AdobeがSpectrum 2を発表しました。デザインに関する詳細な記事が公開されています。
Spectrum 2は、アイコン、タイポグラフィ、カラー、ブランド、イラスト、アクセシビリティなど、あらゆるデザイン要素のアップデートです。2024年初頭にアドビのウェブ版製品全体に展開される予定とのこと。
確かにAdobeのソフトは昔からあるデスクトップアプリと、XDのように比較的新しいアプリで視覚的な違いが感じられました。製品全体がモダンで統一感がある見た目になるならよさそうですね。
複数のAdobe ツールを
そして
Spectrum 2は、
最初の
Spectrum 2の紹介:アドビ・エクスペリエンス・デザインの未来像
https://adobe.design/stories/design-for-scale/introducing-spectrum-2
https://spectrum.adobe.com/

あなたが家を設計していると想像してみてください。最初のステップは絵を描くことかもしれない。その絵を家にするには、建築家、エンジニア、建設業者など多くの専門家の意見が必要で、それぞれの協力者との計画、チームワーク、時間が必要になります。
地盤の構成、周囲の景観、天候、材料、物理学、予算などの要因によって、チームは計画を調整しなければなりません。そして、さらに調整が繰り返されます。最終的に、完成した構造物(あなた方の集合的な設計の実施)は、現実世界の制約によって時間の経過とともに影響を受け続け、修理や修正が必要になります。
やがて、最初の図面は遠い記憶のように思えるでしょう。
ソフトウェアの設計も同じです。しかし、デジタル製品の図面は、それが表現する製品と同じ表面上に表示されるため(より良いものでないにしても、同等の忠実度で)、両者のギャップは実際よりもはるかに狭く感じられることがあります。家を設計するのと同じ制約や妥協が適用され、分野横断的なコラボレーションの必要性もあります。
では、1つの製品だけでなく、多くの製品を作ると想像してみましょう。協力者は数十人ではなく、数千人、数万人になります。統一された原則、コンポーネント、パターンのセットがなければ、重複した作業や断片的なユーザー体験に終わる可能性があります。どうにかしてまとまりのある良いエクスペリエンスを構築できたとしても、将来のアップデート(そしてアップデートはあるだろう)には、膨大な(そしてコストのかかる)計画と調整が必要になるでしょう。
そこでデザイン・システムの話になります。デザイン・システムは、原理、コンポーネント、パターンを構築するための基本的なビジョンを提供します。これらのビルディング・ブロックは、デザイナーやエンジニアが一貫性のある体験をスケールの大きなものにするために使用します。デザインシステムは、絵と実装の間のギャップを埋め、分野間の共通言語を作り出し、複数のサーフェスやフレームワーク間で同期された将来のアップデートのための経路を提供します。
過去数年間、Adobe Designは、独自のデザインシステムであるSpectrumの包括的なアップデートを行いました。このプロジェクトは最終的にSpectrum 2となり、アドビエクスペリエンスのコアとなるビルディングブロックを包括的にアップデートし、今後数年間の(そして変化する)ロードマップとなりました。
Spectrumの始まりと現在の更新理由
AdobeのデザインシステムであるSpectrumは、10年以上前に導入されました。Adobeの製品やエクスペリエンスに初めて導入されてから、多くの変化がありました。2013年当時、「デザインシステム」という言葉は、ソフトウェアの背後にある統一されたユーザーインターフェイスを表す言葉としてはまだ使われていませんでした。Googleはまだマテリアルデザインシステムを出荷していませんでした。Appleはまだスキューモーフィズムに大きく投資していました。デジタル体験は、今日のように洗練されていませんでした。

一方、Adobeの小さなチームは、製品の将来について考え始めていました。製品ポートフォリオを統一できるような、ある種の言語を作れたらどうだろう?そのポートフォリオは、Creative SuiteからCreative Cloudへの移行を筆頭に、根本的な変化を遂げたところでした。モバイルデバイスは私たちの製品をサポートするのに十分なほど強力になり、ウェブ上でツールを構築することがようやく現実的に感じられるようになりました。その未来はどのようなものでしょうか?
何千人もの従業員による何年もの努力、協力、忍耐が必要でしたが、Spectrumは最終的に私たちの製品ライン全体に浸透しました。この10年間、私たちは成長し、反復し、学んできました。多くのことを学んだ。
その間、ビジュアルのトレンドは移り変わり、デザイン・システムはニッチな新興手法から製品デザインの基盤へと成長し、ユーザーがデジタル体験に求める品質レベルはかつてないほど高くなっています。

Adobeも変わっています。Creative Cloudには新しいツールが追加され、より多様なプラットフォームやサーフェスに表示されるようになり、Experience Cloud傘下のエンタープライズマーケティング製品が導入され、拡張され、Document Cloudも成長し、Acrobatを近代化し、AdobeはAdobe Expressを導入しました。アドビのツールで一日中過ごす人もいれば、仕事や個人的なプロジェクトで散発的に使う人もいます。私たちは、10年前よりもはるかに幅広いユーザーにサービスを提供しています。アドビは進化し、私たちのデザインシステムも進化する必要がありました。
2021年後半、私たちはSpectrumの未来を描き始めました。これは並大抵のことではありませんでした。アドビの製品ポートフォリオは現在、数十の言語で100以上のユニークなアプリケーションに及び、あらゆる主要プラットフォーム(Web、デスクトップ、モバイル、そして複合現実まで)で利用可能で、さまざまなエンジニアリングフレームワークで実装されている。これは巨大で複雑なエコシステムであり、抜本的な変更には何年もの作業が必要です。
Spectrum 2のビジョン設定
私たちは、100人以上のアドビチームメンバーを集めてブレーンストーミングセッションを行いました。参加者には、デザイナー、コンテンツストラテジスト、エンジニア、プロトタイパー、研究者、アクセシビリティの専門家、プロダクトエクイティチームのメンバーなど、デザインのあらゆる分野から強い意見とスキルを持った人々が集まりました。
最初のセッションの後、私たちは小さなチームに分かれ、アイコノグラフィー、タイポグラフィー、色彩、ブランド、イラストレーション、アクセシビリティ、プロダクト・エクイティ、パーソナライゼーション、データ・ビジュアライゼーションなど、未来のスペクトラムで表現してほしいあらゆる要素について、具体的に深く考えました。各チームが調査結果を発表したとき、私たちはSpectrum 2が達成すべきことについての共通の考えを目にしました。
- すべてのエクスペリエンスは、"家 "がどこにあろうと、"家にいるような感覚 "でなければならない。
- すべての体験は、アクセシブルでインクルーシブであるべきだ。
- すべての体験は、機能的であるだけでなく、楽しいものでなければならない。
私たちのビジョンが明確になったことで、Spectrumの次の段階を作り始める準備が整いました。
くつろぎ
Adobeは、macOS、Windows、iOS、Android、Webなど、さまざまなプラットフォームに対応する製品を提供しているため、クロスプラットフォームの一貫性(ユーザーがあるプラットフォームでツールの使い方を学んだ後、その知識を別のプラットフォームに移行できること)と、各プラットフォームの慣習を守ることの適切なバランスについて、多くのことを考えなければなりませんでした。Spectrumが最初にデザインされたとき、モバイルプラットフォームは急速に進化しており、アプリからアプリへのユーザーエクスペリエンスは、オペレーティングシステムによって大きく異なっていました。現在では、どのプラットフォームにも、より忠実に従いたい強力な規約があります。そのため、Spectrum 2では、それぞれのプラットフォームに対応した特定のバリエーションを提供する必要があります。

