ゲーム「Readyyy!」でのLive2D活用事例の記事が公開されてます。Unityを使用して背景に合わせて2Dキャラクターにライティングする手法が面白いです。単純な色の合成は既存のノベルゲームでもよく見かけますが、シャドウマップとスペキュラマップを使用してるのがゲーム会社らしい作り方ですね。
http://techblog.sega.jp/entry/2019/08/05/100000

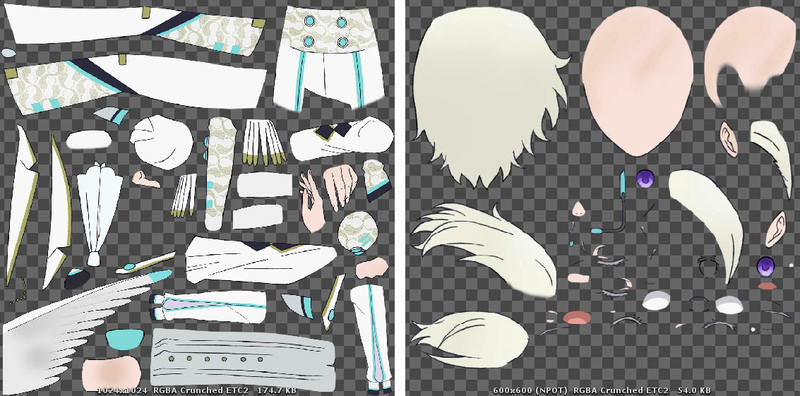
アルベドマップ
体と顔のアルベドマップは計2枚。画像サイズは1024x1024ピクセルと600x600ピクセル。ォーマットはRGBA Crunched ETC2。

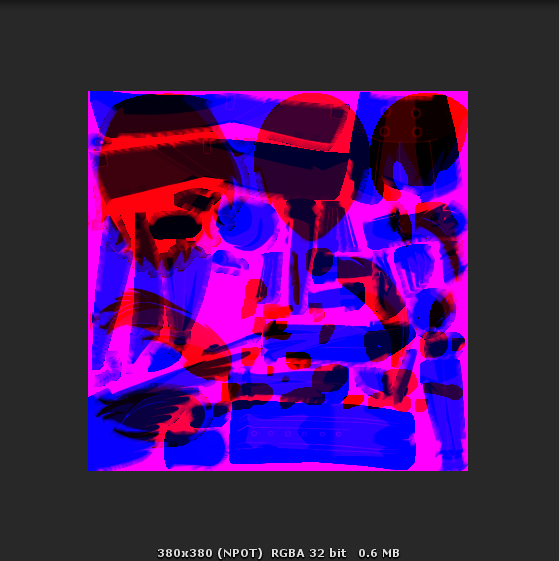
シャドウマップとスペキュラマップ
合計4枚。TrueColorだとメモリ消費が大きいので380x380ピクセルに縮小したものを使用。

