前回のモデリング機能の紹介に続き、modoを使ってて便利に感じるUI機能やUI操作について紹介してみたいと思います。modoには様々なビューポートがありますが、同じ感覚で操作ができるように動作が統一されていたり、ショートカット使用した便利機能が搭載されています。
3Dソフトは機能が増えるにつれて操作や使用方法が複雑化してしまうことが多いですが、modoは操作に一貫性がありユーザーが効率的に編集出来るようデザインされているところが使いやすくて気に入っています。
目次
ビューポート
modoのUIは全てビューポートで構成されています。ビューポートは自由にドッキングしたりフローティング表示することができます。modoは3Dソフトの中でもカスタマイズの自由度が高いソフトだと思います。
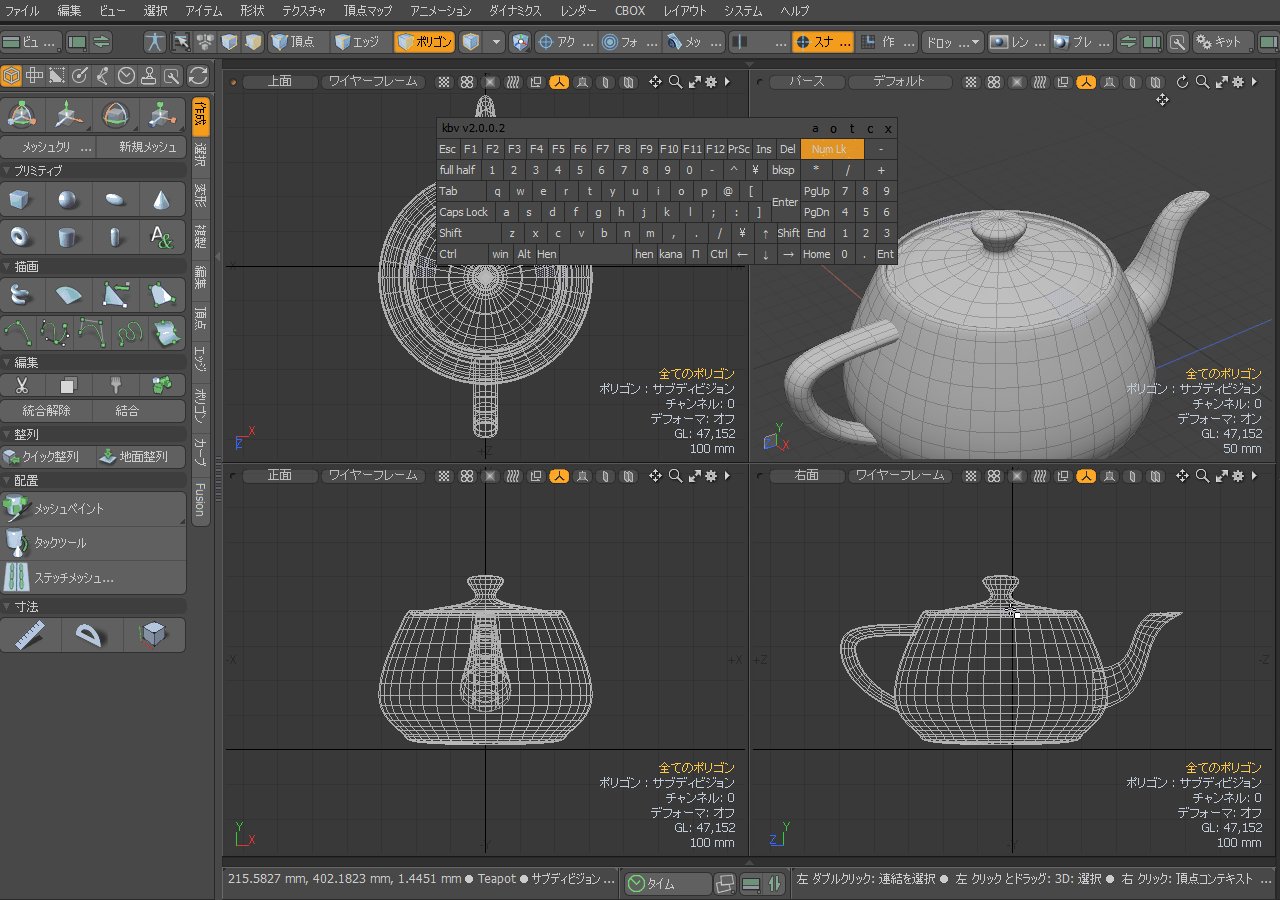
ビューポートの分割とフローティング表示
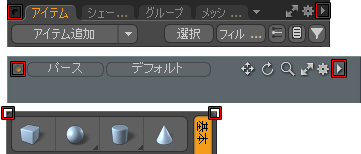
modoのビューポートには「サム」 と 「ウィジェット」というUI要素があります。ビューポートの左上の丸いアイコンが「サム」です。ビューの分割や表示スタイルを設定します。サムにマウスオーバーするとビューポートにオレンジ色の枠が表示されます。右上の三角アイコンが「ウィジェット」です。ビューポートに表示する内容を設定します。

ユーザーは「サム」 と 「ウィジェット」を使用して自由にレイアウトをカスタマイズすることができます。
- Ctrl + 左マウスボタン ドラッグ = ドラッグした方向 (縦/横) にビューポートを分割
- サムを左マウスボタン ドラッグ = フローティングウィンドウ
- タブをダブルクリック = レイアウトの復帰
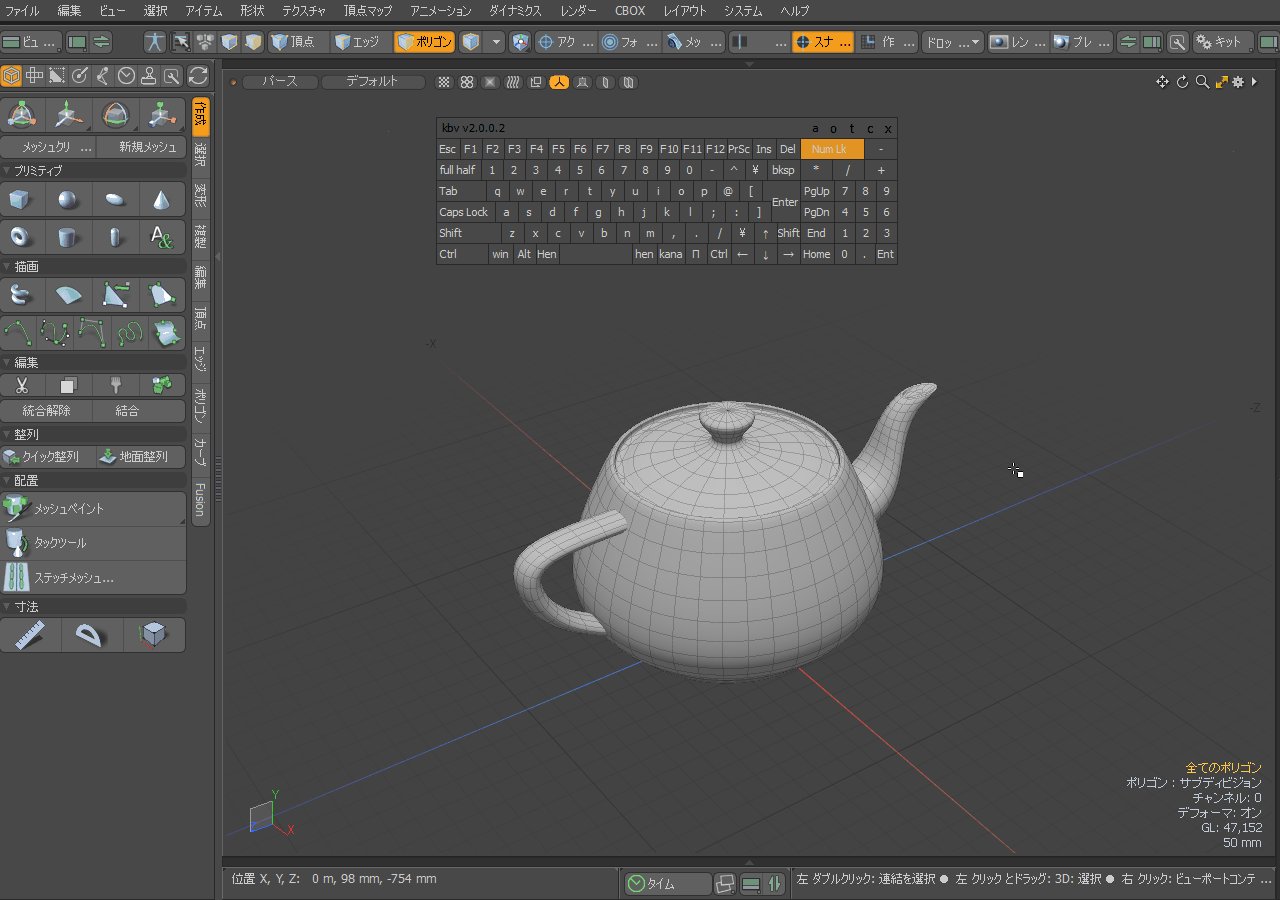
3Dビューポート
3Dビューポートはモデルを表示する最も使用頻度の高いビューポートです。ショートカットを覚えておくと便利です。
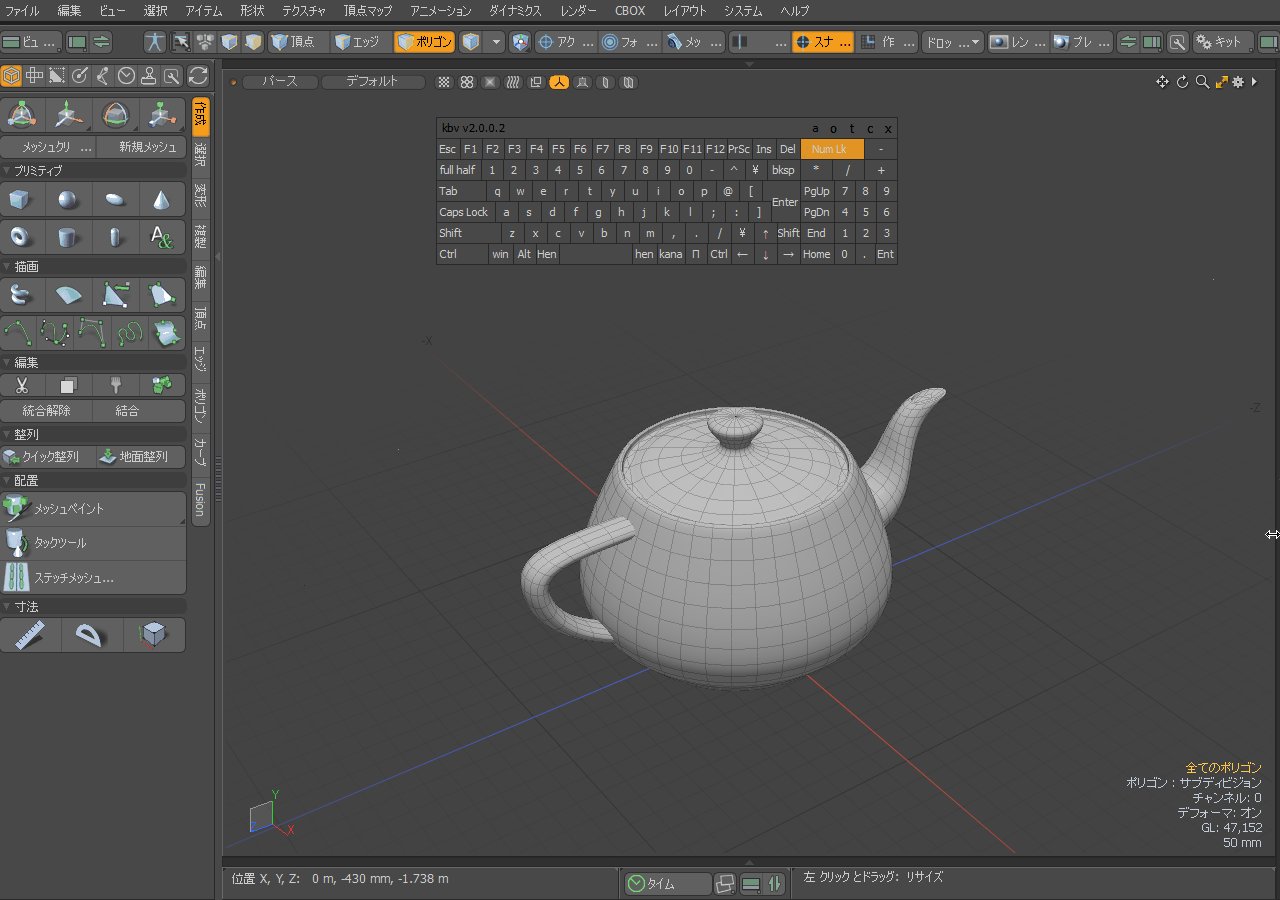
ビュータイプ
ビュータイプの切り替えのショートカットです。テンキーの 0 はビューポートを最大化するショートカットです。3Dビューポート以外のビューポートも最大化することができます。
- 0 = ビューポートを最大化 / 最小化
- 1 = 上面 / 底面ビュー
- 2 = 正面 / 背面ビュー
- 3 = 右面 / 左面ビュー
- . = パース / カメラビュー
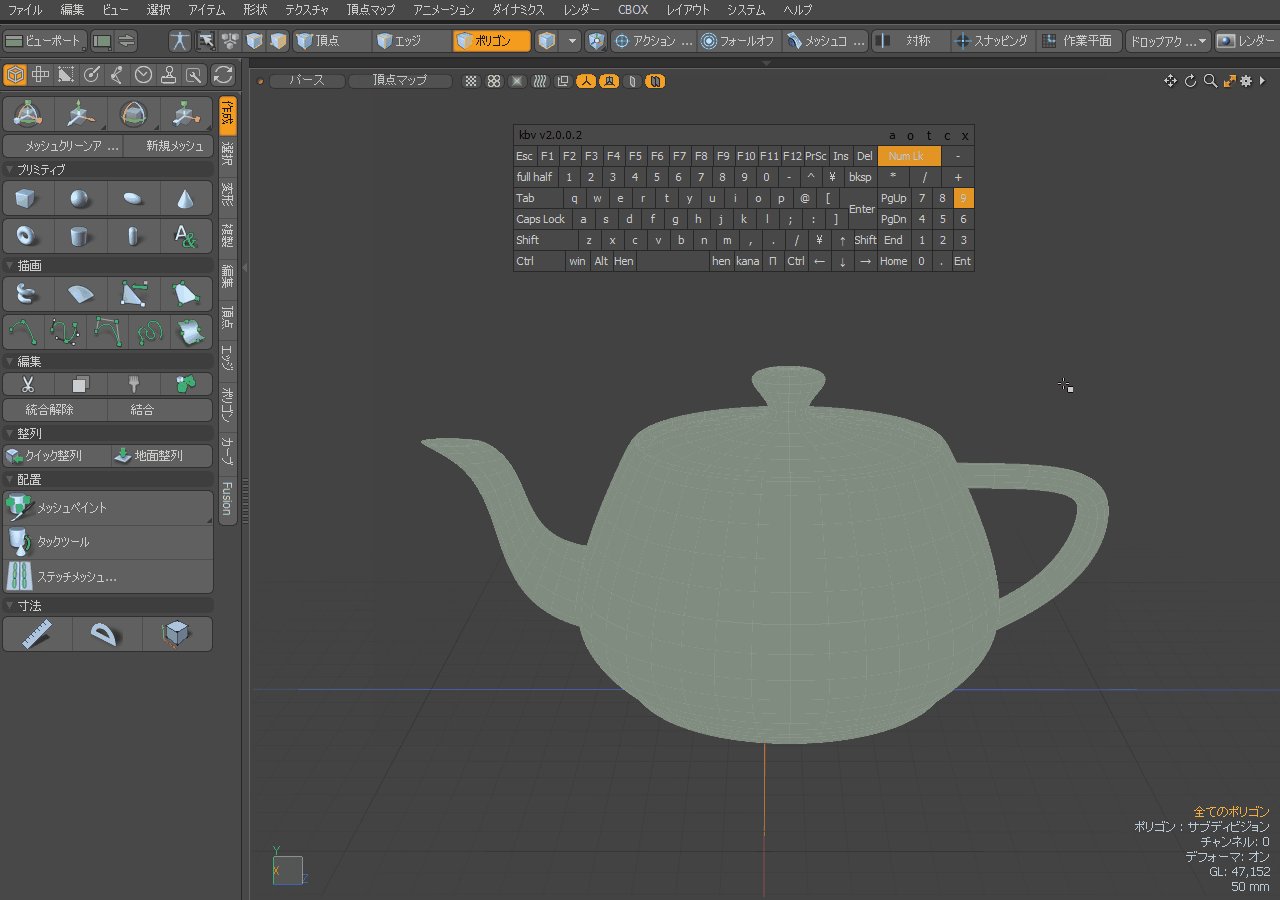
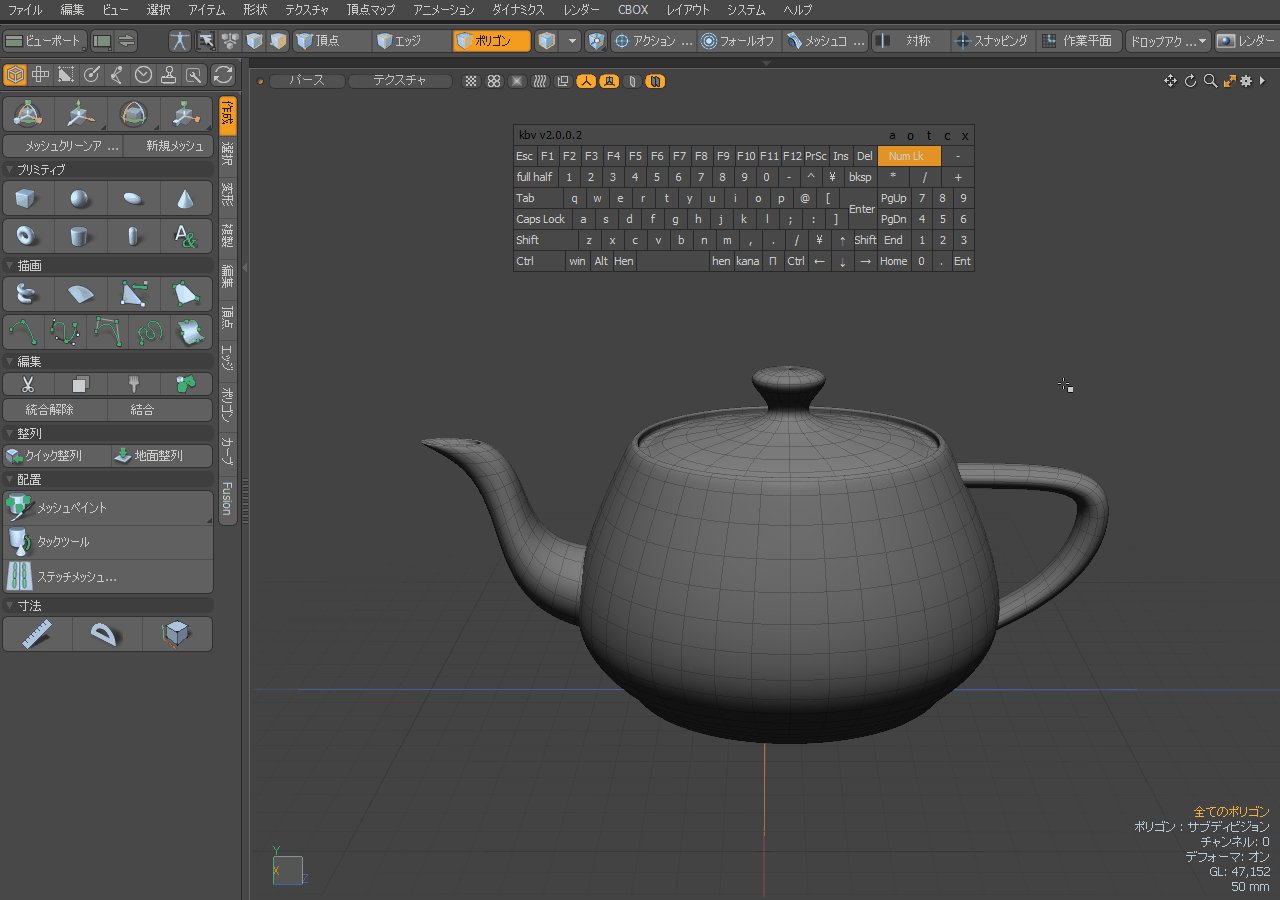
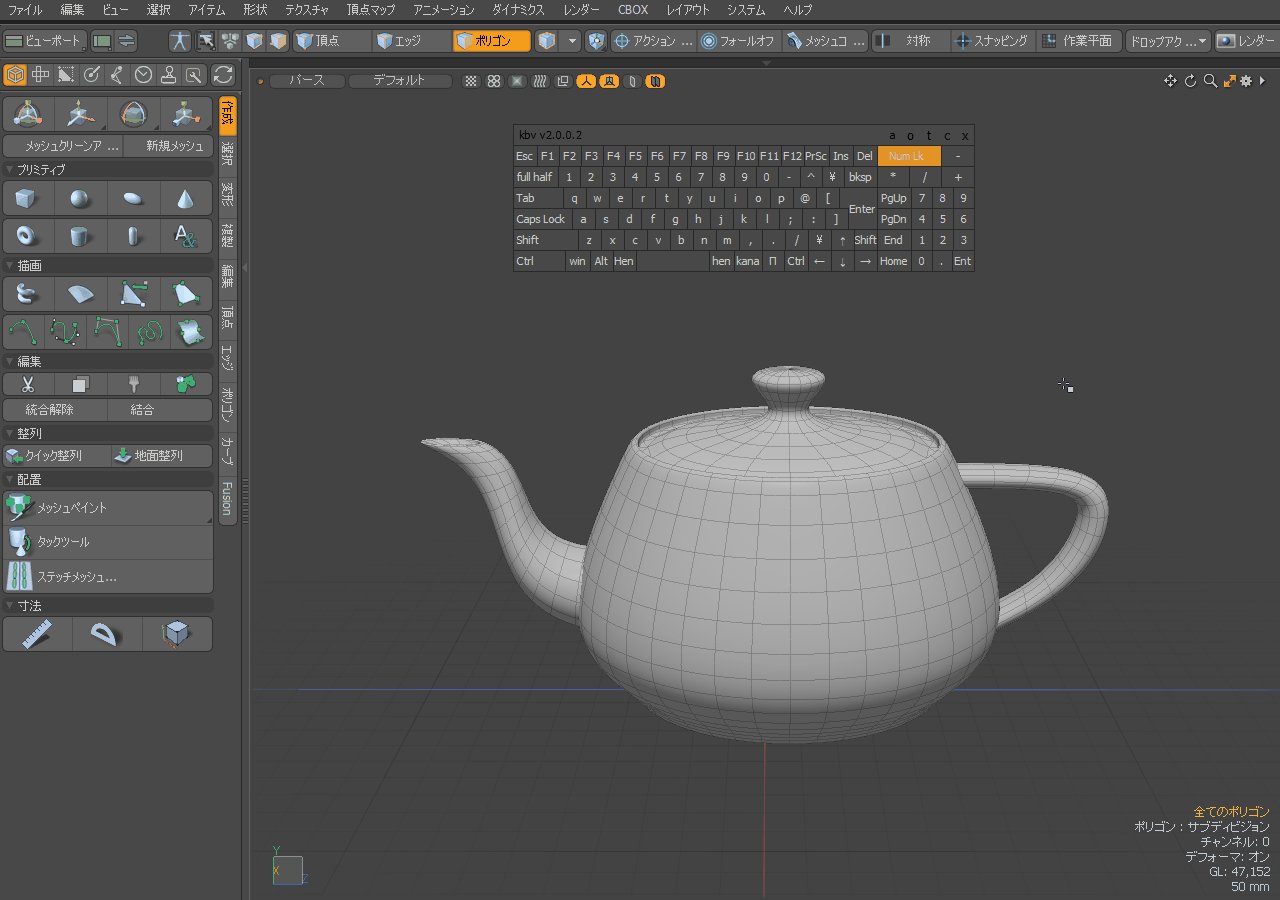
