6月14日、FANZA「同人」でVisaカードが利用停止になりました。 同人ゲームやCG集が買いたい場合に、Visaカードが使用できないのは不便です。そこでVisaの代替として「 DMM ポイント」を使って同人ゲーを買っ […]
趣味
クレカの代わりに「DLsite ポイント」でゲーム買ってみた
今年3月末、クレジットカード会社からの要請によって表現規制されるこで話題になったDLsiteですが、4月3日にVisa / Mastercard / American Express の使用ができなくなりました。現在利用 […]
Keychron のキーボード比較を作ってみた
香港の高級キーボードメーカー「Keychron」の商品を比較して選ぶのに便利な検索を作ってみた。 Keychron はキーボードの発売ペースが早く、種類が多すぎてキーボードの違いを調べたり比較するのが大変です。そこで機能 […]
Amazon Prime Video 2024年 配信作品一覧
Amazon Prime Video (アマゾン プライム ビデオ) で配信される作品一覧をまとめたページです。月末頃に更新しています。 2024年 7月 『スカイ・クロラ The Sky Crawlers』 『二ノ国』 […]
Keychron K8 Pro のキースイッチを静音茶軸に交換してみた
先日買った Keychron K8 Pro のキースイッチを、 静音赤軸 から 静音茶軸 に交換してみました。 キーボードは「Keychron K8 Pro ヨドバシカメラ限定モデル」。元は「Keychro […]
Keychron K8 Pro 買ってみた
Keychron K8 Pro 赤軸 ヨドバシカメラ限定モデル買ってみた。打鍵感や打鍵音はいいけど、やや気になる点もあるのでJIS配列を買う場合はこのへん注意した方がいいよという話しを書いてみます。 ■Keychron […]
Xbox ワイヤレス コントローラー (ステラ シフト) 買ってみた
Xbox ワイヤレス コントローラー (ステラ シフト) 買ってみました。見る角度によって色が変わる限定色のコントローラーです。正面から見るとスクール水着のような紺ガンメタ、斜めから見ると赤紫色に見えます。 https: […]
Amazon Prime Video 2023年 配信作品一覧
Amazon Prime Video (アマゾン プライム ビデオ) で配信される作品一覧をまとめたページです。月末頃に更新しています。 2023年 12月 『アイの歌声を聴かせて』 『ザ・スーパーマリオブラザーズ・ムー […]
Razer Tartarus V2 静音化してみた
