今回は「Webビュー」を使用したアイテムセレクターの作り方について書いてみたいと思います。htmlの編集に慣れていれば簡単にグラフィカルなアイテムセレクターやツールパレットを作ることができます。
2024年02月22日 追記
modo 17.0でWebビューが廃止されました。
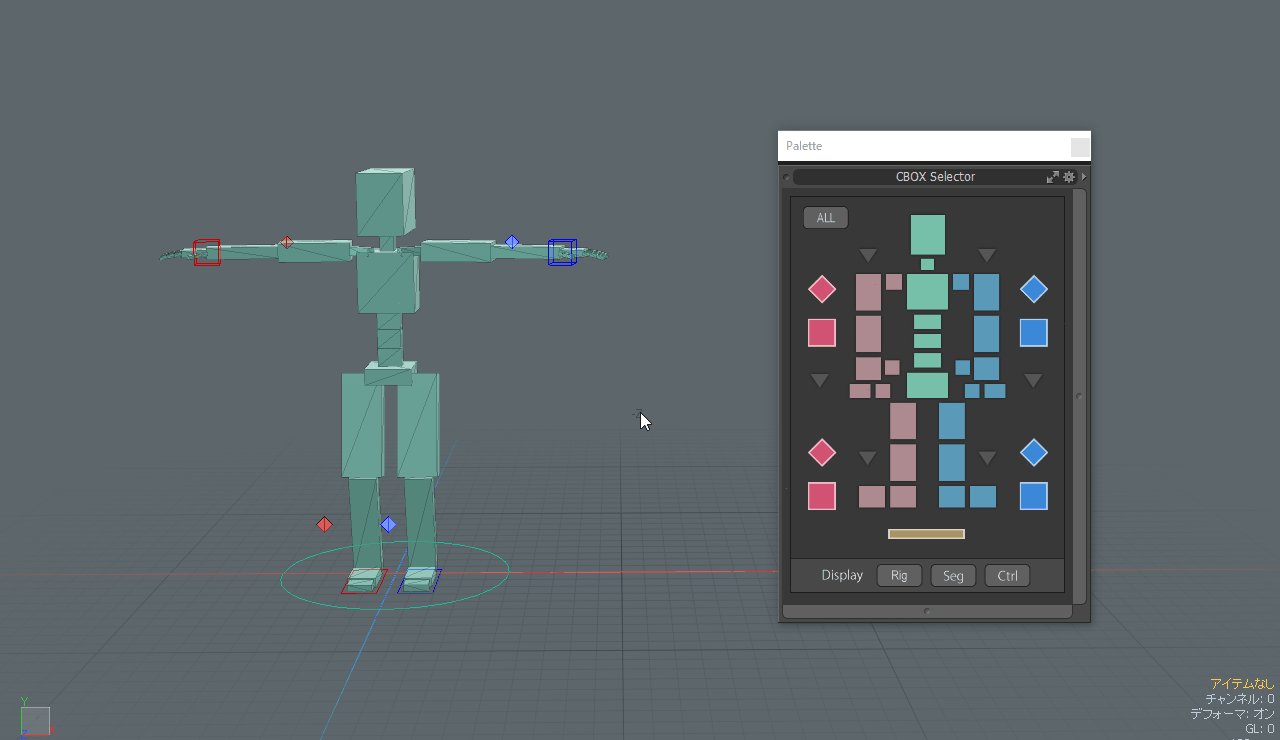
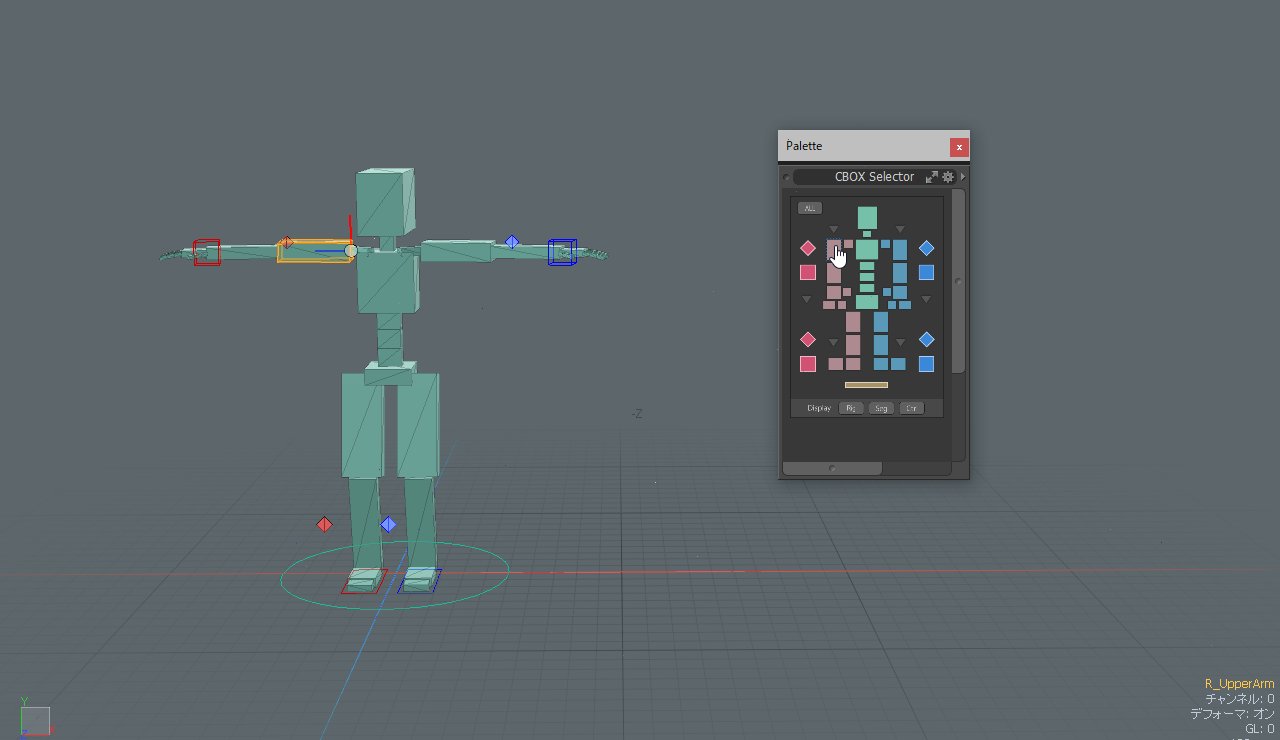
CBOX Selectorの使用方法
Webビューに以下のURLを表示してご使用ください。
https://polygonote.com/contents/diary/img/2019/CBOX_Selector.htm
WEB ビューの表示方法は「メニュー / レイアウト / パレット / 新規パレット」を実行後に、パレット右上の▼アイコンから「アプリケーション / ウェブ ビュー 」を選択します。
ギアアイコンまたはタイトルを右クリックで表示した「ホームページ」に上記のURLを入力し、「ホームページへ」ボタンをクリックします。

Webビューは以下のような記述でPCローカルにあるhtmlファイルも表示することもできます。Webビューにhtmlをドラッグアンドドロップして表示することもできます。コマンドをカスタマイズしたい場合はhtmlをローカルに保存してご使用ください。