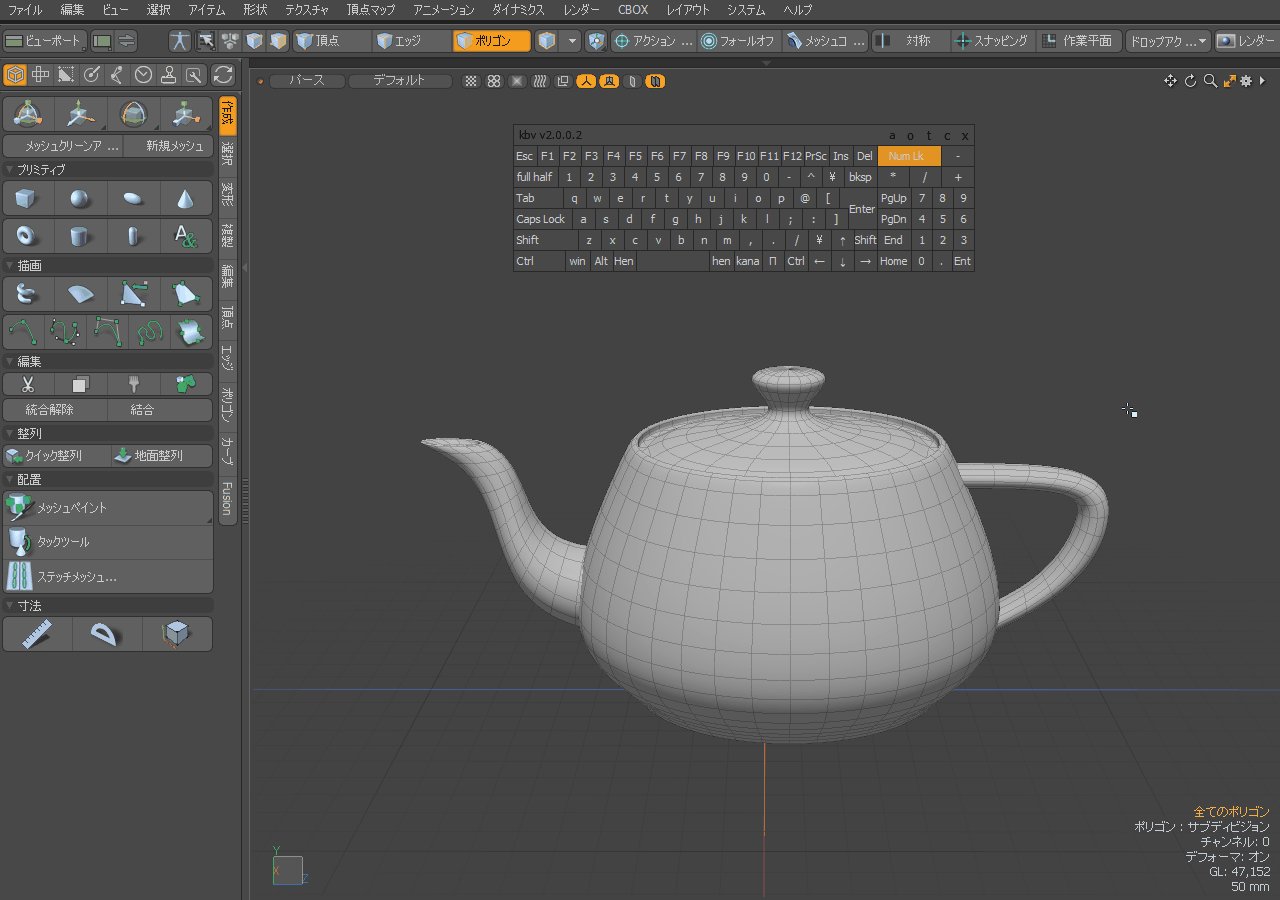
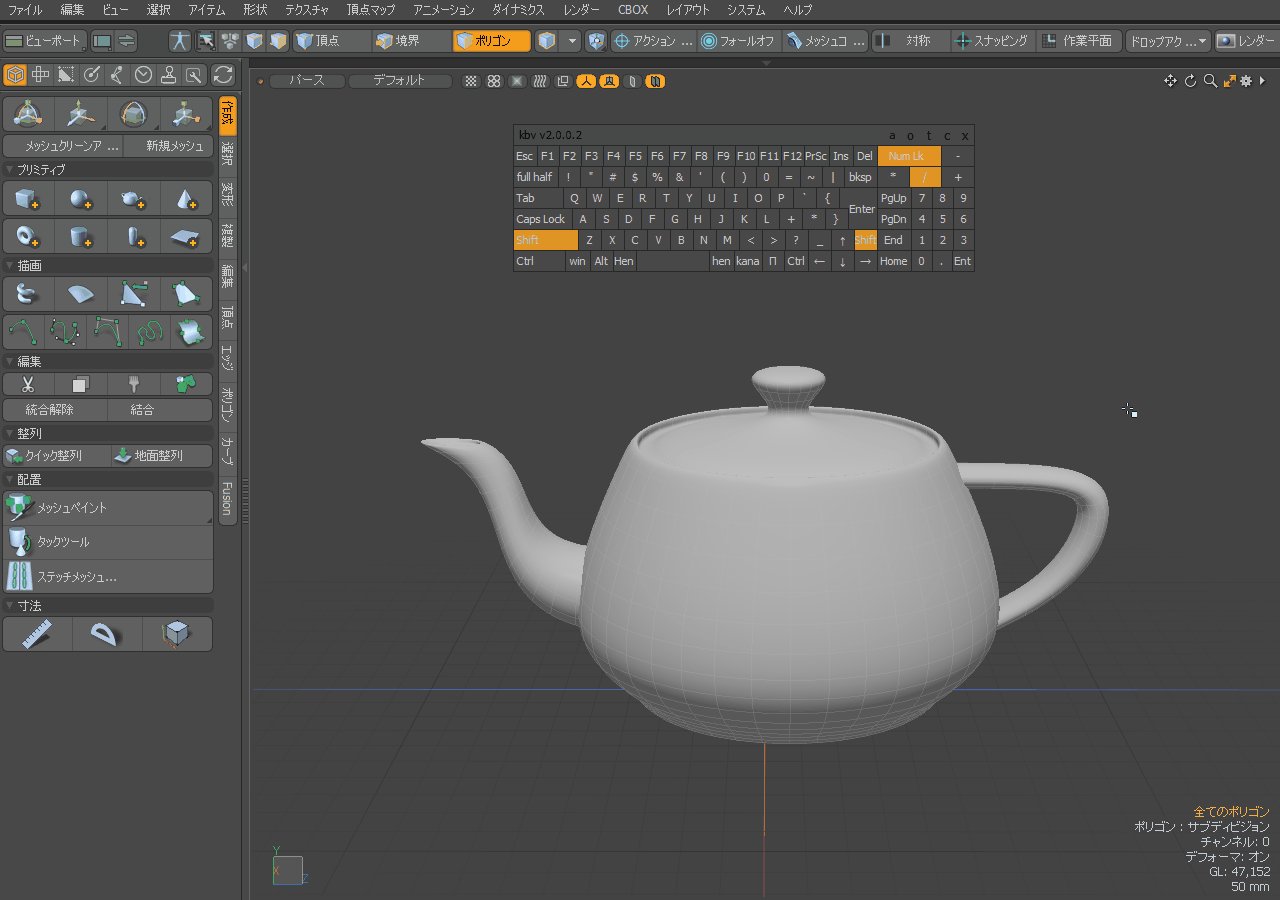
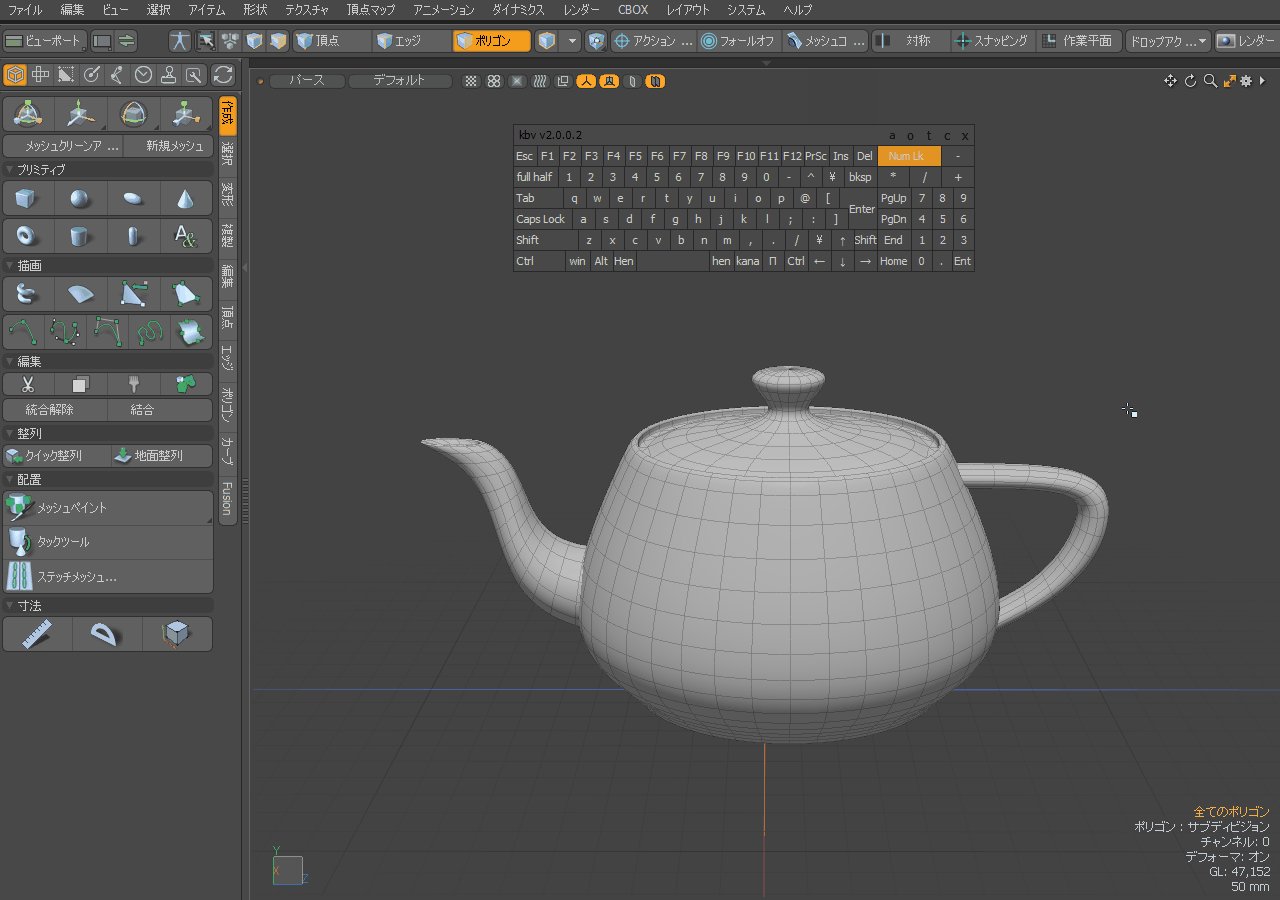
表示スタイル
ビューポートの表示スタイルの切り替えショートカットです。
- Ctrl + 0 = デフォルト
- 4 = シェード
- 5 = テクスチャ
- 6 = 反射
- 7 = ワイヤーフレーム
- 8 = ソリッド
- 9 = 頂点マップ
ワイヤーフレームオーバーレイ
コンポーネントモードのときメッシュにオーバーレイされるワイヤーフレーム色を変更するショートカットです。
- / = ワイヤーフレームなし
- Shift + / = 同一オーバーレイ
- Ctrl + / = 色付きオーバーレイ
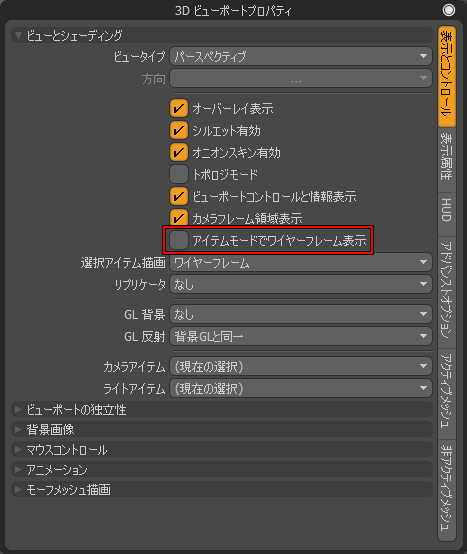
コンポーネントモードとは別に、アイテムモードのワイヤーフレーム表示を設定することができます。[アイテムモードでワイヤーフレーム表示]をOFFにしておくとビューポートの描画が少し早くなるのでお勧めです。

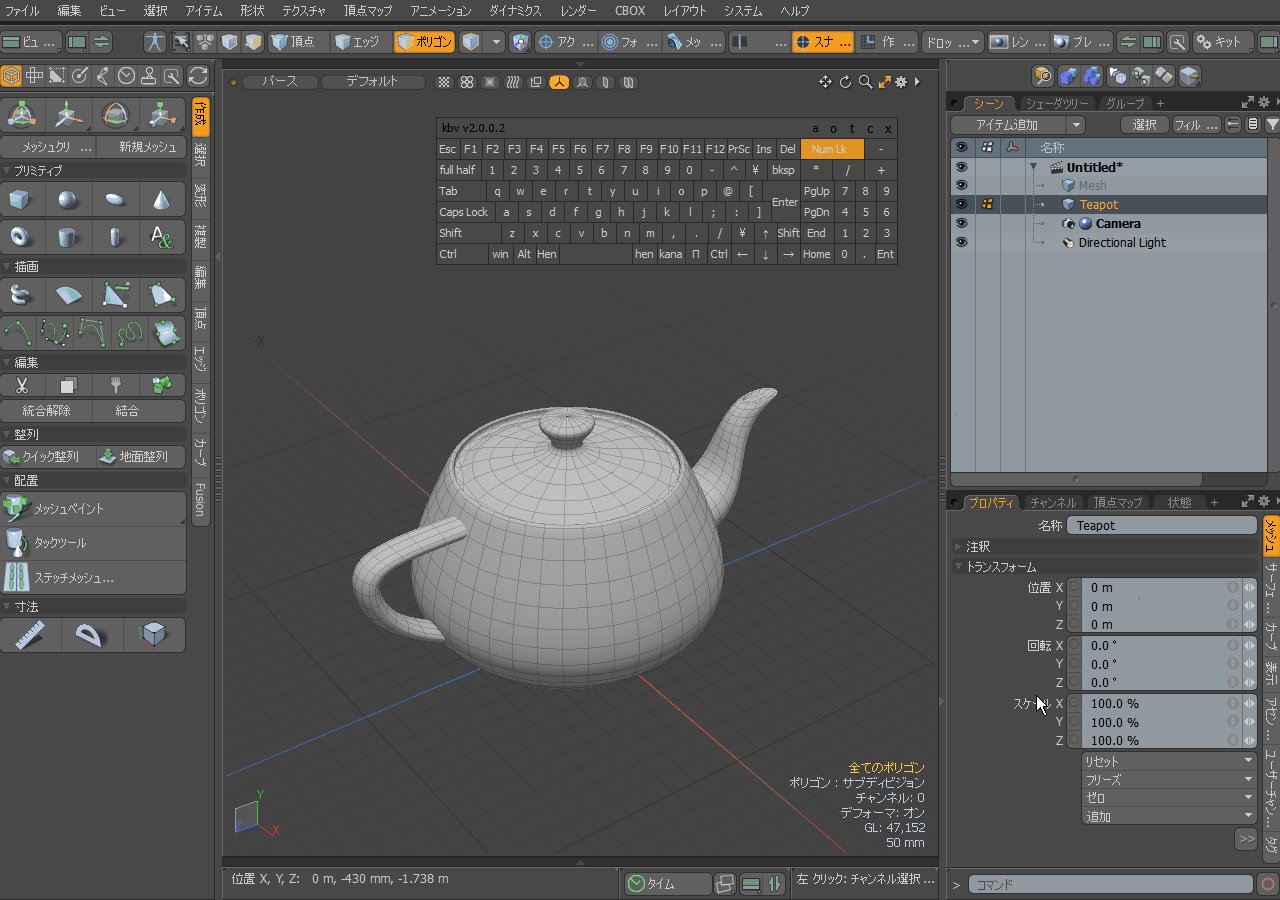
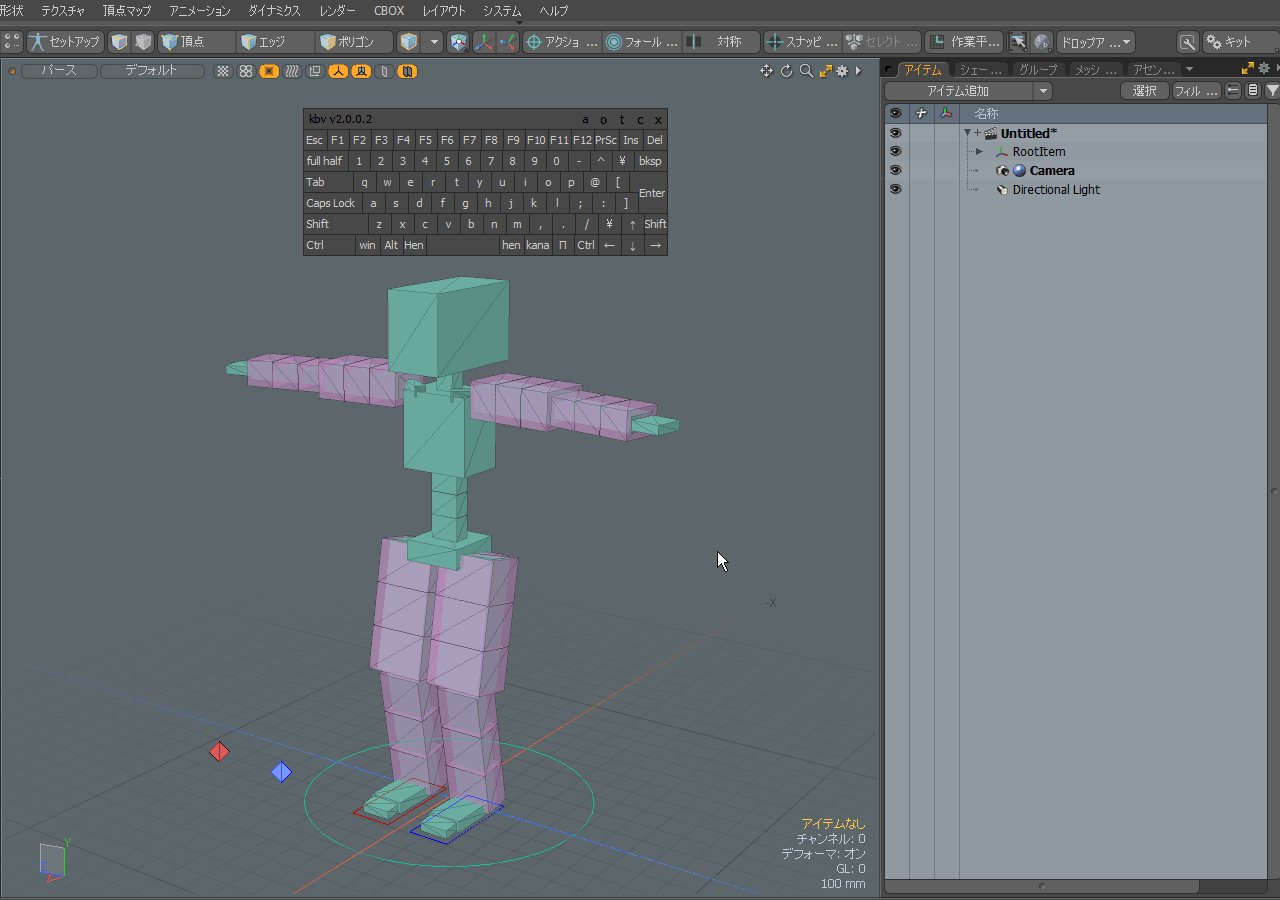
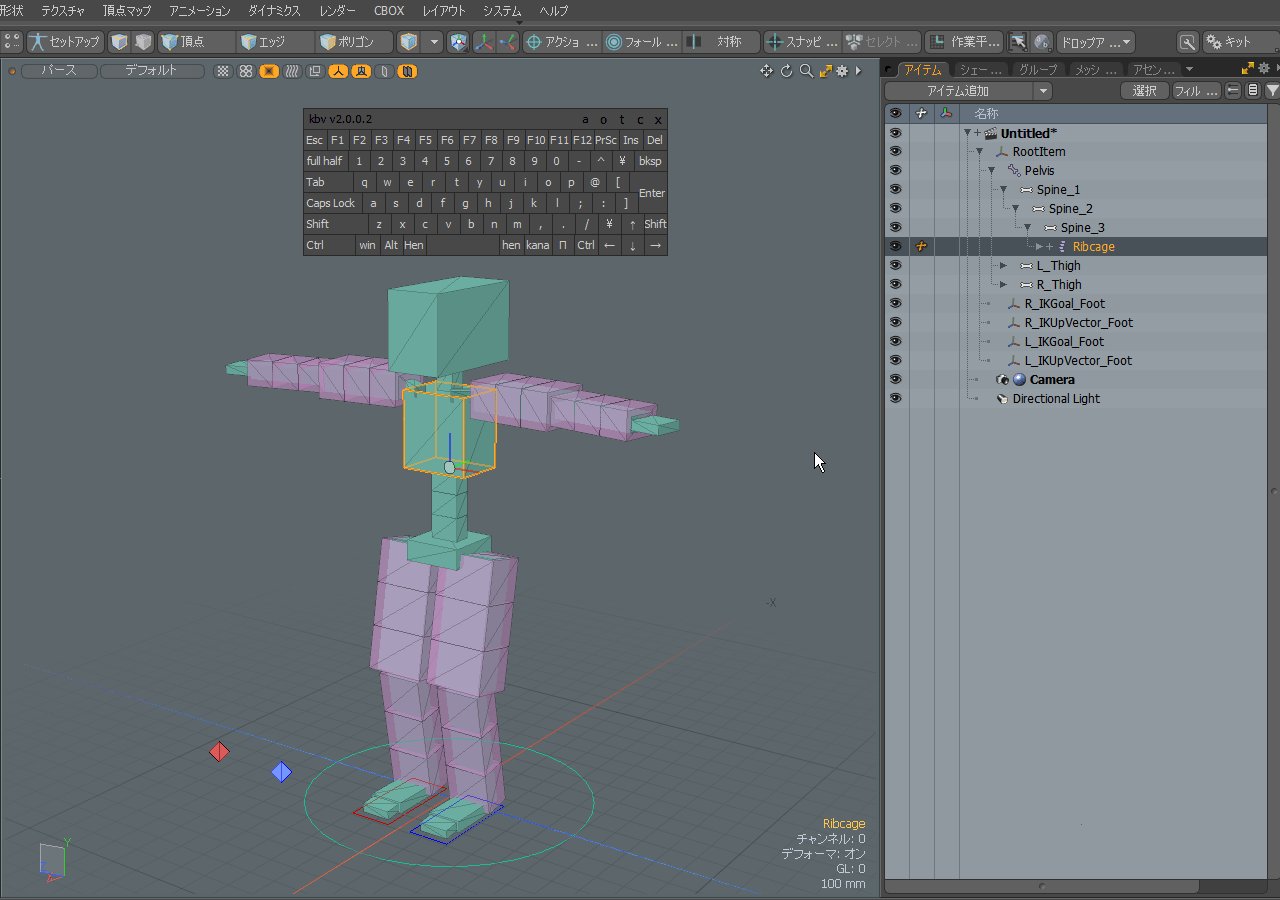
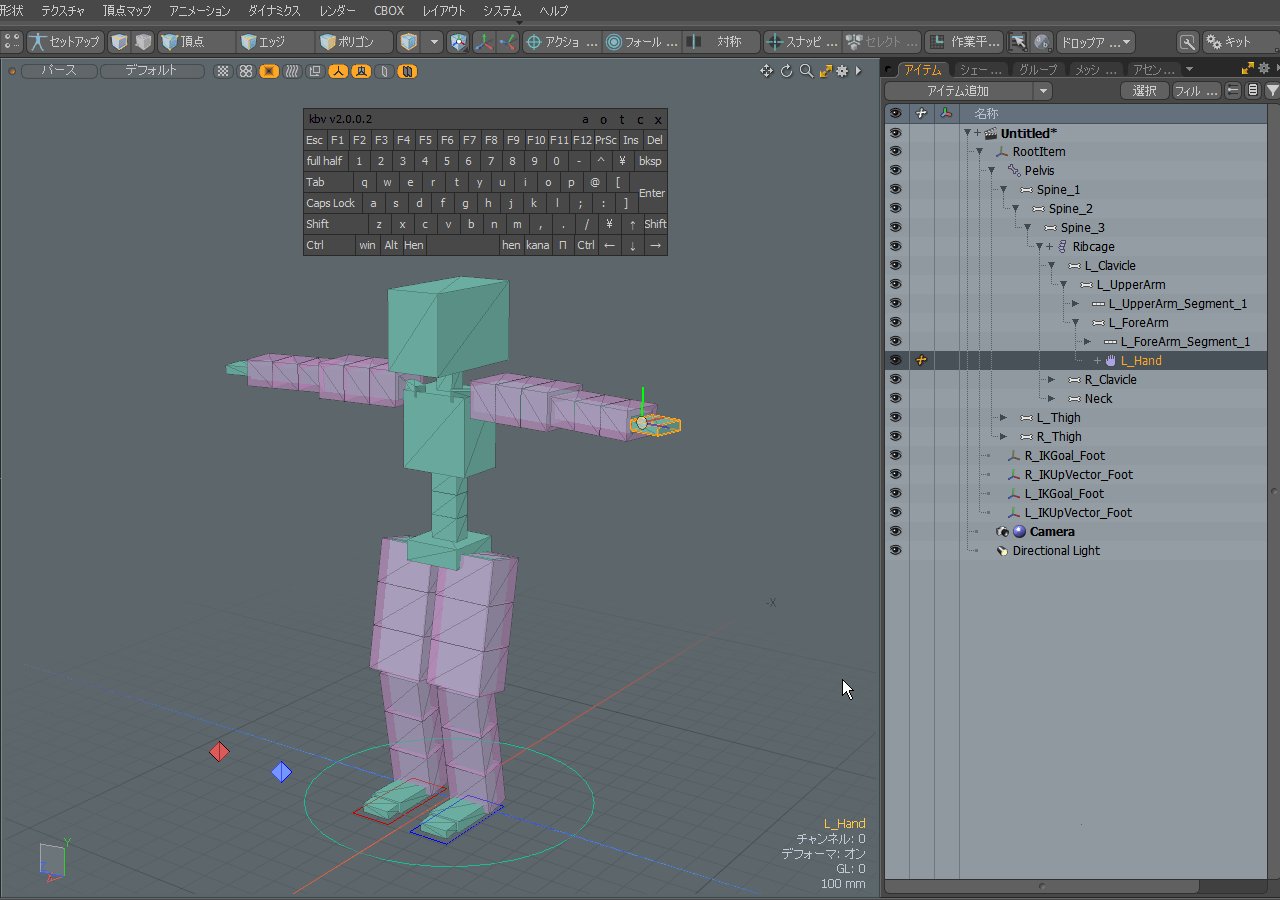
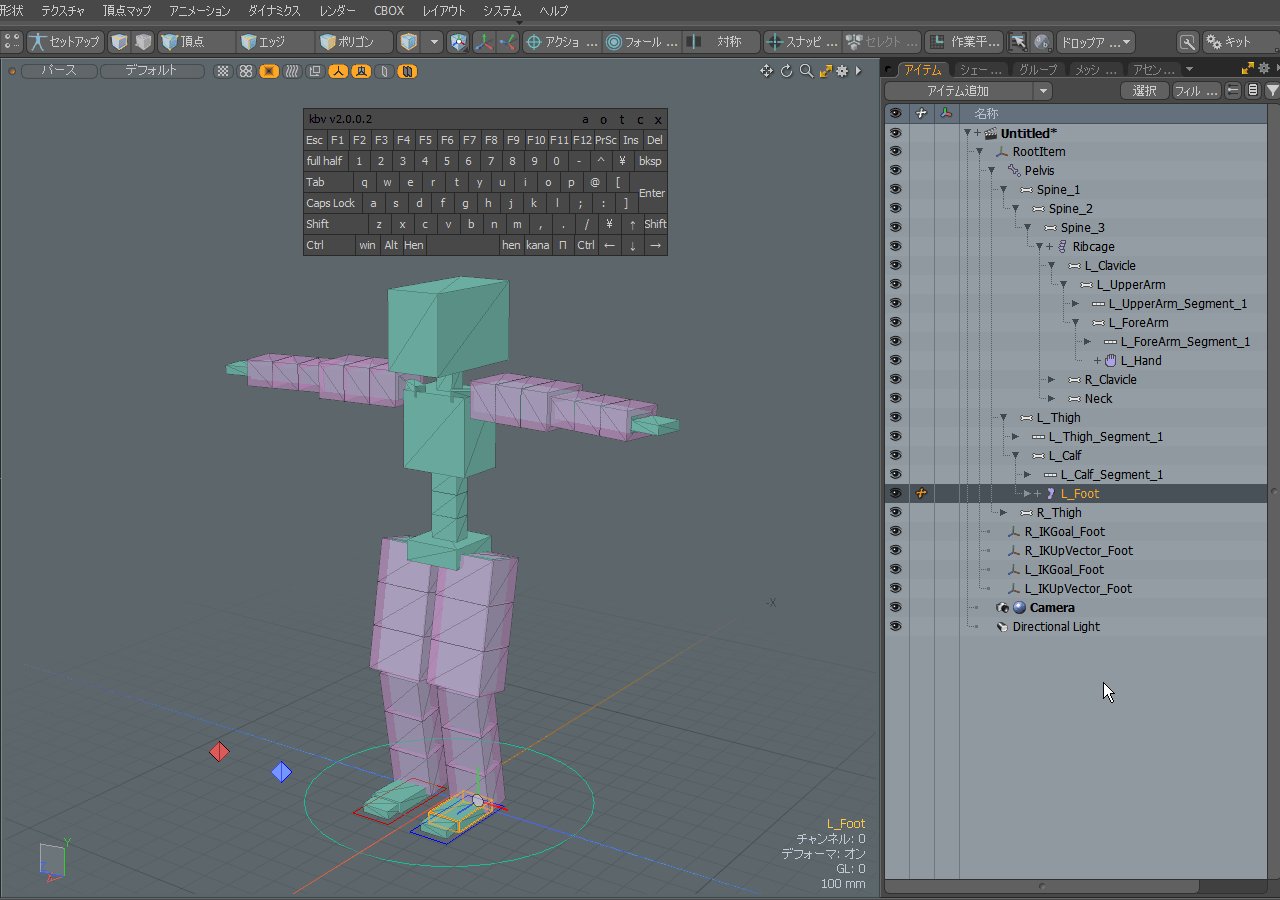
アイテムリスト
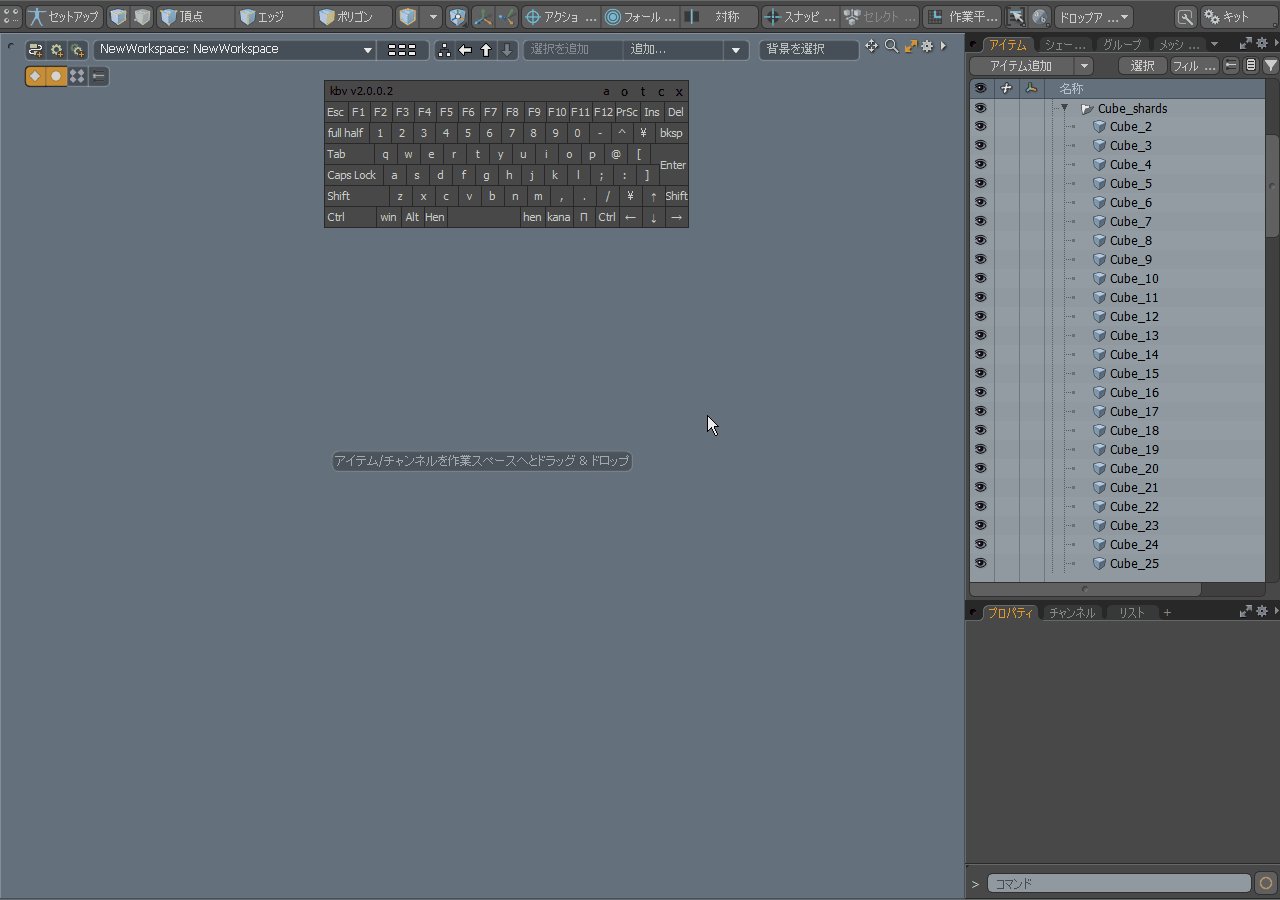
アイテムリストはアイテムを選択したり親子関係を設定するビューポートです。アイテムをドラッグ アンド ドロップで親子関係を設定することが出来ます。他にもアイテムの表示にかかわる便利な機能を備えています。
- F = アイテムの検出
- Shift + 三角マーククリック = 階層を全て開く、全て閉じる
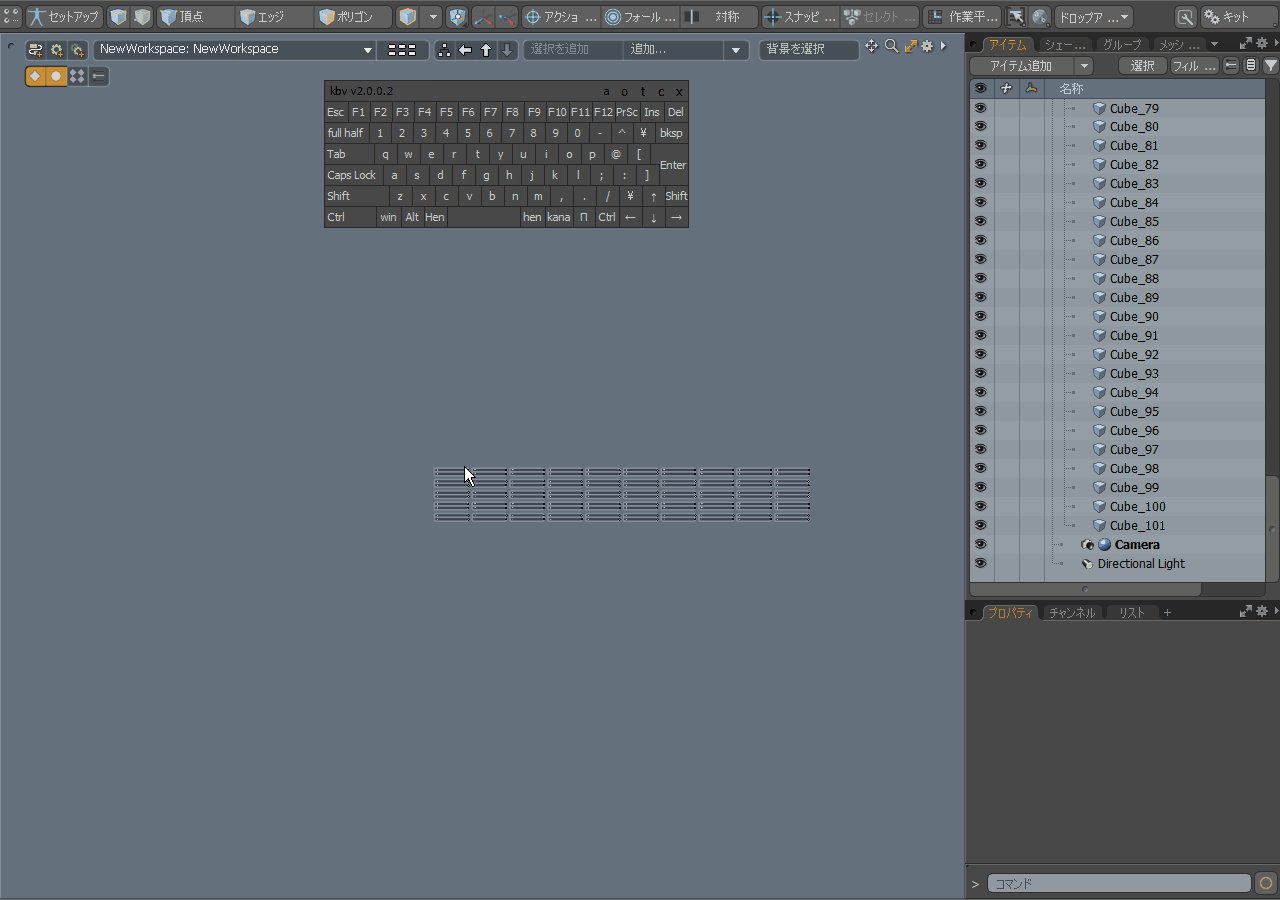
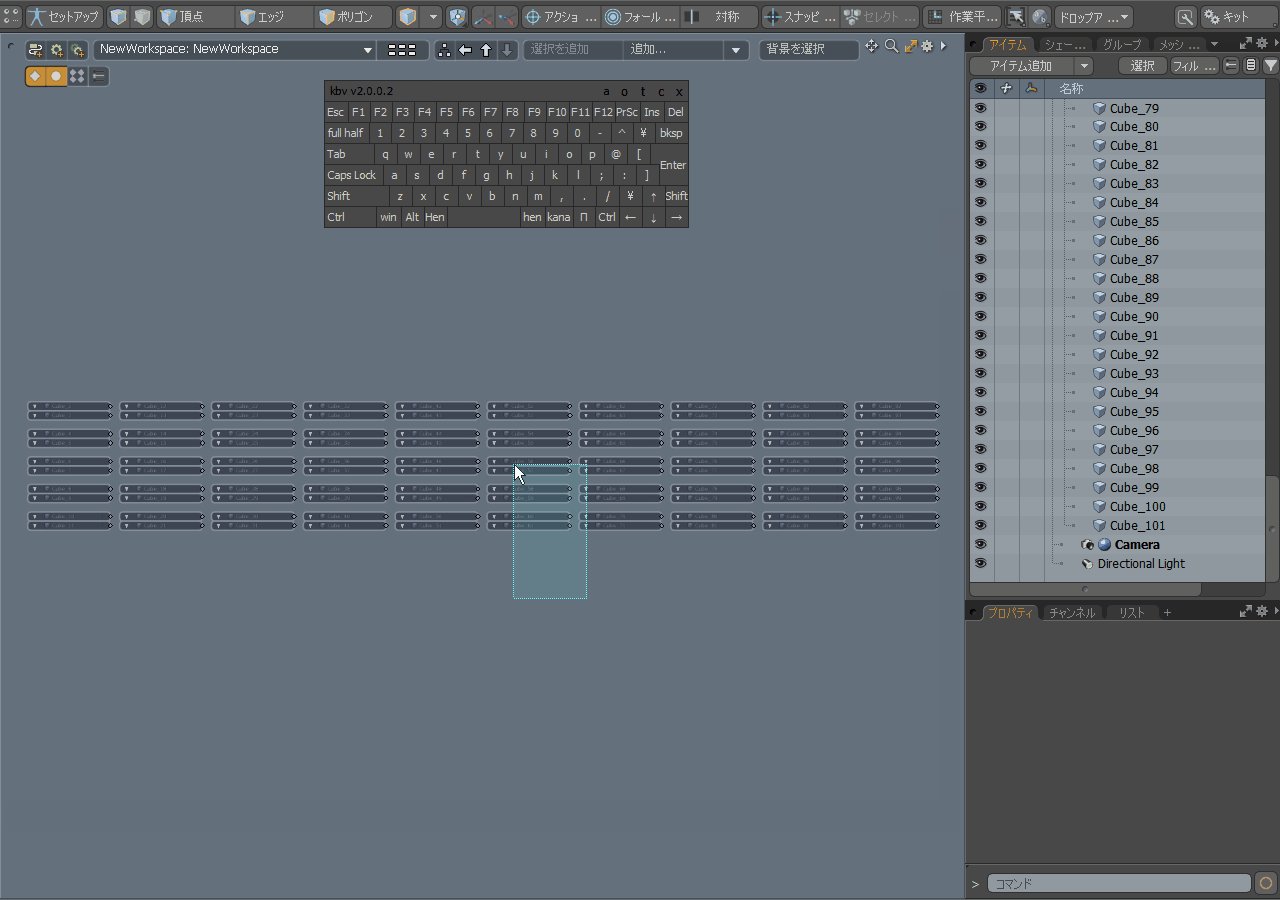
PhotoShopのように目玉アイコンドラッグで、複数アイテムの表示を切り替える機能が便利です。
- 目玉アイコン ドラッグ = 表示 / 非表示
- Alt + 目玉アイコン クリック =ソロ表示
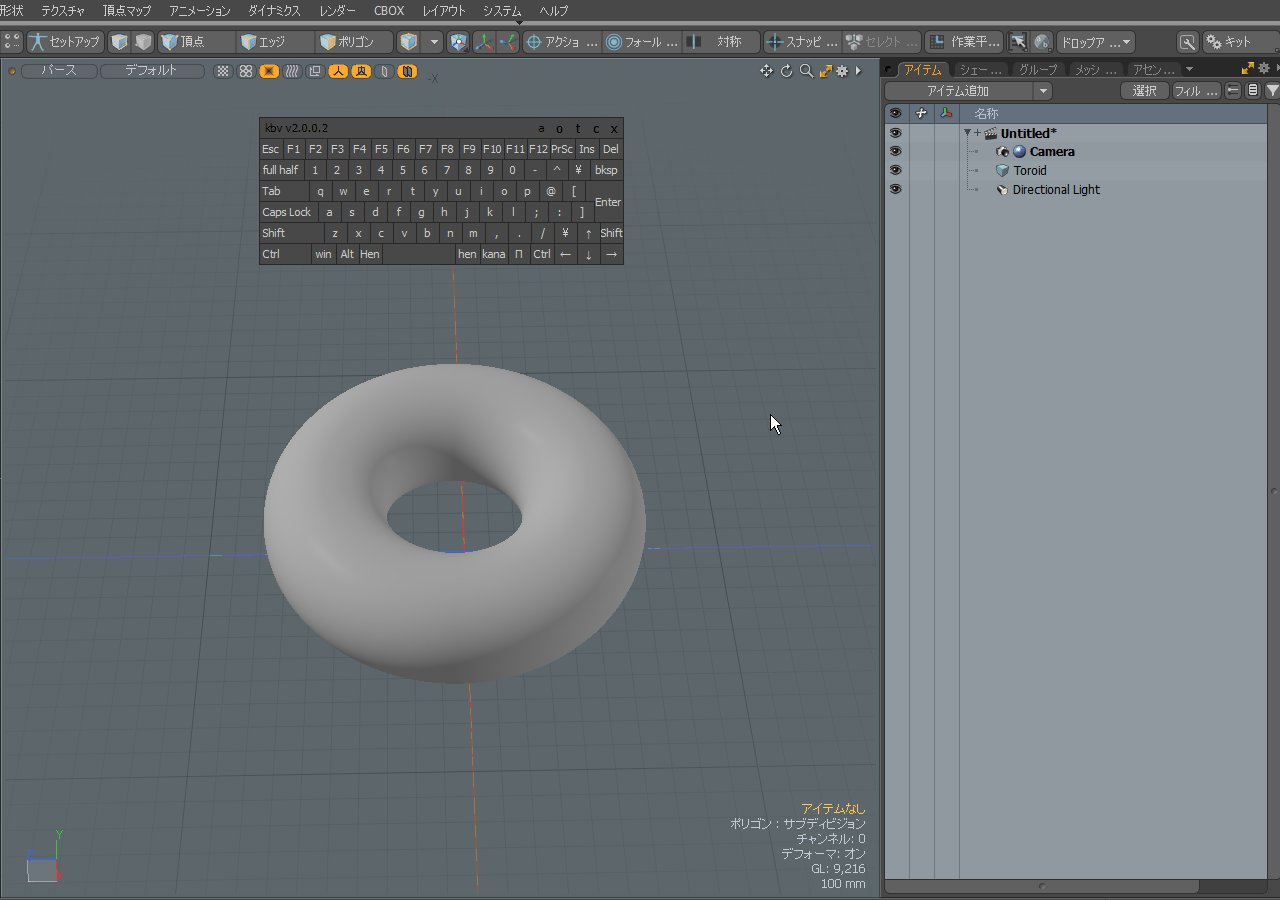
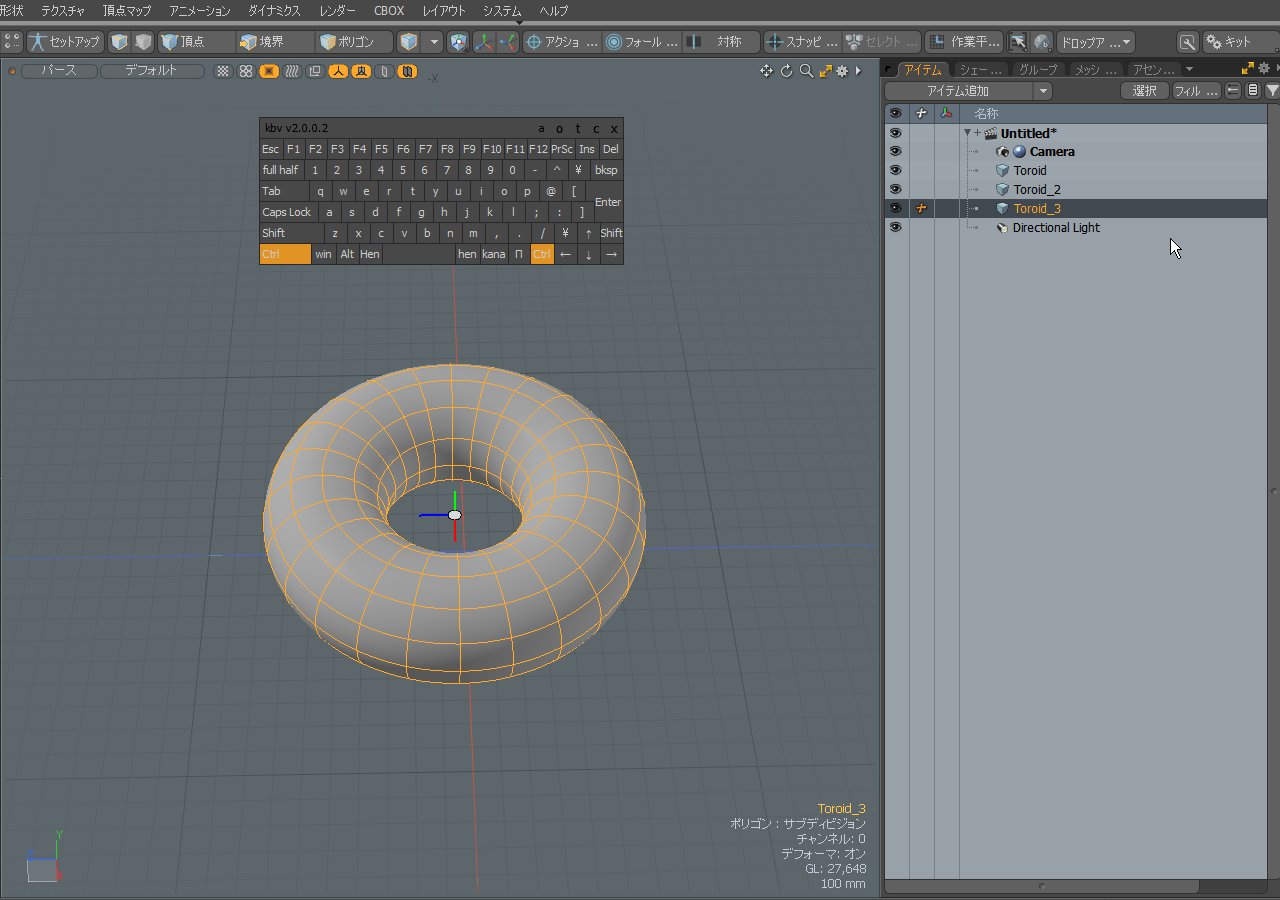
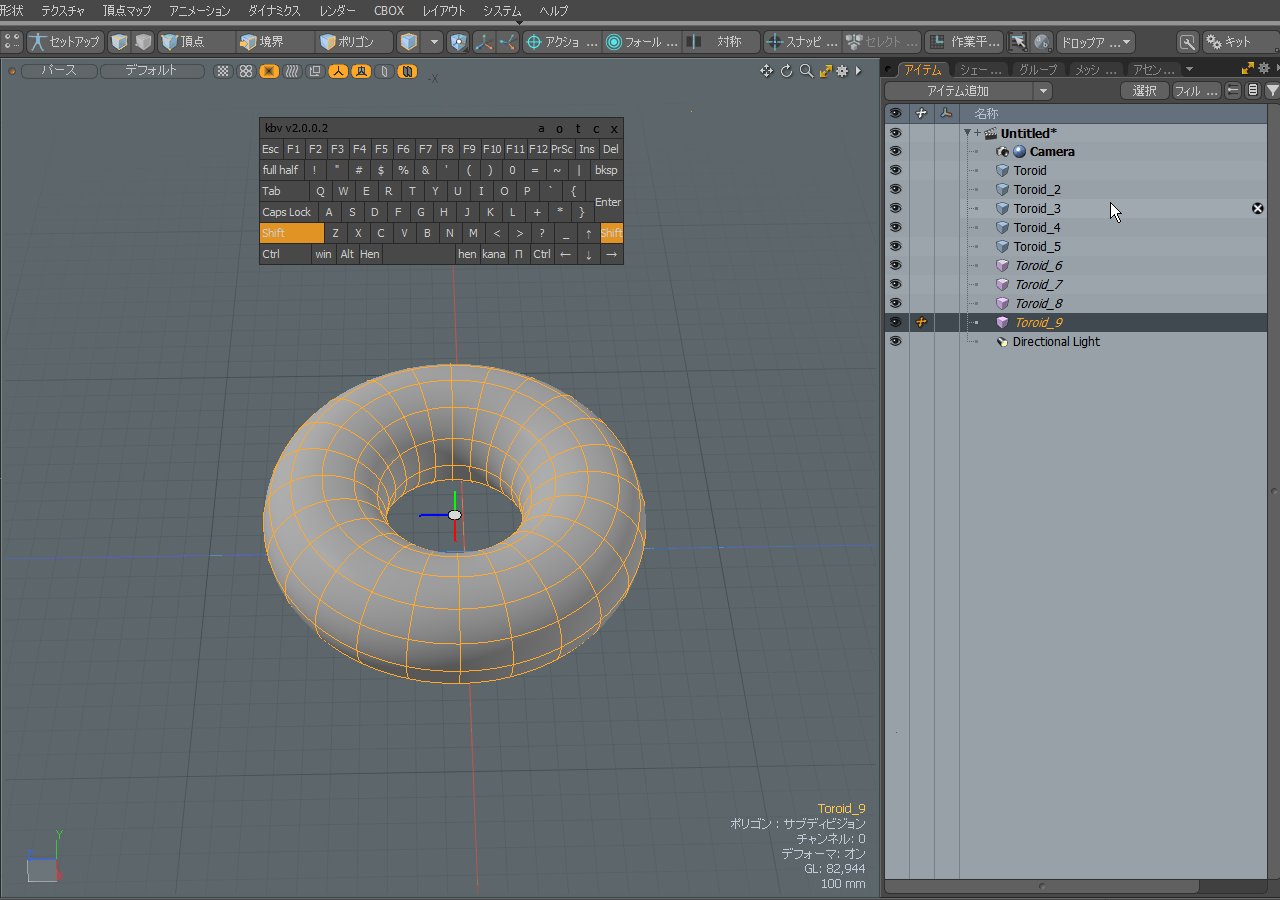