劣化しないTrueColorフォーマットを使ってRGBAチャンネルにパッキング。

陰影のバリエーション
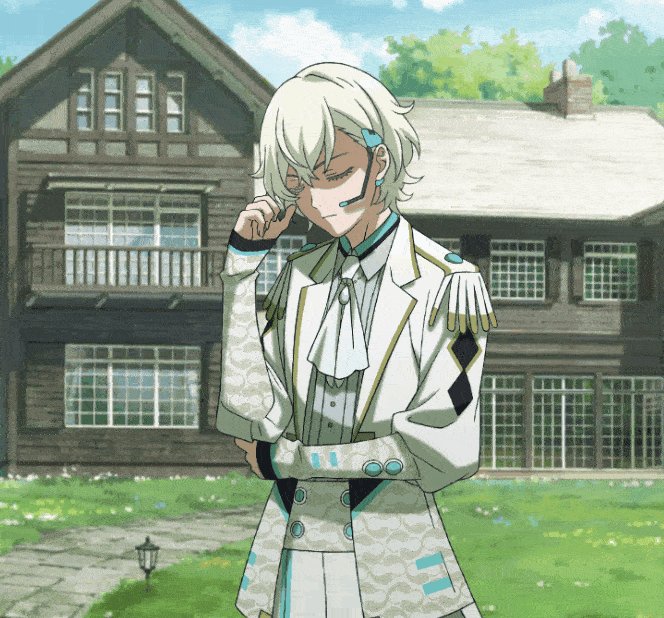
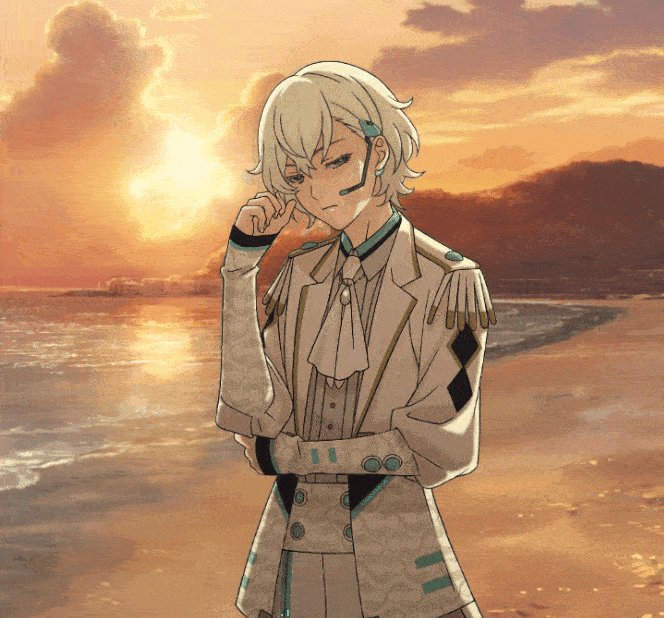
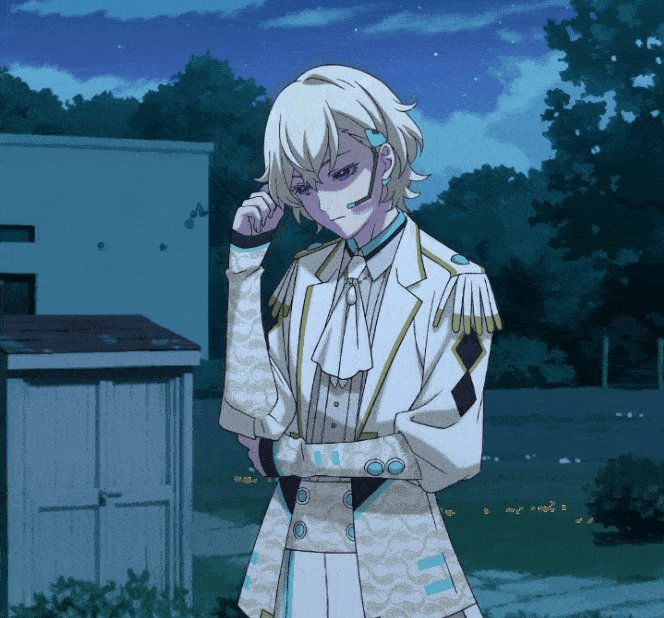
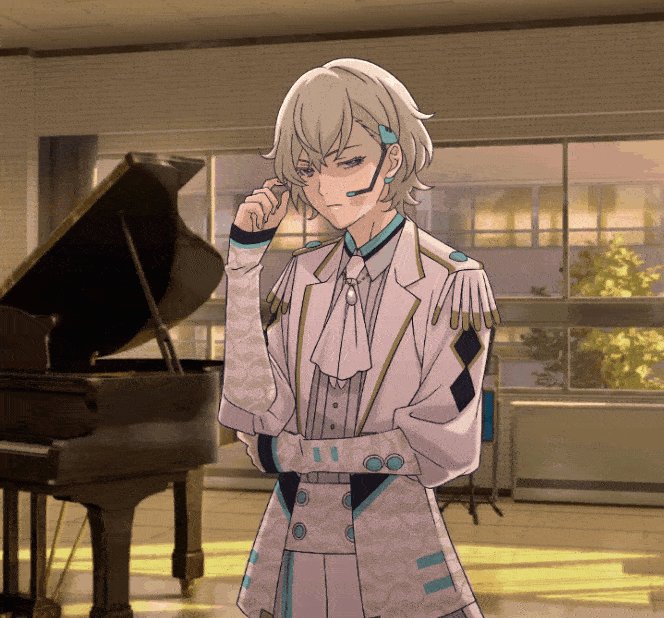
太陽や照明の位置の違いを表現するため、アイドル1ポーズにつきシャドウマップとスペキュラマップをそれぞれ3種類用意(逆光、左順光、右順光)。