resource:ModoIntroScreen.html
WEB ビューとは
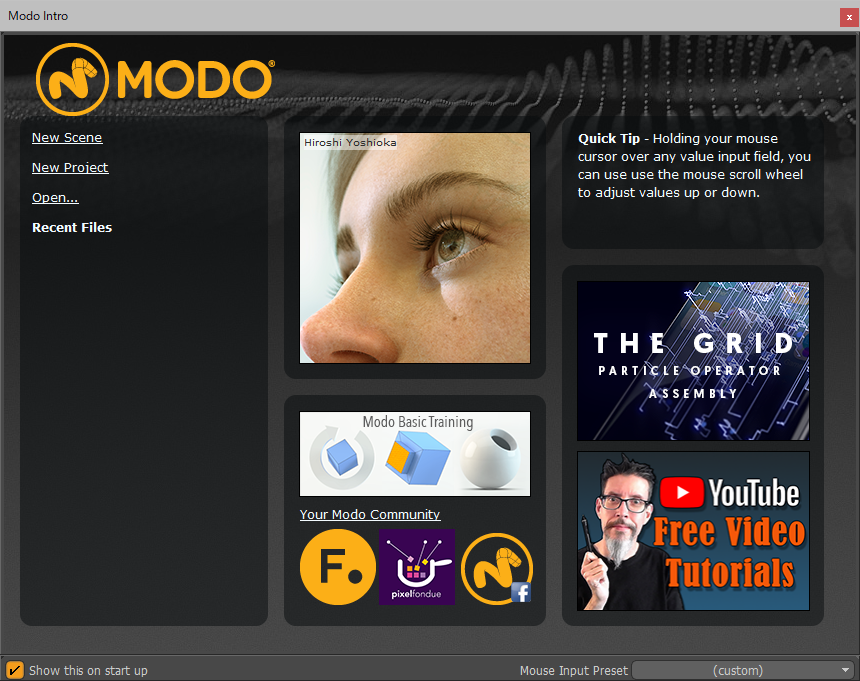
Webビューはmodo 10.2で追加されたビューポートで、modo内でhtmlファイルを表示することができます。modo 11.0の初回起動時に表示されるイントロダクションスクリーンはWebビューを使用しています。

イントロダクションスクリーンは以下のコマンドで表示することができます。
introScreen.start show:1
イントロダクションスクリーンの元になっていると思われるファイルは以下のディレクトリあります。
C:\Program Files\Foundry\Modo\12.2v1\resrc\ModoIntroScreen.html
modoのWebビューのレンダリングエンジンはQtの古いブラウザ機能を使用しているらしいです。このためChromeのような近代的なブラウザに比べて制限があるかも知れません。
Webビューからコマンドを実行する方法
Webビューはハイパーリンクを使用してmodoのコマンドを実行することができます。コマンドは javascript:lx.cmdExecute(' コマンド ') のように記述します。
以下は<A>タグの記述例です。