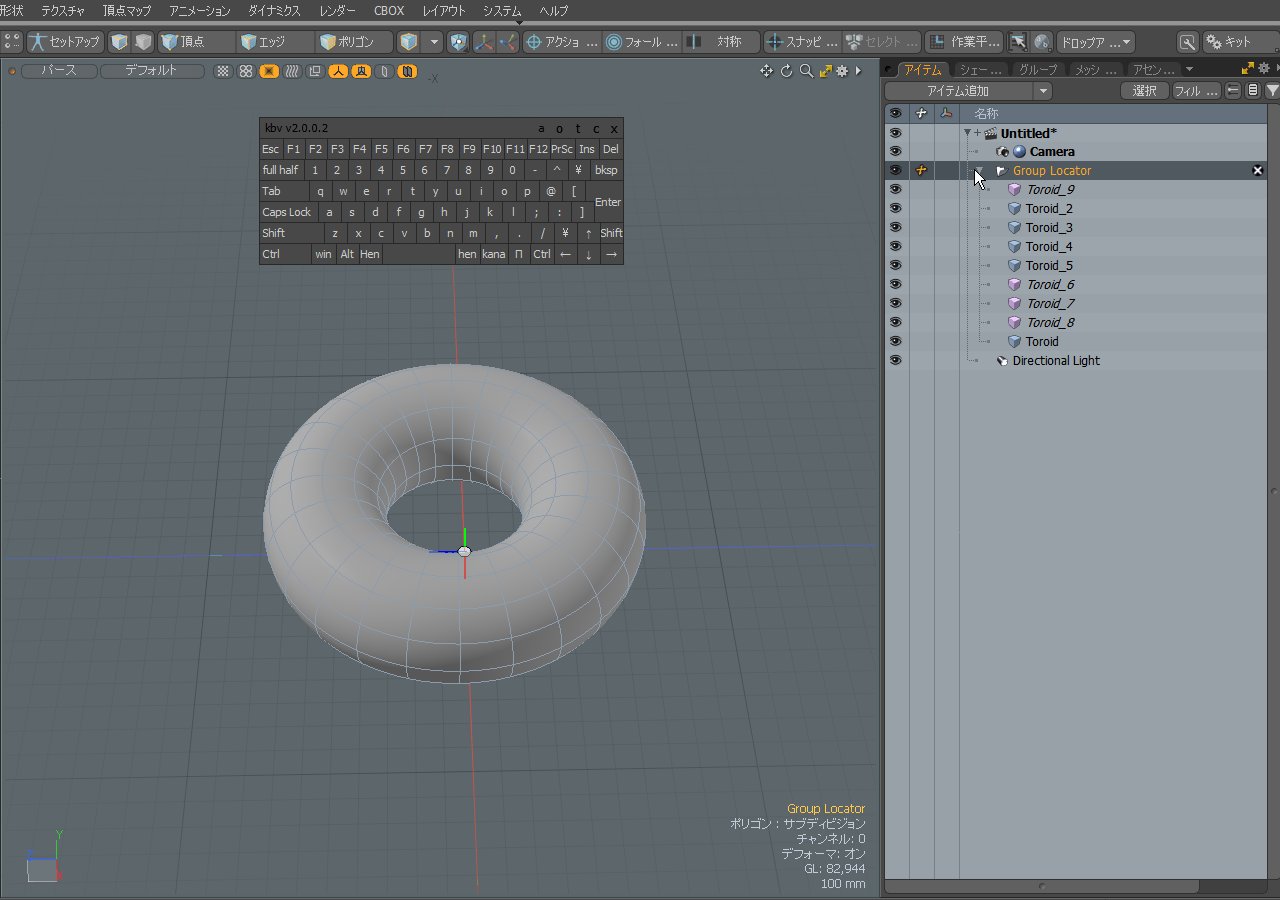
ショートカットでアイテムの複製やグループ化することもできます。
- Ctrl + D = 選択レイヤーを複製 (アイテム モードのみ)
- Shift + D =選択レイヤーのインスタンスを作成 (アイテム モードのみ)
- Ctrl + G = グループ化
アニメーションが設定されてるアイテムを親子関係に設定する場合は、Ctrl + ドラッグ アンド ドロップを使用します。
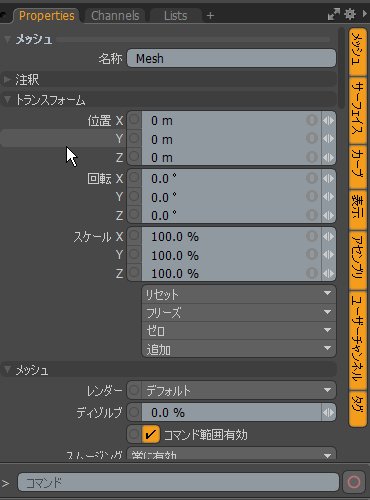
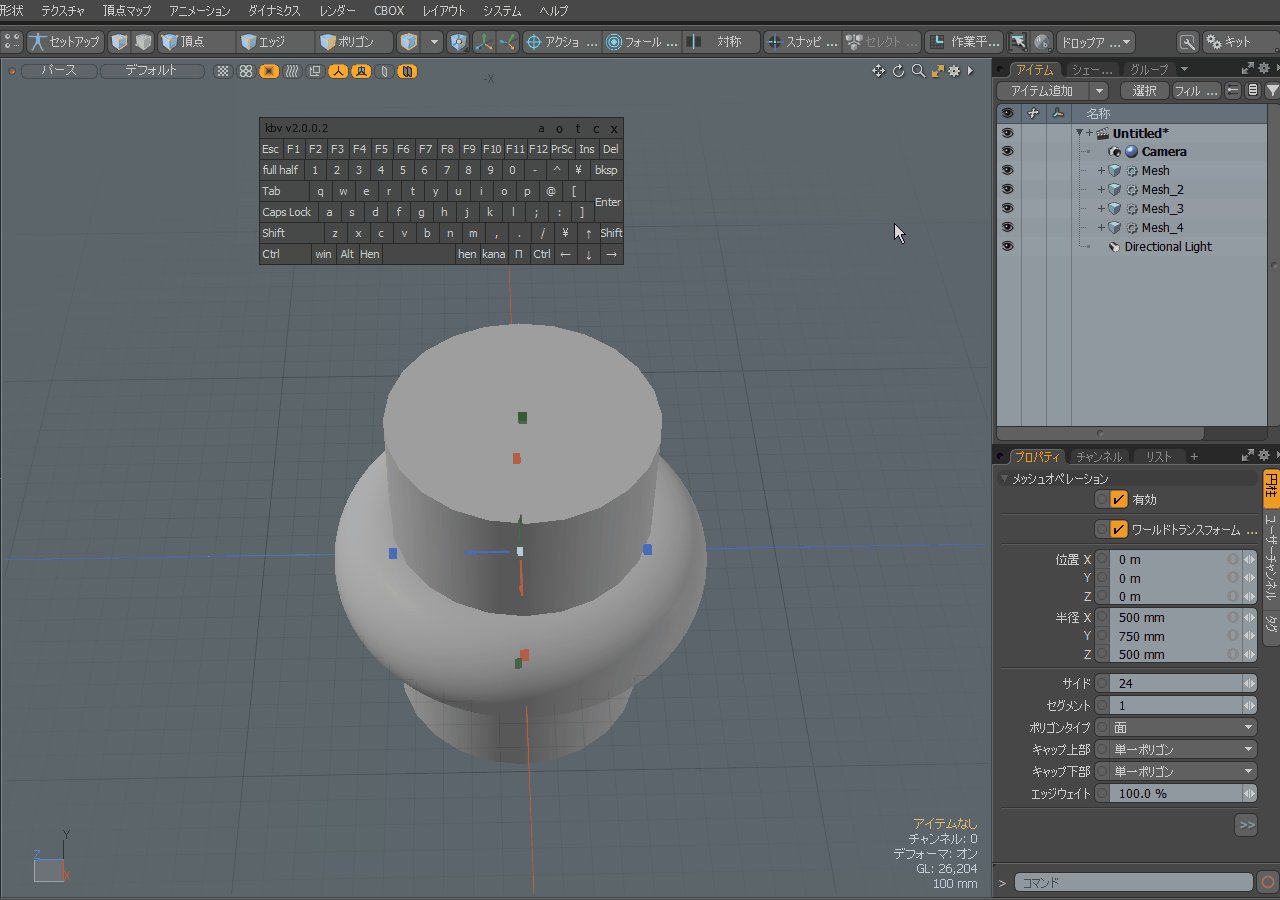
アイテム プロパティ
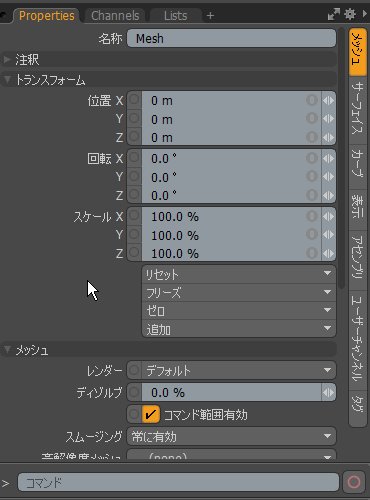
アイテム プロパティにはアイテムやマテリアルを設定するための様々なUIが表示されます。プロパティのUIには効率的に値を編集するための便利な操作や機能がたくさんあります。
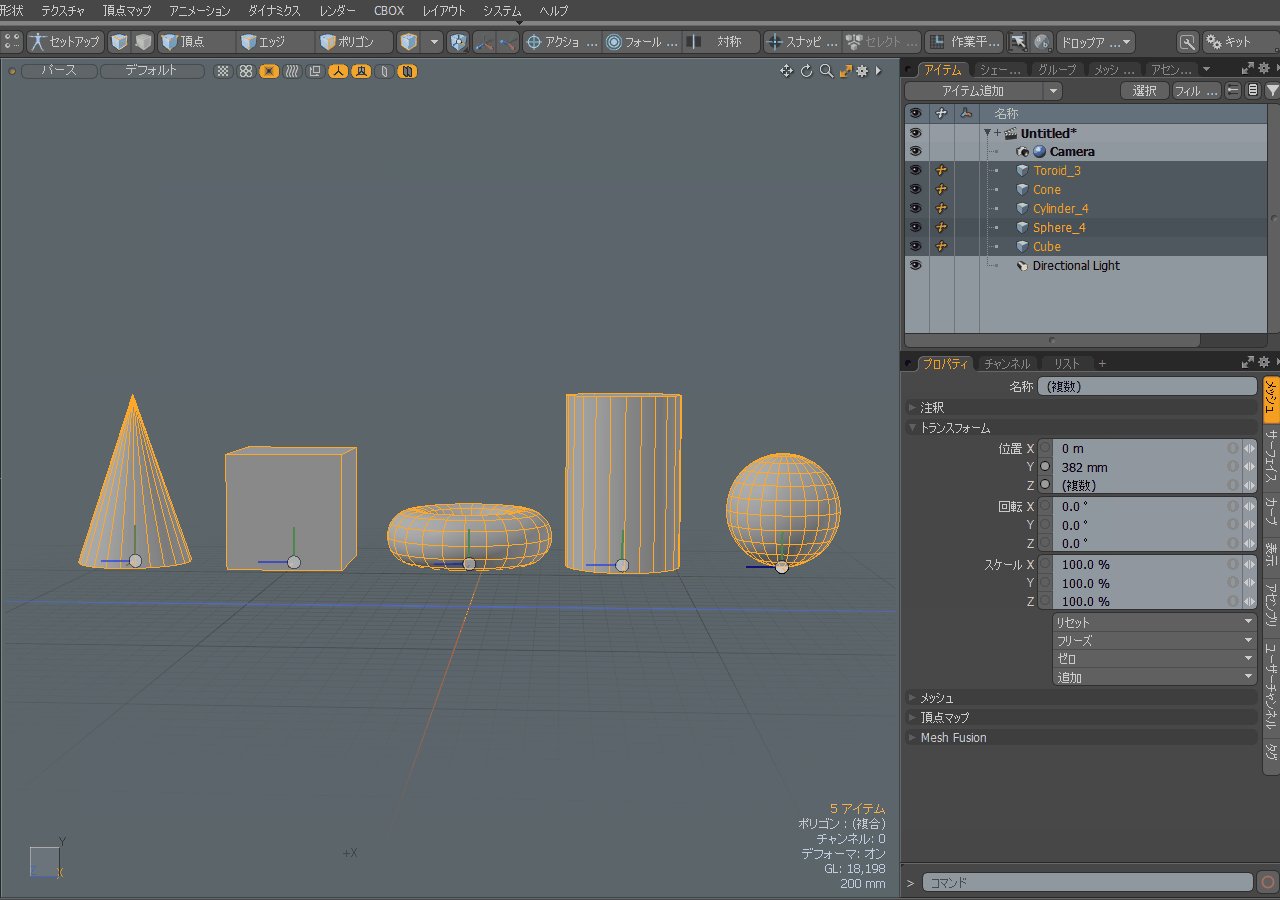
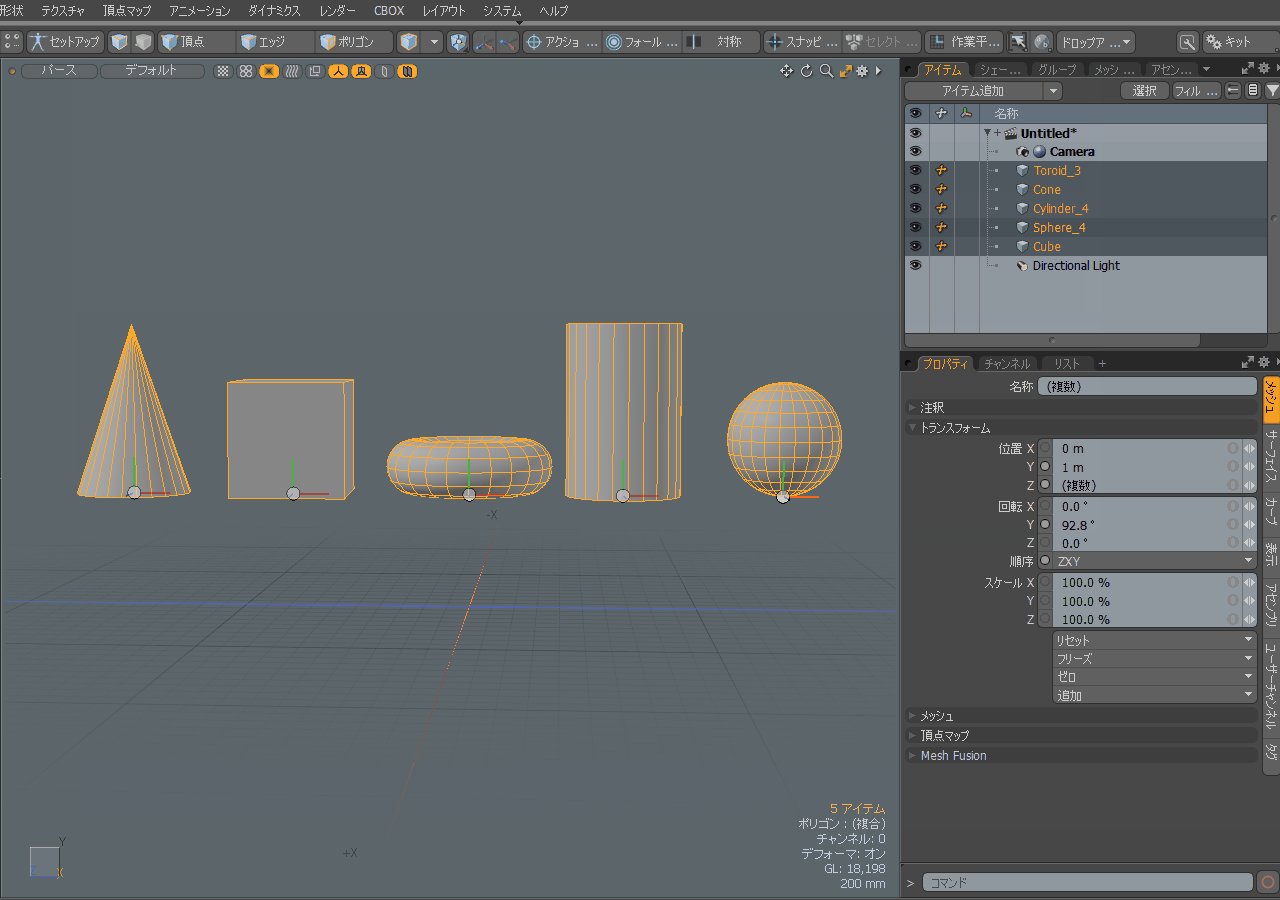
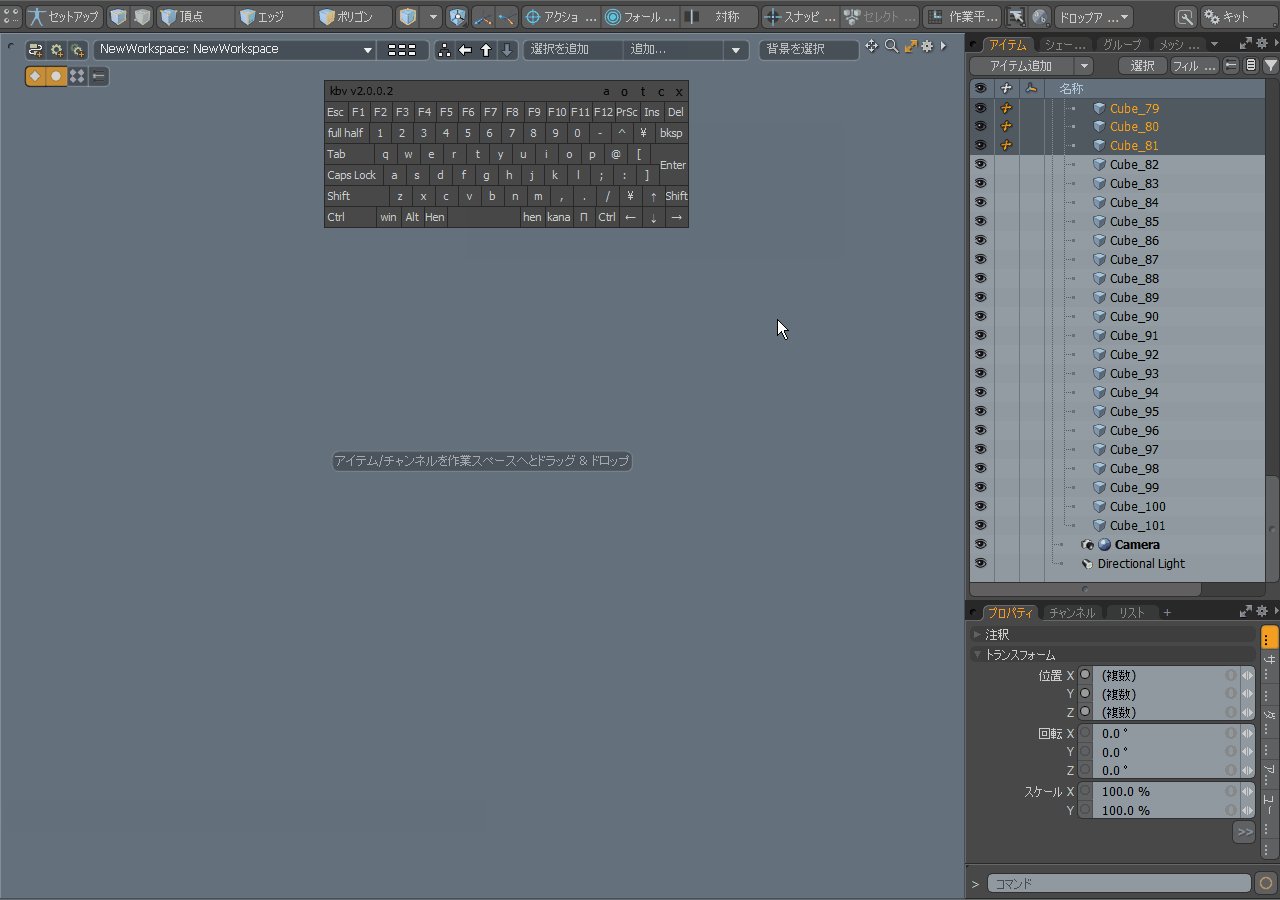
複数アイテムを同時編集
複数のアイテムを選択してから編集すると、選択中のアイテム全てのプロパティを同時に編集することができます。同時編集はマテリアルでも重宝します。
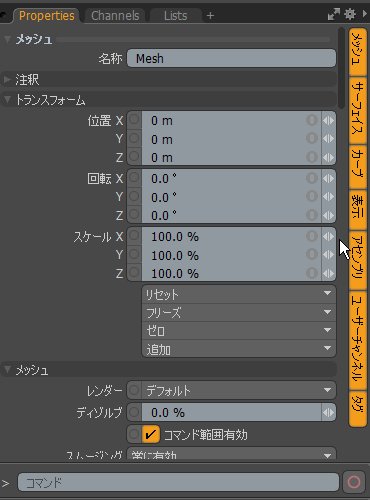
タブの複数選択
Ctrl+クリックでタブを複数選択して表示できます(13.1以降)。タブをまたいたパラメータの編集に便利です。

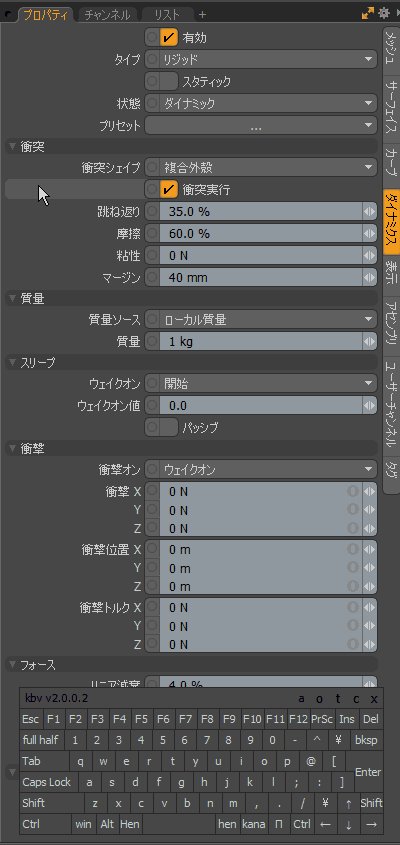
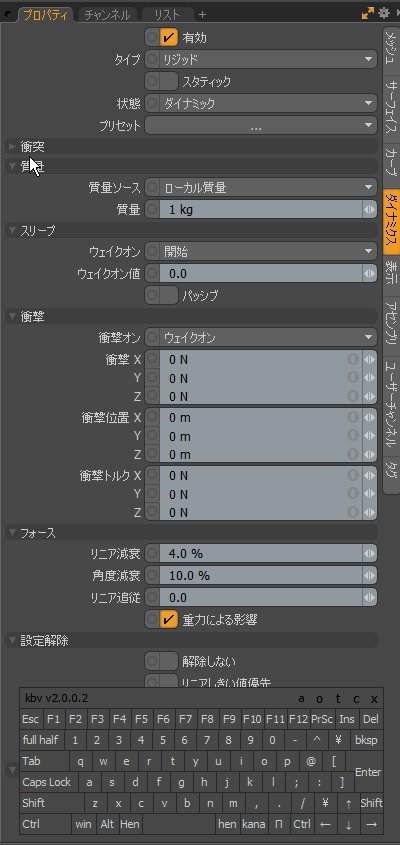
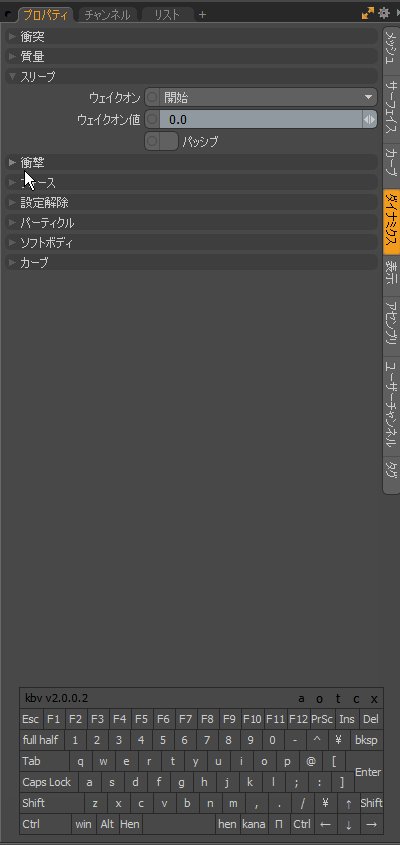
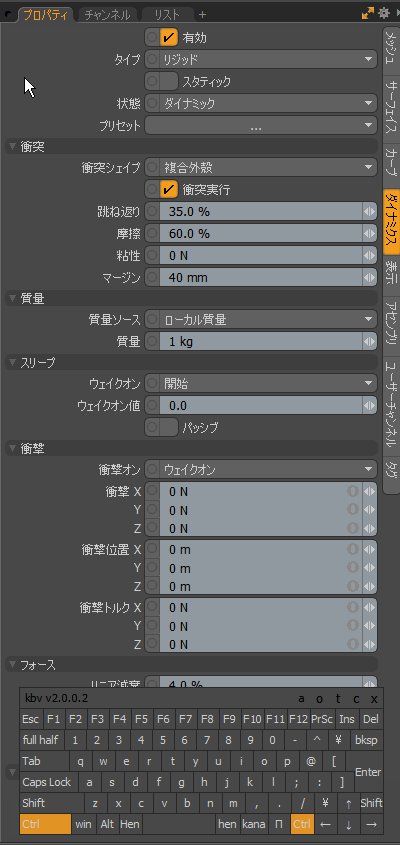
階層の開閉
プロパティでチャンネルが階層にわかれて表示されることがあります。チャンネル数が多く表示が見づらい場合は、特定の階層のみ開いた状態にすることができます。
- Ctrl + 三角マーク クリック = クリックした階層のみ開く / 全ての階層を開く
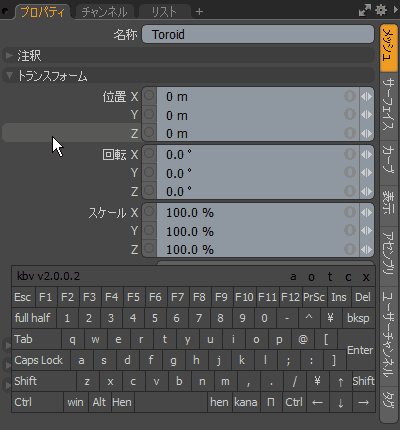
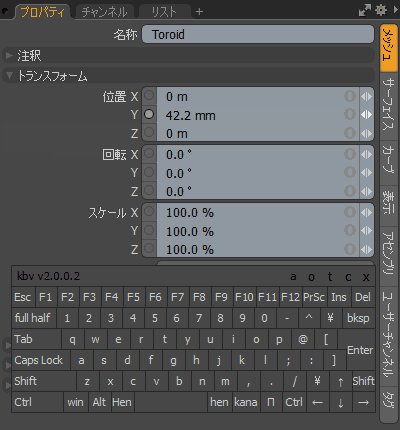
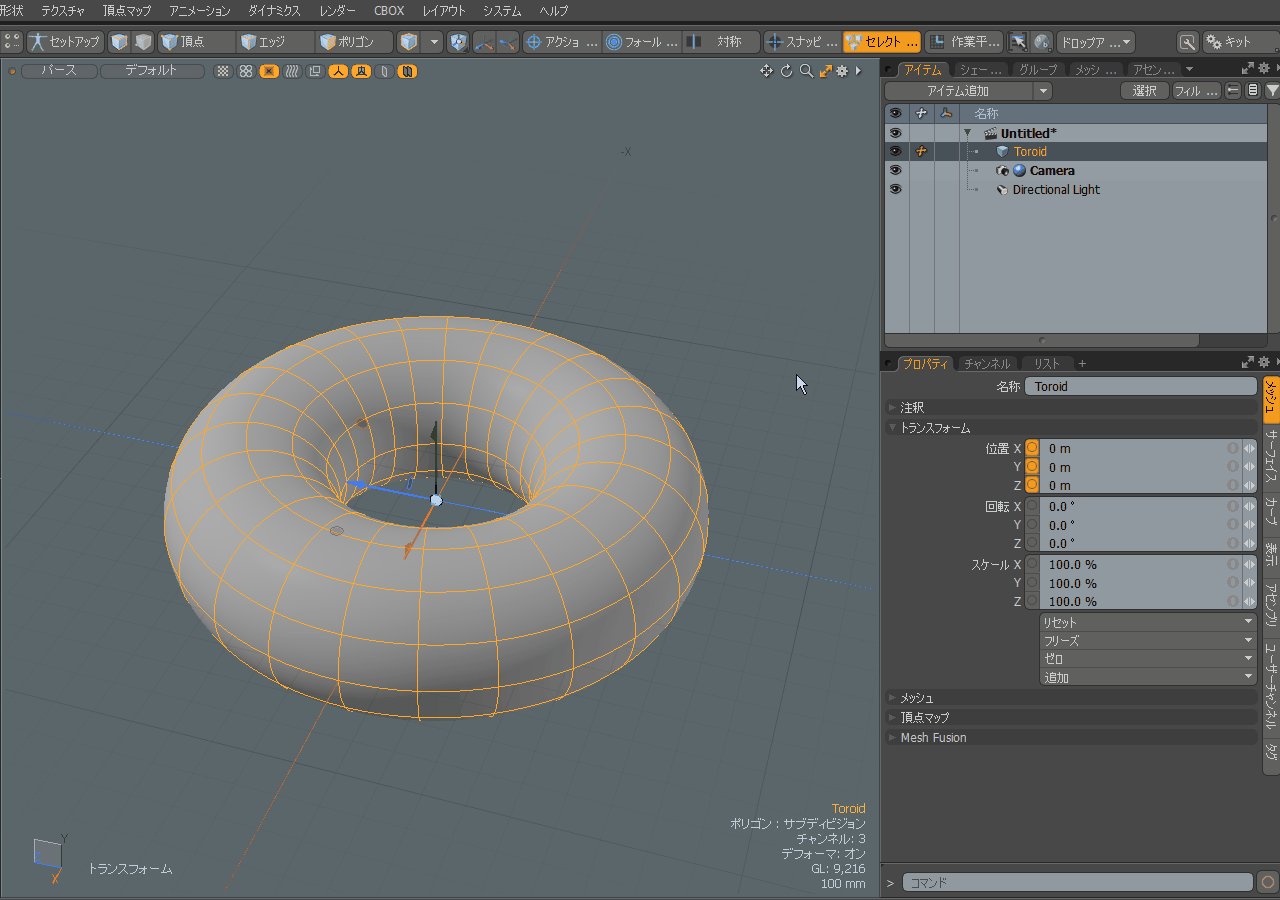
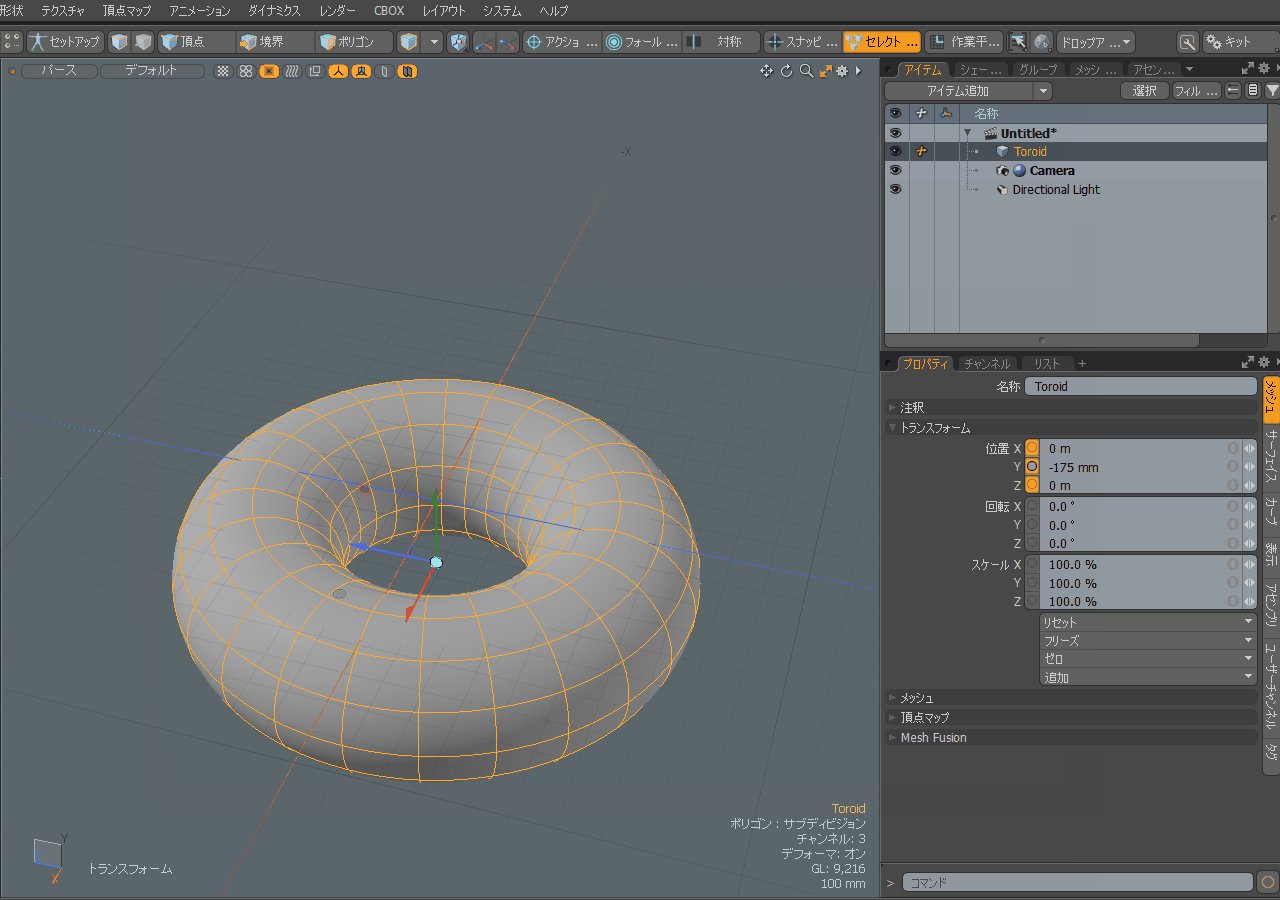
