Twitterの表示をカスタマイズする方法について書いてみます。
毎日WebページやSNSを見ることが多いのですが、ページによっては配色が見づらかったり、文字のサイズが小さすぎて読みにくかったり、広告表示が邪魔に感じたりすることがあります。
Chrome拡張のStylusを使用すると、Webページのスタイルシートを上書きして表示することができます。ここではTwitterの表示をカスタマイズする方法を紹介します。

カスタマイズしたTwitterのスタイルシート
Stylusの説明不要の人は、これコピペして使って下さい。Twitterダークテーマ用のCSSです。
/*--------------------------------------
配色
--------------------------------------*/
/* 左右の背景 */
body {
background-color: #262626 !important;
}
/* TL背景 */
.r-kemksi {
background-color: #2f2f2f;
}
/* TLヘッダー */
.r-5zmot {
background-color: rgb(47 47 47 / 60%);
}
/* ボーダー */
.r-1kqtdi0 {
border-color: rgb(66, 66, 66);
}
.r-1igl3o0 {
border-bottom-color: rgb(111, 111, 111);
}
/*--------------------------------------
左メニューボタン
--------------------------------------*/
.r-adyw6z {
font-size: 15px;
}
/*--------------------------------------
中央コンテンツ
--------------------------------------*/
/* コンテンツの幅 */
.r-1ye8kvj {
max-width: 800px;
}
.r-htvplk {
min-width: 800px;
}.r-1hycxz {
width: 200px;
}
/* フォントサイズと行間 */
.r-a023e6 {
font-size: 18px;
}
.r-rjixqe {
line-height: 28px;
}
.r-1i10wst {
font-size: 18px;
}
.r-135wba7 {
line-height: 28px;
}
/* ツイートダイアログ */
.r-htvplk {
min-width: 760px;
}
.css-1dbjc4n {
font-size: 24px;
line-height: 36px;
}
/*--------------------------------------
右トレンド
--------------------------------------*/
.r-1hycxz {
visibility: hidden;
}
.r-1jocfgc{
visibility: hidden;
}
/*--------------------------------------
右下 メッセージメニューの位置
--------------------------------------*/
.r-173mn98{
visibility: hidden;
}
Stylus
StylusはChromeの機能拡張で、Webページのスタイルシートを上書きして表示できます。
https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
https://github.com/openstyles/stylus
スタイルを検索
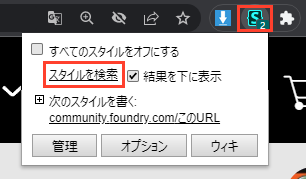
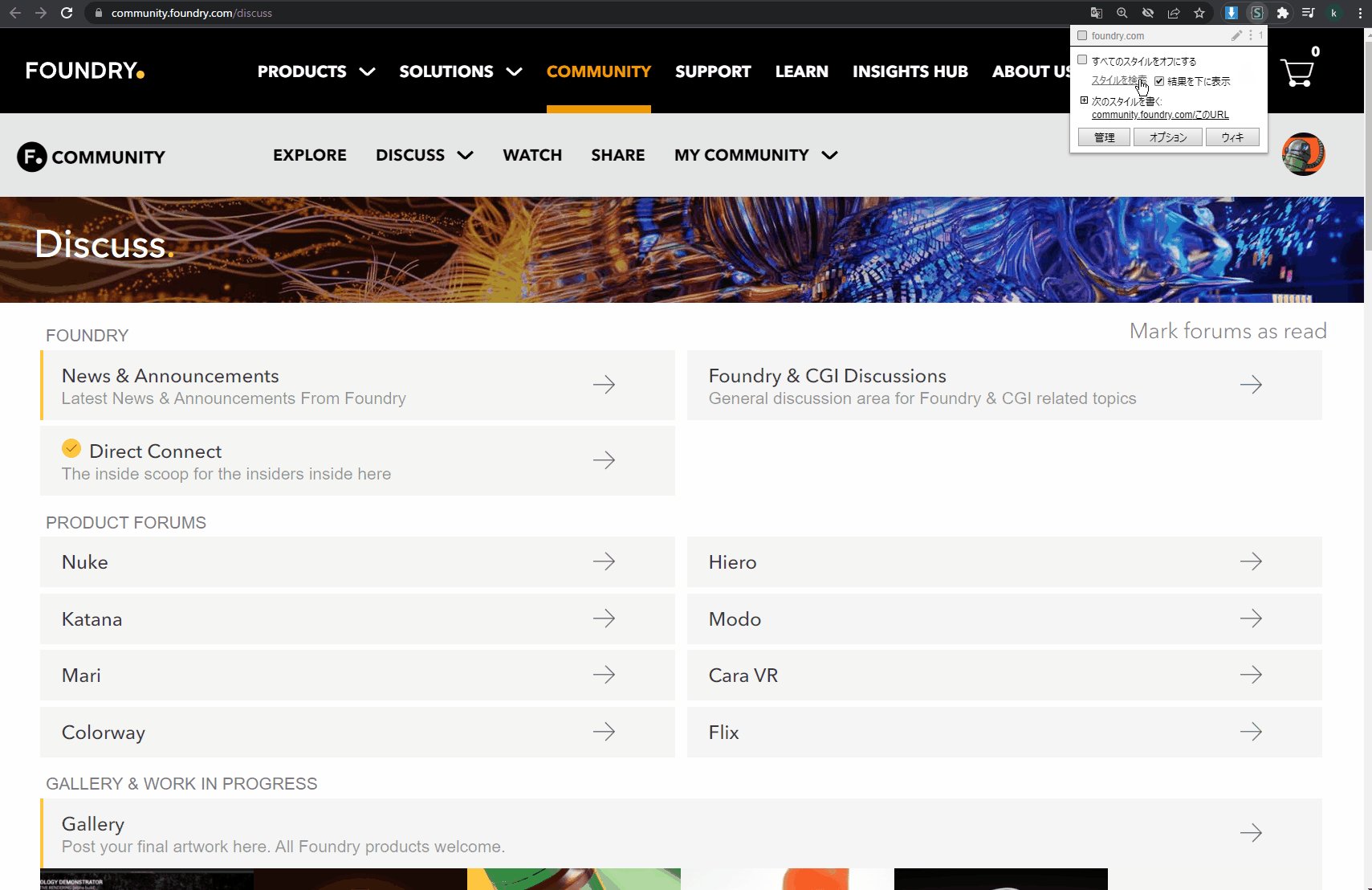