<a href="javascript:lx.cmdExecute('select.item RootItem set')">ルートアイテム選択</a>
テキストリンクの単純なサンプルです。
https://polygonote.com/contents/diary/img/2019/webView_1.htm
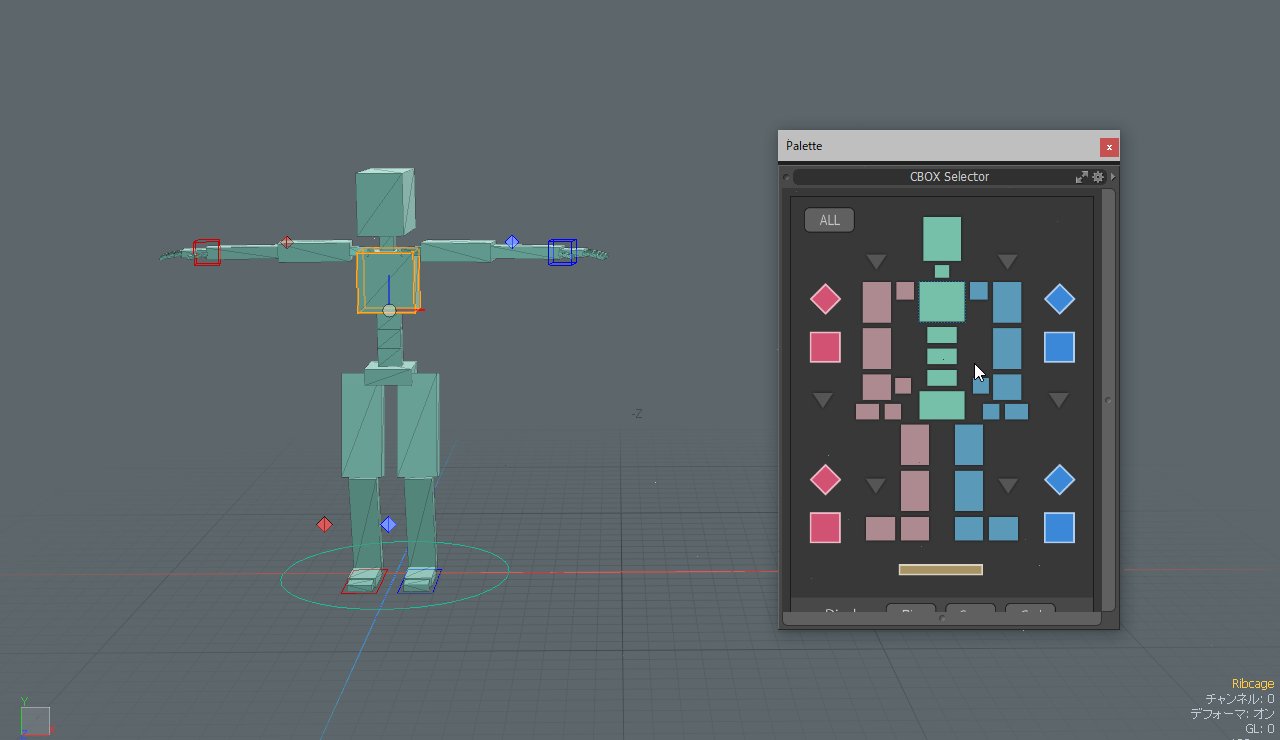
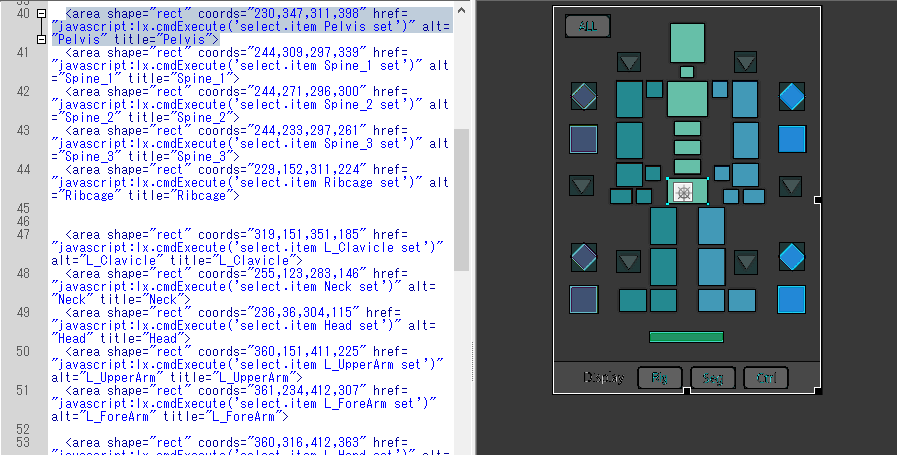
CBOX Selectorでは画像を使用したいので「クリッカブルマップ」や「イメージマップ」と呼ばれる機能を使用しました。クリッカブルマップは画像にリンクを設定して、特定の場所をクリックしたときにURLに移動するための機能です。Webだと天気予報の地図で地域を選択するのによく使われます。

以下は<map>タグの記述例です。クリック範囲をピクセル指定します。
<map name="Map">
<area shape="rect" coords="193,653,343,675" href="javascript:lx.cmdExecute('select.item RootItem set')" alt="RootItem" title="RootItem">
</map>
クリッカブルマップの範囲は「HTML Imagemap Generator」のようなサービスや、Dreamweaver で手軽に作成することができます。