私たちはさらに、Adobe製品はそれぞれユニークであり、Creative Cloud、Document Cloud、Experience Cloud、Adobe Expressのための万能ソリューションとしてSpectrumにアプローチすることはできないと考えました。その代わりに、各製品分野の社内エキスパートが、それぞれの顧客ベースに最適な決定を下せるようにしたいと考えました。Spectrum 2は、そのようなニーズを満たすためにさまざまな方法で曲げたり、曲げられたりすることで、監督するツールにシステムを実装することを任務とするプロダクトデザイナーのさまざまなグループの手に、より大きな力を与えることになります。
インクルーシブでアクセシブル
Spectrum 2は、できるだけ多くの人々がアドビのツールを使えるように、アクセシビリティの高い基準を満たす必要がありました。Webに関しては、Webコンテンツアクセシビリティガイドライン(WCAG)が決定的な出発点です。Adobeには、この取り組みに重点を置くチーム全体があります(私たちはガイドラインの貢献者でもあります)。アクセシビリティの成功とは、背景に対するテキストやその他のコントロール、コンテナの適切なコントラスト比、アクセシビリティタグ、キーボードコントロール、フォーカス状態、その他細部にわたる実行のコツなど、多くのことを意味します。
これらの基本的なアクセシビリティ要件を満たすことは素晴らしい第一歩でしたが、私たちはさらに上を目指したいと考えています。人はそれぞれ違います。私たちは、将来のアドビ製品が個人のニーズや好みに柔軟に対応できるようにしたいと考えています。私たちが重視したのは、次のような分野です。
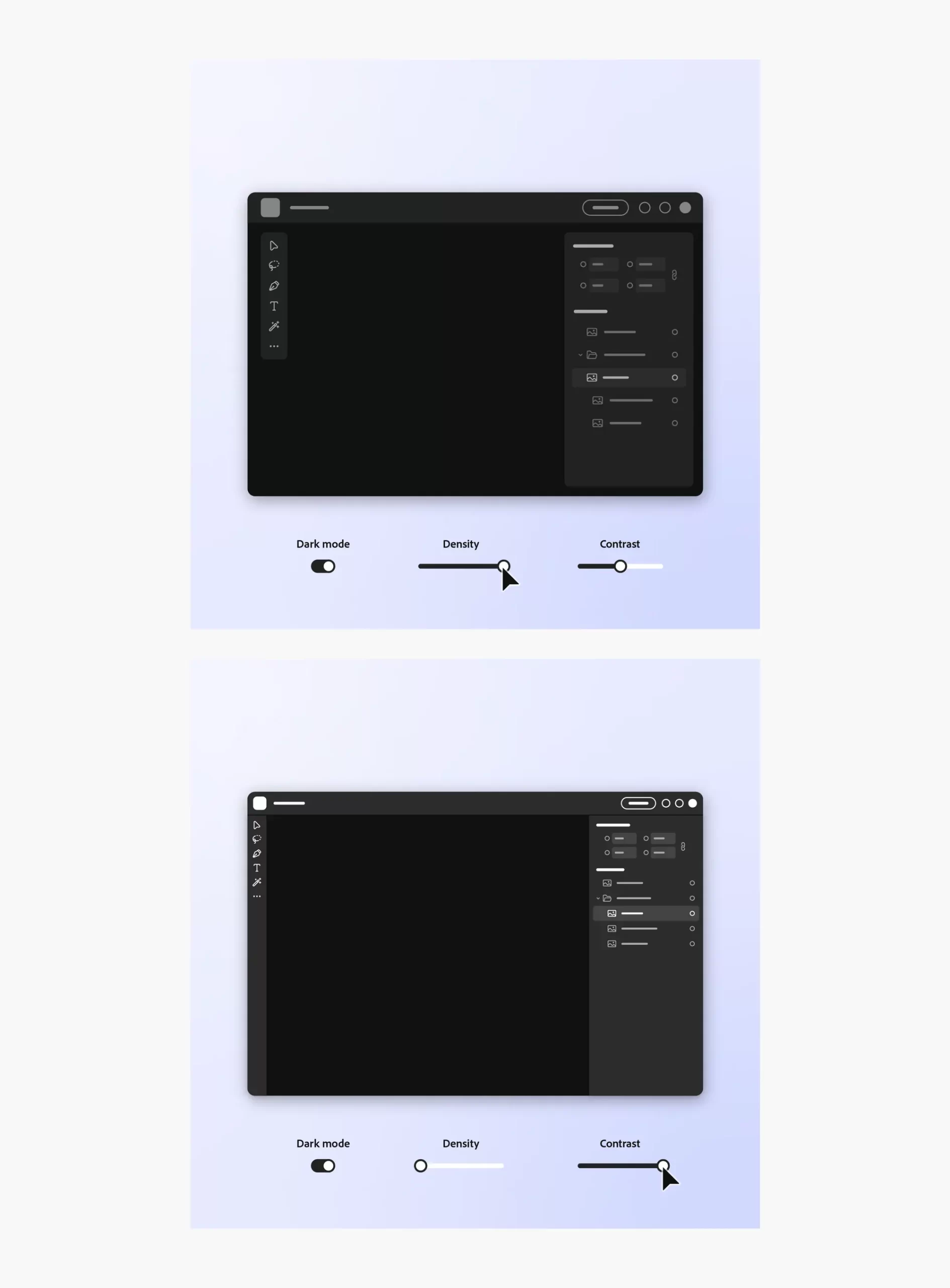
ダイナミックなコントラストと明るさ
アダプティブ・パレットを使用することで、アクセシブルな色をリアルタイムで生成し、ユーザーにインターフェースの見え方を選択させることができます。人は明るい環境で仕事をすることもあれば、暗い環境で仕事をすることもあります。最大限の濃度を求めることもあれば、目が疲れていることもあります。アドビのインターフェイスは、そのようなニーズに対応すべきです。
より親しみやすい色
私たちは、さまざまな色覚障害をどのようにサポートするのがベストかを考え、それに応じてカラーパレットを合理化するために多くの時間を費やしてきました。2つ以上の色が同じ名前で呼ばれる「色名の衝突」(例:ピーチ対オレンジ対サーモン)など、その他の要因も考慮し、データの視覚化に使用する色も見直しました。言葉のニュアンスを考慮すると、こうした課題はさらに大きくなります。
アテンション・ヒエラルキー
Spectrum 2で構築されたエクスペリエンスを解析しやすくするために、私たちは一般的なコントロールの余計なハイライトカラーを削除し、最もアテンションが高く、アクションが多い瞬間のために確保しました。ナビゲーションゾーンとコンテンツゾーンを分離し、奥行きと高さを加えました。あらゆるツールを駆使して、より意図的な階層構造を作り上げました。

私たちの取り組みは、Adobe Designのプロダクト・エクイティ・プラクティスと連携しています。このプラクティスは、デザイン、プロダクト、エンジニアリングの各チームと協力し、人間の違いに関係なく、すべての人が偏見や害、制限を受けることなく、アドビ製品にアクセスし、その力を最大限に活用できるようにするものです。
機能的で楽しい
スペクトラムの最初のバージョンは、シリアスなデザインでした。私たちの論理は単純明快でした。Adobe は、人々が仕事をするために使うプロフェッショナルなツールを作っています。そのため、(工業デザイナーのディーター・ラムスから多大な影響を受けた)私たちの初期の決定は、Spectrumを「可能な限りミニマル」にすることを意図したものでした。
グレーシステムは、後退するようにデザインされています。コンテナとアイコンは鮮明でシャープで、プロフェッショナルな感じがした。このアプローチは多くの文脈で機能しましたが、何層もの階層を持つ複雑な画面には対応できませんでした。また、私たちのアプリケーションに初めて触れる人にとって、残忍主義的なアプローチは歓迎されるものではありませんでした。

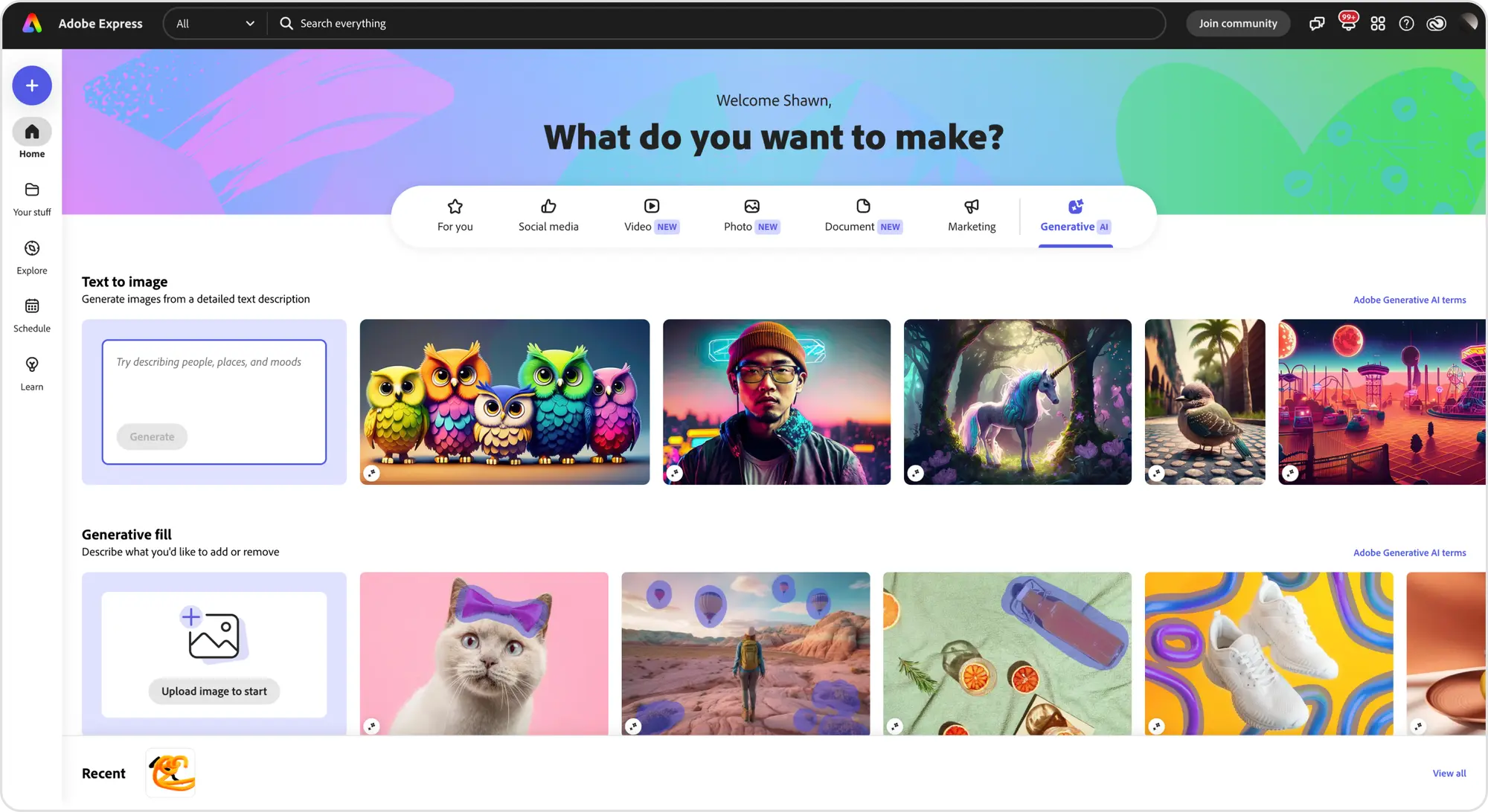
2019年、私たちはAdobe Expressの開発に着手しました。私たちは、Spectrumがこの新しいコンテキスト(初心者からプロフェッショナルまで幅広いユーザーを対象としたクリエイティビティツール)ではしっくりこないことを知っていたので、Expressのデザインチームと協力して新しいUIテーマを作成しました。Spectrum for Adobe Expressは、より軽く、大胆で、丸みを帯びたデザインになりました。アイコンとタイポグラフィはより親しみやすく、ストロークは少し太く、色は明るく、全体的に親しみやすくなりました。ボンネットの中はSpectrumのままでしたが、複数の小さな変更が大きな違いを生み出しました。