メジャーなサイトの場合は公開されているスタイルを検索して使用することもできます。Chrome右上の機能拡張ボタンをクリックすると「スタイルを検索」ボタンが表示されます。

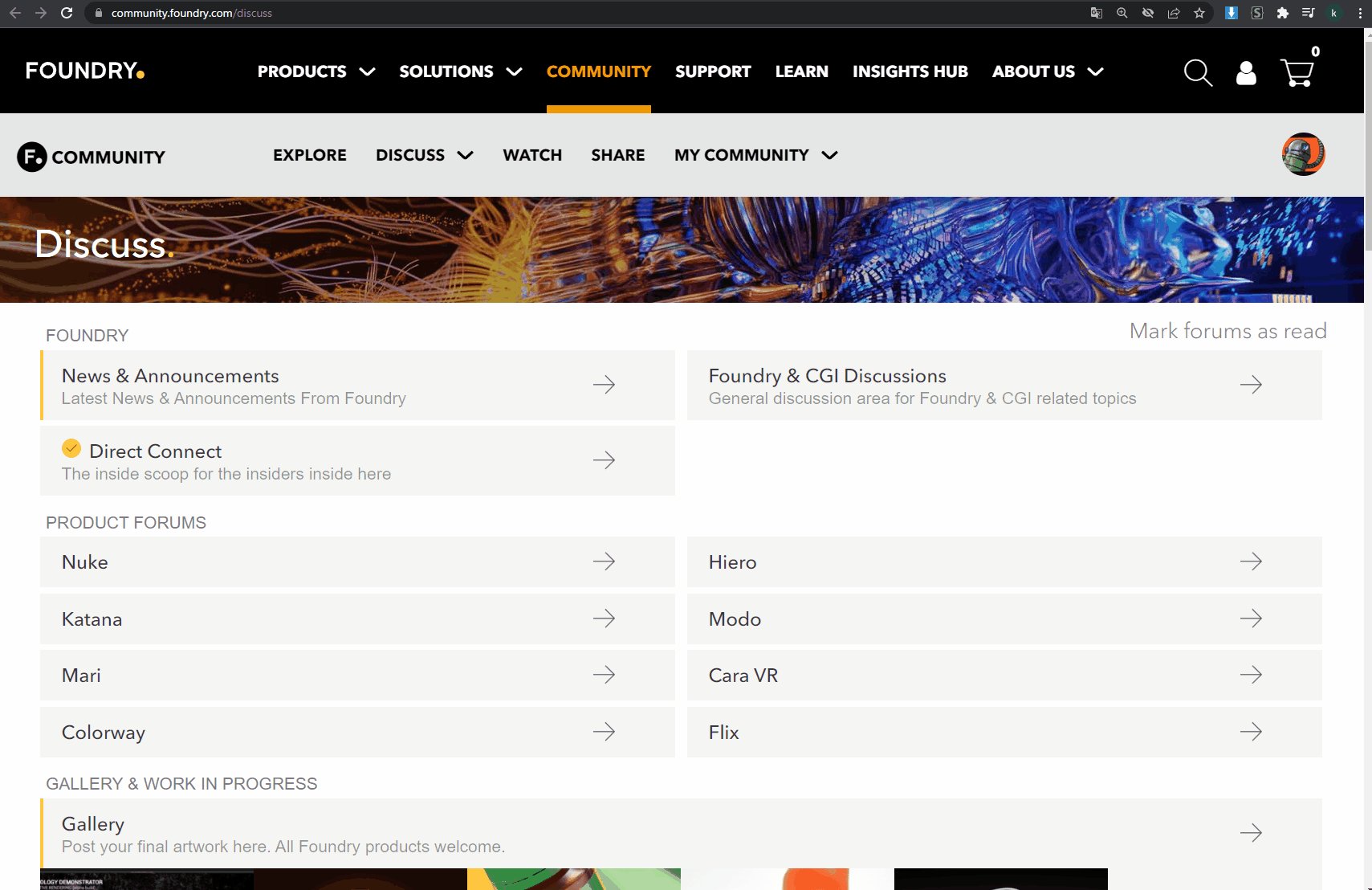
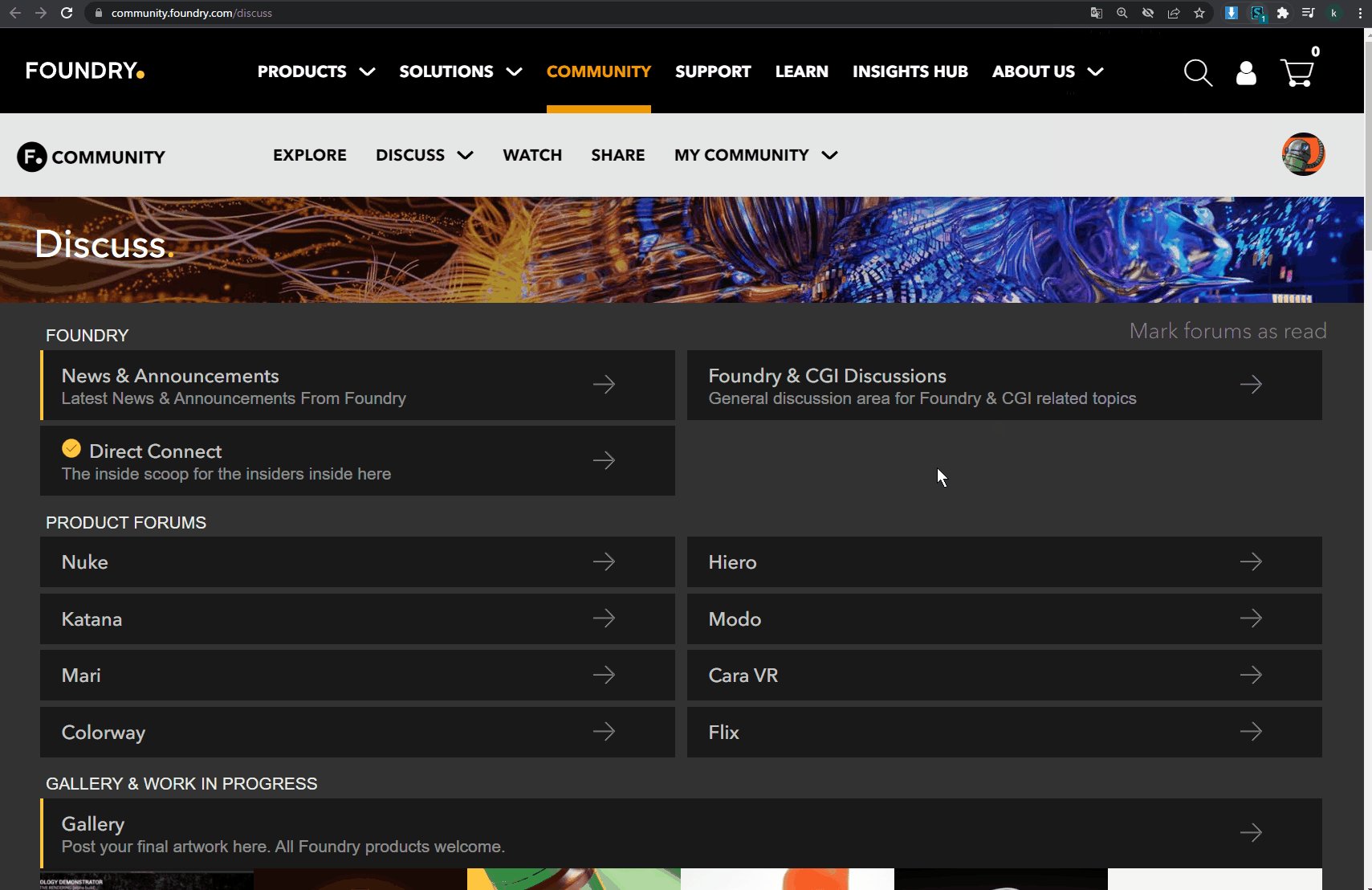
私がよく利用するFoudryフォーラムは白色ベースの配色なのですが、Stylusで「スタイルを検索」するとダークテーマが表示されるので、サムネイルをクリックするだけで好みの配色にすることができます。
スタイルの作成
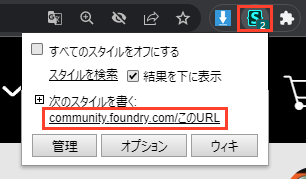
自分でCSSを作成する場合は「次のスタイルを書く」の下のURLをクリックします。
CSS記述用のウィンドウが開くので、上書きするCSSを記述して「保存」をクリックすれば、サイトに対してCSSを上書きすることができます。

例えばGoogleの検索画面の背景色を変更する場合は、以下のようなCSSを追加します。
body.srp, body {
background: #323232;
}
.yg51vc {
background: #323232;
}
.appbar {
background: #323232;
}
Twitterのカスタマイズ
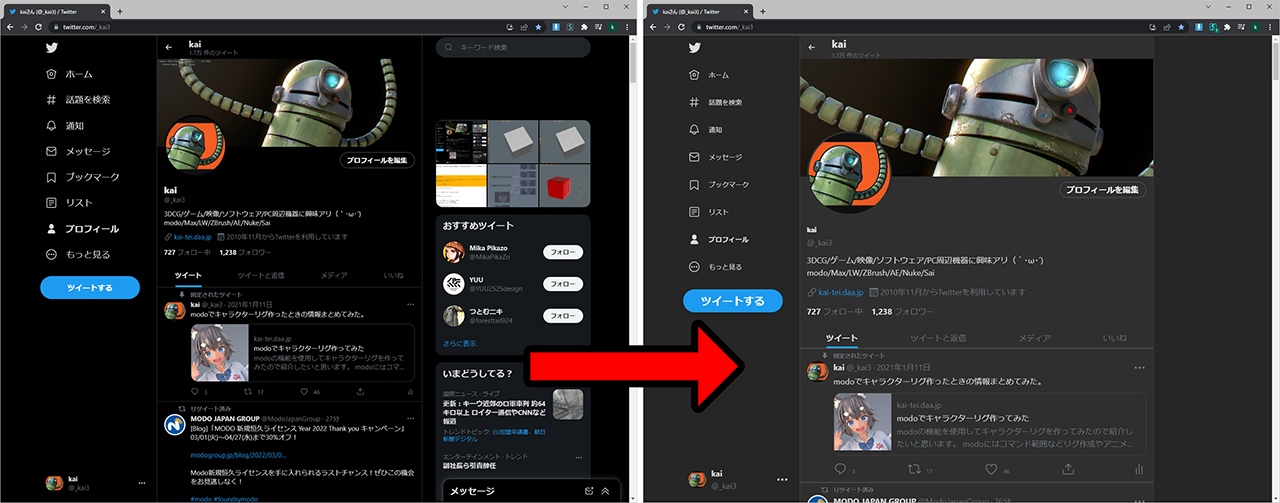
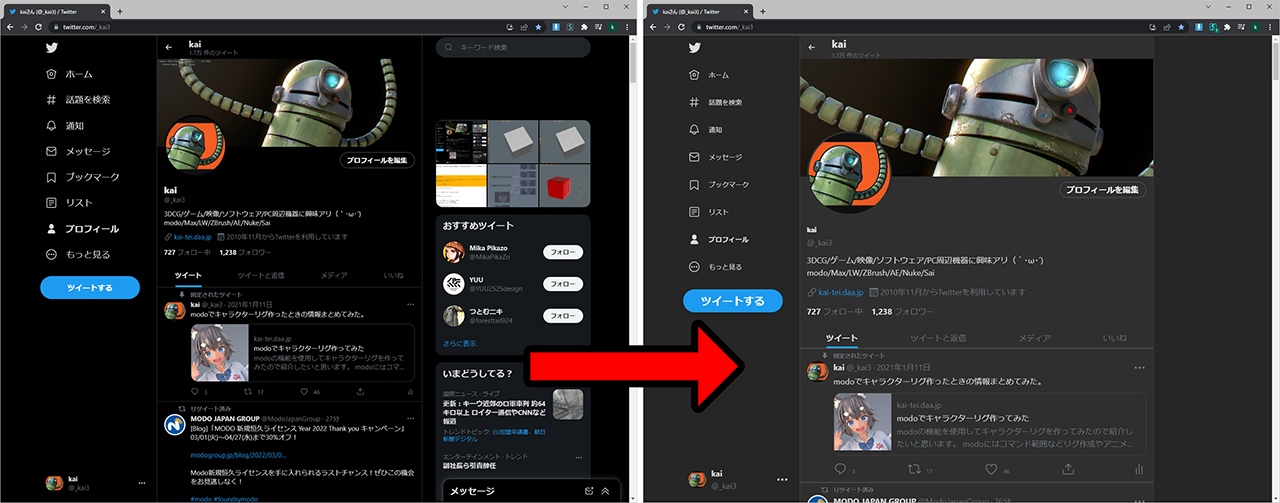
Twitterのカスタマイズした内容の紹介です。以下のようにカスタマイズしました。
- 背景色を黒からグレーに変更
- 左のメニューのフォントサイズを小さく変更
- 中央、TLの横の表示幅を広く変更、TLのフォントサイズを大きく変更
- 右のトレンドを非表示

Twitterの表示をカスタマイズした。右のおすすめやトレンドを消して、背景色やフォントサイズを変更。だいぶスッキリした。 pic.twitter.com/aus2DcKggq