クリッカブルマップのレスポンシブ対応
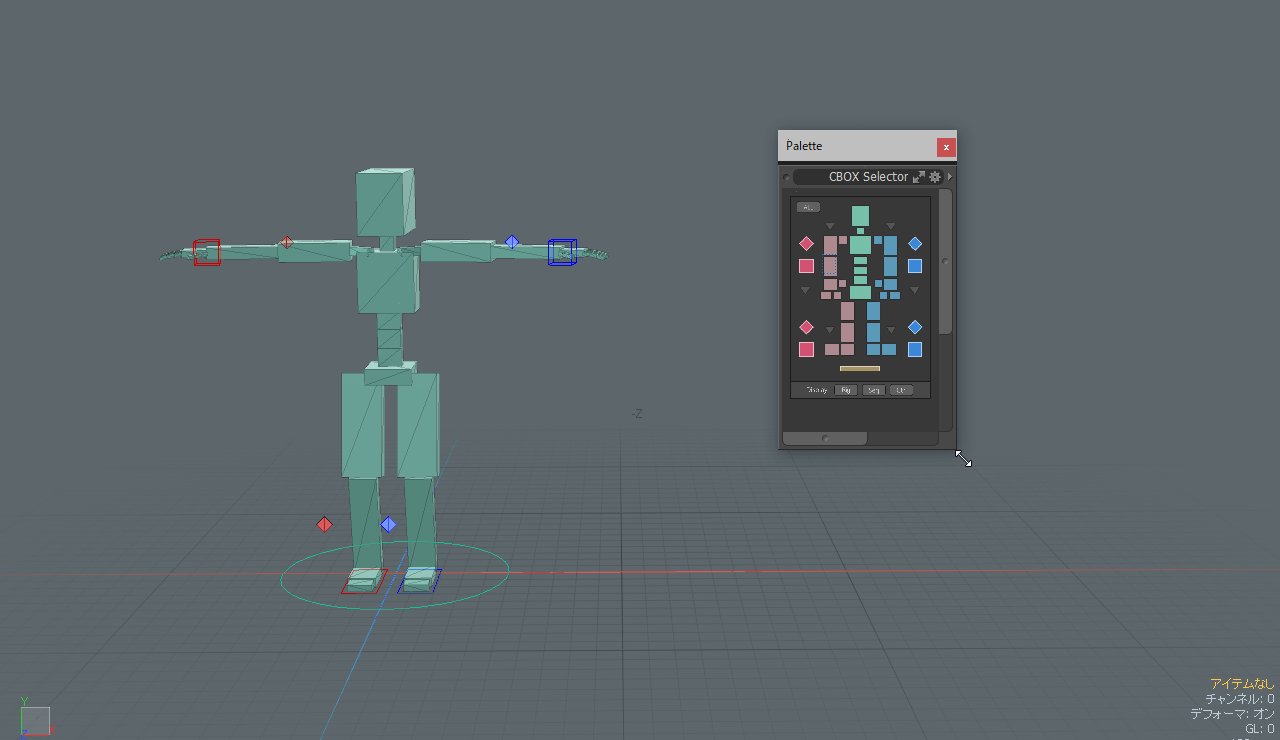
アイテムセレクターとして使用するために工夫した点として、クリッカブルマップのレスポンシブ対応があります。
レスポンシブというのはどんな画面サイズの端末でも快適にWebページを見ることを目指したウェブデザインの手法です。現在はPC、タブレット、スマホ、ガラケーなど端末によってWebの視聴環境が様々あると思います。どんな環境でも快適に見れるWebサイトの方がユーザビリティーが高いのでよいとされています。
このサイトもレスポンシブに対応しています。ブラウザの表示幅を変えると、表示幅に応じてレイアウトやデザイン、フォントサイズが変わるのがわかると思います。
アイテムセレクターとして使用するぶんには大がかりな設定は必要ありませんが、カードビューと同様にウィンドウサイズに応じて画像がスケールしたほうが便利です。
htmlとcssだけではクリッカブルマップをレスポンシブ対応させることができないので「jQuery RWD Image Maps」というスクリプトを使用しました。「jQuery」はJavaScript用の便利ライブラリです。詳細はhtmlのソースを見てください。
参考
レスポンシブなイメージマップの作成