シャドウマップとスペキュラマップの縮小

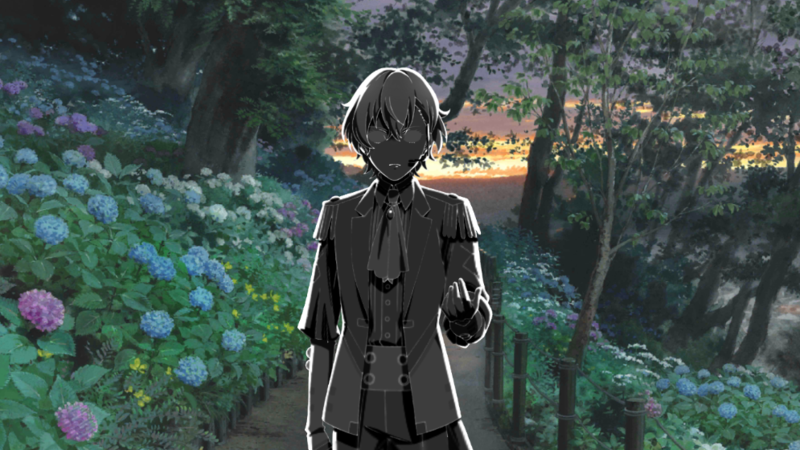
シェーダーでレイヤー合成
アルベドマップとシャドウマップを乗算し、スペキュラマップを加算してライティングを実現。