左手デバイス Razer Tartarus V2を買ったけど、ボタンのクリック音がカチカチうるさいので静音化してみた。 Razer メカ・メンブレンがうるさい Tartarusを使用してすぐ気になるのが、キ […]
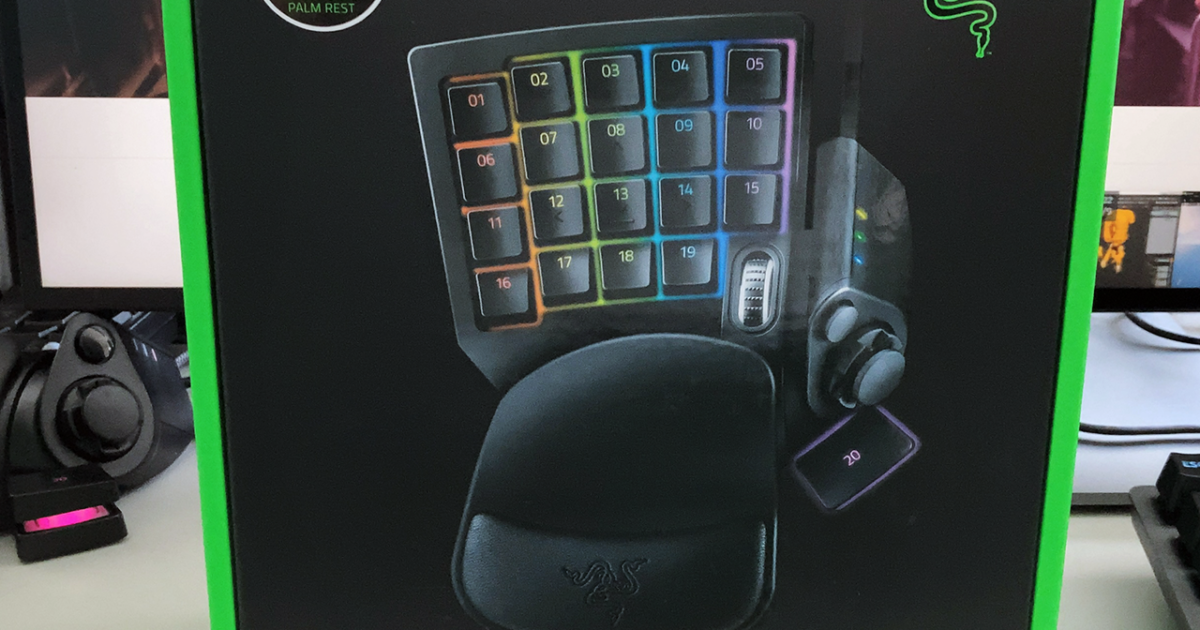
Razer Tartarus V2 買ってみた
左手デバイス Razer Tartarus V2を買ってみたので簡単に紹介したいと思います。 2022年9月5日 ~ 9月30日までRazer製品がセール中です。Razerは定期的にセールしてるのですが、Tartarus […]
Microsoft PowerToys 使ってみた
Microsoftがパワーユーザー向けのユーティリティセット「PowerToys」を公開しています。インストールして軽く使ってみたところ、いくつか便利そうな機能を見かけたの紹介してみます。 https://apps.mi […]
サイトのURLが変わりました「polygonote.com」
SSLに対応するためドメインを取得したので、サイトのURLが変わりました。古いURLでのアクセスは自動的にリダイレクトされます。 https://polygonote.com/ 個人情報を扱ってるわけでもない個人サイトで […]
メーラー Shuriken で送信エラーになる場合の対処方法