https://qiita.com/tknakatsu/items/a37b0cb9939f9f6458e6
まとめ
カードビュー、コマンド範囲、そしてWebビューと3種類のアイテムセレクターの作り方について書いてみました。modoはスクリプトやプラグインが書けなくてもグラフィカルなUIを作ることができて楽しいですね。
基本的にはどの機能を使用してもアイテムセレクターを作ることができますが、各機能の感想を書いておくので参考にしてください。
- カードビュー
カード切り替えでフェードしたり少しリッチな見た目にすることができます。手のマウスカーソルアイコンのセンター位置が少し違和感あるくらいで、使用して特に気になるところはありません。htmlの知識がない場合は、cfgファイルを編集するカードビューが簡単かも知れません。 - コマンド範囲
modo内で簡単に作成できますが、シーン内にアイテムがあるのが邪魔です。またhtmlのようにページを切り替えることができません。 - Webビュー
テキストやクリッカブルマップからコマンドを実行できるので、htmlの編集に慣れていれば手軽にアイテムセレクターを作ることができます。デザインをスタイルシートで管理できるしhtmlの編集と更新も楽です。画像縮小があまり綺麗じゃない点が気になります。
個人的には慣れてるhtmlを使用するのが便利です。好みの方法でアイテムセレクター作ってみてください。