Spectrum 2のブレーンストーミングで浮上した主な機会のひとつは、Adobe のエクスペリエンスをより表現力豊かで親しみやすいものにすることでした(Expressで行った作業で、すでにその方向性は示されていました)。同時に、私たちは製品間のワークフローに重点を置いており、すべての製品で統一されたビジュアル言語が必要であることを意味していました。Spectrumの基本的なデザイン言語とSpectrum for Adobe Expressを組み合わせるべきであることは明らかでした。こうして、ExpressテーマがSpectrum 2の出発点となったのです。
Spectrumのコンポーネントの再発明
Spectrum 2の広範なビジョンとAdobe Express版Spectrumの検討に基づいて、私たちはシステムの主要なコンポーネントを検討し始めました。
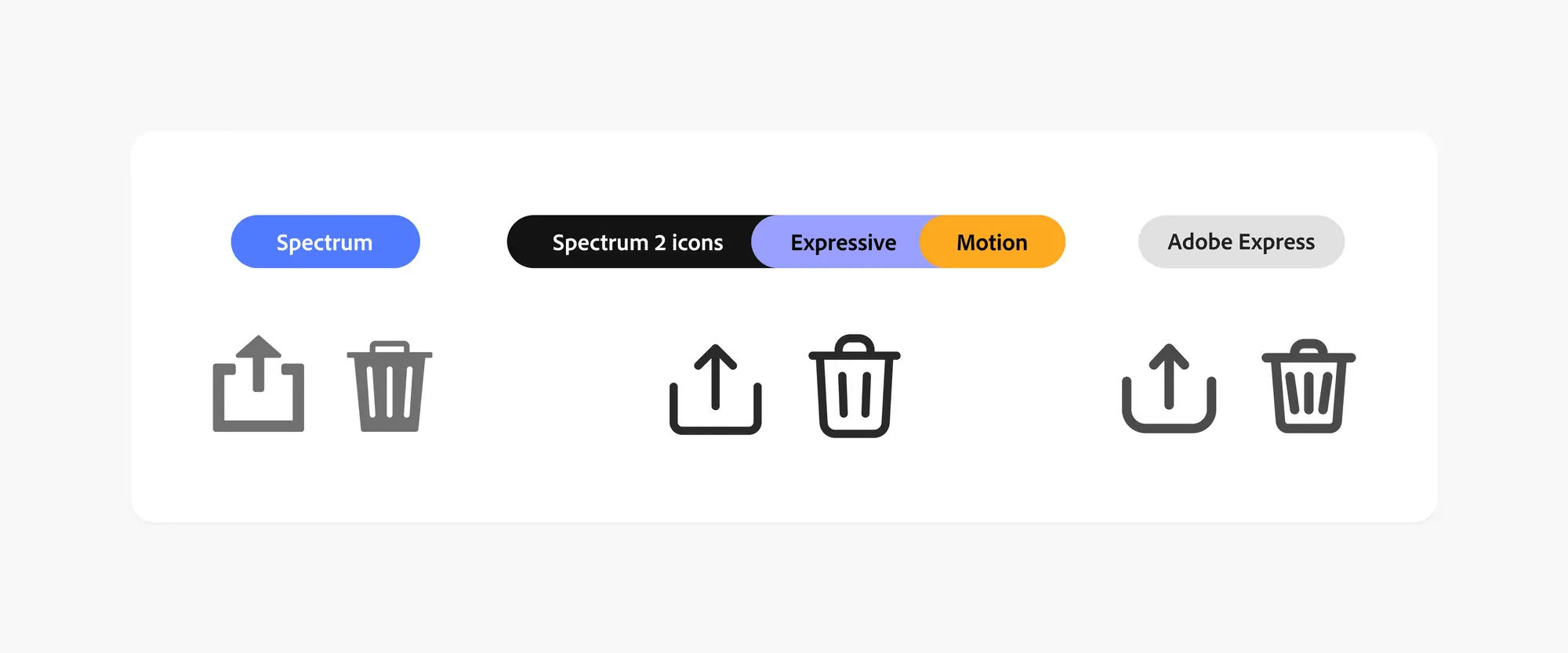
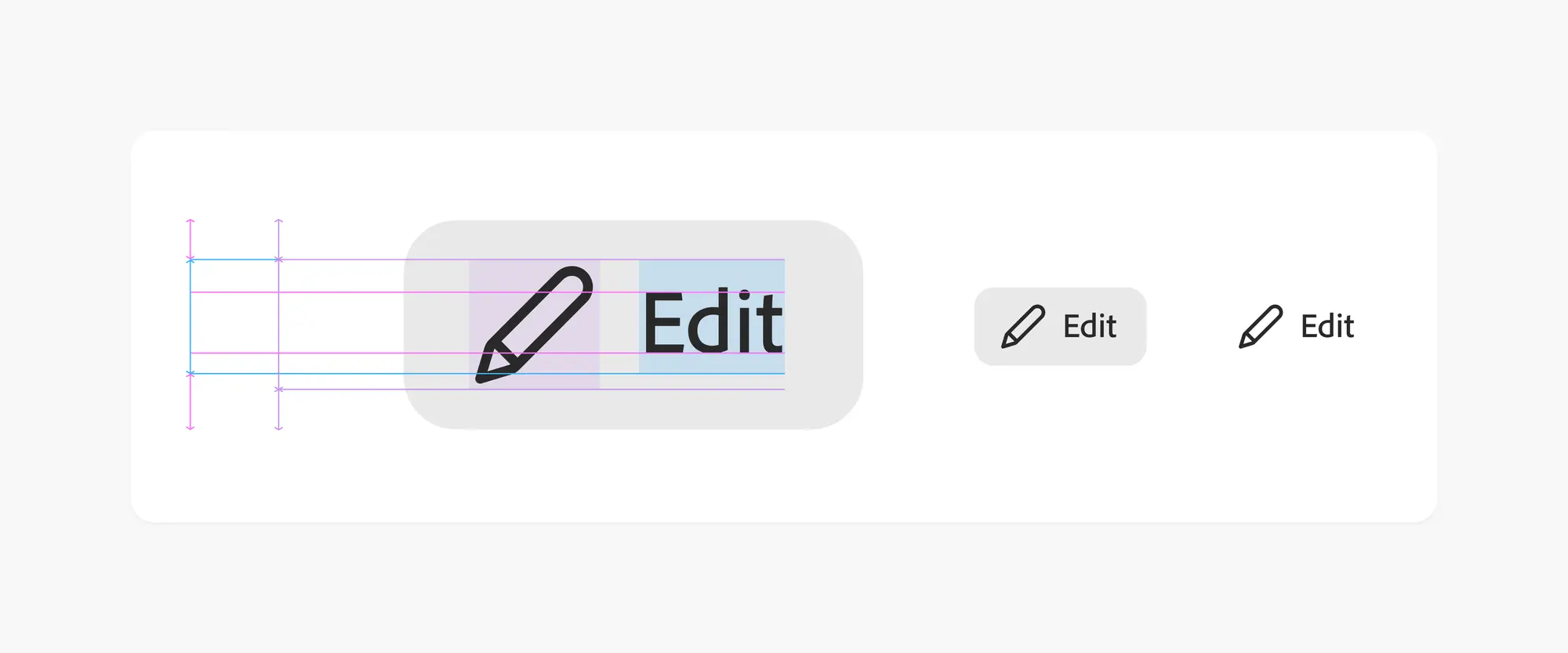
アイコンです。私たちの素晴らしいアイコンデザインチームは、さまざまなアイデアを検討し、Spectrumのオリジナルアイコンのシャープで合理的なスタイルと、Adobe Expressの太く泡のようなスタイルのバランスをとるスタイルに落ち着きました。ストロークは、私たちのシグネチャー書体であるAdobe Cleanと完璧にマッチするように調整されました。
Spectrumアイコン(左)は合理的、古典的、真面目、ユニーク。Adobe Expressアイコン(右)は、簡単で、トレンディーで、遊び心があり、親しみやすい。Spectrum 2のアイコン(中央)は、クリーンで親しみやすく、適応性があります。