ミニスライダー
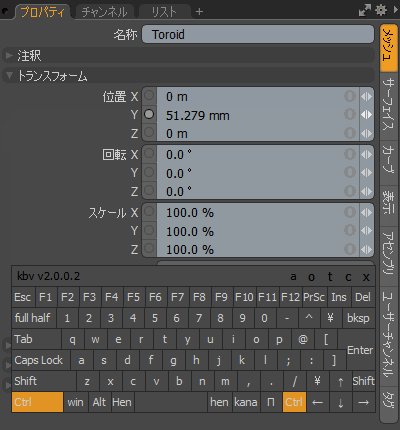
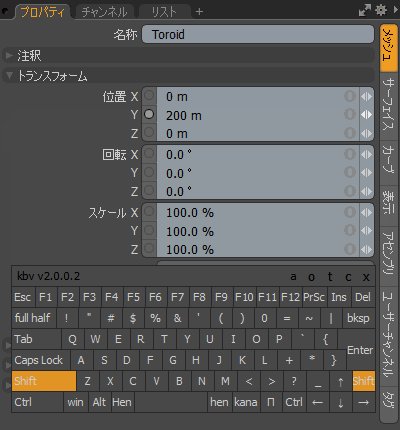
モディファイヤキーを使用してスライダーの変化量を調整することができます。
- Ctrl + 左マウスボタン ドラッグ = 10 分の 1 ずつ増える
- Shift +左マウスボタン ドラッグ = 10 倍ずつ増える
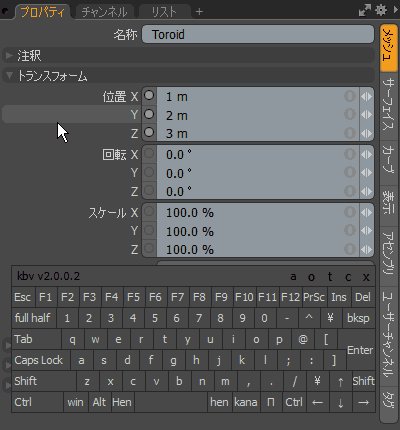
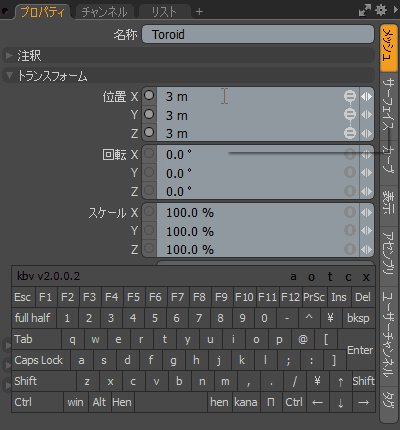
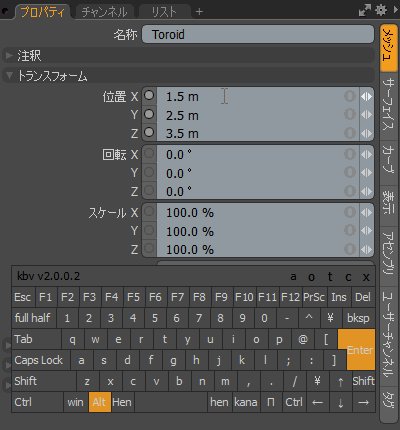
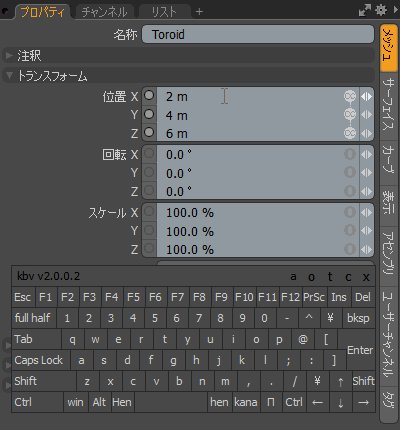
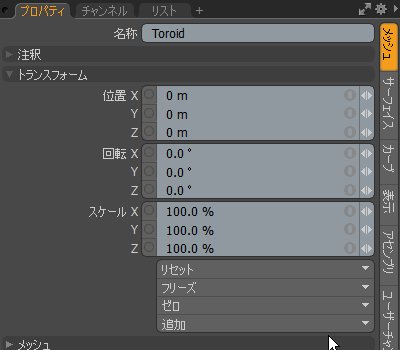
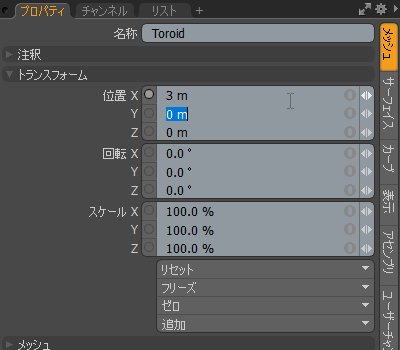
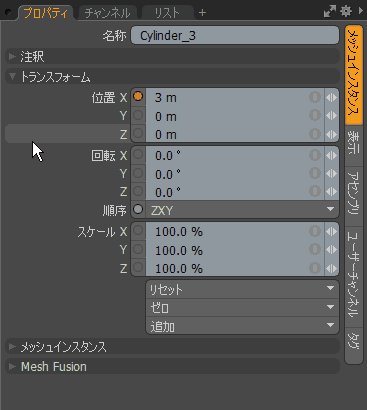
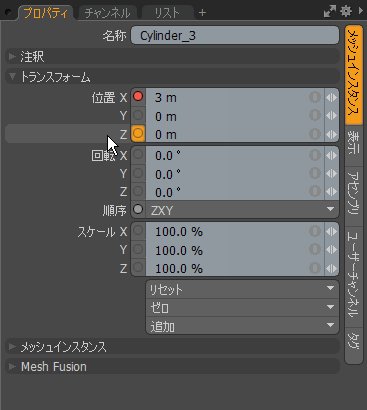
数値入力フィールド
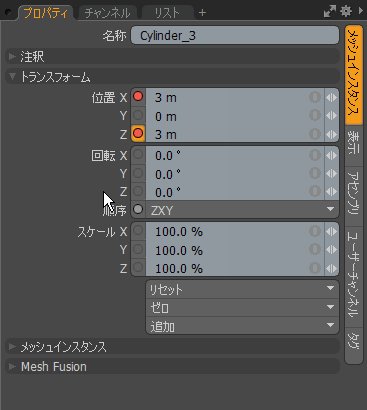
チャンネルが 3 つで 1 セットになっている数値は、数値入力フィールド右のアイコンを使用して、いちどに変更することができます。
- O = 独立モード
- = = イコールモード
- + = 相対モード
- ∝ = 比例モード
ショートカットを使用することもできます。
- Ctrl + Alt + Enter = コピーモード (イコールモード)
- Alt + Enter = 相対モード (相対モード)
- Ctrl + Enter = 比例モード (比例モード)
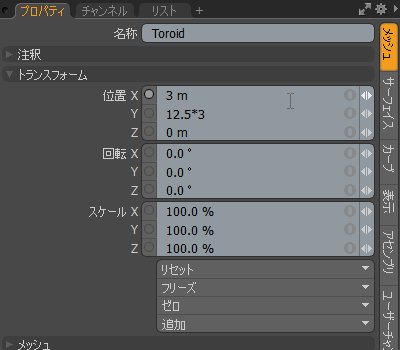
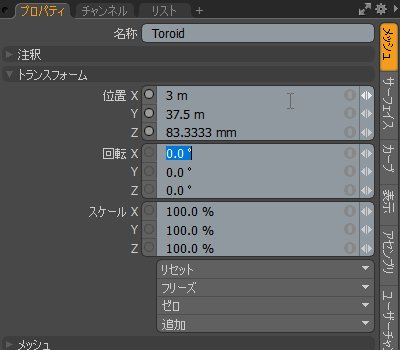
四則演算
数値入力フィールドは四則演算(+-*/)を使用して計算することができて便利です。
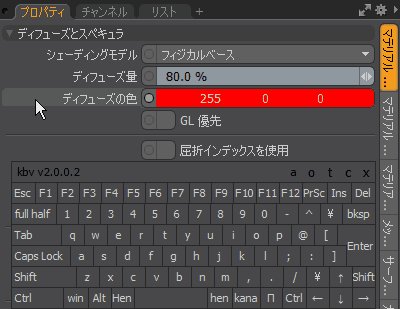
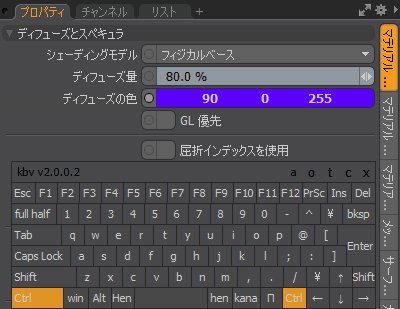
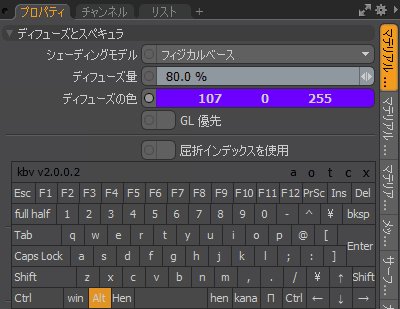
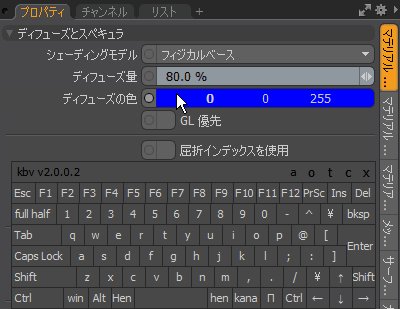
色の色相/彩度/明度編集
色は数値をドラッグしてRGB値を編集することもできますが、ショートカットを使用すると「色相」「彩度」「明度」を編集することができます。
- Ctrl + 左マウスボタン ドラッグ = 色相