— kai (@_kai3) February 26, 2022
TwitterにアクセスしてStylusボタンの「次のスタイルを書く」の下のURLをクリックして、下のCSSをコピペして使って下さい。Twitterダークテーマ用のCSSです。
コメントを書いておいたので、適当にカスタマイズしてください。
/*--------------------------------------
配色
--------------------------------------*/
/* 左右の背景 */
body {
background-color: #262626 !important;
}
/* TL背景 */
.r-kemksi {
background-color: #2f2f2f;
}
/* TLヘッダー */
.r-5zmot {
background-color: rgb(47 47 47 / 60%);
}
/* ボーダー */
.r-1kqtdi0 {
border-color: rgb(66, 66, 66);
}
.r-1igl3o0 {
border-bottom-color: rgb(111, 111, 111);
}
/*--------------------------------------
左メニューボタン
--------------------------------------*/
.r-adyw6z {
font-size: 15px;
}
/*--------------------------------------
中央コンテンツ
--------------------------------------*/
/* コンテンツの幅 */
.r-1ye8kvj {
max-width: 800px;
}
.r-htvplk {
min-width: 800px;
}.r-1hycxz {
width: 200px;
}
/* フォントサイズと行間 */
.r-a023e6 {
font-size: 18px;
}
.r-rjixqe {
line-height: 28px;
}
.r-1i10wst {
font-size: 18px;
}
.r-135wba7 {
line-height: 28px;
}
/* ツイートダイアログ */
.r-htvplk {
min-width: 760px;
}
.css-1dbjc4n {
font-size: 24px;
line-height: 36px;
}
/*--------------------------------------
右トレンド
--------------------------------------*/
.r-1hycxz {
visibility: hidden;
}
.r-1jocfgc{
visibility: hidden;
}
/*--------------------------------------
右下 メッセージメニューの位置
--------------------------------------*/
.r-173mn98{
visibility: hidden;
}現在はGoogle、Twitter、SlackなどWebで利用できるサービスにはライトやダークなど配色のテーマがありますが、白すぎたり黒すぎたり極端な配色が多く好みじゃないことが多いと感じます。
Stylusを使えば見やすく目が疲れにくい配色に変更することができて便利です。



質問すみません!
これと同様にしてフォントを変更しようと試みているのですが,英語のフォントは変わるものの日本語のフォントが変わりません...
もちろん日本語対応したフォントなのですが,どうしてなのでしょうか...ご教授願います.
こんにちは。このタグを使用してフォントが変わる場合は、フォントの指定にミスがあるのかも知れません。
.r-1tl8opc {
font-family: "MS PMincho";
}