Spectrum 2のアイコンとAdobe Clean(私たちのシグネチャー書体)は完璧な組み合わせです。

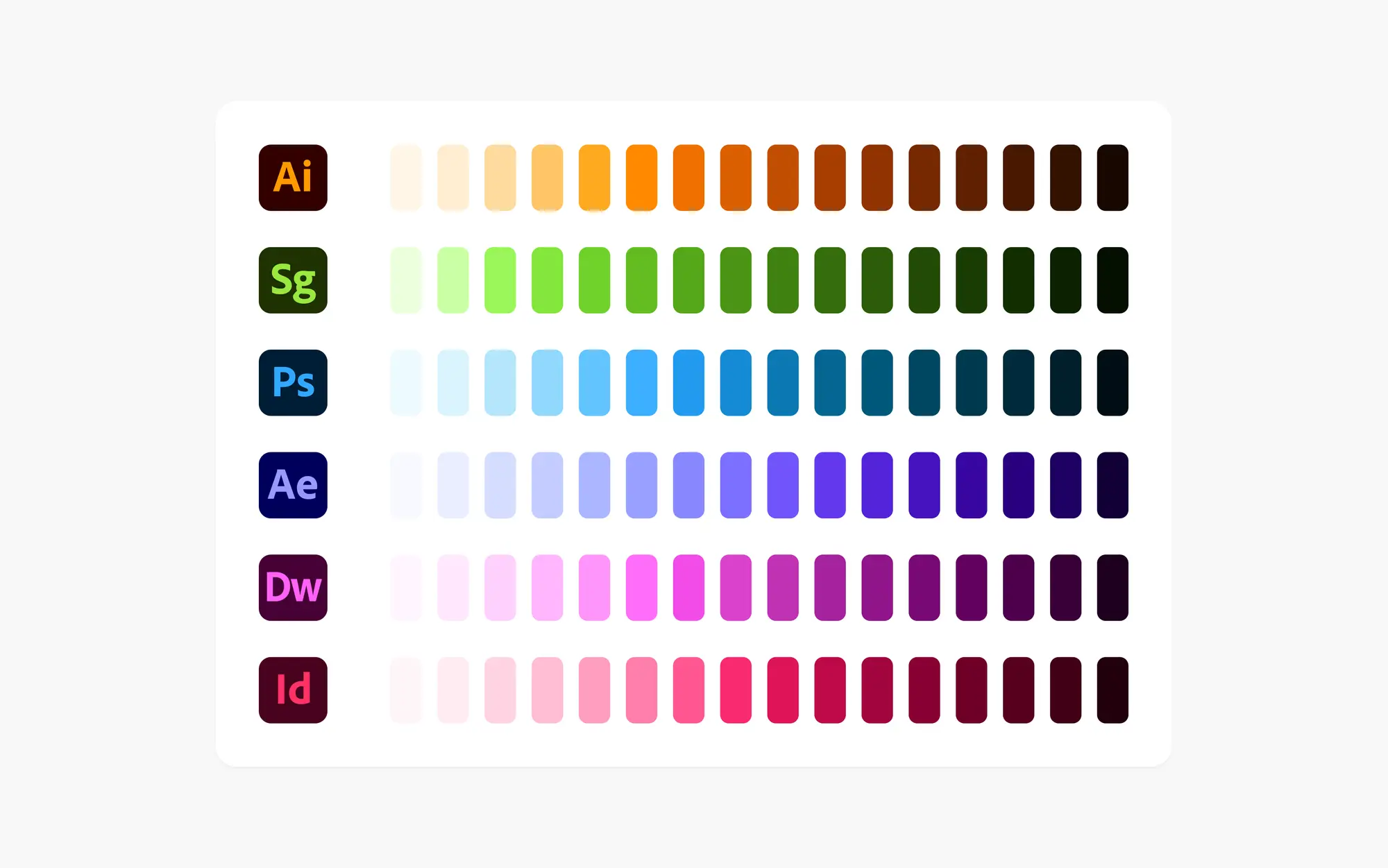
カラー
私たちは、コントラストを高めるためにグレーシステムを調整し、Adobeのブランドカラーを使用するためにカラーシステムを再構築しました。

イラストレーション
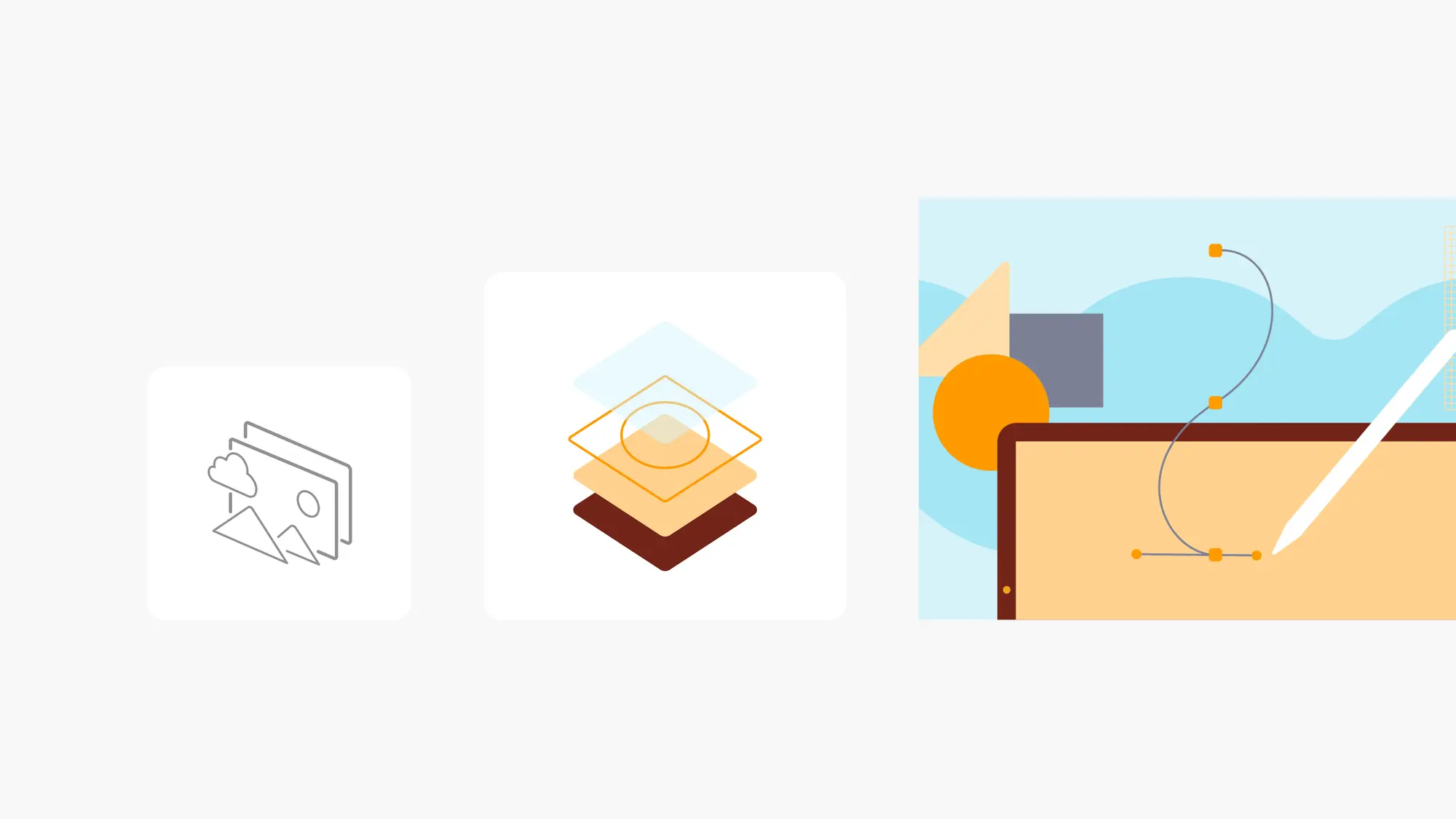
Adobeのエクスペリエンスでは、イラストレーションはさまざまな形をとります。シンプルなラインワークから、サポートする製品のブランドカラーをキーにした、より堅牢なフルカラーのエディトリアルスタイルまで、さまざまです。

図形
ブランドデザインチームは、イラストやバナー、その他の資産を作成するために、無限の組み合わせが可能な幾何学的図形の新しいツールキットを開発しました。Spectrum 2のカラーシステムをブランドカラーに合わせることで、製品間のインターフェースの調和が容易になりました。