- Alt + 左マウスボタン ドラッグ = 彩度
- Shift + 左マウスボタン ドラッグ = 明度
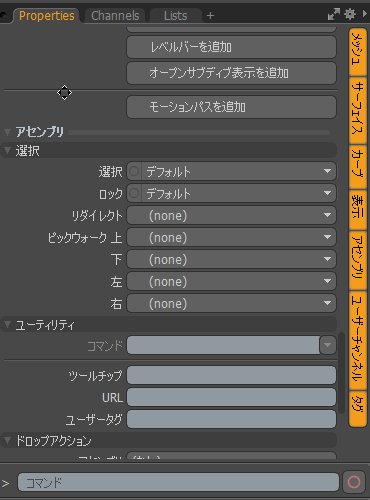
チャンネルのロック
プロパティのチャンネルは誤って編集しないようロックすることができます。キャラクターリグを作成する場合に便利です。
スケマティックにチャンネルを追加
プロパティからドラッグ アンド ドロップすると、スケマティックにチャンネルを追加できます。
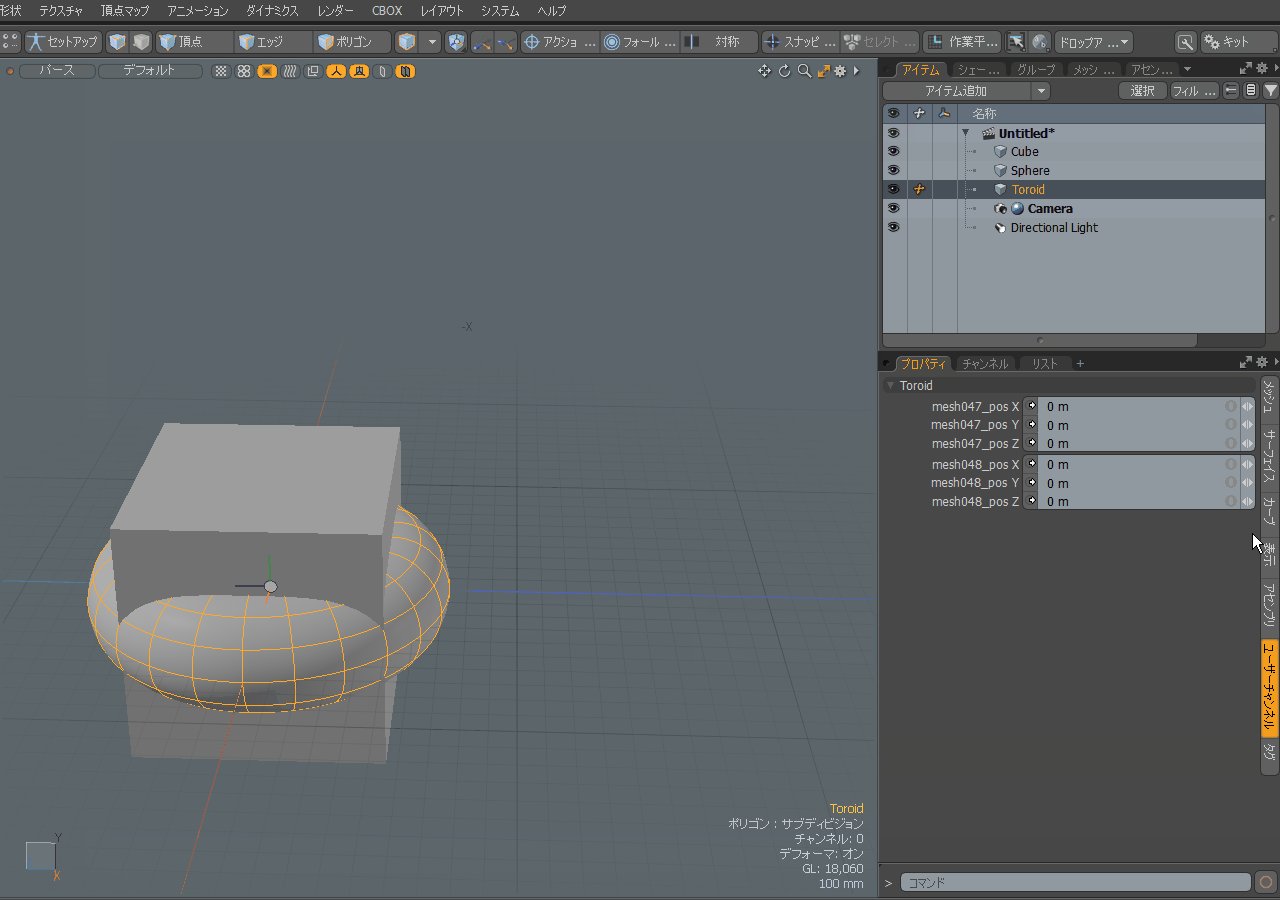
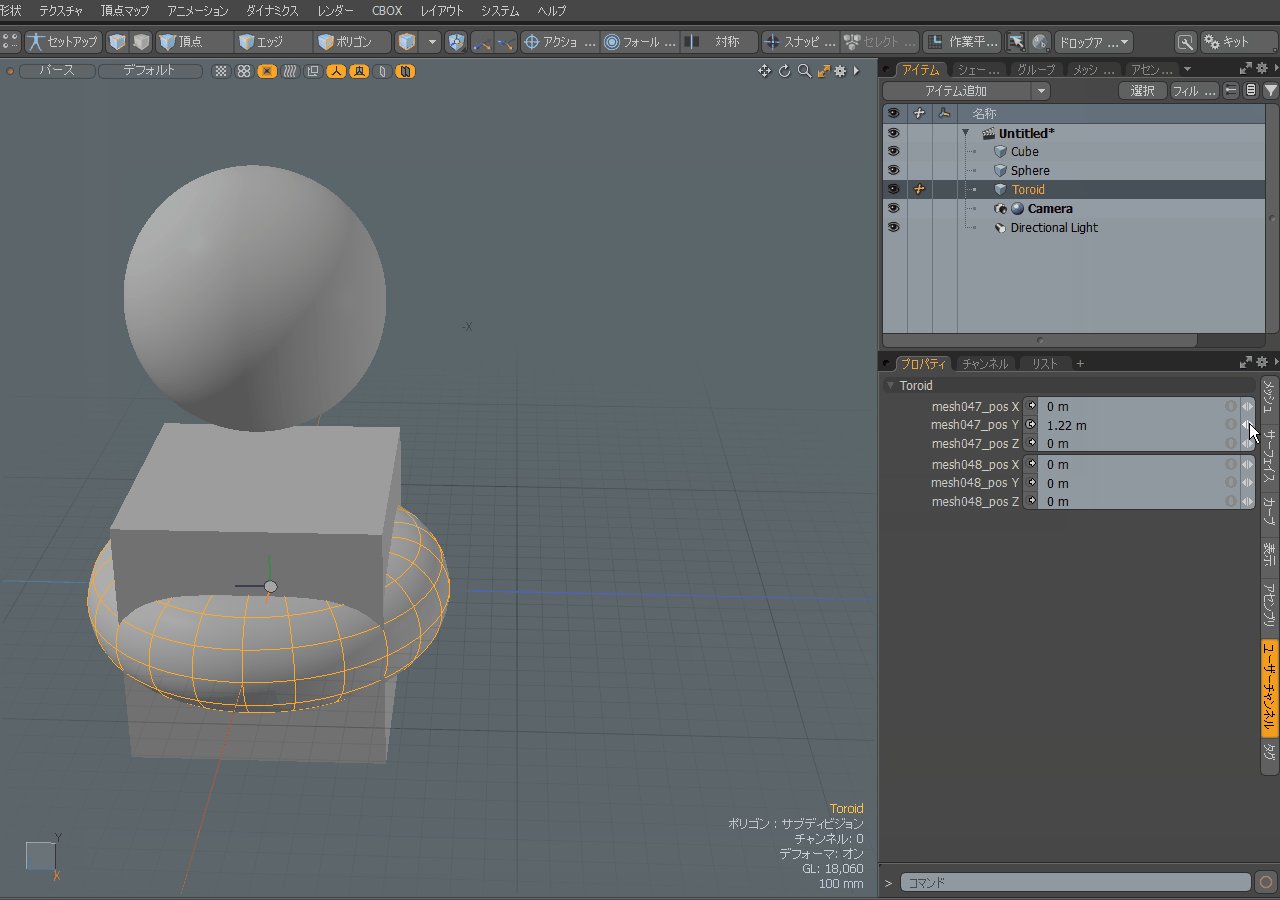
チャンネルをユーザーチャンネルにまとめる
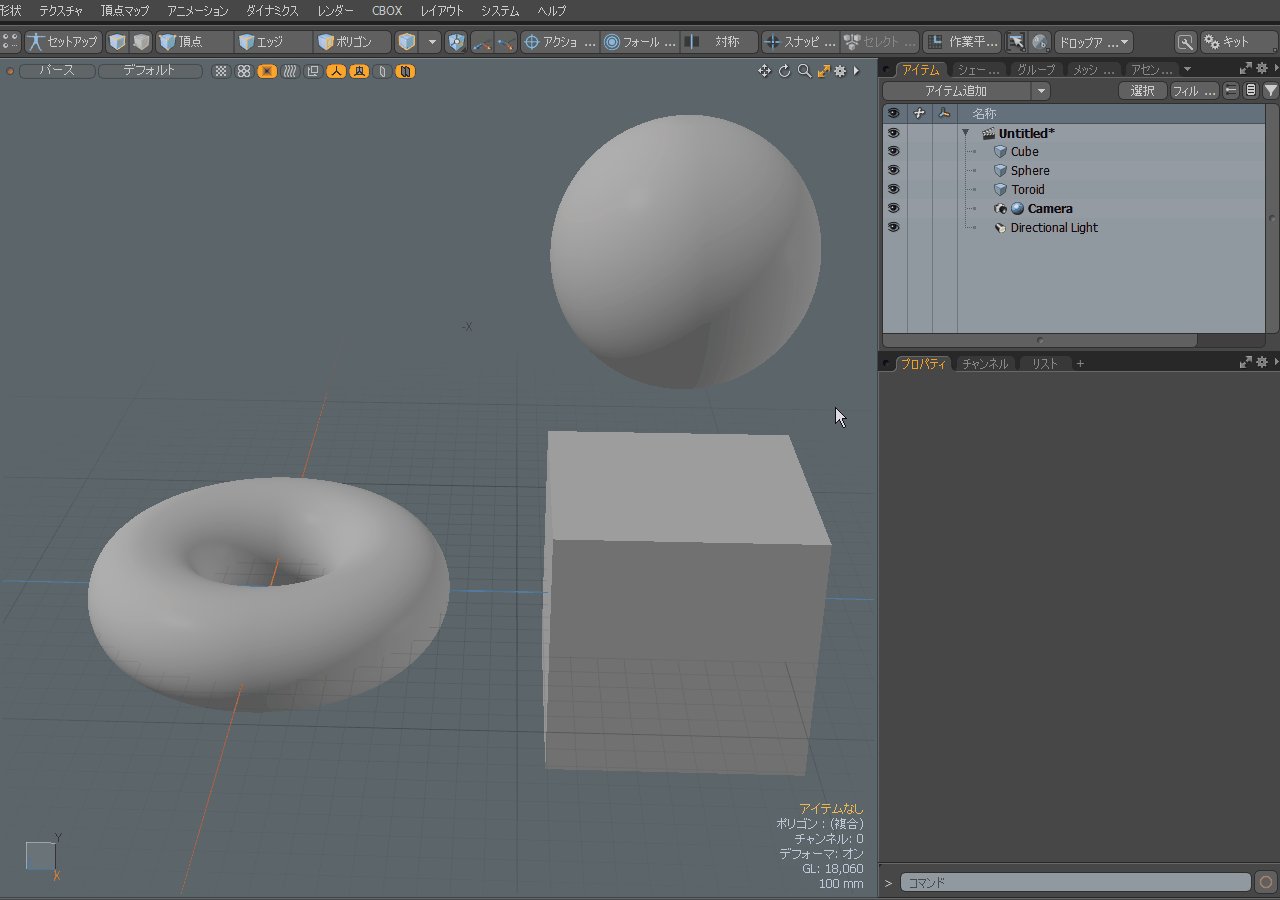
チャンネルを3Dビューポート内のアイテム、またはアイテムリスト内のアイテムにドラッグ アンド ドロップすると、ユーザーチャンネルにまとめることができます。
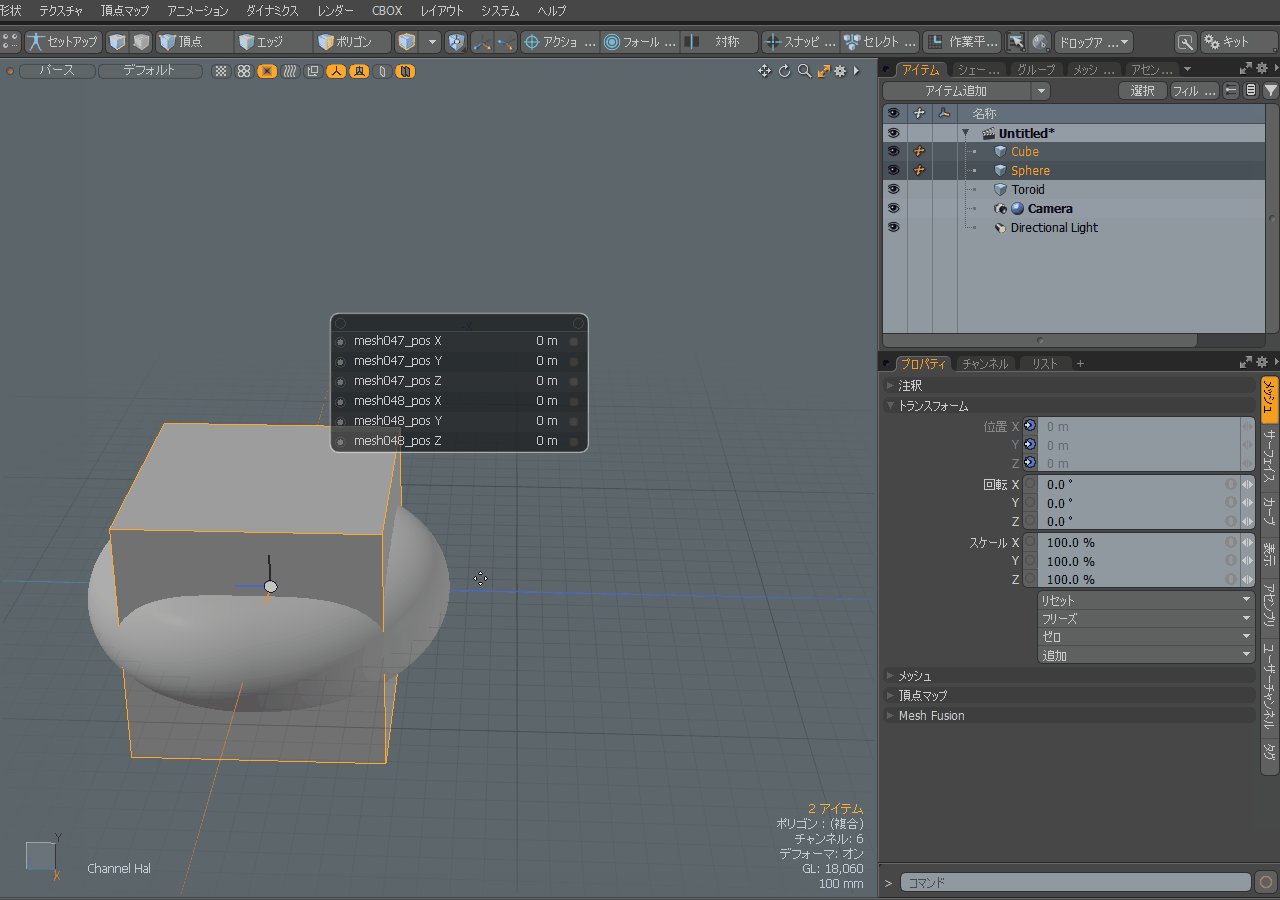
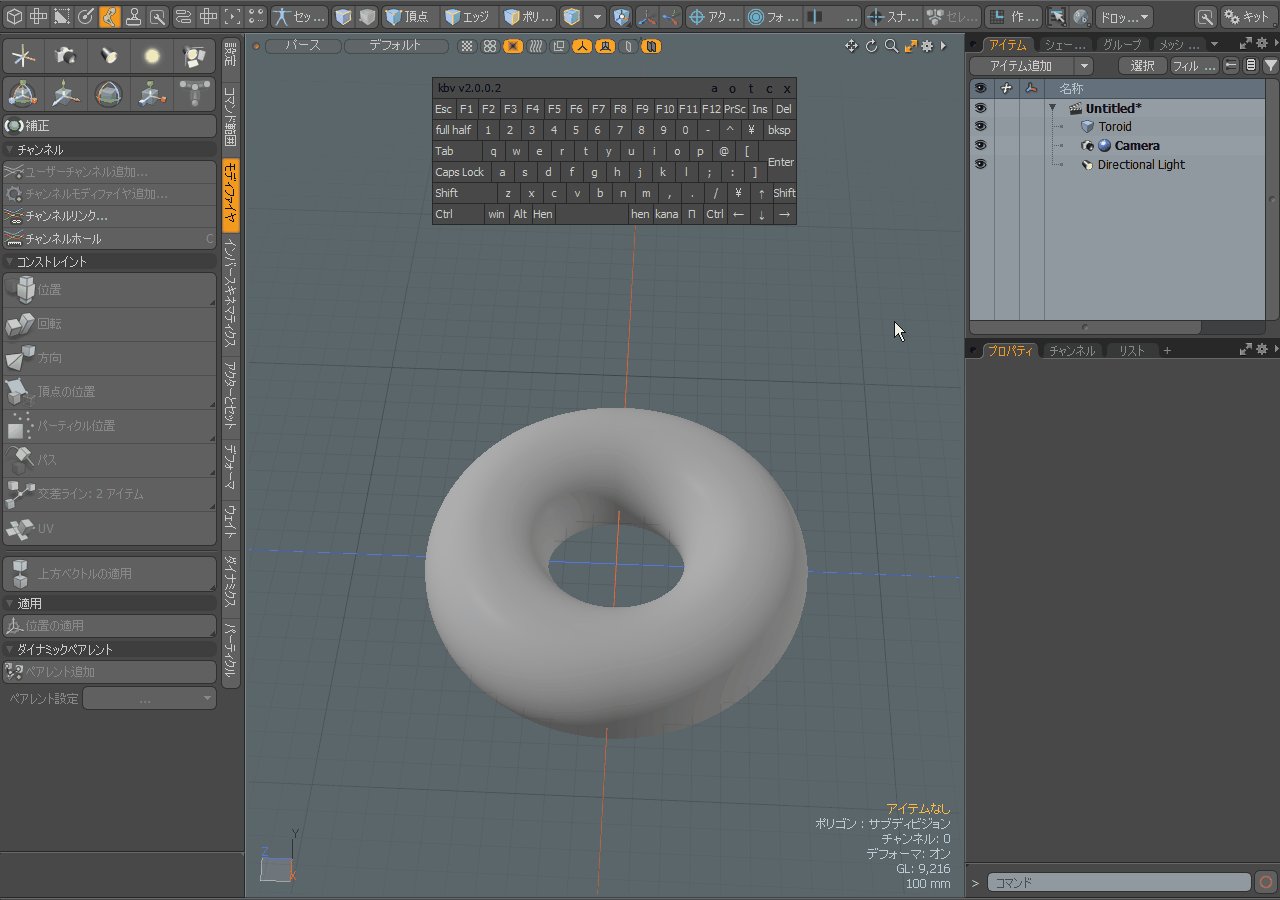
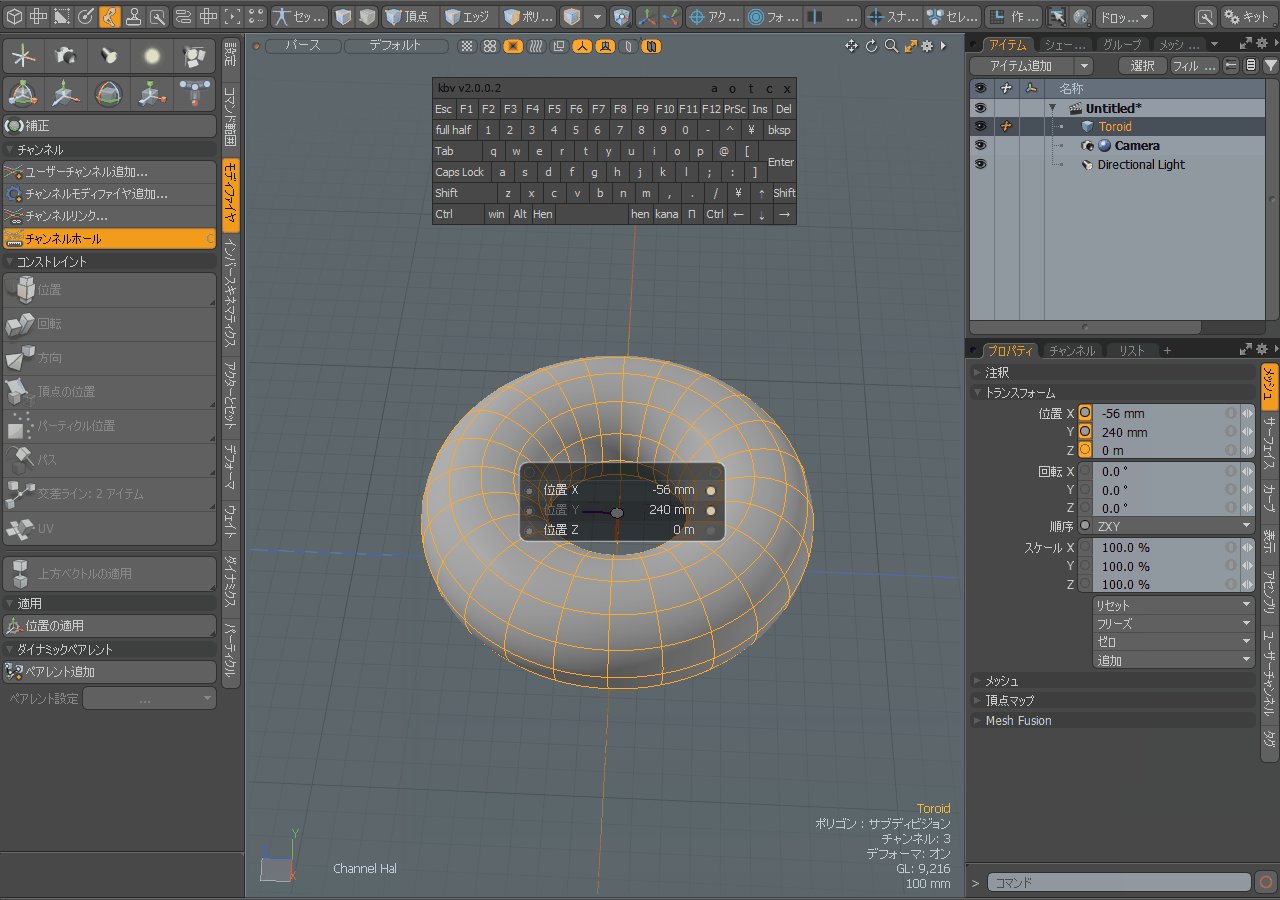
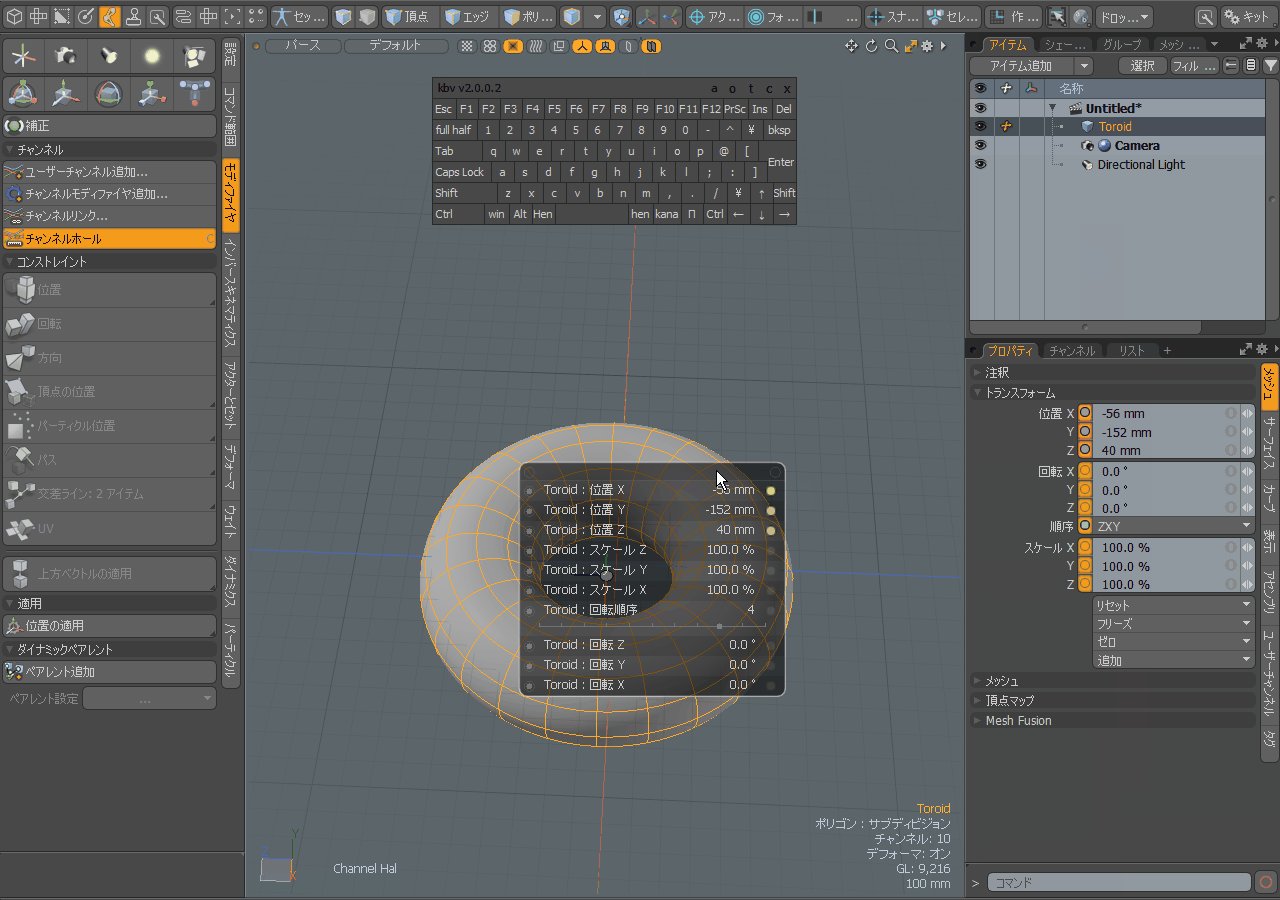
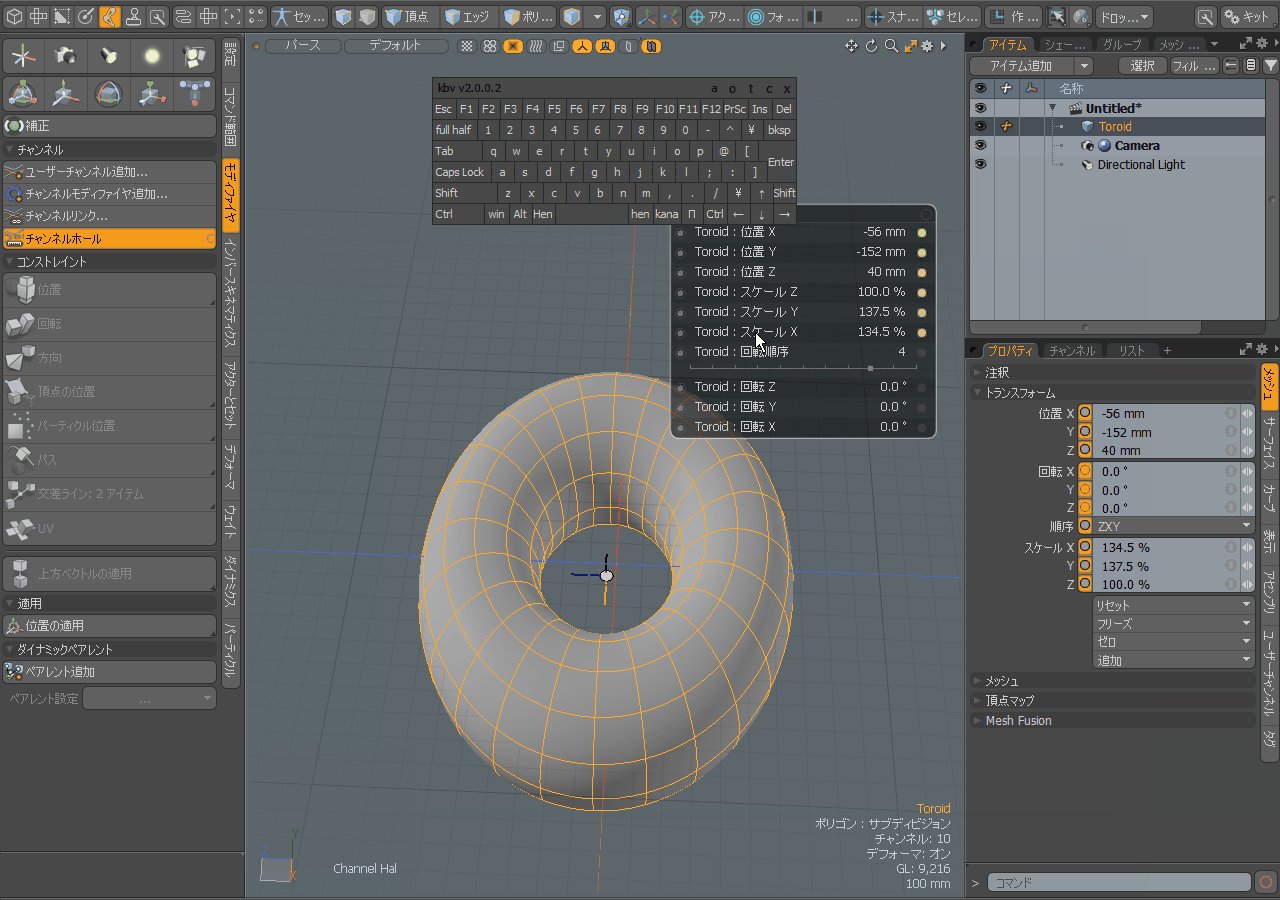
チャンネルホール
チャンネルホールは3D ビューポートにチャンネルを表示して編集する機能です。
プロパティには多くのチャンネルが存在しているため、タブ切り替えやマウスの移動が煩雑になりがちです。チャンネルホール は一時的に編集したいチャンネルをまとめることができるので、編集に集中したいときに便利です。
- C +チャンネル選択 = チャンネルホール
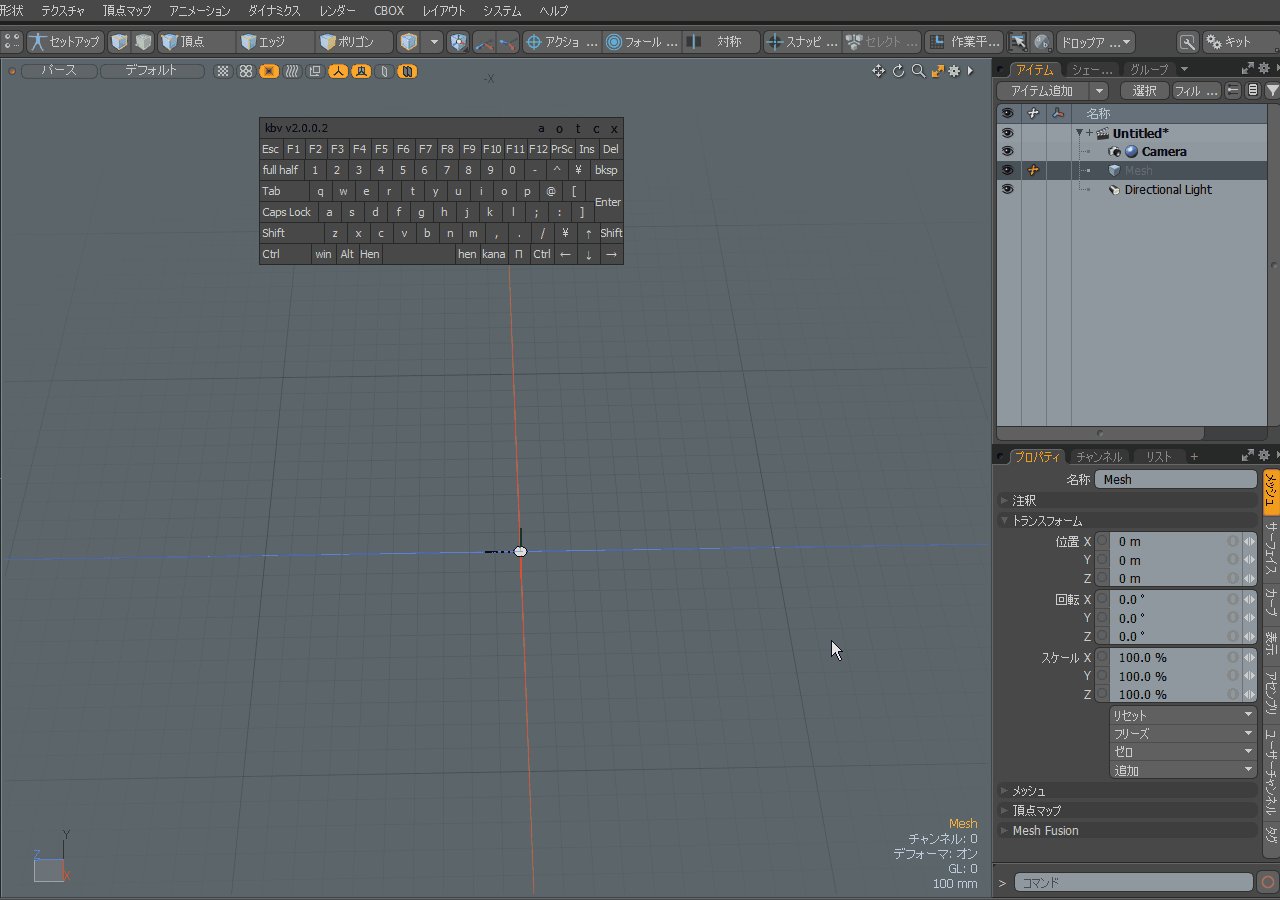
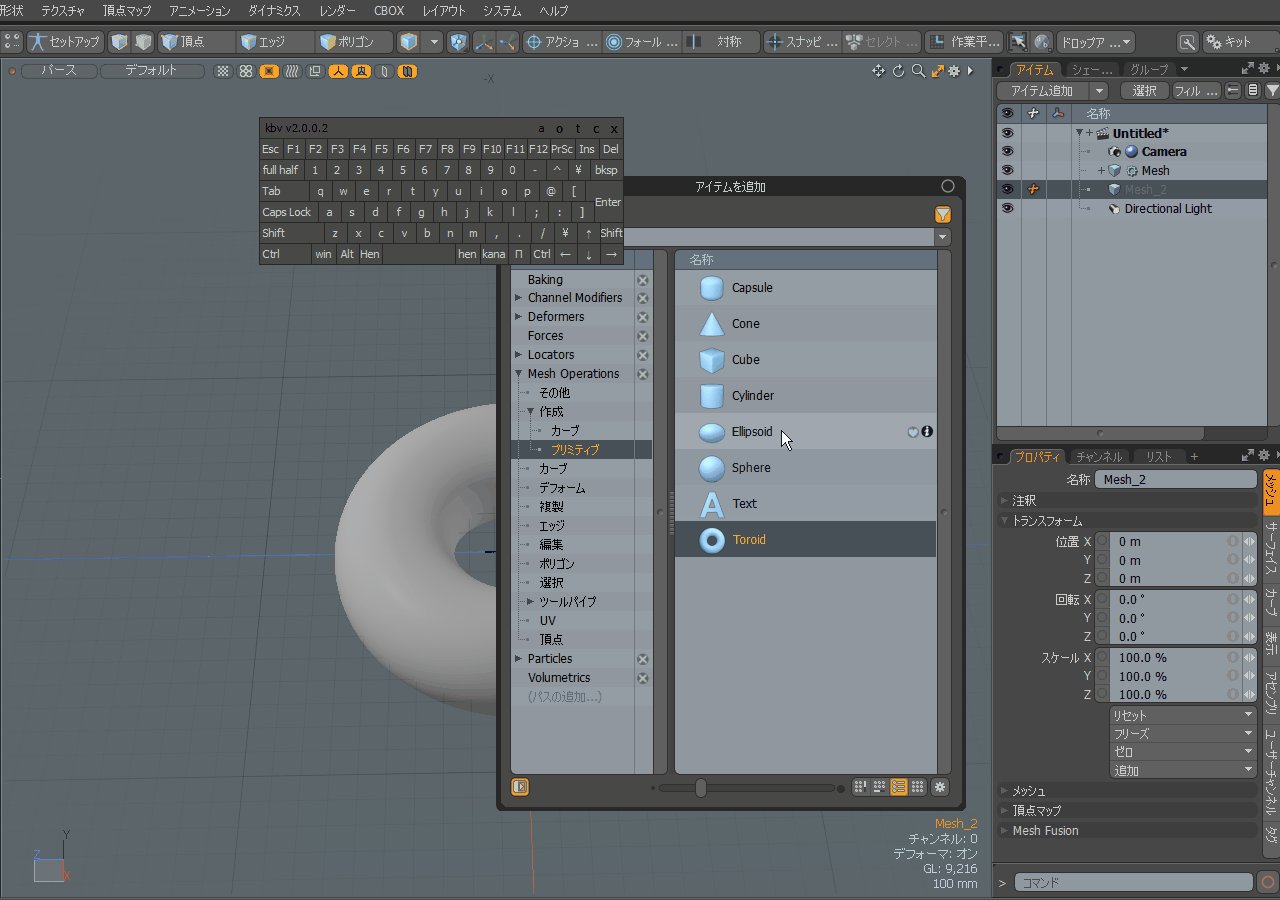
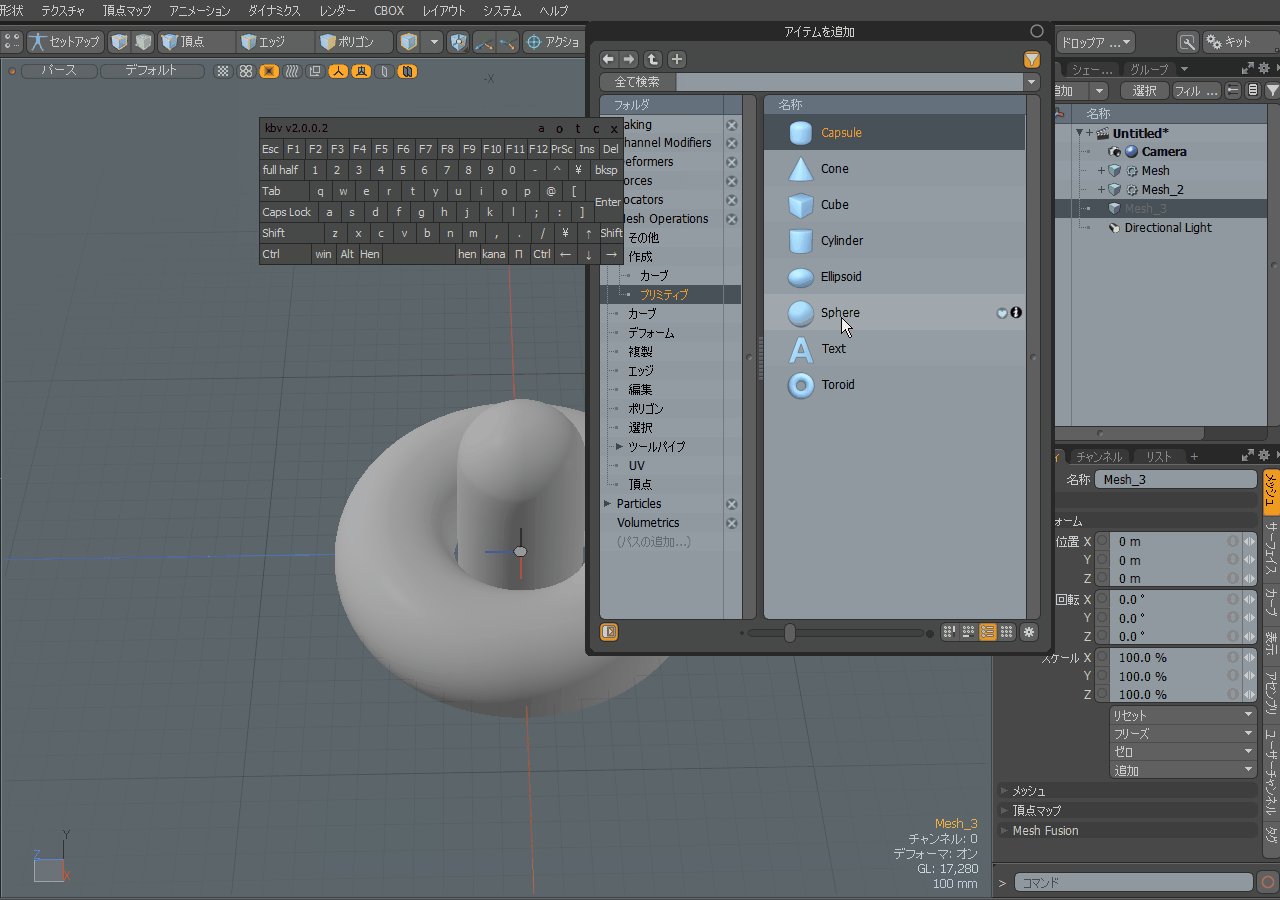
アイテム追加ウィンドウ
素早くアイテムを追加することができます。
- Shift+N = アイテム追加
スケマティック
スケマティックを使用したノードの基本的な操作方法を紹介したいと思います。modoのスケマティックは他のソフトと比較しても使いやすいです。
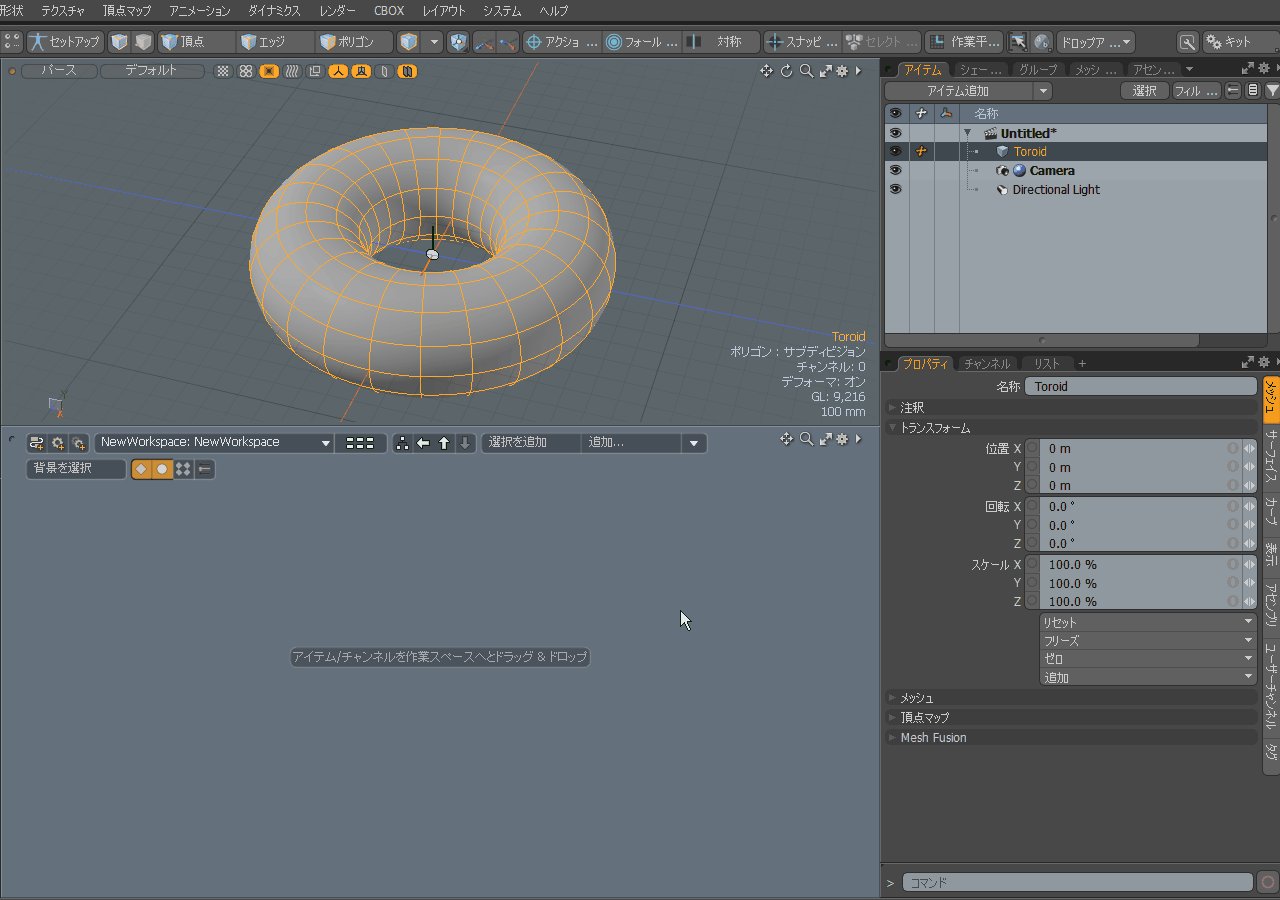
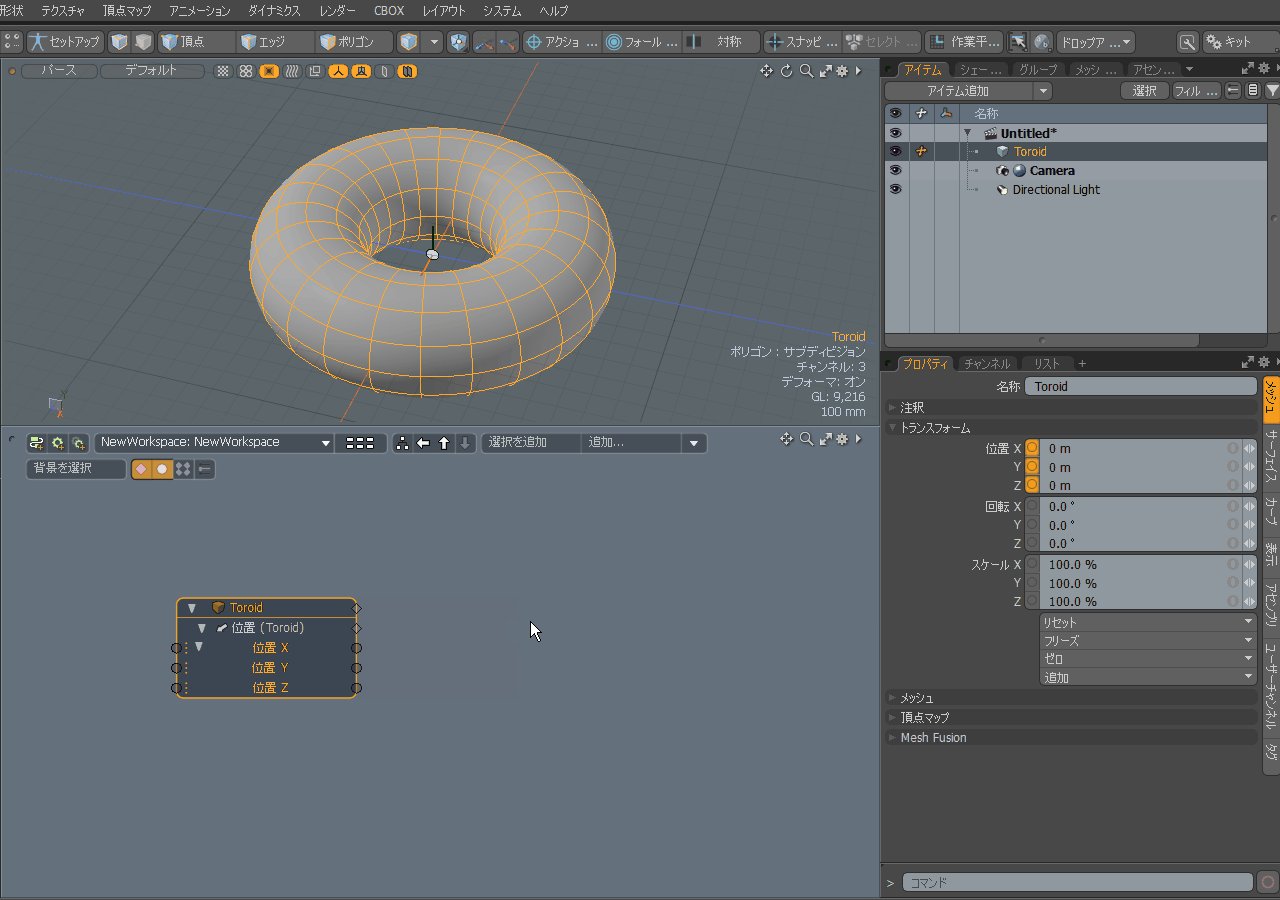
ノードの追加と除去、ビュー表示
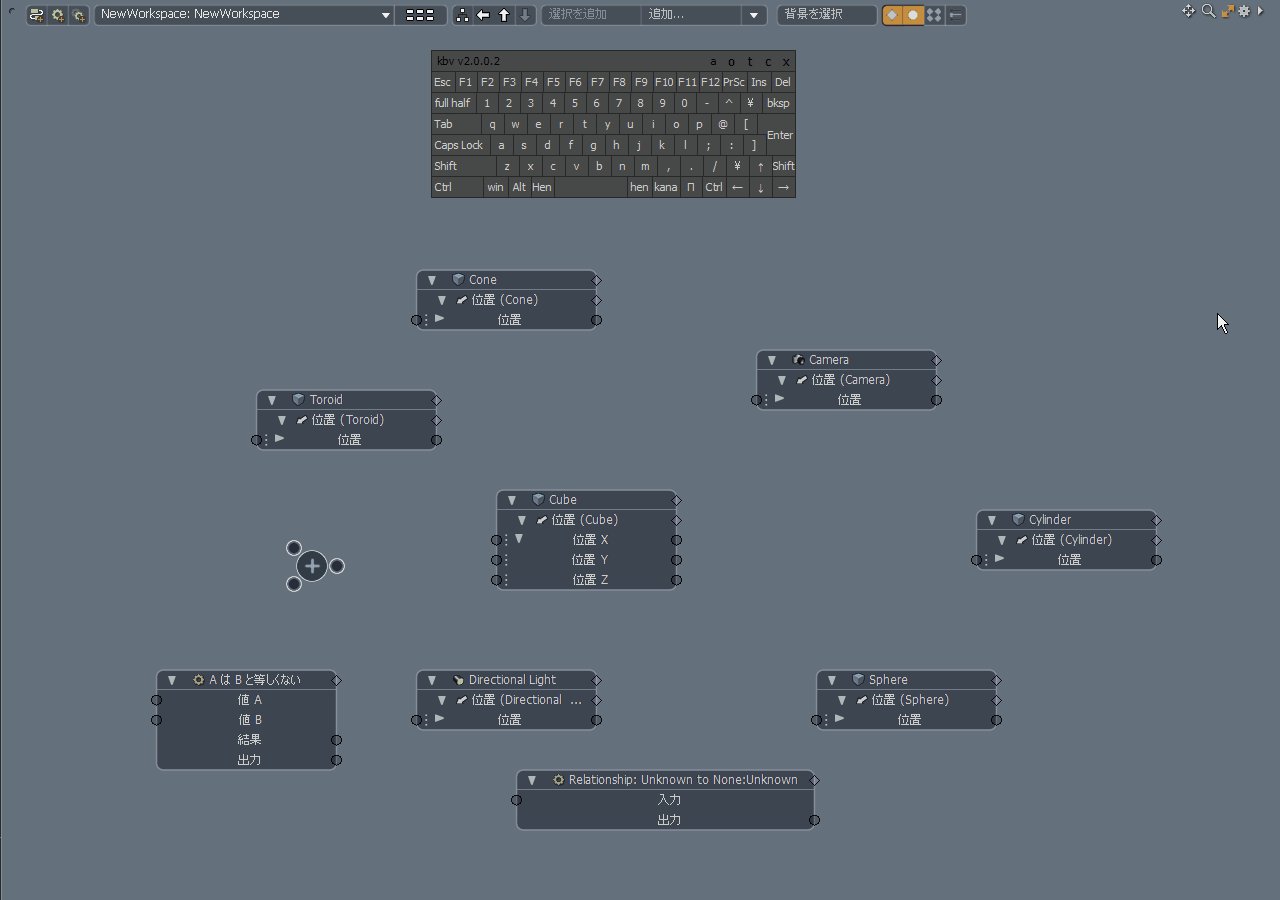