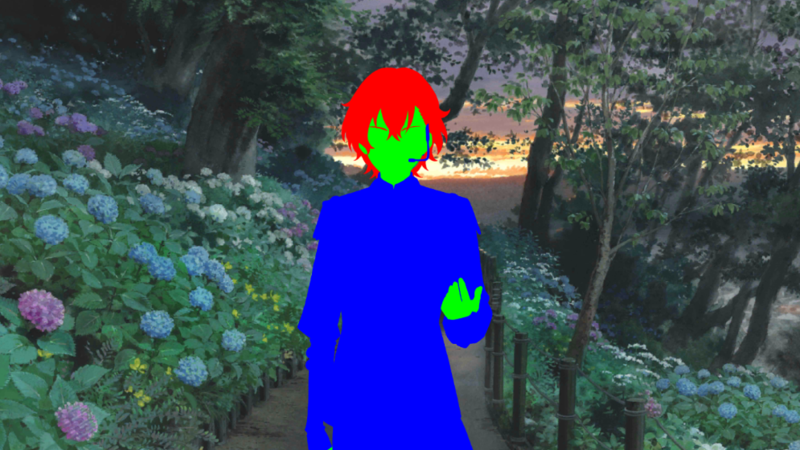
色味の違いを表現するために、頂点カラーを利用。


桜や建物などの落ち影
スクリーン座標系を使ってシェーダーで計算。


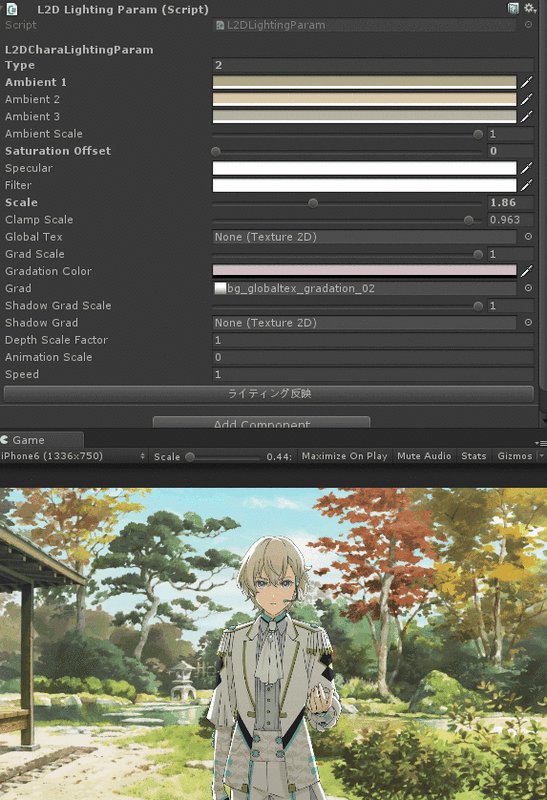
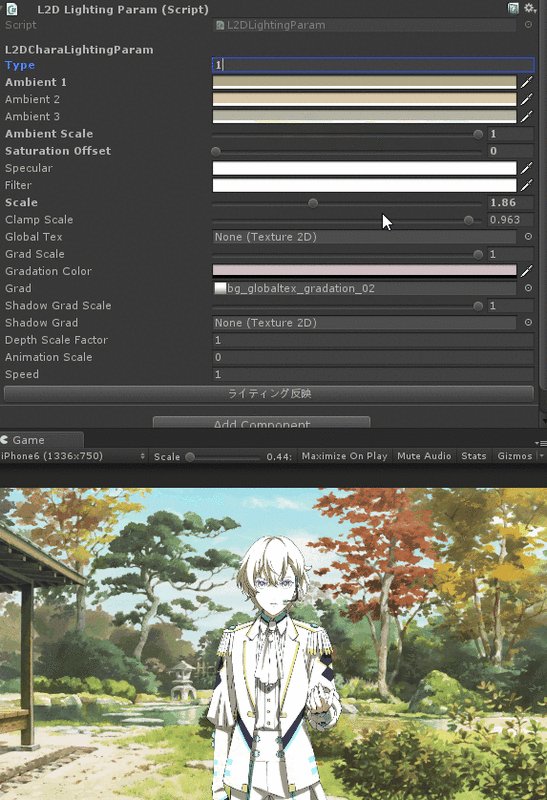
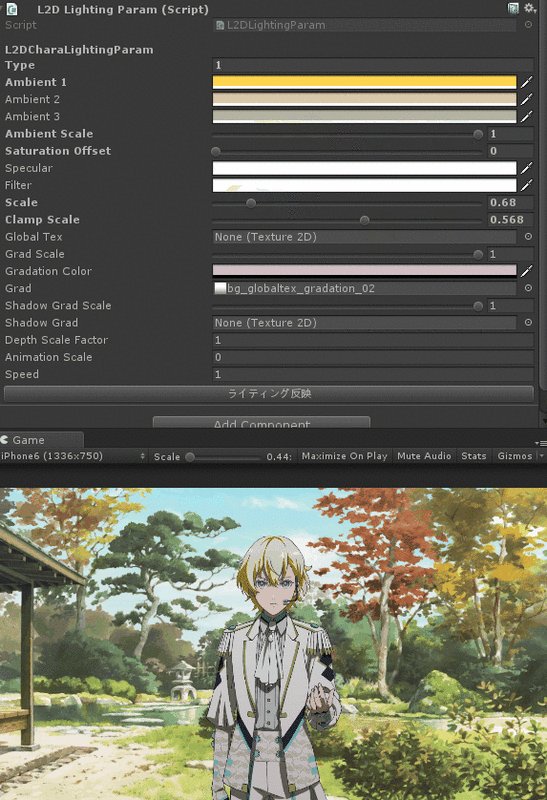
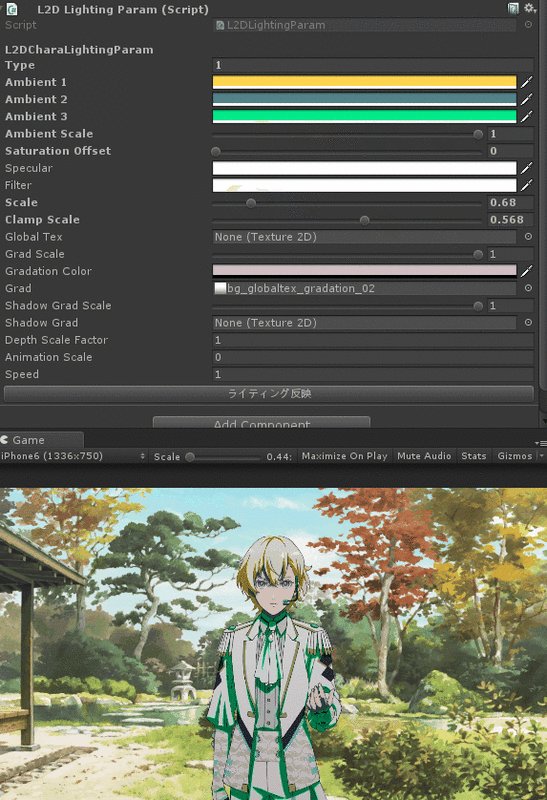
背景ごとにライティング用パラメーターの設定は手動調整。

逆光陰影のクオリティアップ