Spectrum 2の変更がAdobeツールに反映される時期
SpectrumとSpectrum 2の最大の違いは、そう、すべての小さな点です。私たちはシステムに何百もの調整を加えましたが、それらを組み合わせることで、私たちのツールを使用する人々にとって、大きく、非常に顕著な変化が生まれます。Adobe製品は間もなく、より楽しく、表現力豊かで、親しみやすく感じられるようになり、より多くの人々に役立つようになるでしょう。Spectrum 2は、今年後半に一部の製品のアップデートで登場し始め、2024年にはより大規模な展開が行われる予定です。
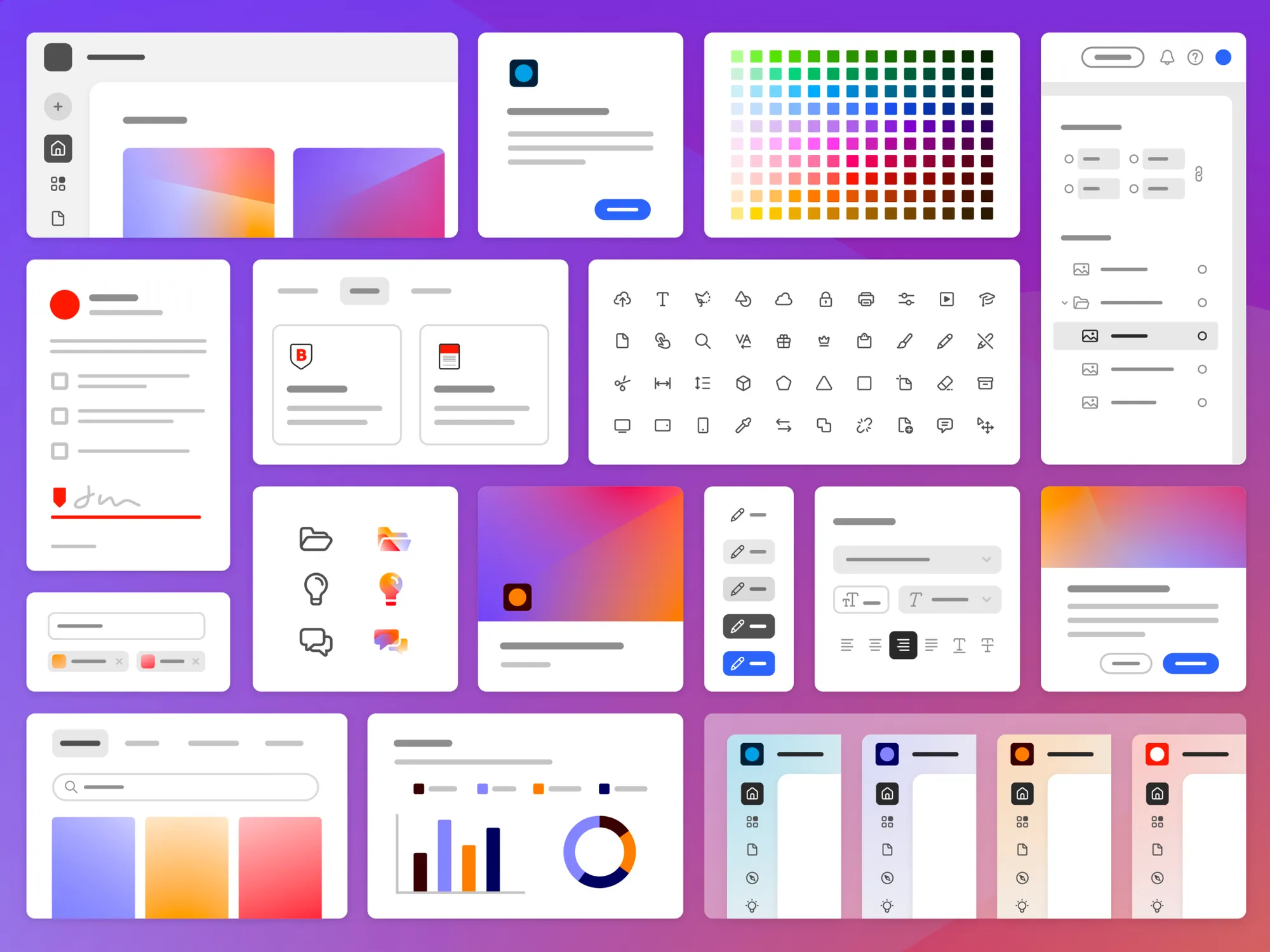
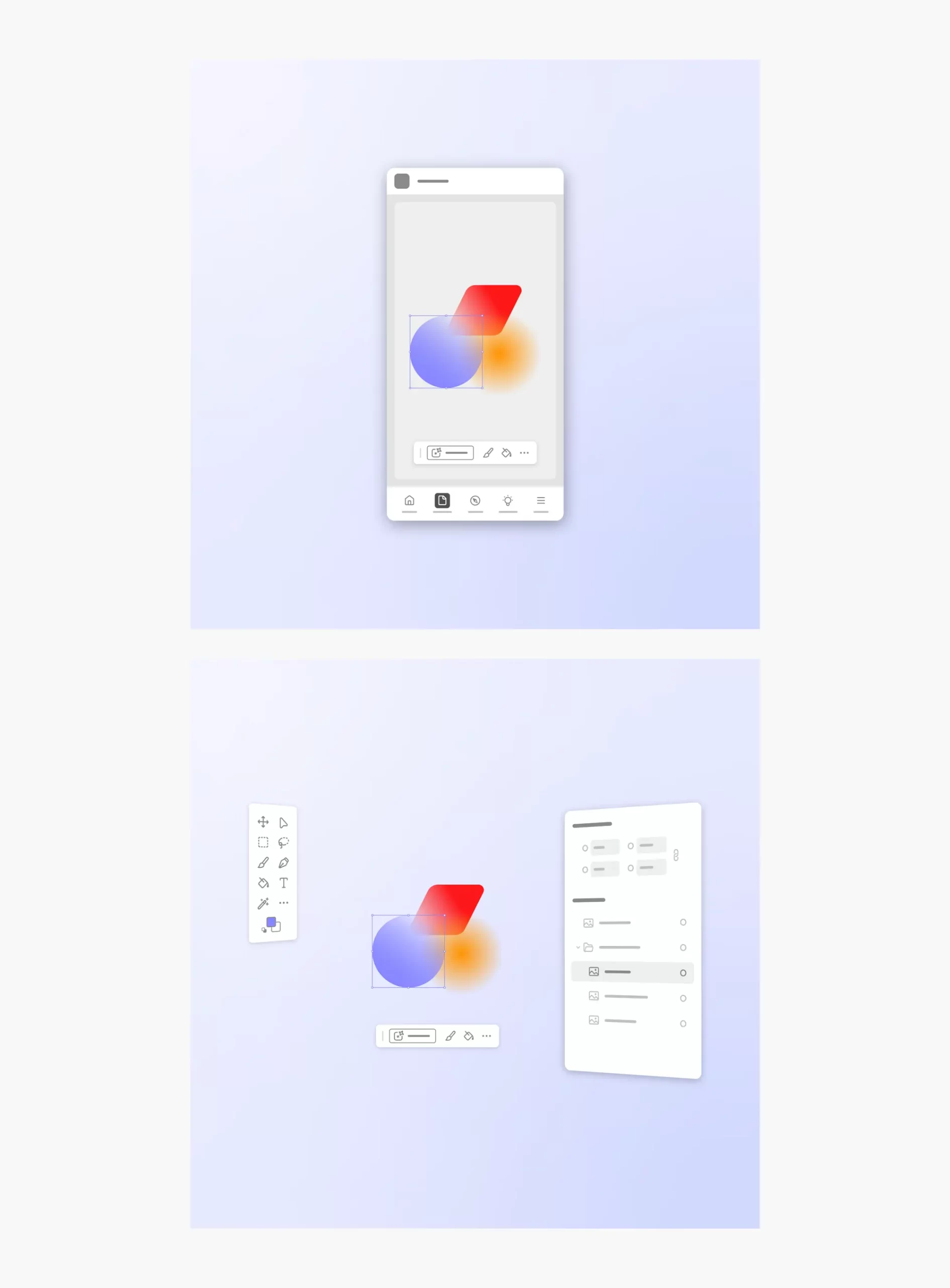
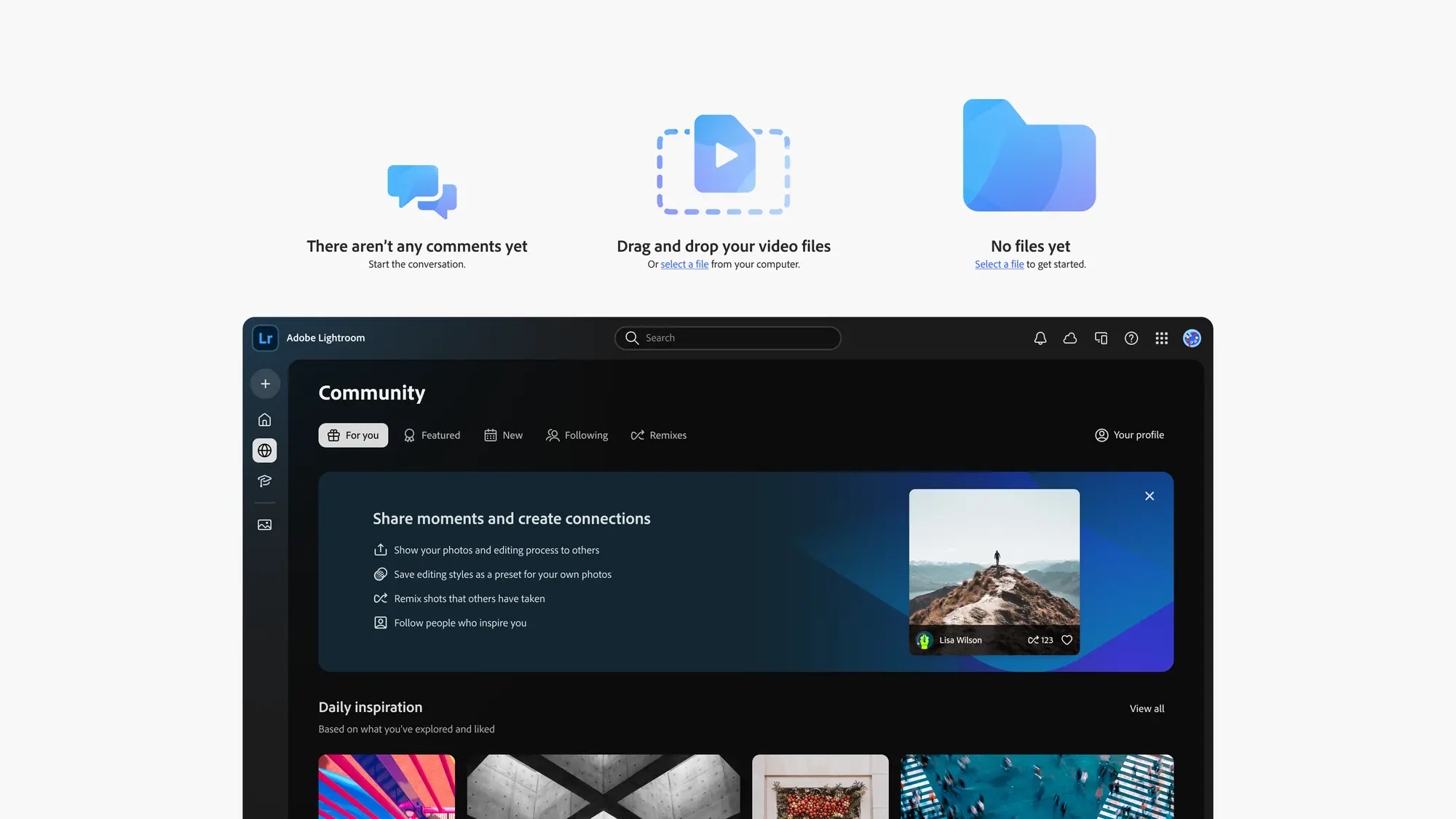
完全にネタバレしてしまうのは避けたいですが、ここでは、Spectrum 2がウェブ上でどのようなものになるのか、私たちが始めたプラットフォームを少しお見せしよう。
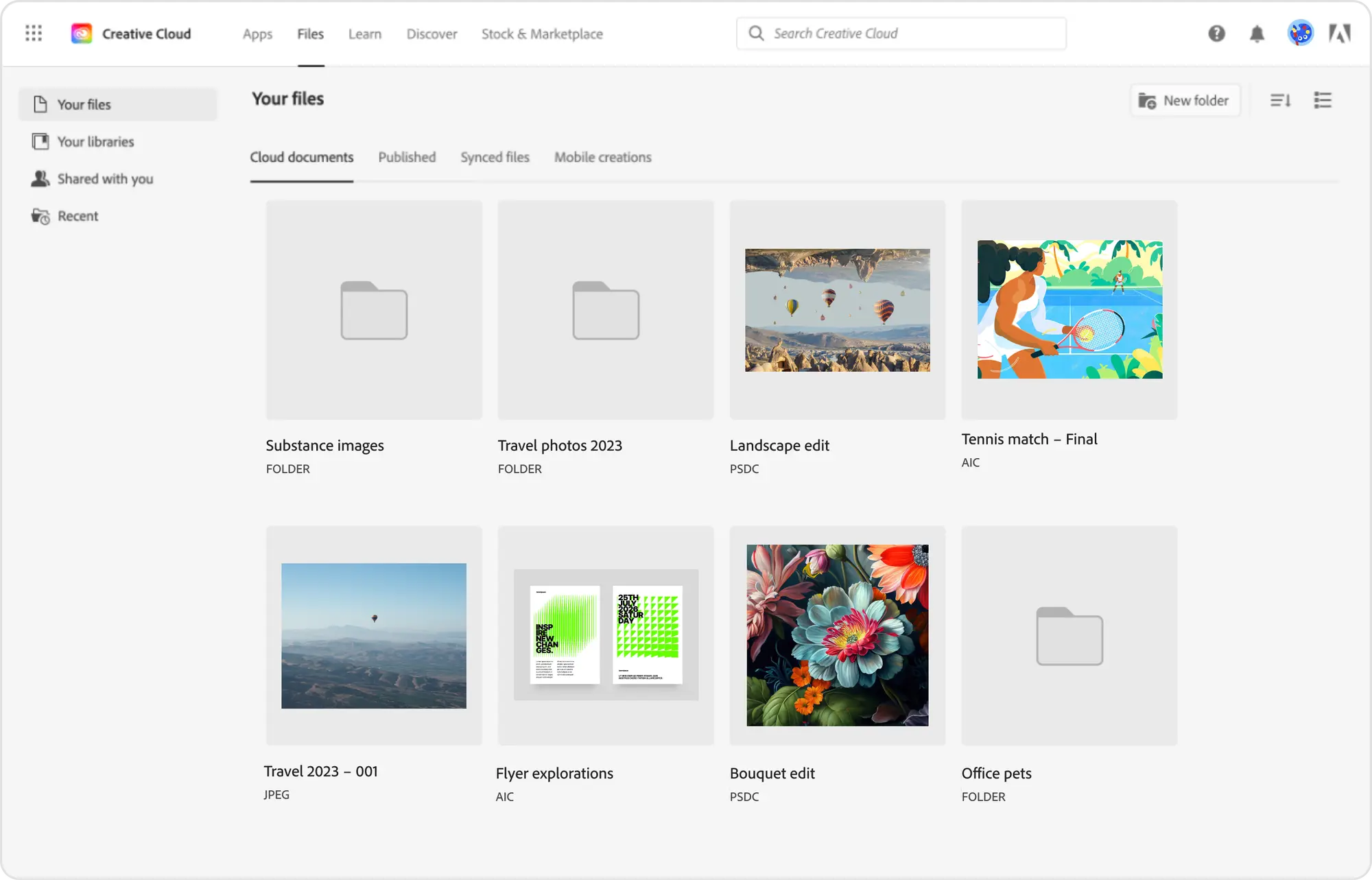
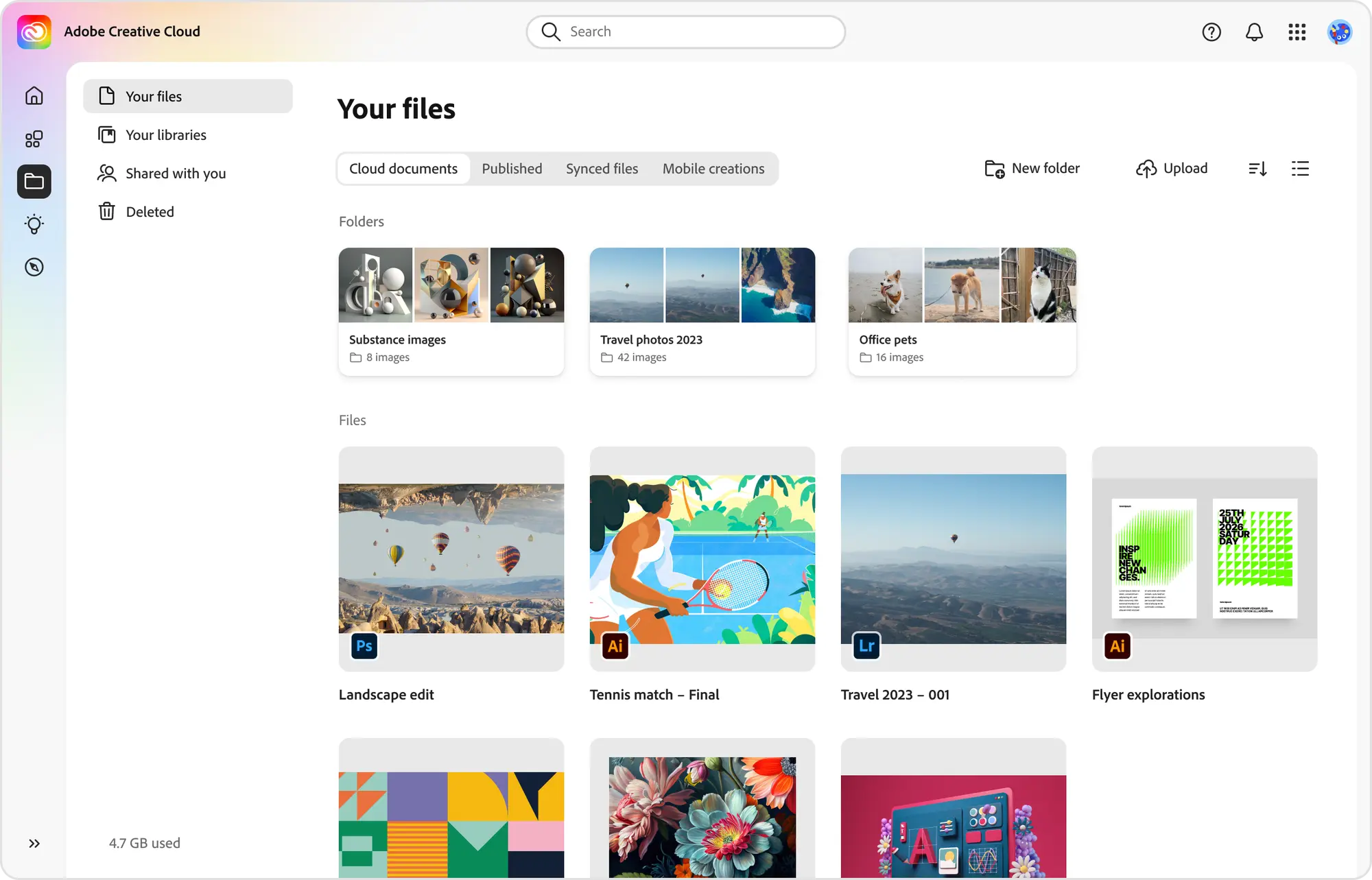
Creative Cloudの「Your files」ページのSpectrum 2デザインは、視覚的な階層が明確になり、より軽く、明るく、表情豊かで親しみやすい外観になりました。