スケマティックはドラッグ アンド ドロップでノードを追加することができます。スケマティックのビュー操作は3Dビューポートと共通です。アイテムリストと同様のショートカットでアイテムを複製することもできます。ここでは使用頻度の高いショートカットを紹介します。
- ドラッグ アンド ドロップ = ノード追加
- BackSpace = 選択中のノードを除去
- Shift + Backspace = すべてのノードを除去
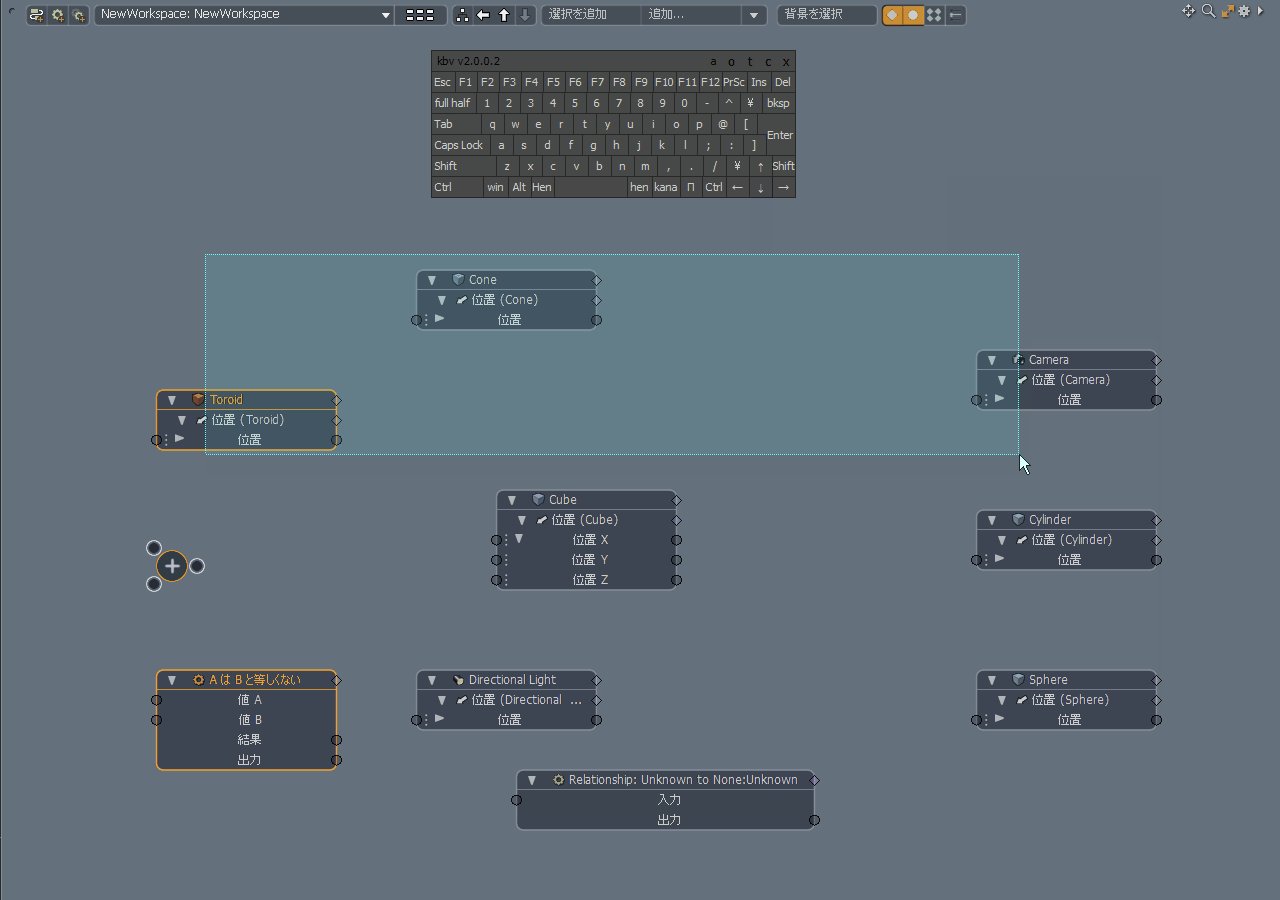
- 右マウスボタン ドラッグ = 矩形選択
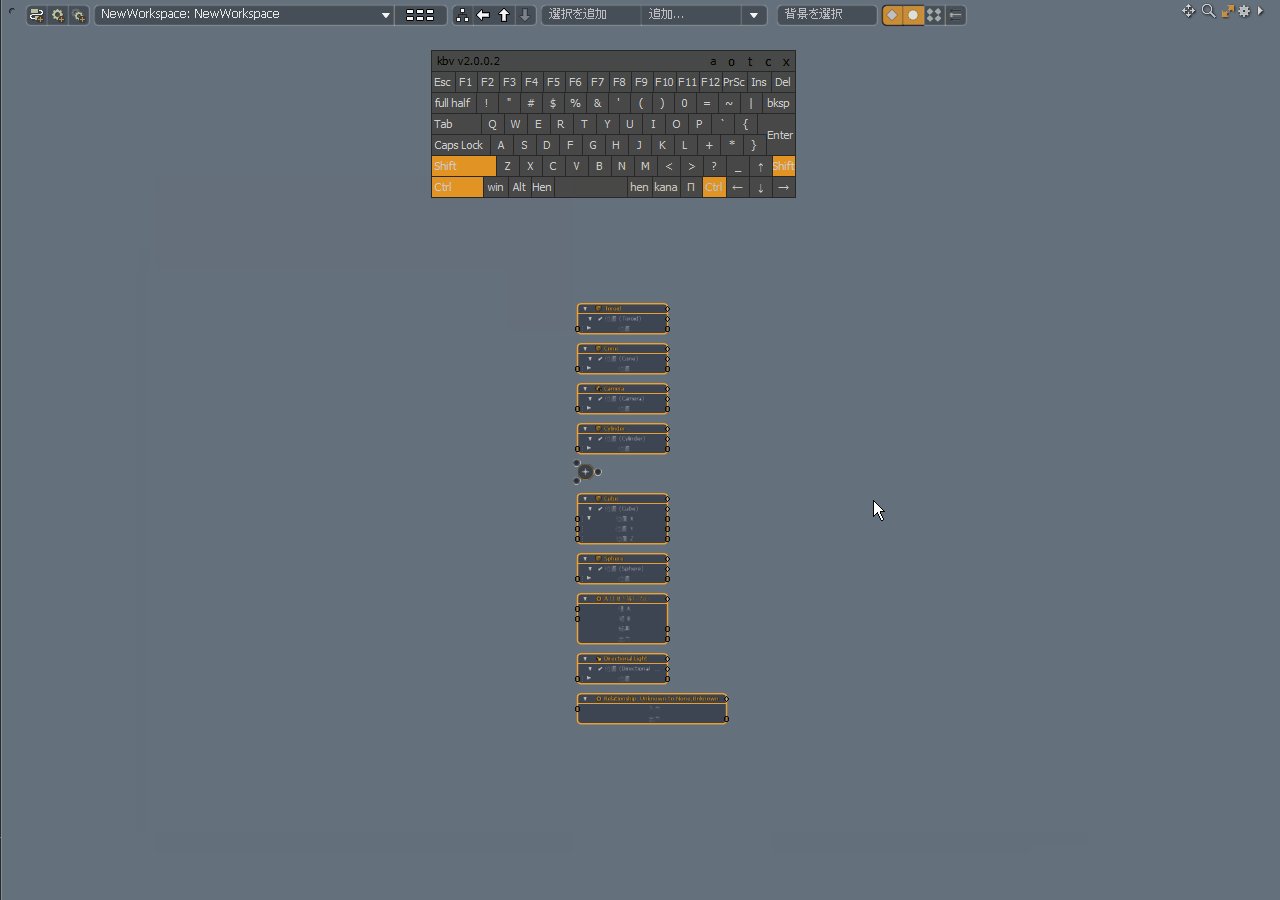
- A = 全体表示
- Shift + A = 選択ノードを表示
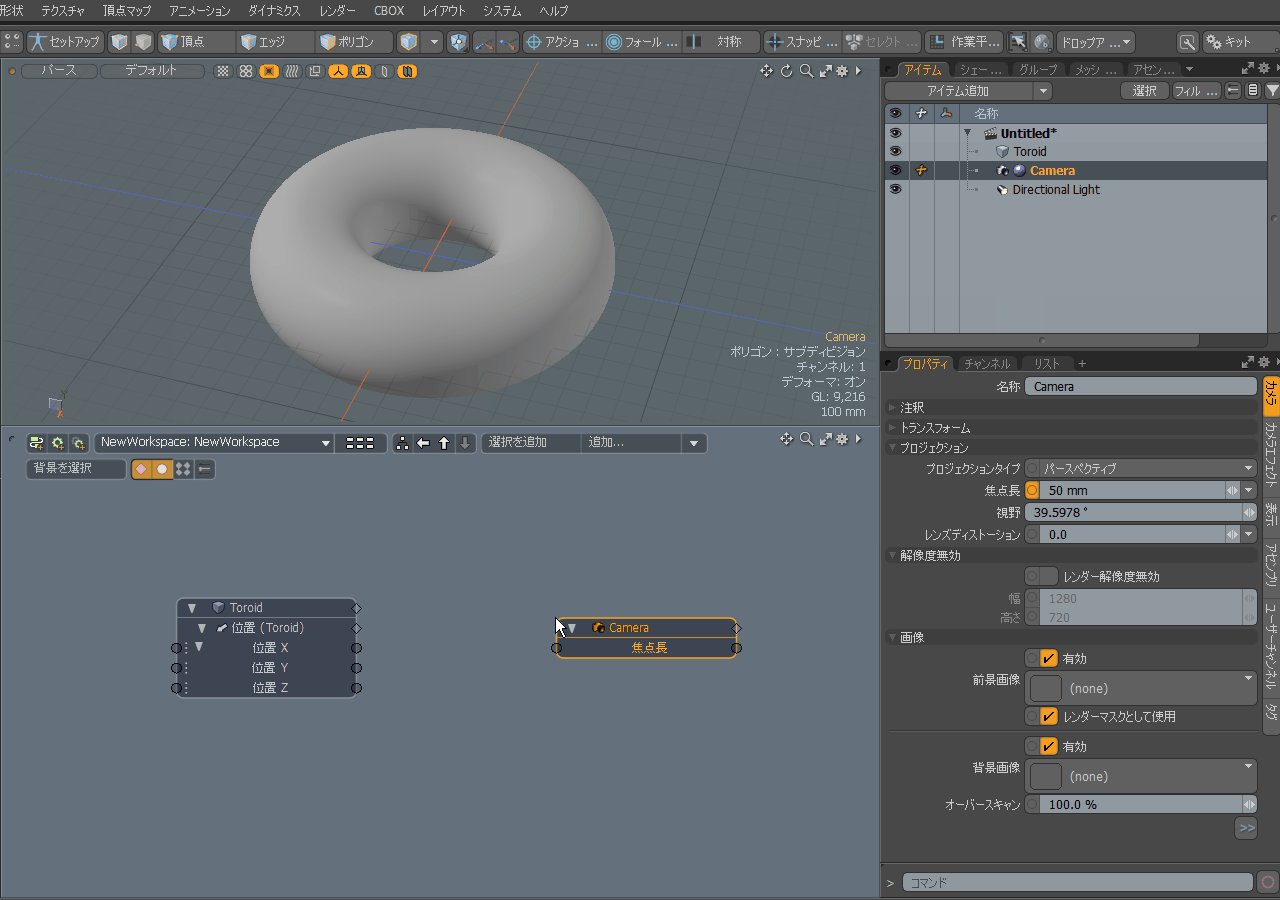
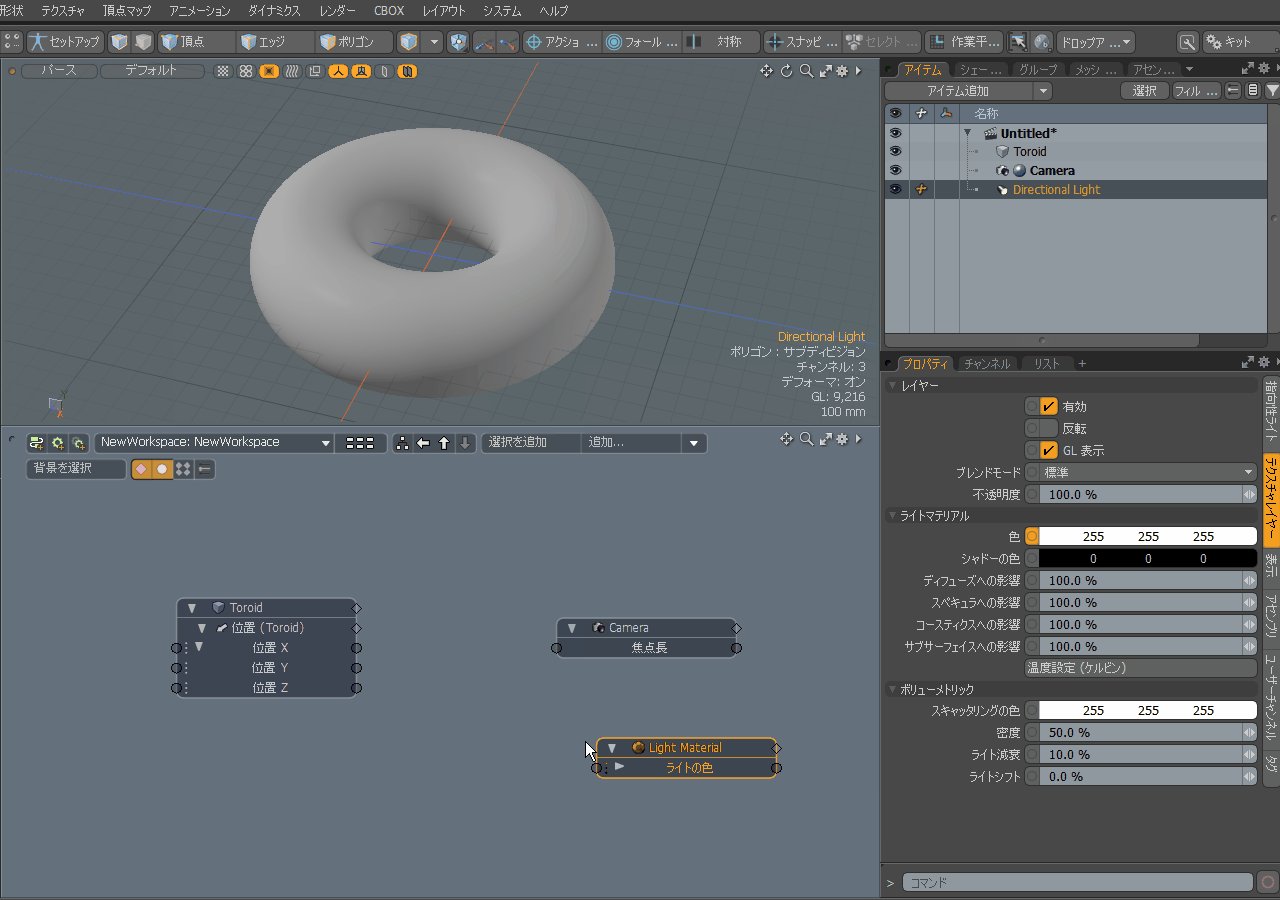
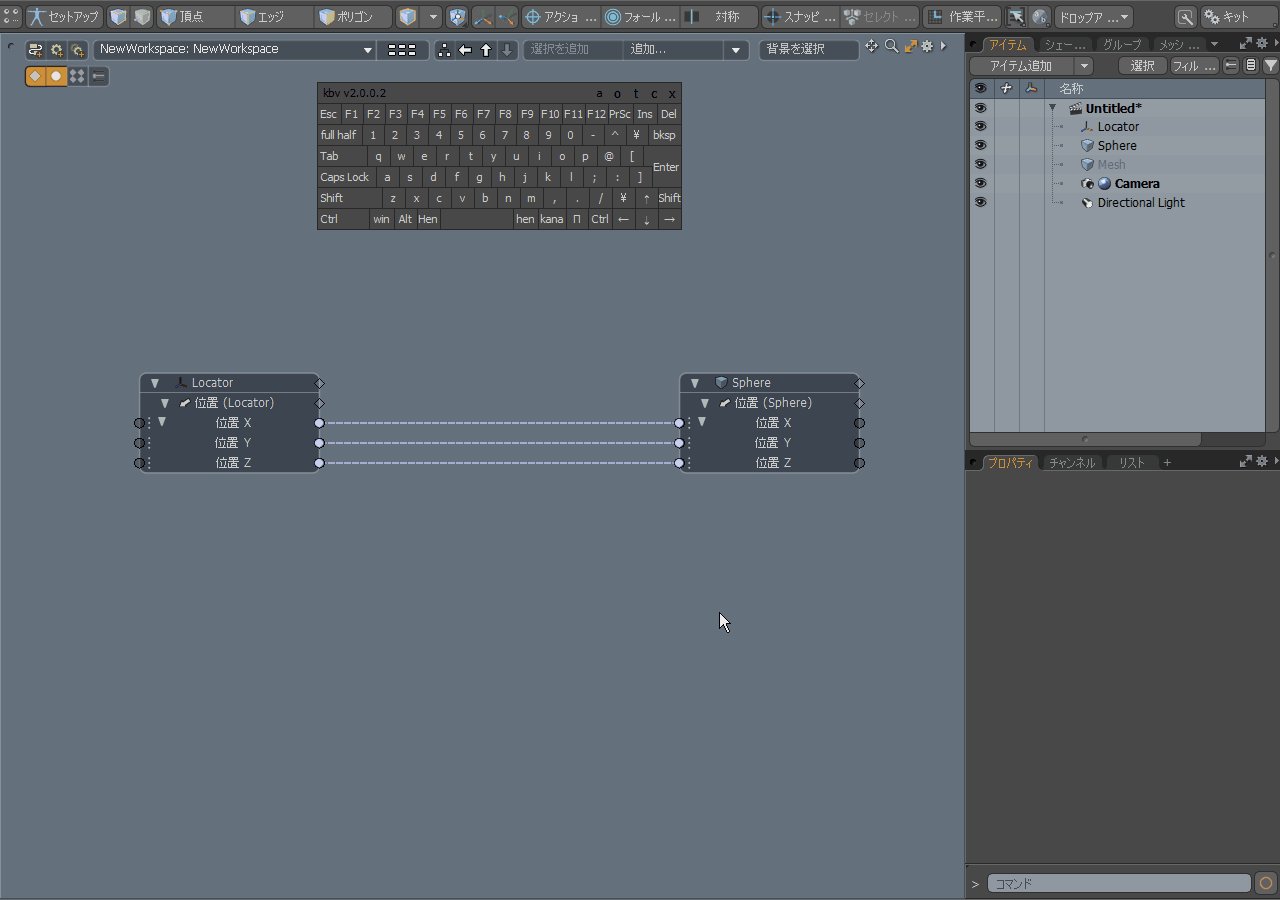
リンクとリンクの削除
スケマティックではチャンネルが他のチャンネルとリンクされてる場合、入出力アイコンが黄色で表示されます。アイコンをダブルクリックすることでリンク先のノードをスケマティックに追加することができます。複数のノードの同じチャンネルを選択すると、まとめてリンクすることができます。
- 入出力アイコン 左マウスボタン ダブルクリック = 入出力先のノードをスケマティックに追加
- リンクを選択 + Delete = リンクの削除
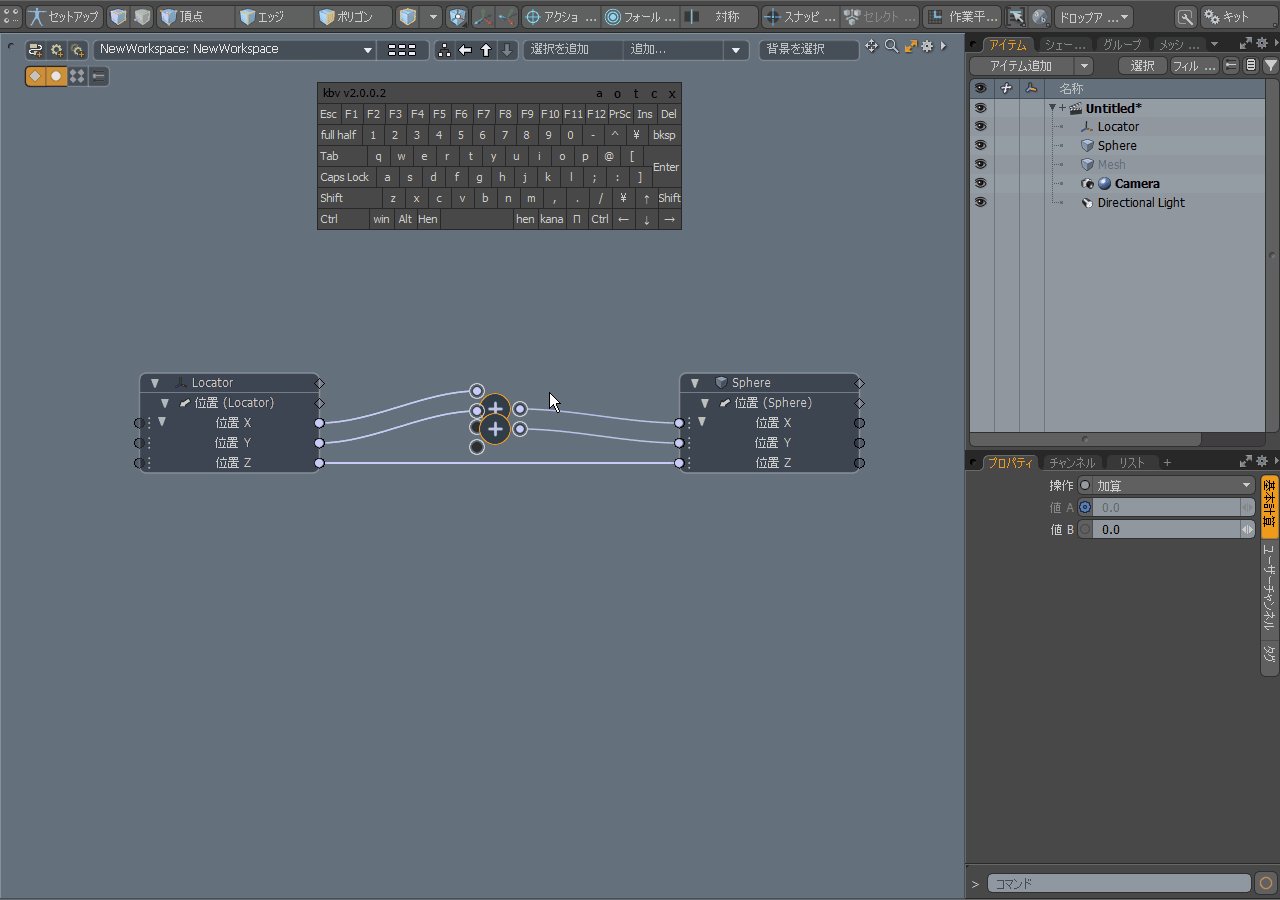
- Shift + 左マウスボタン ドラッグ = 複数のチャンネルを接続
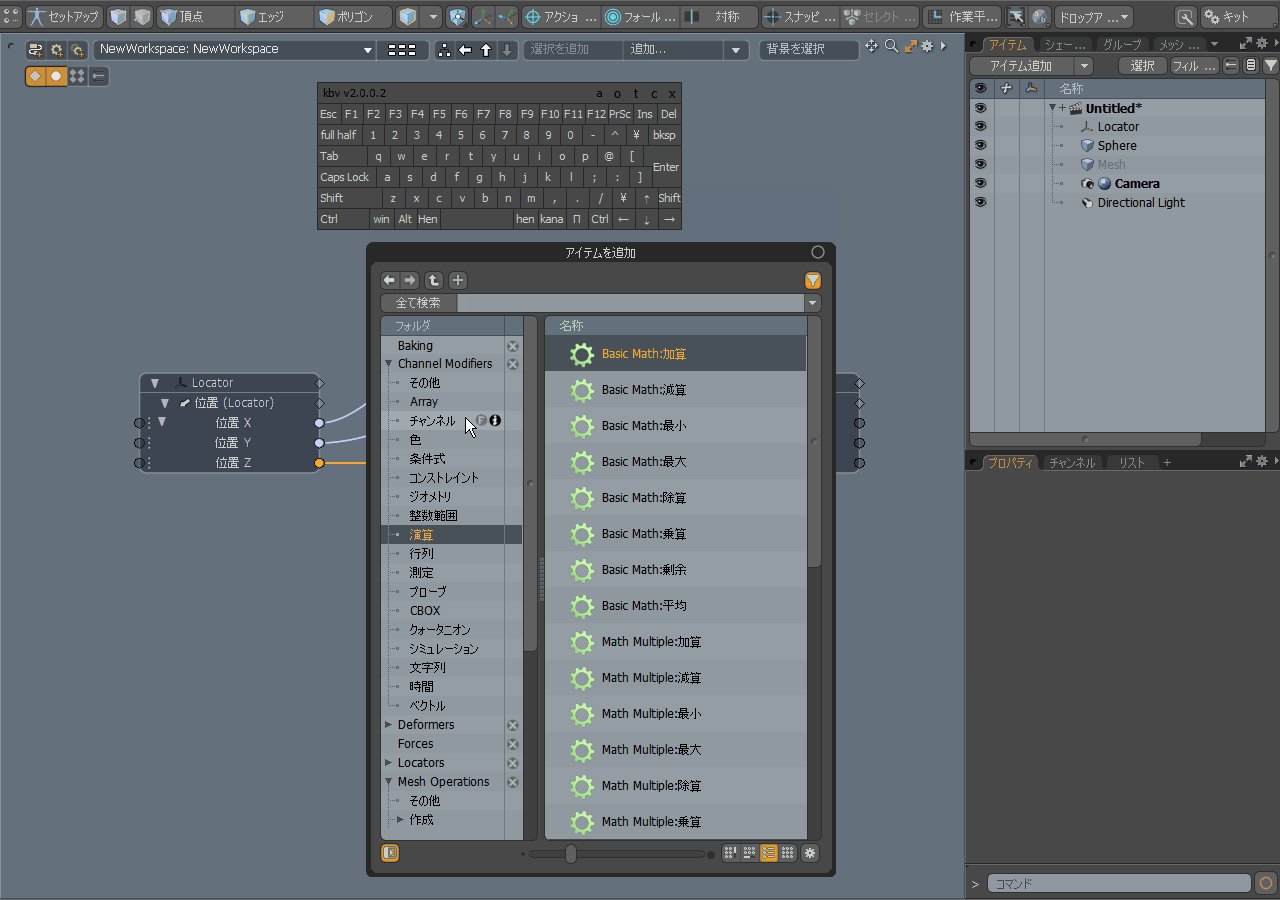
リンクにモディファイヤ追加
リンクを選択してからチャンネルモディファイヤを追加すると、リンク間にモディファイヤを挿入できます。
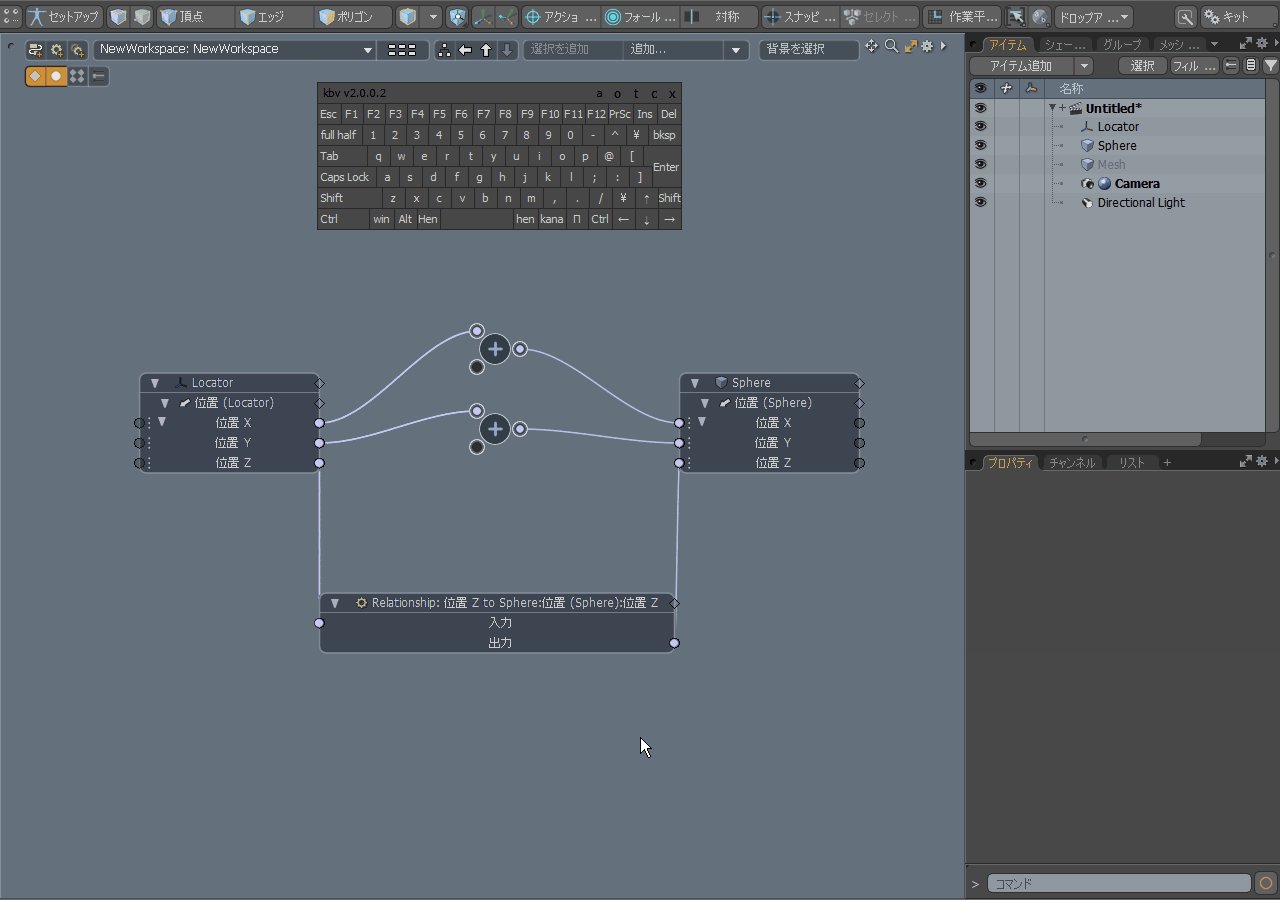
チャンネルの分離
右クリックメニューから[チャンネルの分離]を行うと、チャンネルを別のノードのように分離して表示できます。リンクの流れを見やすくするときに便利です。分離されたチャンネルがあるノードは、ノードの下に・・・アイコンが表示されます。
リンクをアクティブ
リンクの処理を一時的に非アクティブにすることができます。
- H = リンクを非アクティブ
- U = リンクをアクティブ
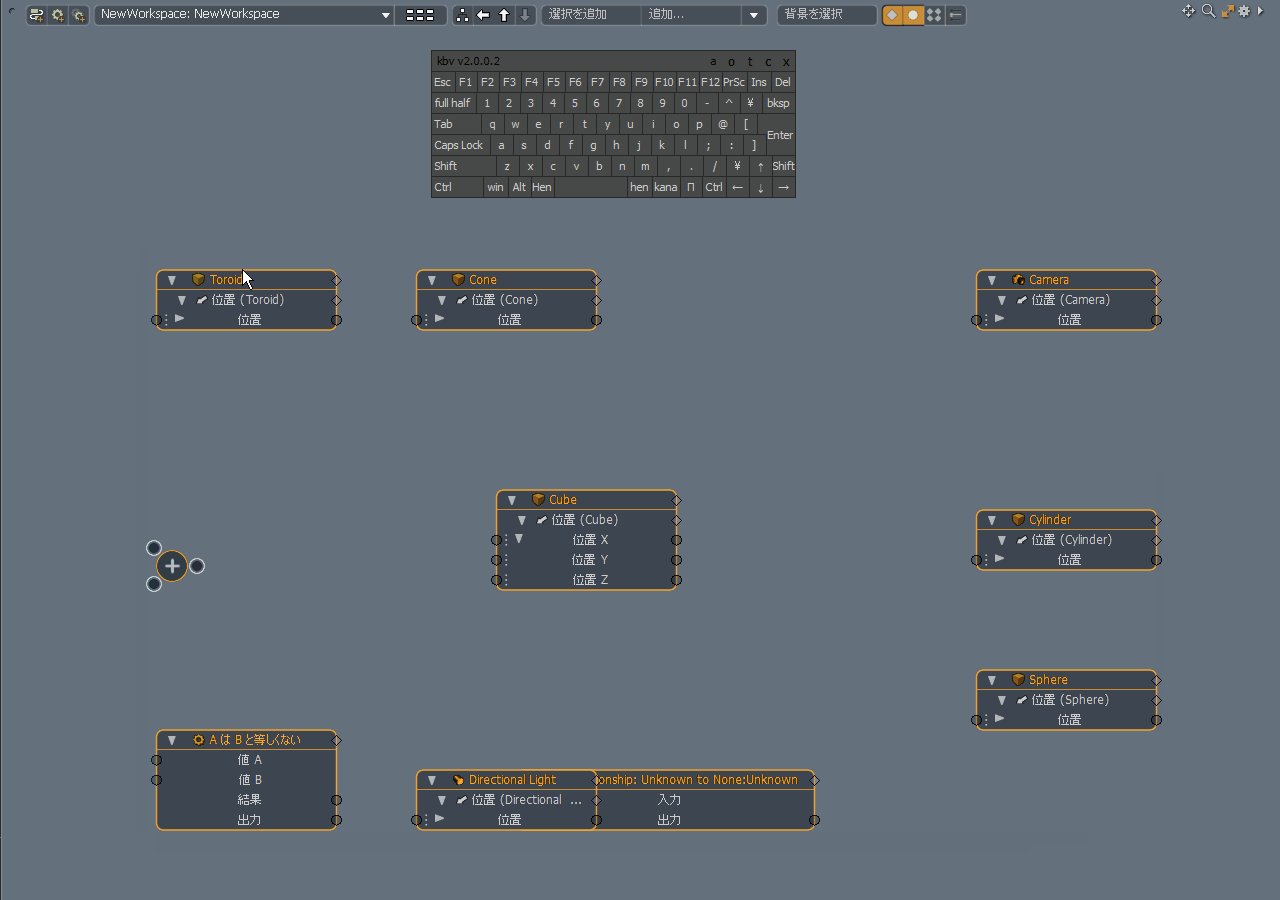
ノードの整列
スケマティックを見やすくするために、ノードを整列することができます。
- ← = 左に整列
- → = 右に整列
- ↑ = 上に整列
- ↓ = 下に整列