Office 365 とメーラーの「Shuriken 2014」の組み合わせで使用しているのですが、以前は問題なく送受信できていたのですが2021年後半頃から何もしてないのに送信だけエラーが発生するようになりました。 最 […]
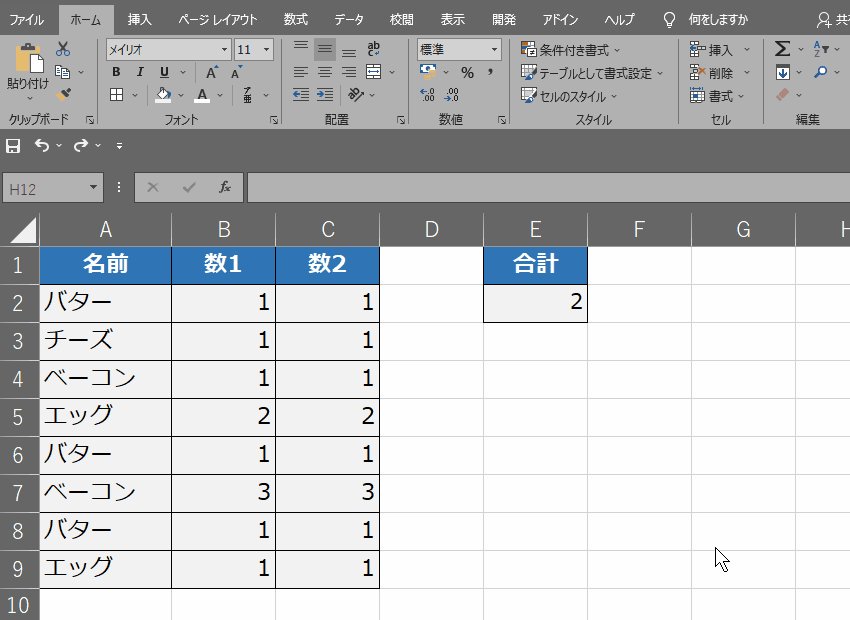
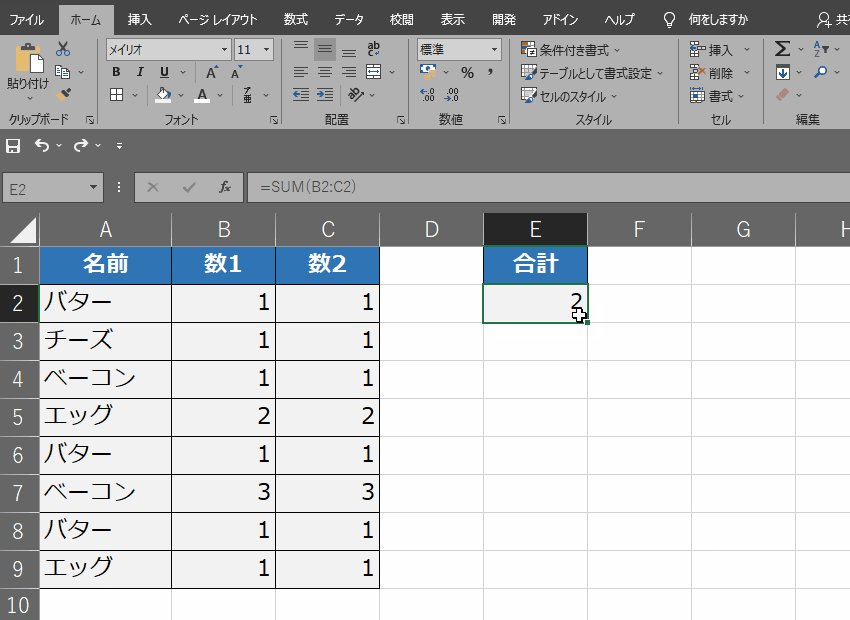
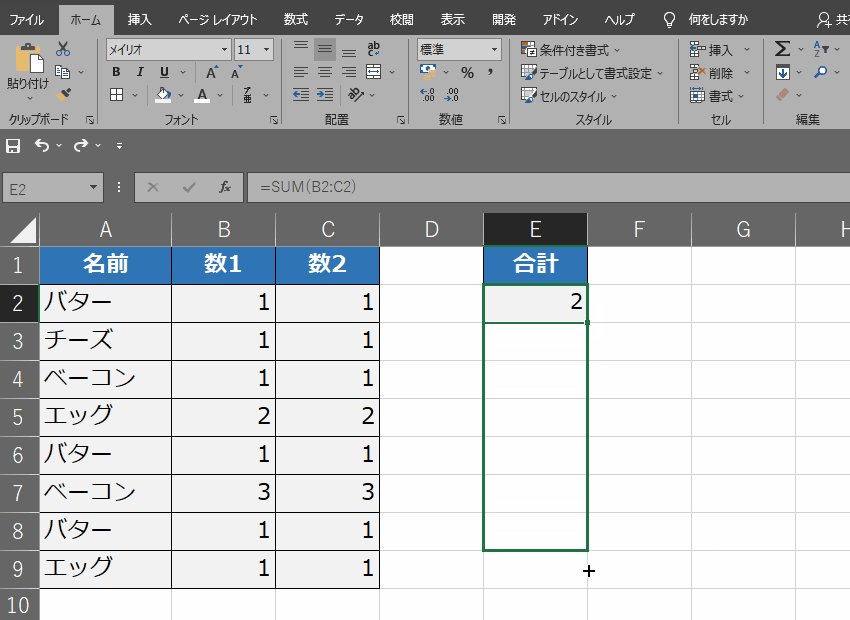
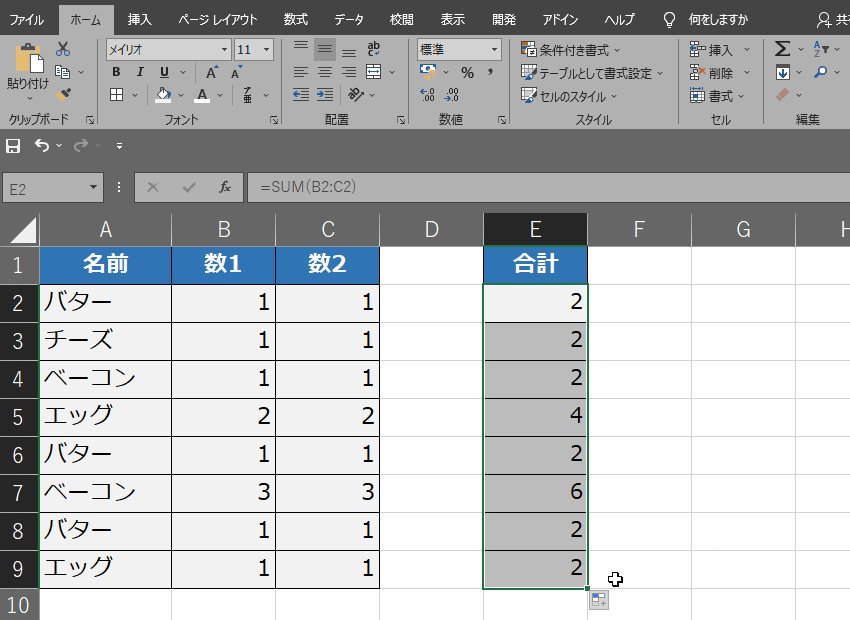
Microsoft Excelの機能メモ
Excelでアンケート等を集計する場合に知っておくと便利な基本機能や関数のメモです。 計算関連 セルの参照 セルには「相対」と「絶対」2種類の参照方法があります。 相対参照 「B2」「C2」のようにセルを指 […]
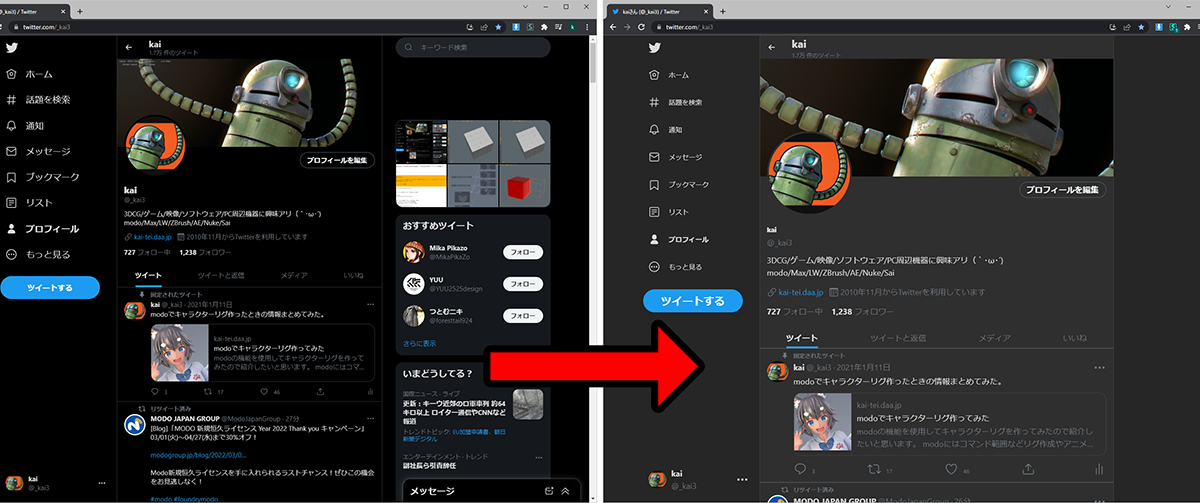
Twitterの表示をカスタマイズする方法
Twitterの表示をカスタマイズする方法について書いてみます。 毎日WebページやSNSを見ることが多いのですが、ページによっては配色が見づらかったり、文字のサイズが小さすぎて読みにくかったり、広告表示が邪魔に感じたり […]