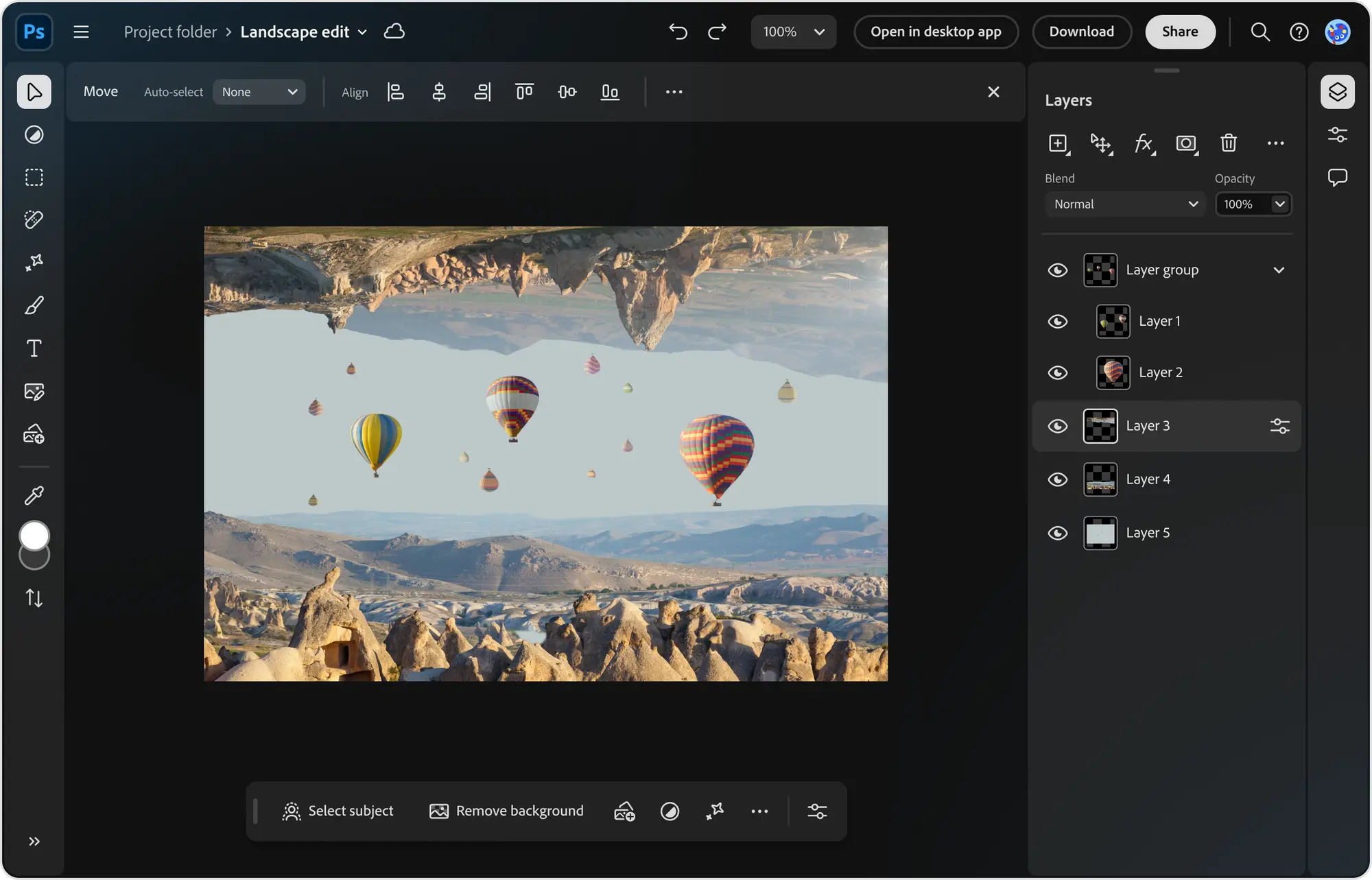
Web上のAdobe Photoshopでは、パネルやツールバーの角が丸く、より遊び心のあるアイコンと組み合わされています。ブランドカラーのヒントは、複数のアプリを切り替えて使用するユーザーのための道案内に役立ちます。