- Shift + Ctrl +↑ = 等間隔に広げる / 狭める
- Shift + Ctrl +↓ = 等間隔に広げる / 狭める
- Ctrl + Alt + ↑ = 上のノード基準で広げる / 狭める
- Ctrl + Alt + ↓ = 下のノード基準で広げる / 狭める
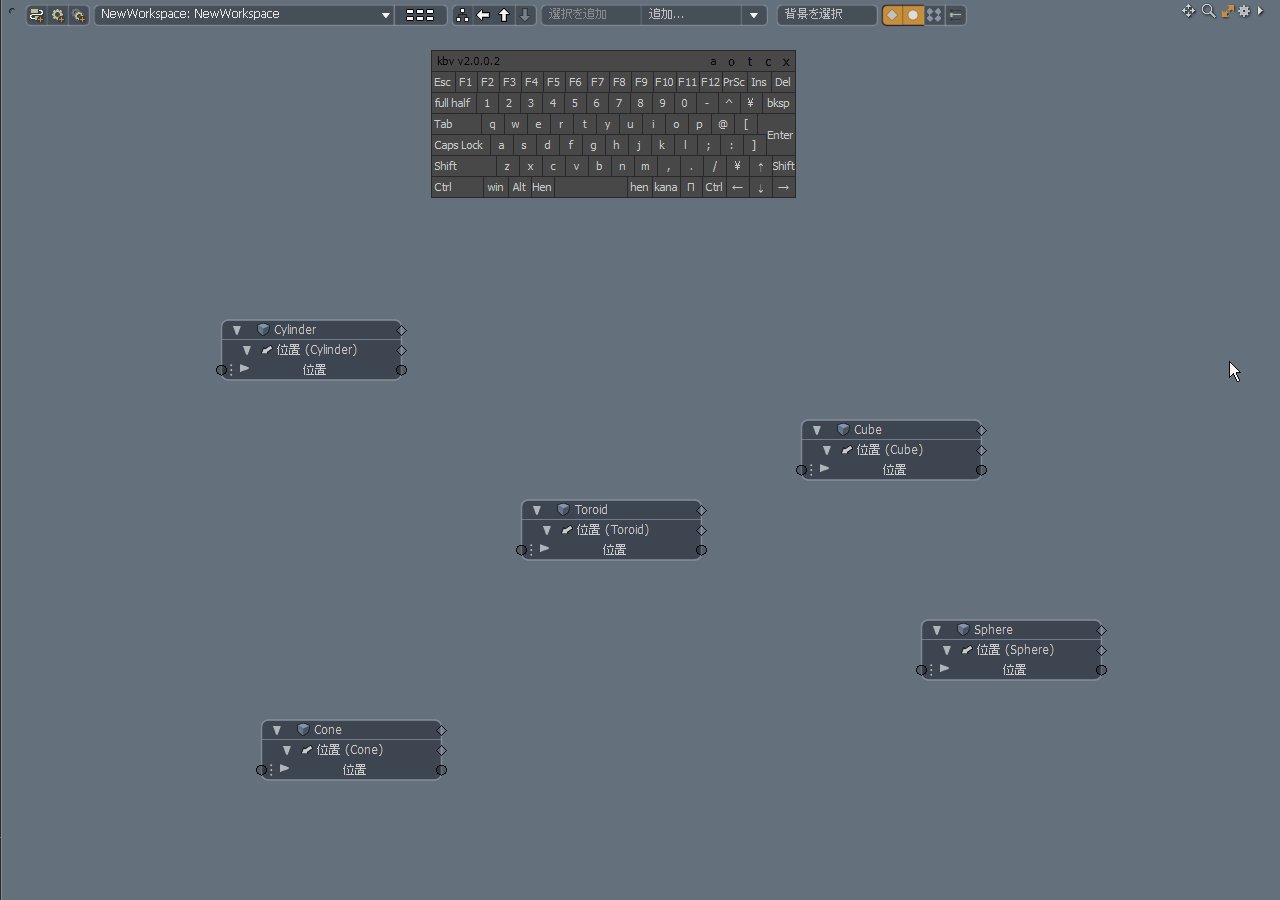
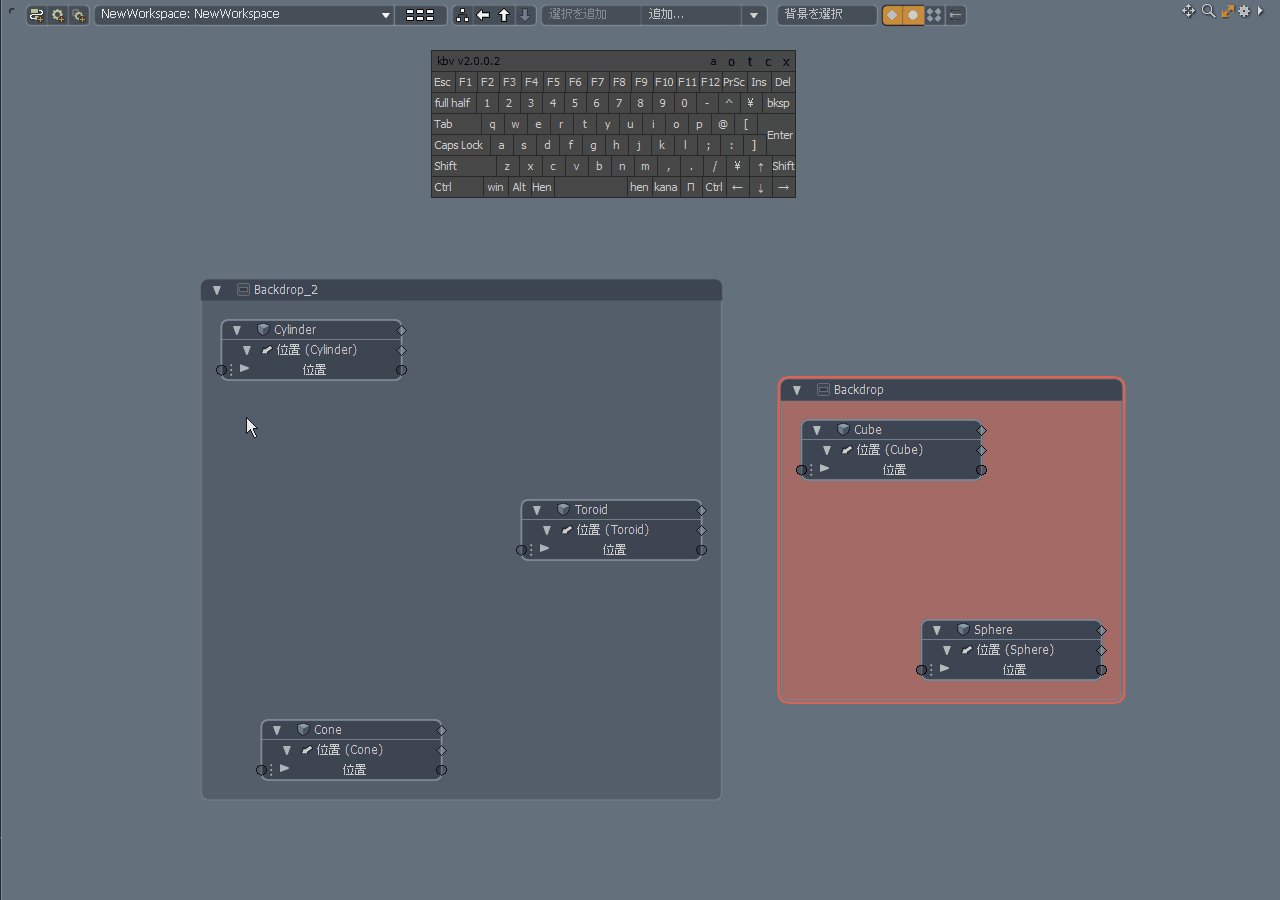
バックドロップノード
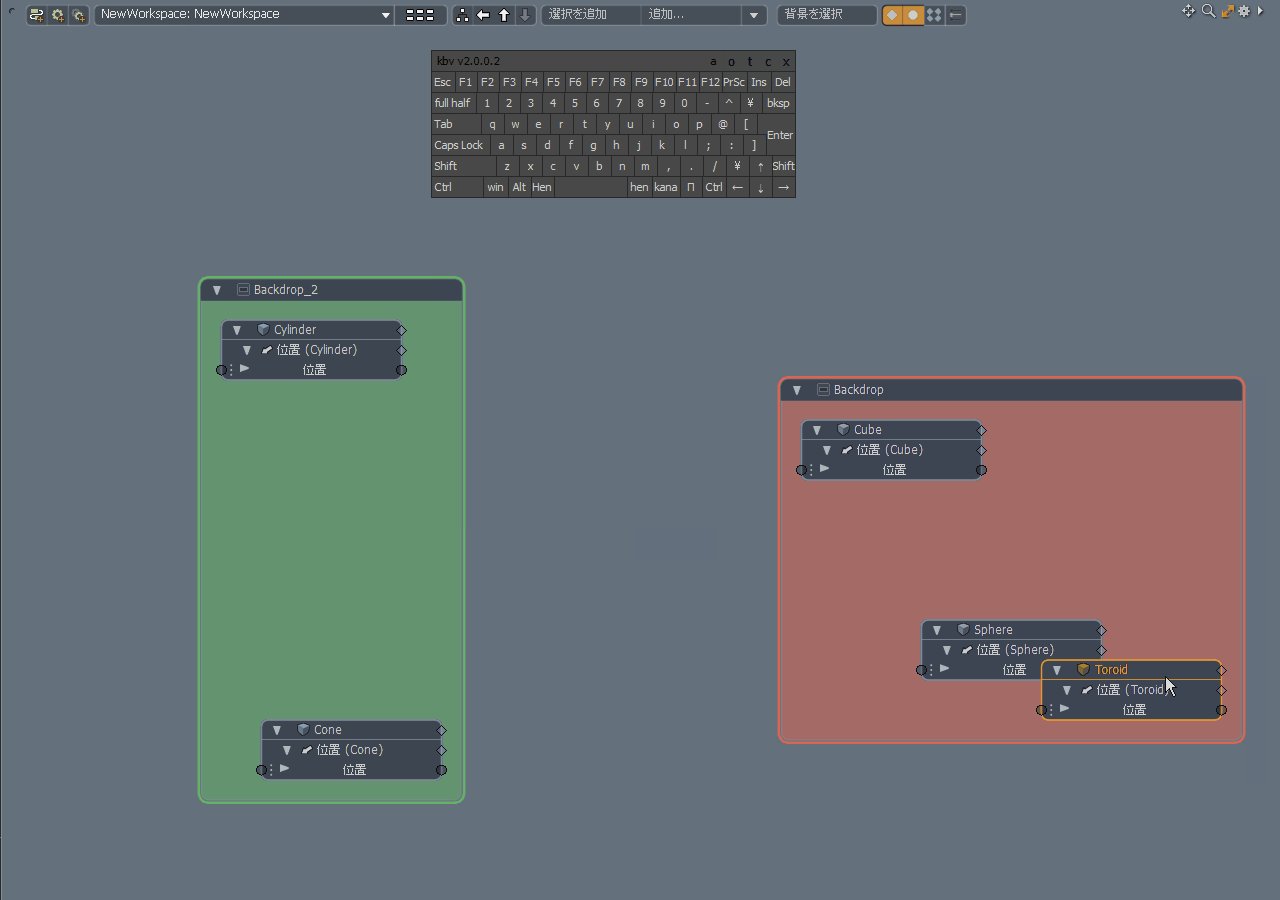
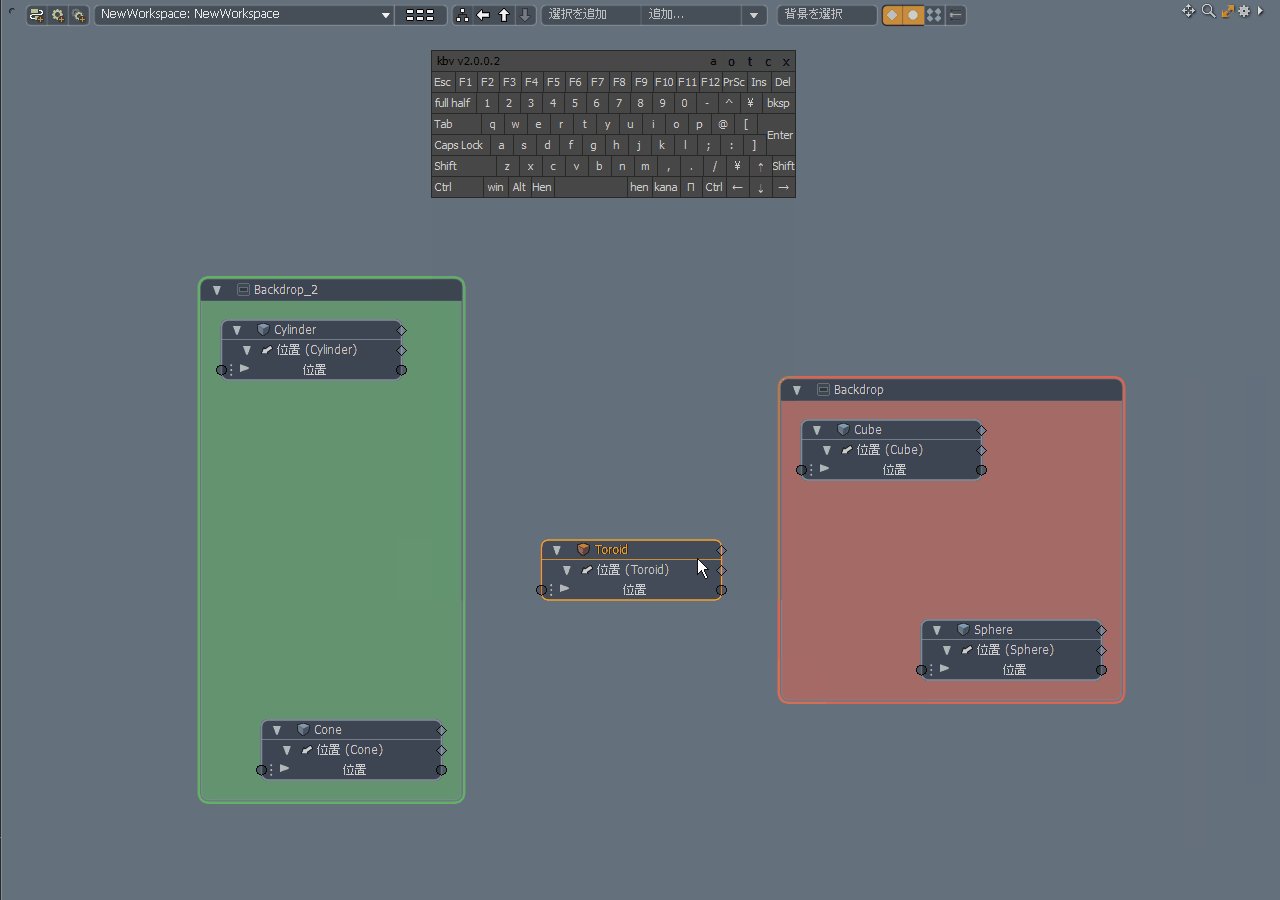
ノードをまとめてスケマティックの処理を見やすくすることができます。
- B = バックグラウンド追加
- Shift + 左マウスボタン ドラッグ = バックドロップに追加/除去
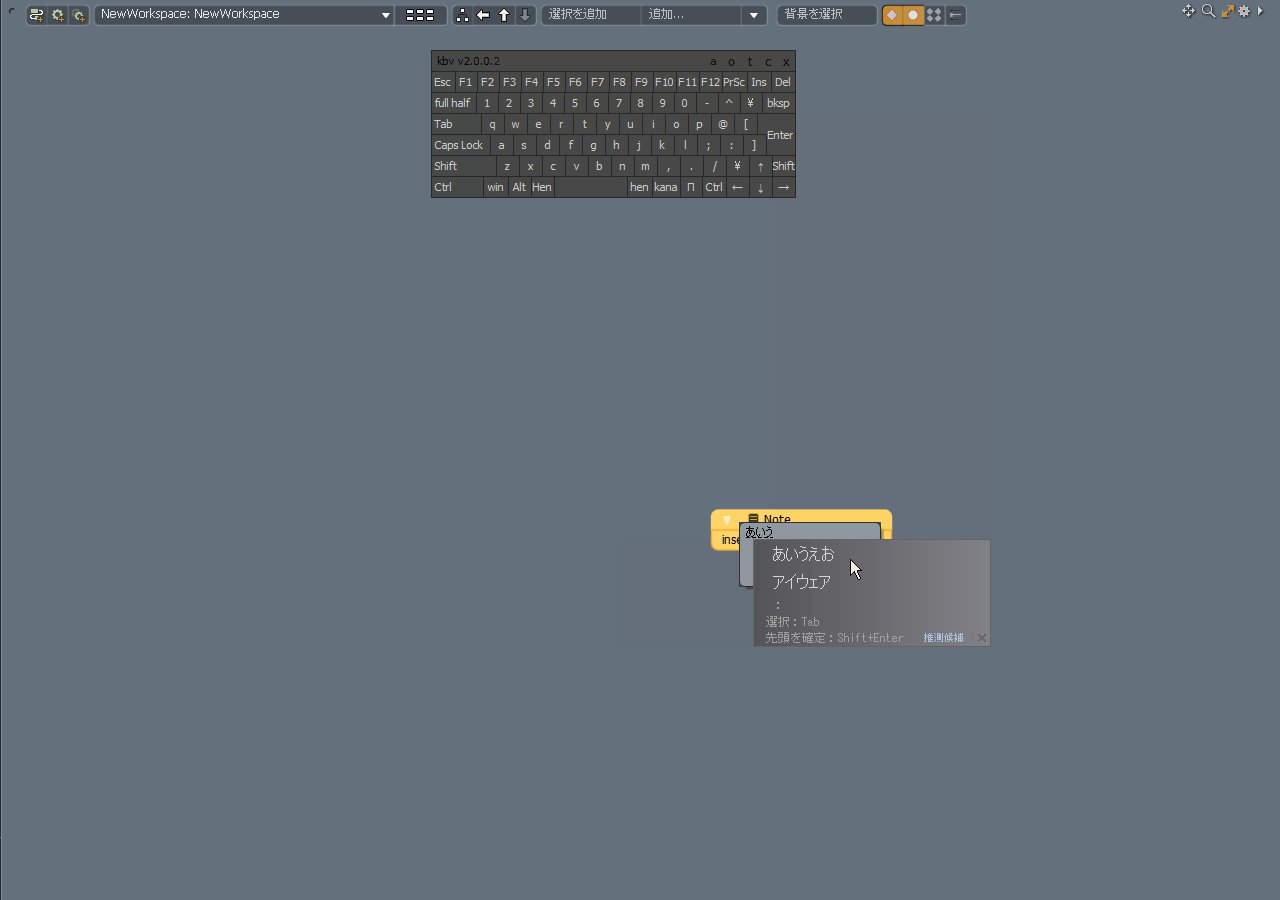
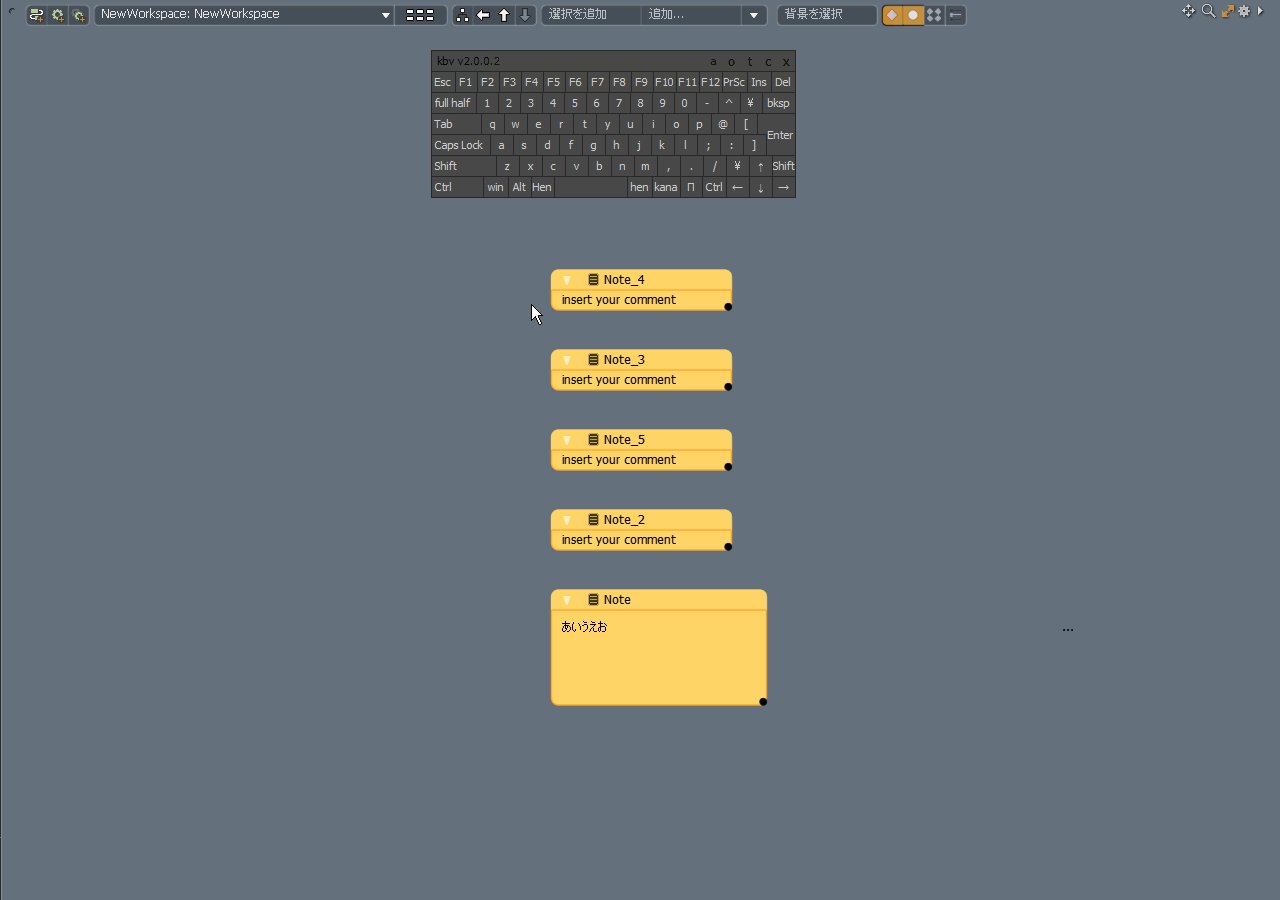
コメントノード
スケマティックにコメントを追加できます。
- Alt + N = コメントノード追加
タイムラインとグラフ編集
modoのアニメーション機能の話はあまり見かけないかも知れませんが、必要な機能がシンプルに搭載されていて使い勝手がよいです。UI関連から少し外れますが、オニオンスキンやキーセットなどアニメーションの便利機能も紹介したいと思います。
アニメーション再生
タイムラインで使用するアニメーション再生の基本的なショートカットです。キーフレーム移動系のショートカットは覚えておくと便利です。
- / = 再生、停止
- Shift + ← = 1 フレーム戻る
- Shift + → = 1 フレーム進む
- Shift + ↑ = 最初のフレームへ移動
- Shift + ↓ = 最後のフレームへ移動
- Ctrl + ← = 前のキーフレームへ移動
- Ctrl + → = 次のキーフレームへ移動
- Ctrl + ↑ = 最初のキーフレームへ移動
- Ctrl + ↓ = 最後のキーフレームへ移動
グラフ編集でもアニメーション再生のショートカットは共通です。
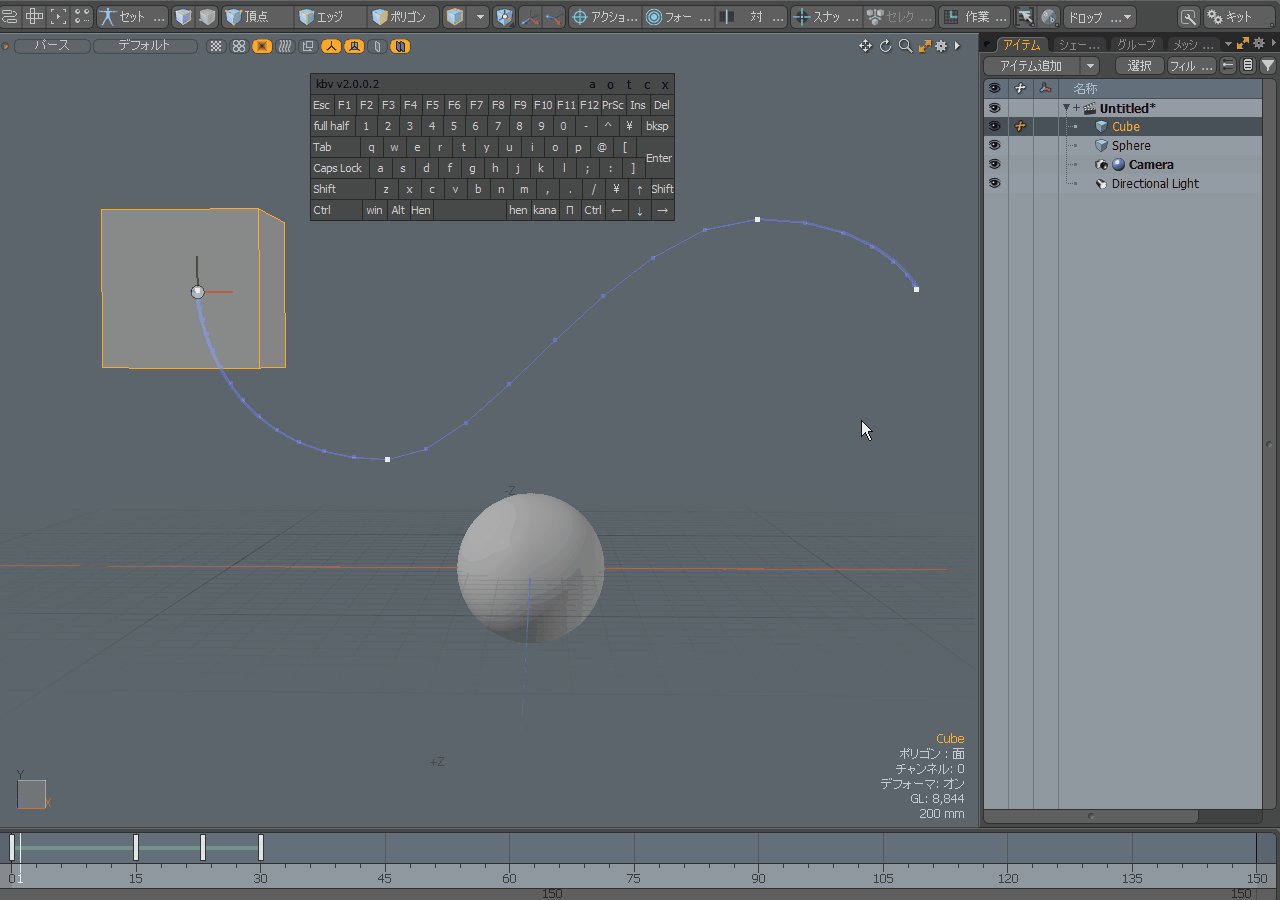
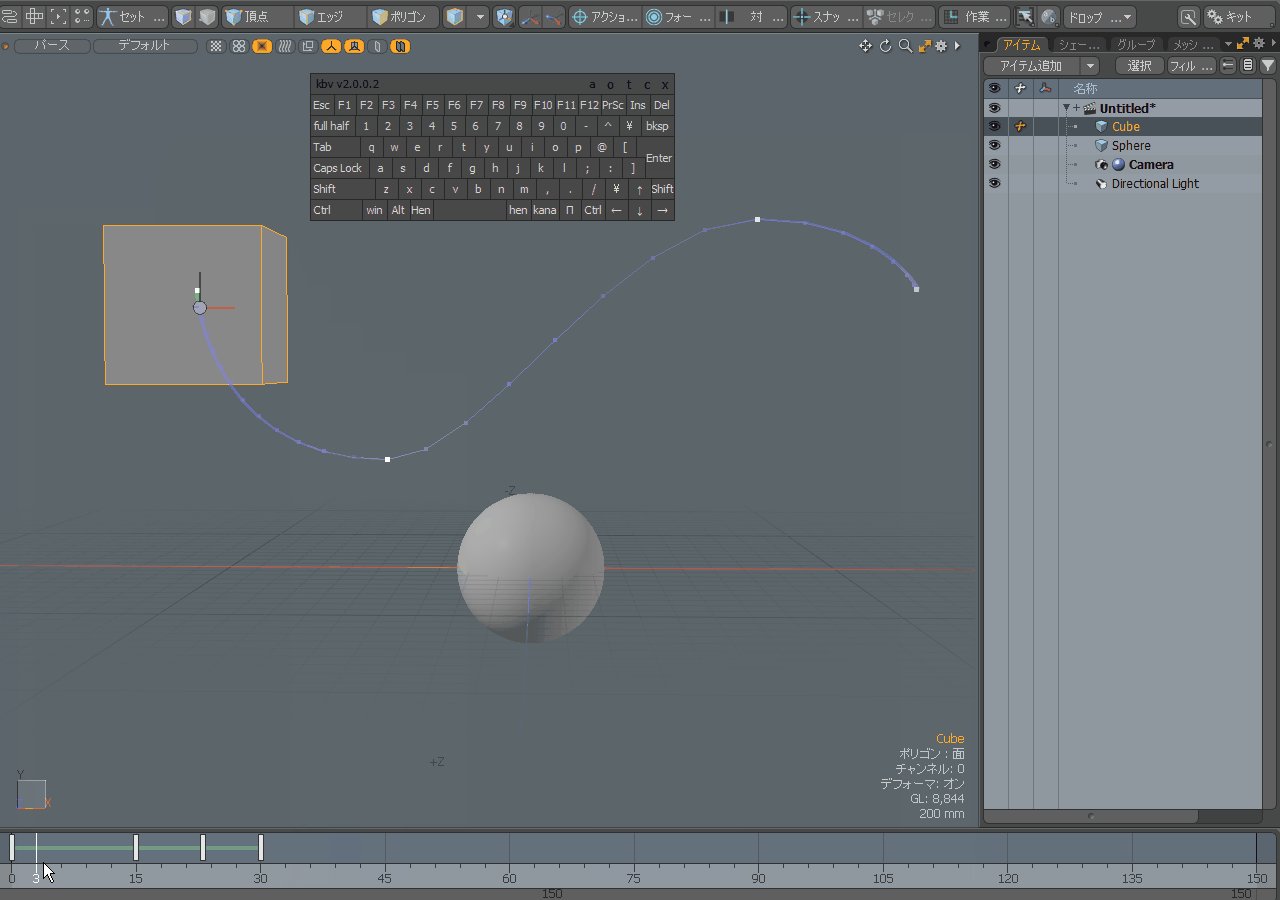
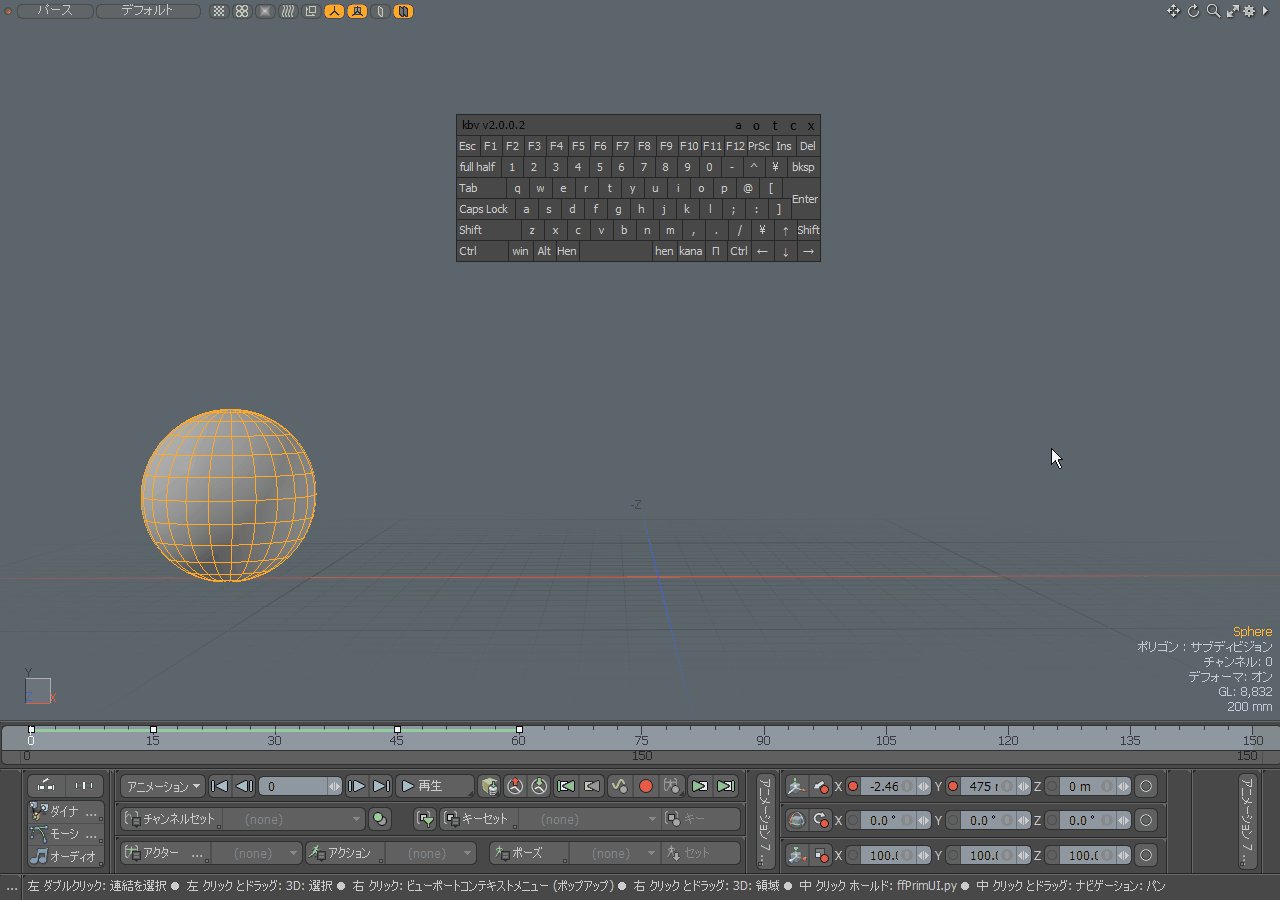
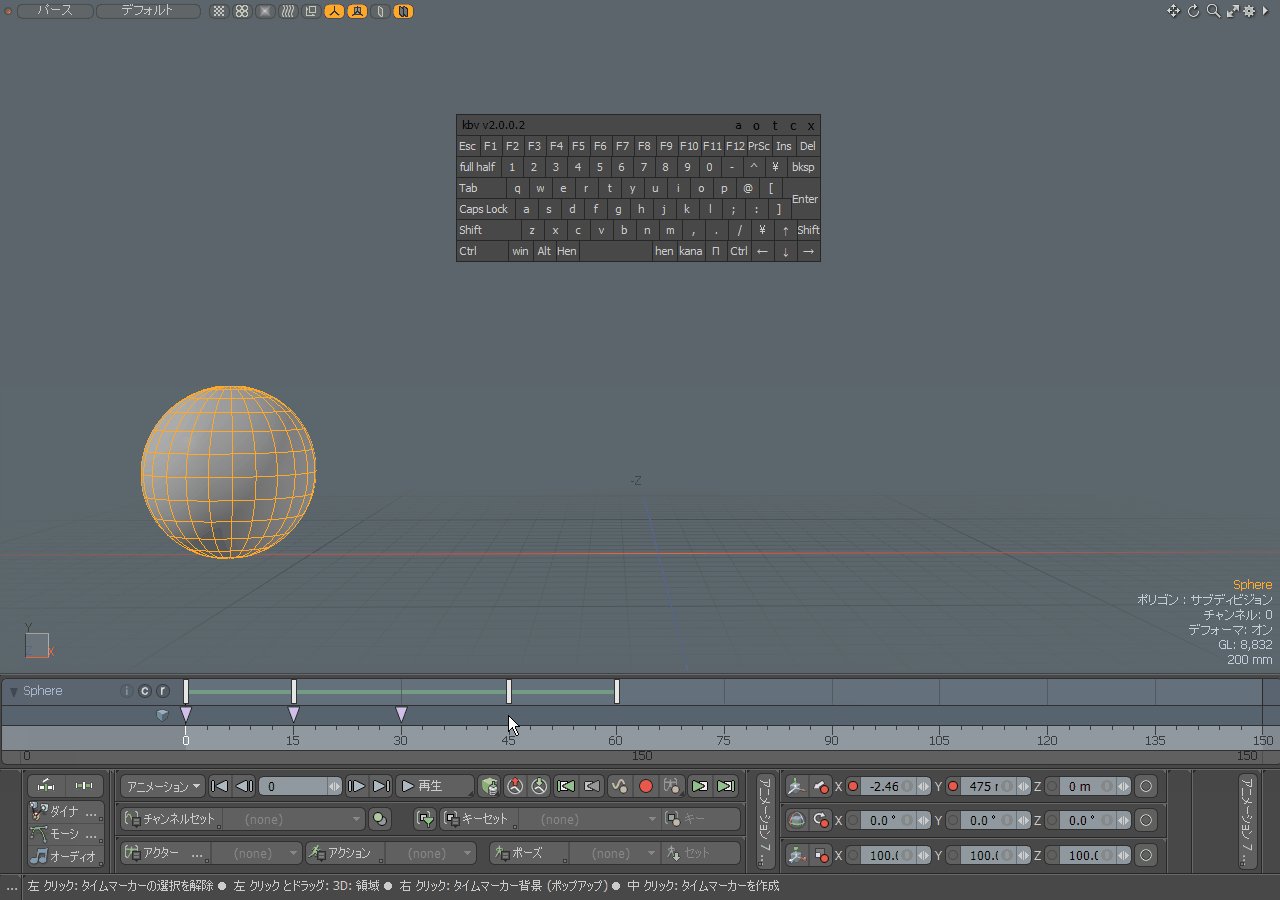
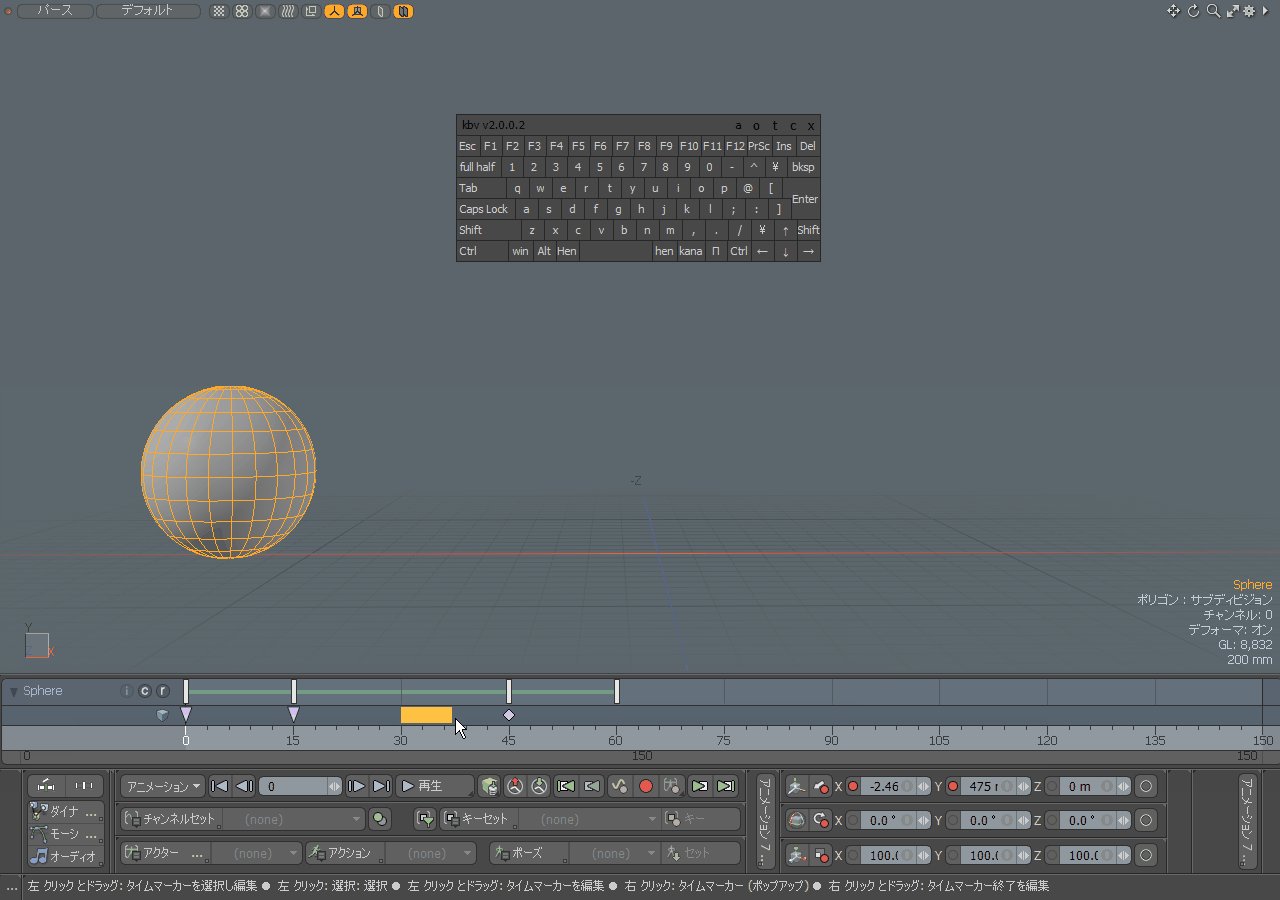
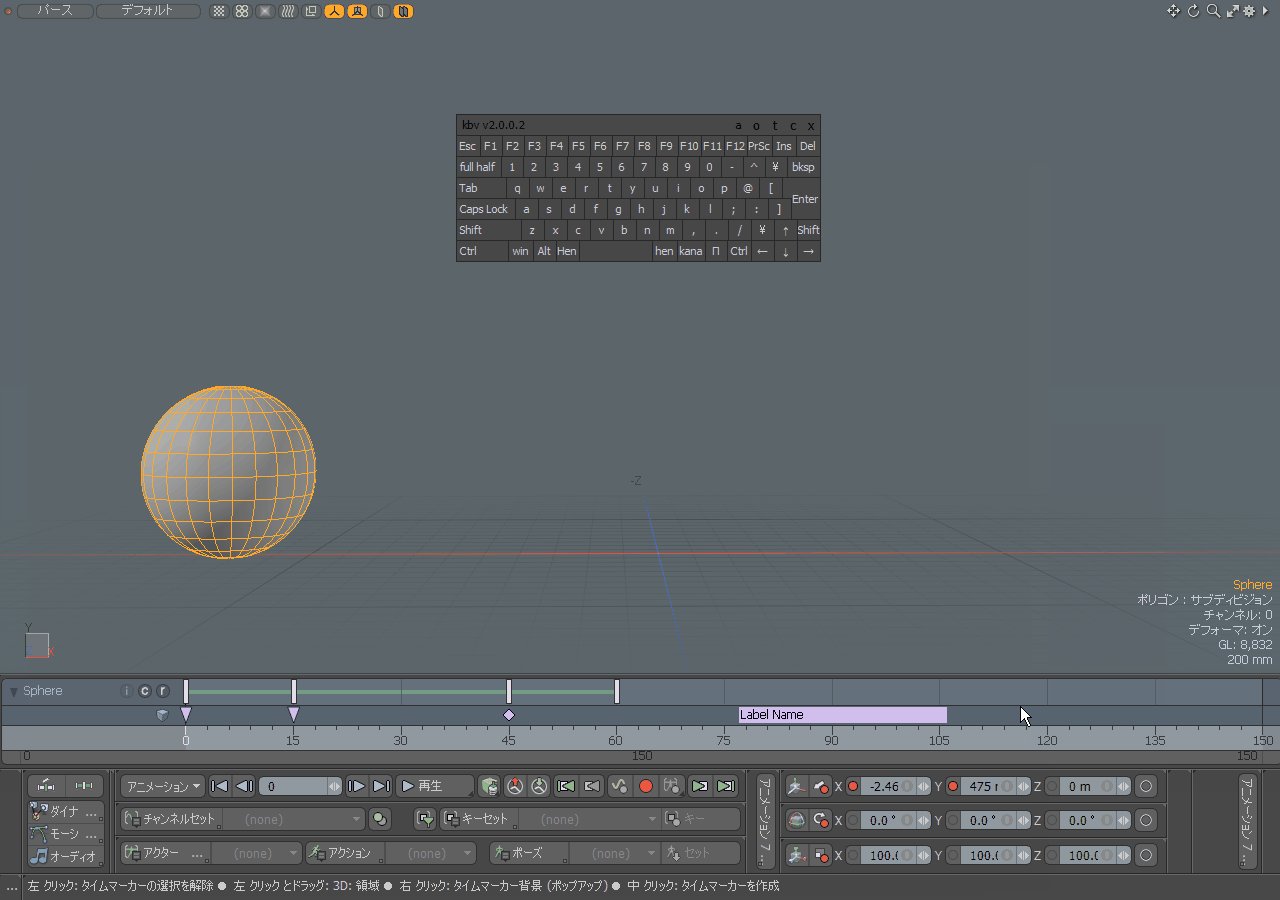