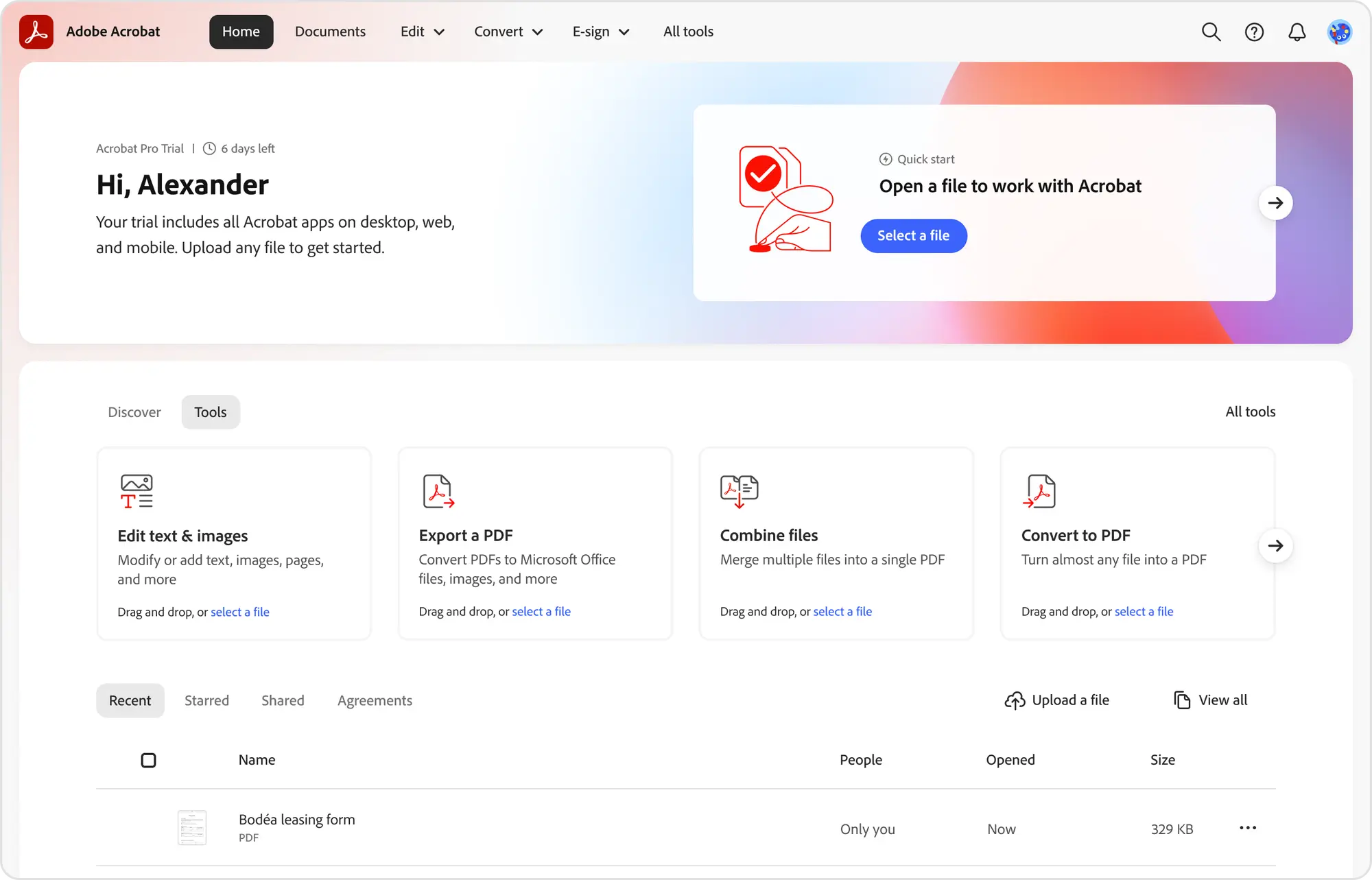
Adobe AcrobatホームページのSpectrum 2デザインは、アイコン、スポットイラスト、バナーなど、柔軟で適応性の高いイラストレーションシステムを採用しています。また、インターフェイスのパーツをグループ化するモジュラー・アプローチを採用し、レイヤードカラーと微妙なシャドウによって奥行き感をもたらしています。

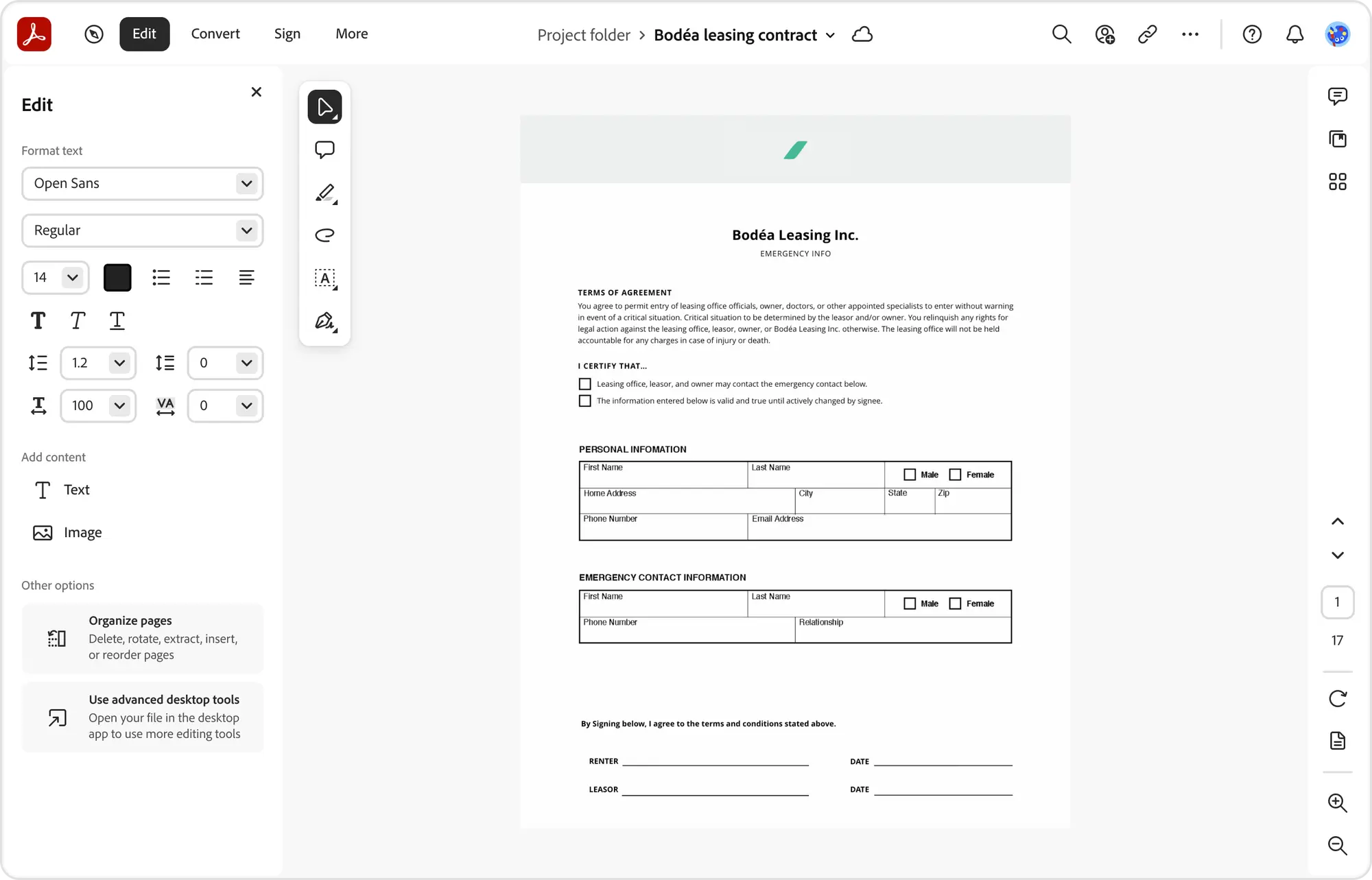
Web上のAdobe Acrobatビューア用のSpectrum 2ビジュアルデザインは、アイコン、テキスト、コンポーネント(ボタンやテキスト入力など)のコントラストと可読性を高めています。

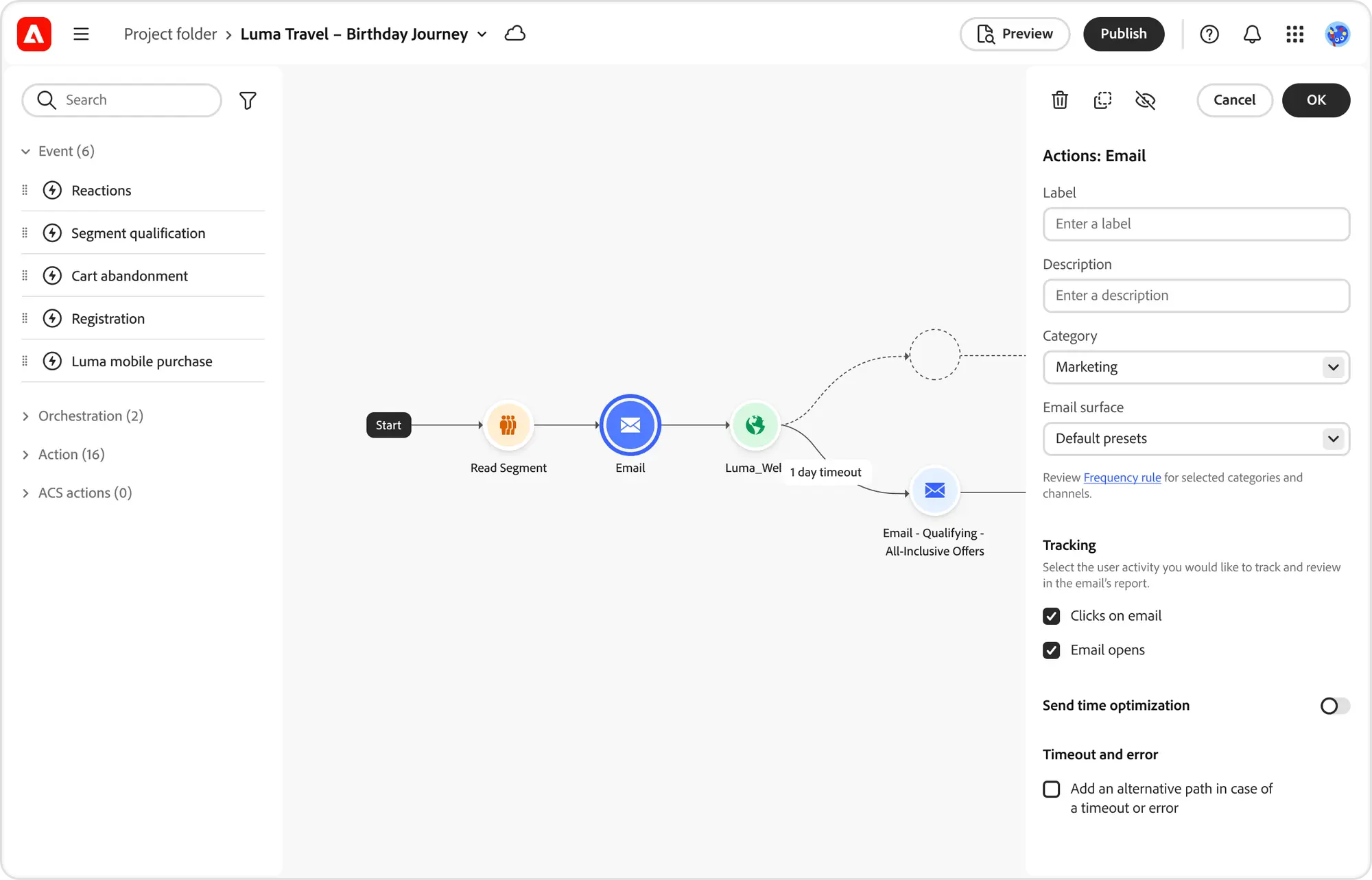
Adobe Journey OptimizerのSpectrum 2デザインでは、コントラストを追加し、ナビゲーションを簡素化することで、ページで最も重要なものに焦点を当て、複雑なユーザー体験を解析しやすくしています。

Spectrum 2を当初の構想から現実のものにするための旅でしたが、他のデザインシステムと同様、Spectrumは常に変化し続けます。現在、デスクトップとモバイル製品の将来の方向性を開発中です。Spectrum 2のサイトでは、Spectrumのシステムや今後の展開について詳しくご紹介しています。
Spectrum 2はコミュニティによって構築され、それを直接形づくった(そしてこれからも形づくるであろう)何十人もの人々がいますが、私と共に働き、ビジョン、粘り強さ、情熱をもってこの仕事を推進し、Spectrum 2の実現に貢献したコア・チームを称えたいと思います。
デザイン デザイン:Lynn Hao、PJ Buddhari、Jess Sattell、Matt Knorr、Isabelle Hamlin、Lindsay Browne、Marco Mueller、Alexis Gallisá。エンジニアリング ガース・ブレイスウェイト、パトリック・フルトン オペレーション アンジェリー・ヘレリア=タグル、ディアナ・ワシントン、ヴェダ・ロシエル