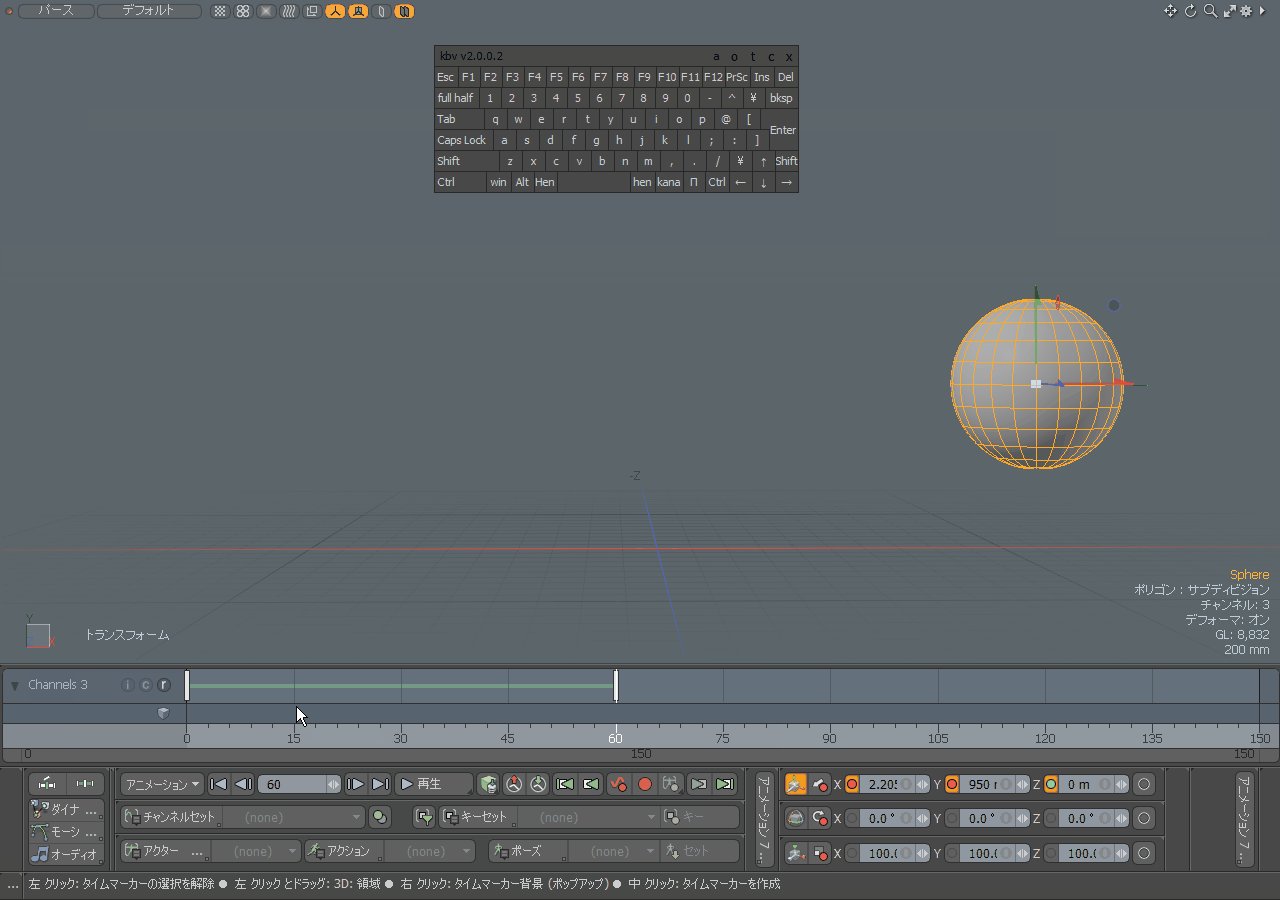
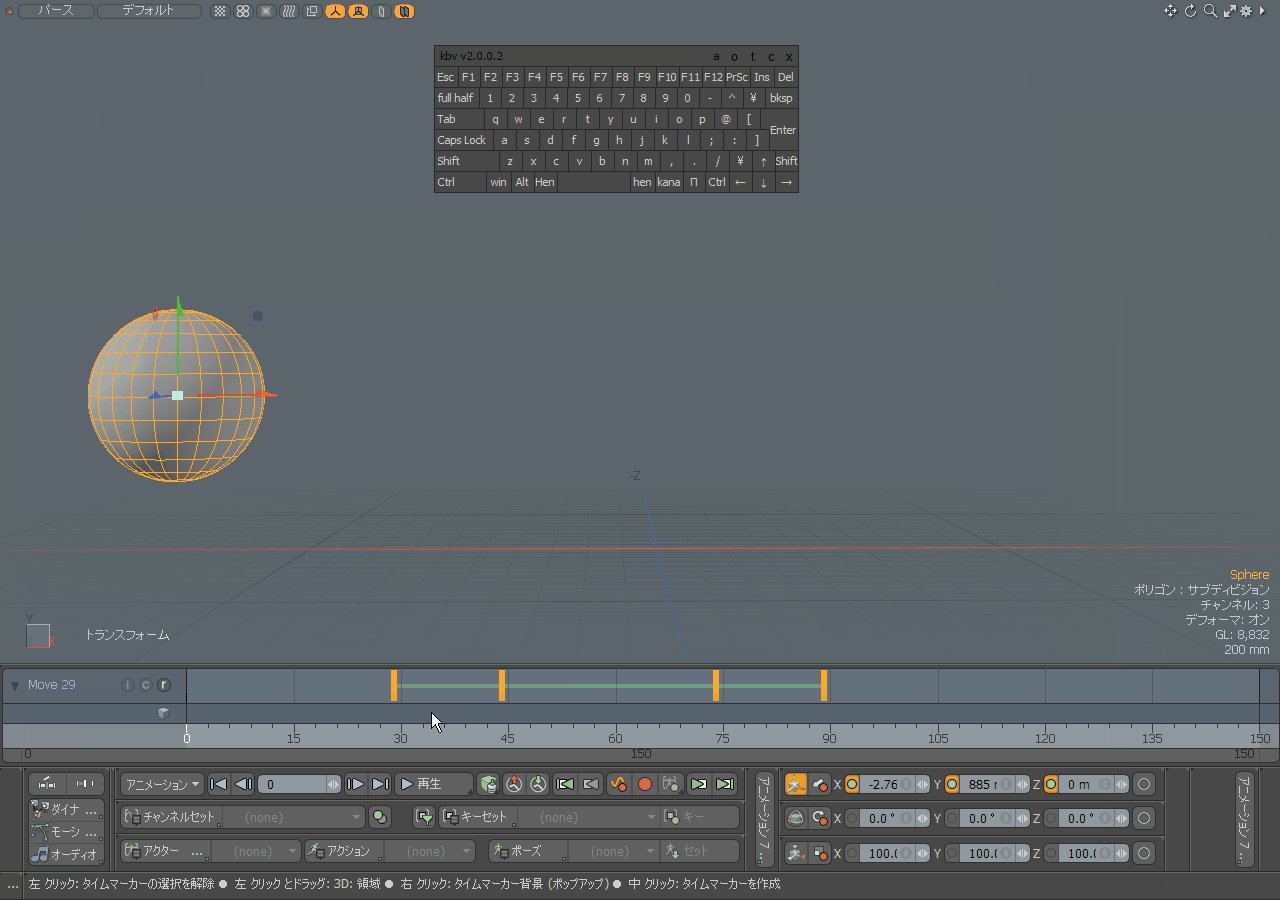
タイムマーカー
AfterEffectsのようにタイムライン上にマーカーを作成することができます。タイムマーカーは色や形状をカスタマイズできます。タイムマーカーはシーン全体や、アイテムごとに設定することができます。
- 中マウスボタン クリック = マーカー追加
- M = マーカー追加
- Delete = マーカー削除
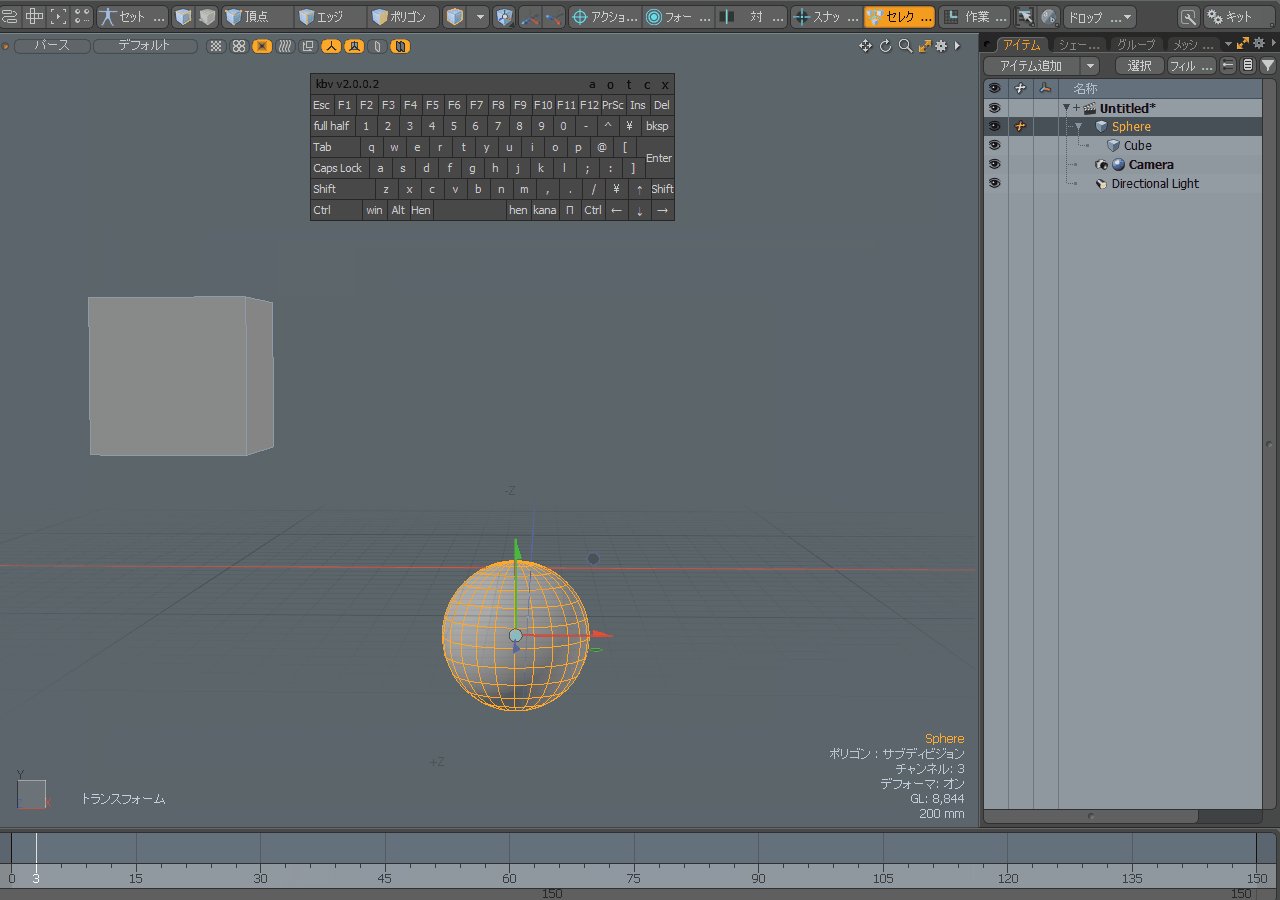
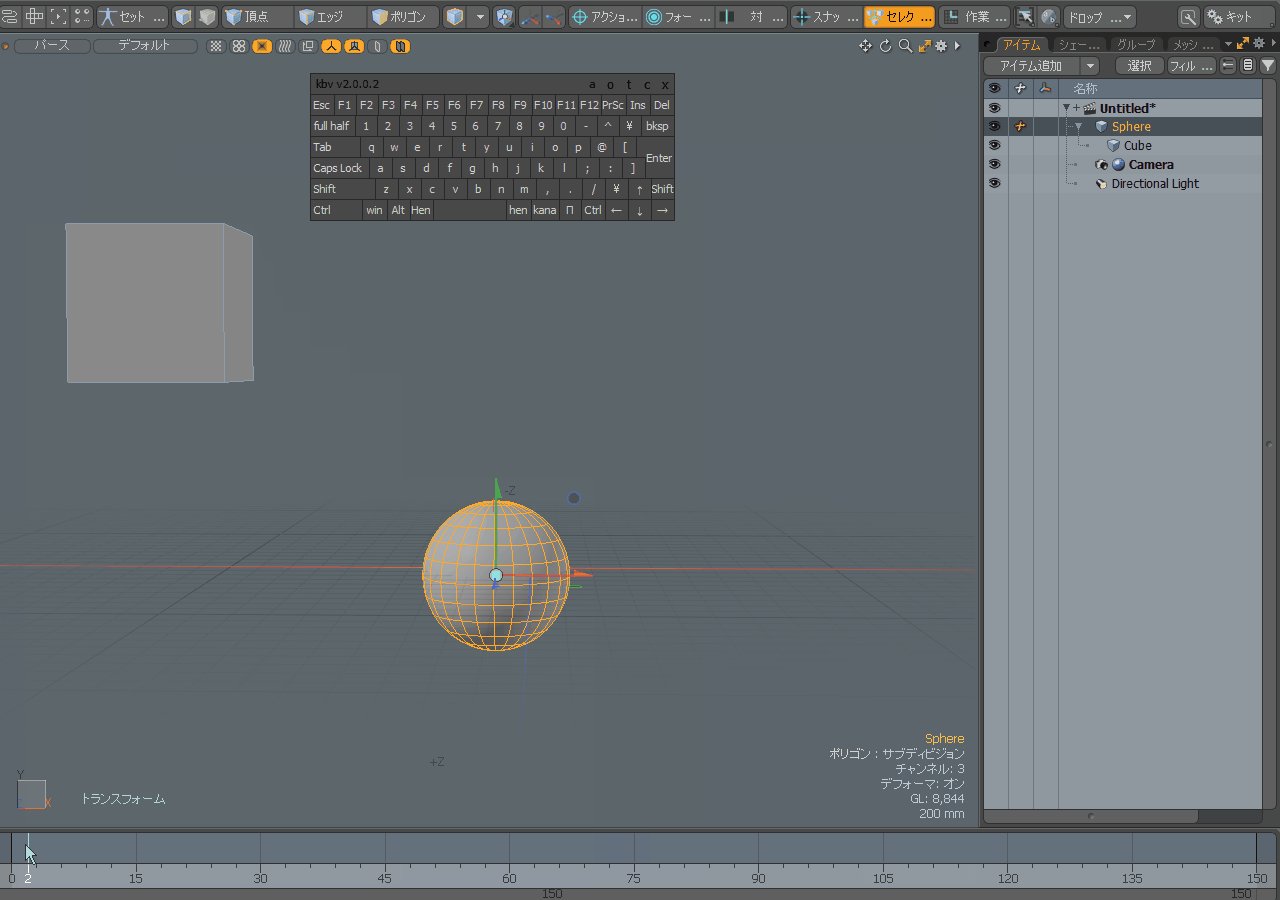
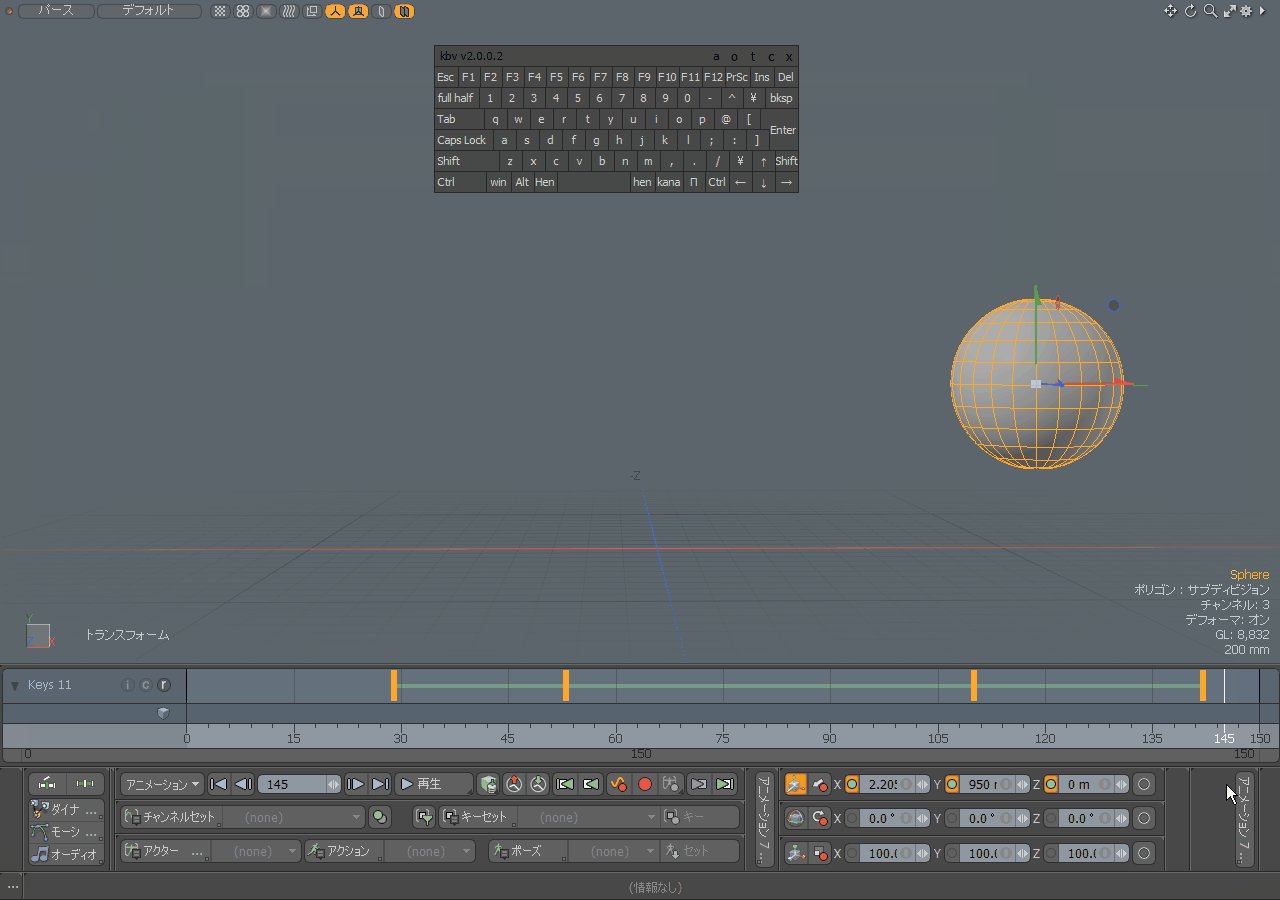
タイムラインのキー編集
タイムラインは縦に広げると「ドープシート」になります。タイムライン上でキーを移動したりスケールできます。MayaやMaxと同じような感じでキー編集できます。
- 中マウスボタン クリック = キー追加
- Ctrl + Alt + 左マウスボタン クリック = キー追加
- S = キー追加 (トランスフォームツールアクティブのとき)
- Delete = キー削除
- 左マウスボタン キードラッグ = 移動
- 右マウスボタン ドラッグ = 移動
- Ctrl + 右マウスボタン ドラッグ = 左右方向のスケール
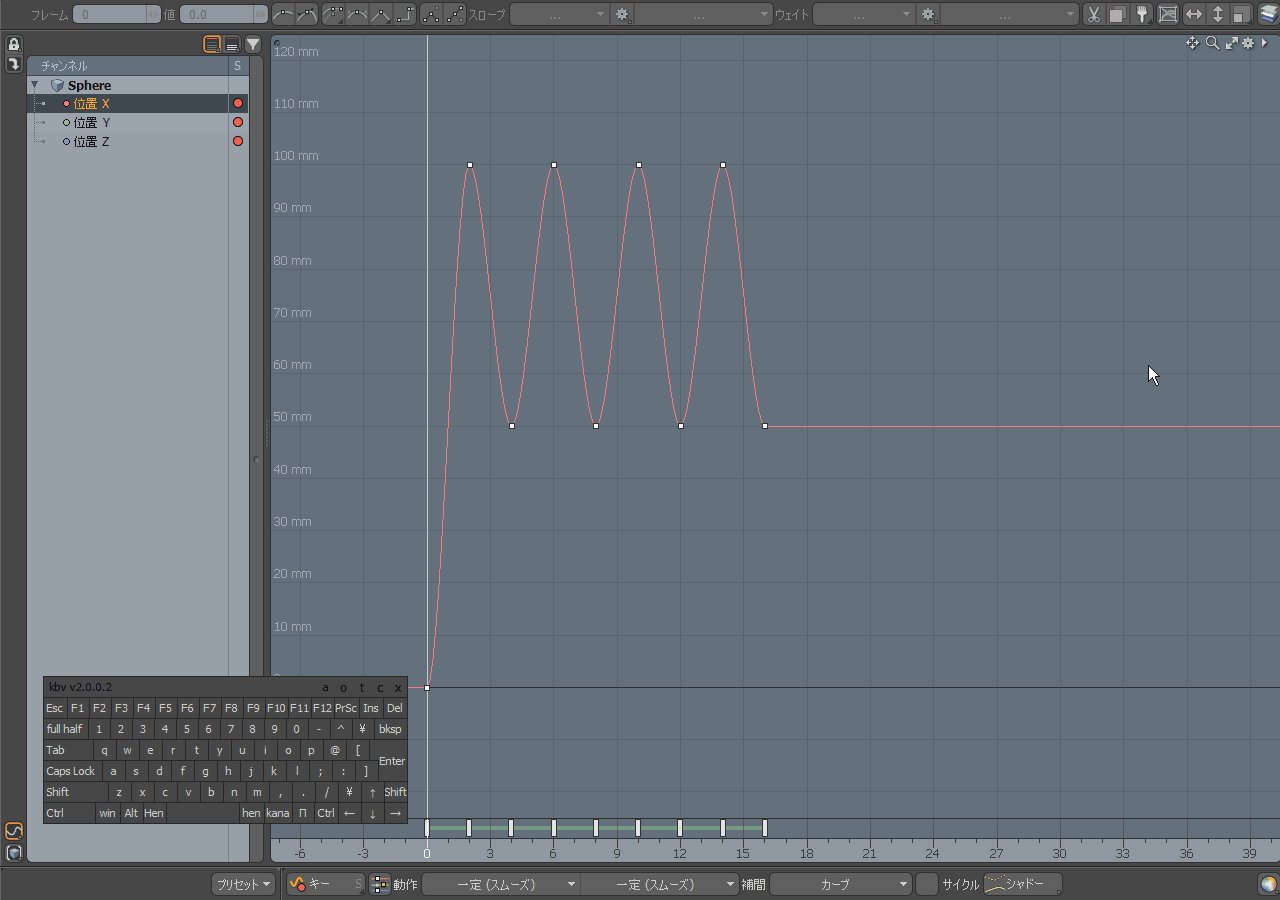
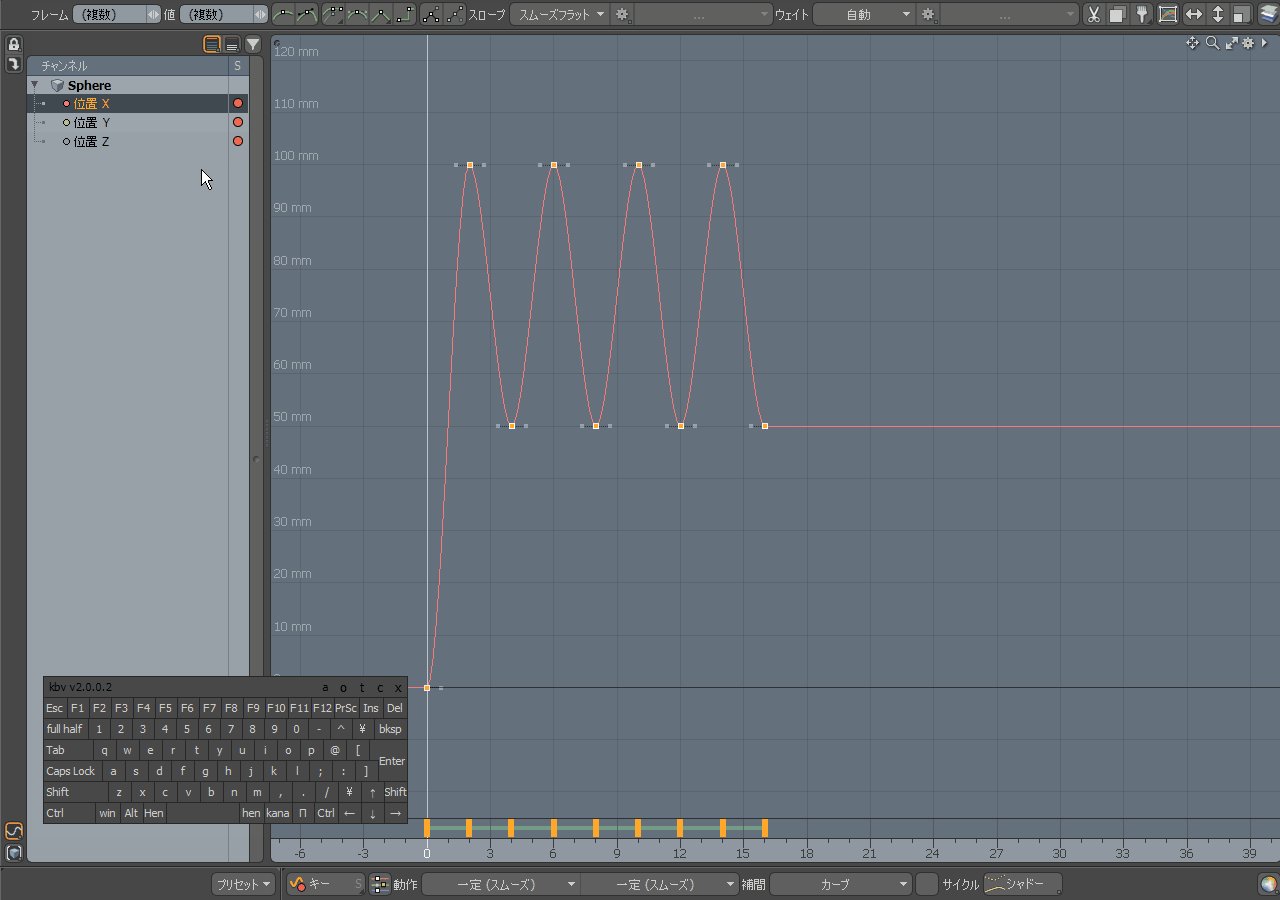
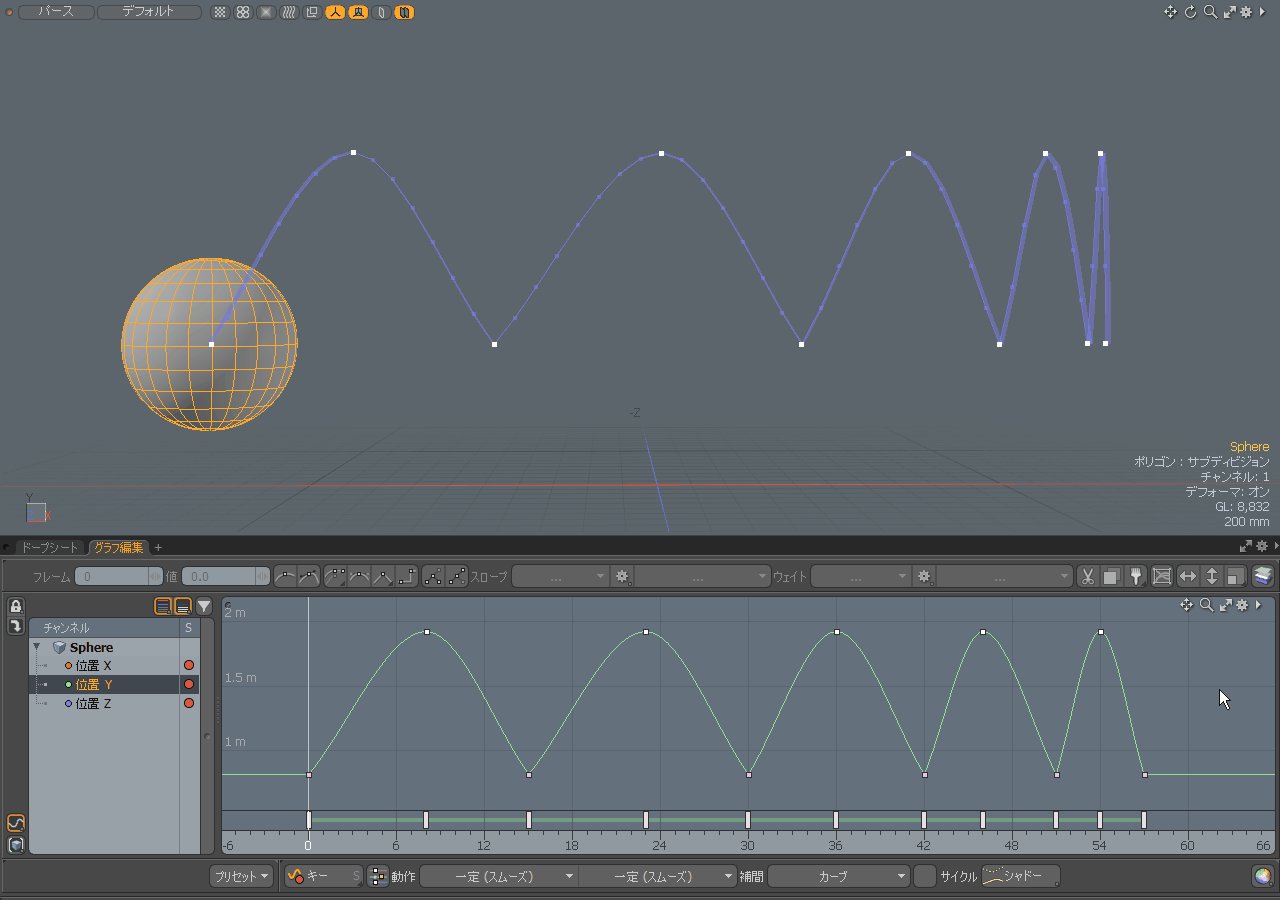
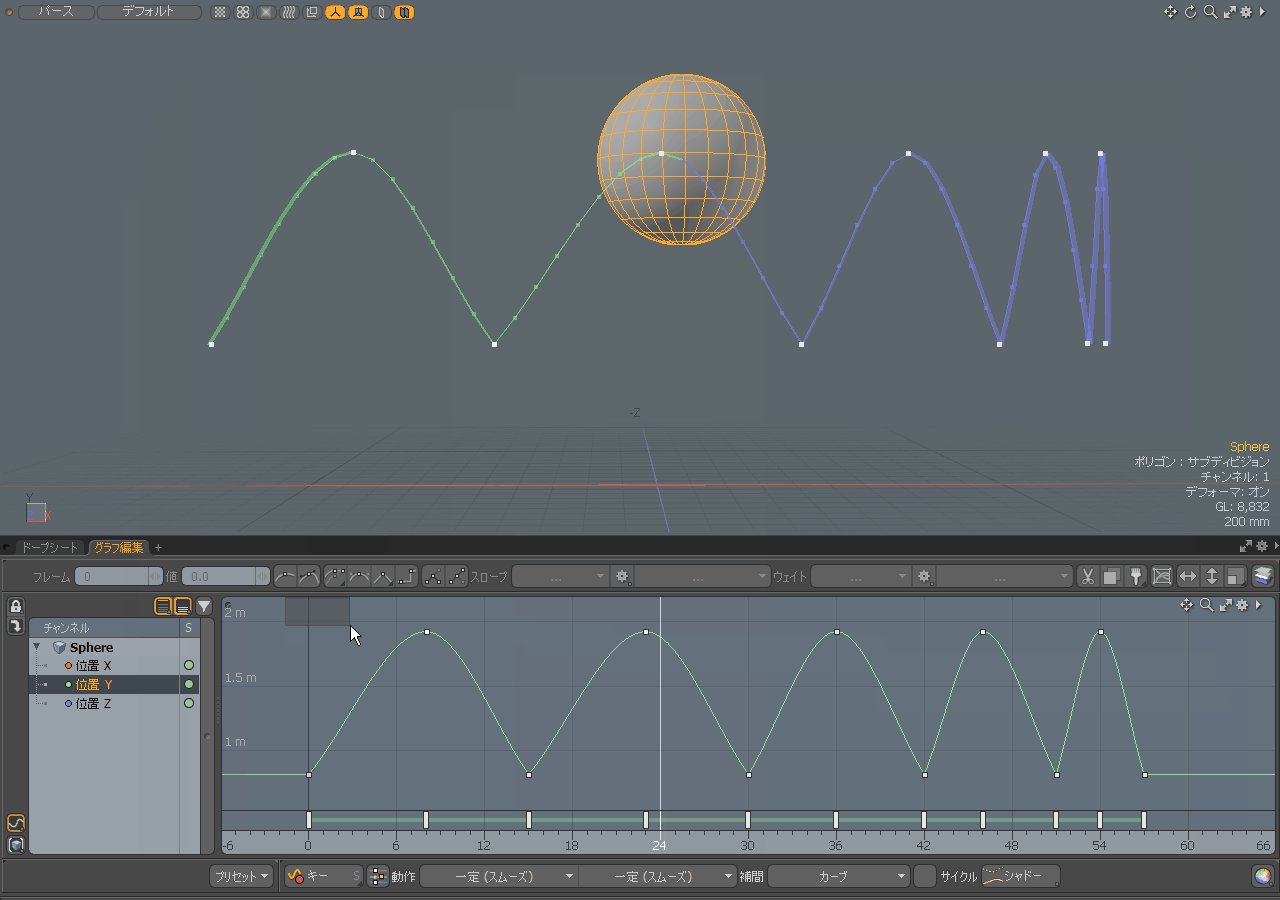
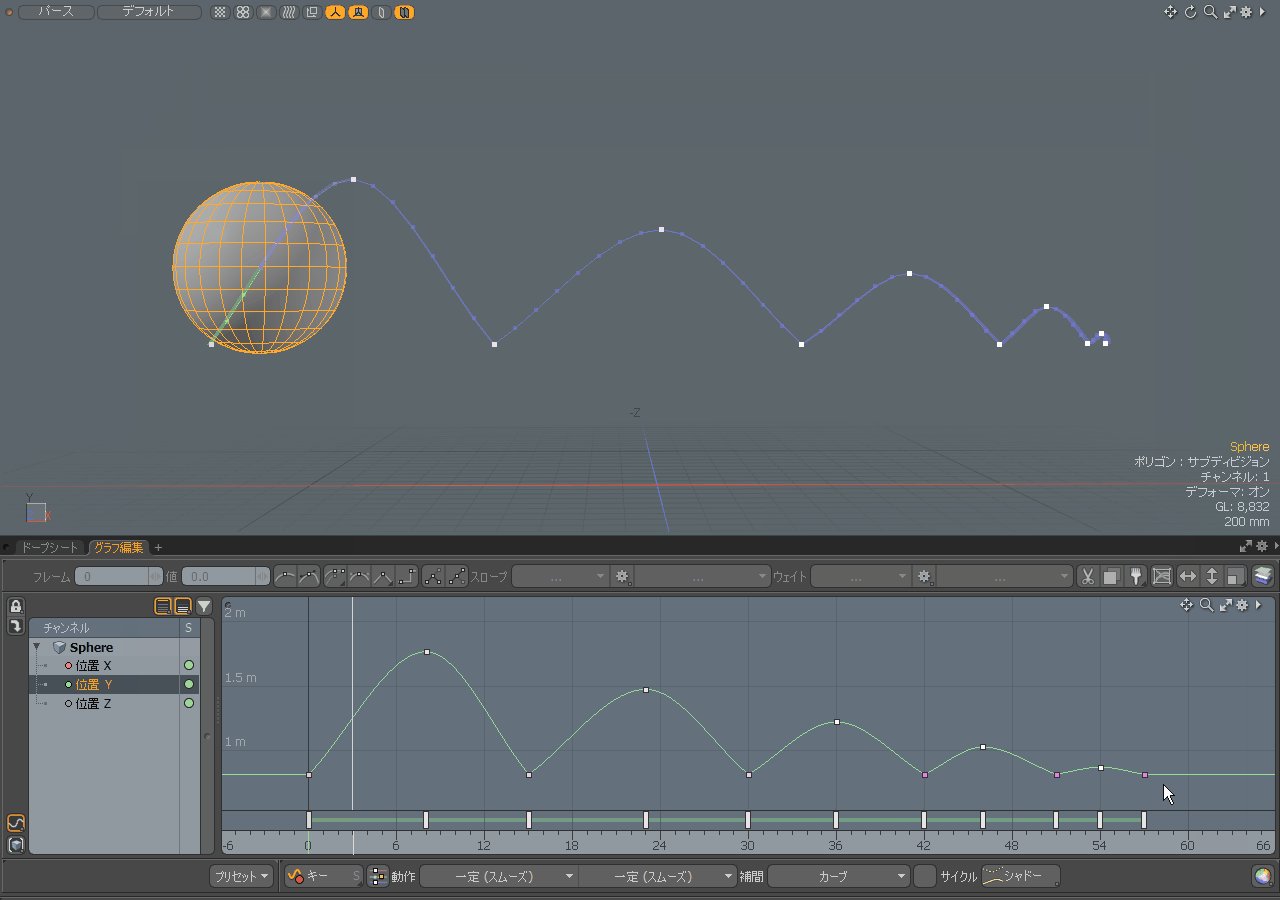
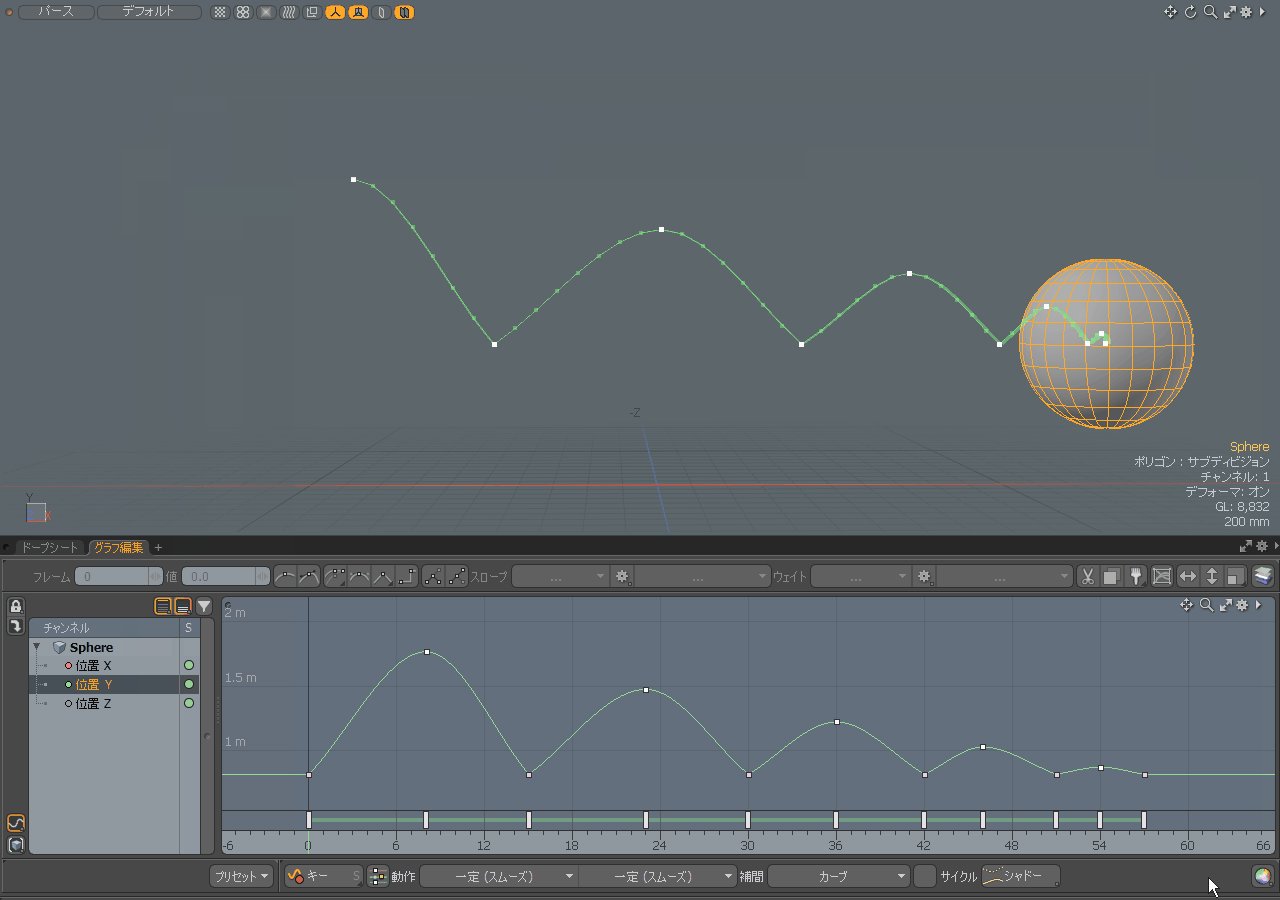
グラフ編集のキー編集
グラフ編集は詳細にアニメーションカーブを編集することができます。キー操作はタイムラインと同じです。
- 中マウスボタン クリック = キー追加
- Ctrl + Alt + 左マウスボタン クリック = キー追加
- S = キー追加 (トランスフォームツールアクティブのとき)
- Delete = キー削除
- 右マウスボタン ドラッグ = 左右方向に移動
- 中マウスボタン ドラッグ = 上下方向に移動
- Ctrl + 右マウスボタン ドラッグ = 左右方向のスケール
- Ctrl + 中マウスボタン ドラッグ = 上下方向のスケール
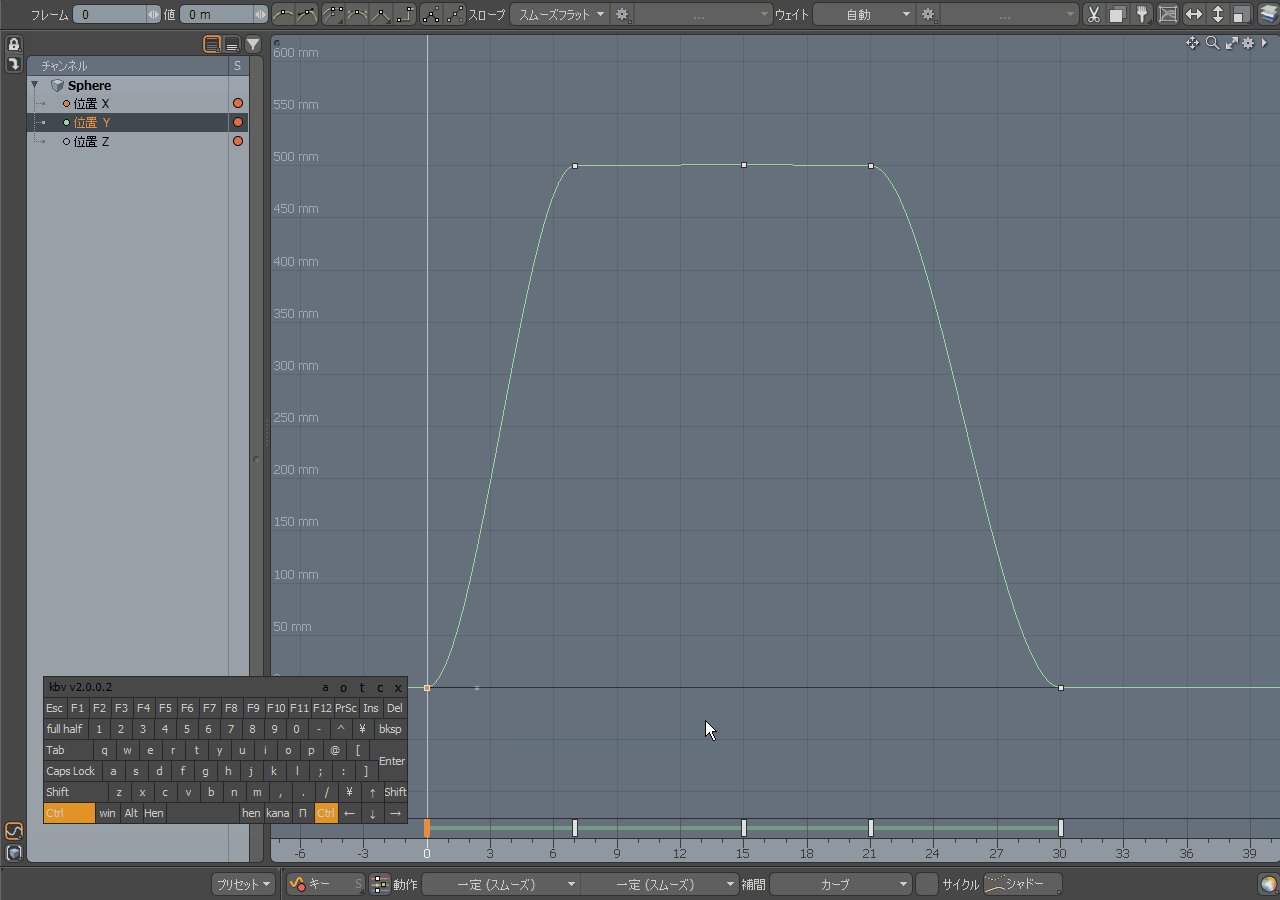
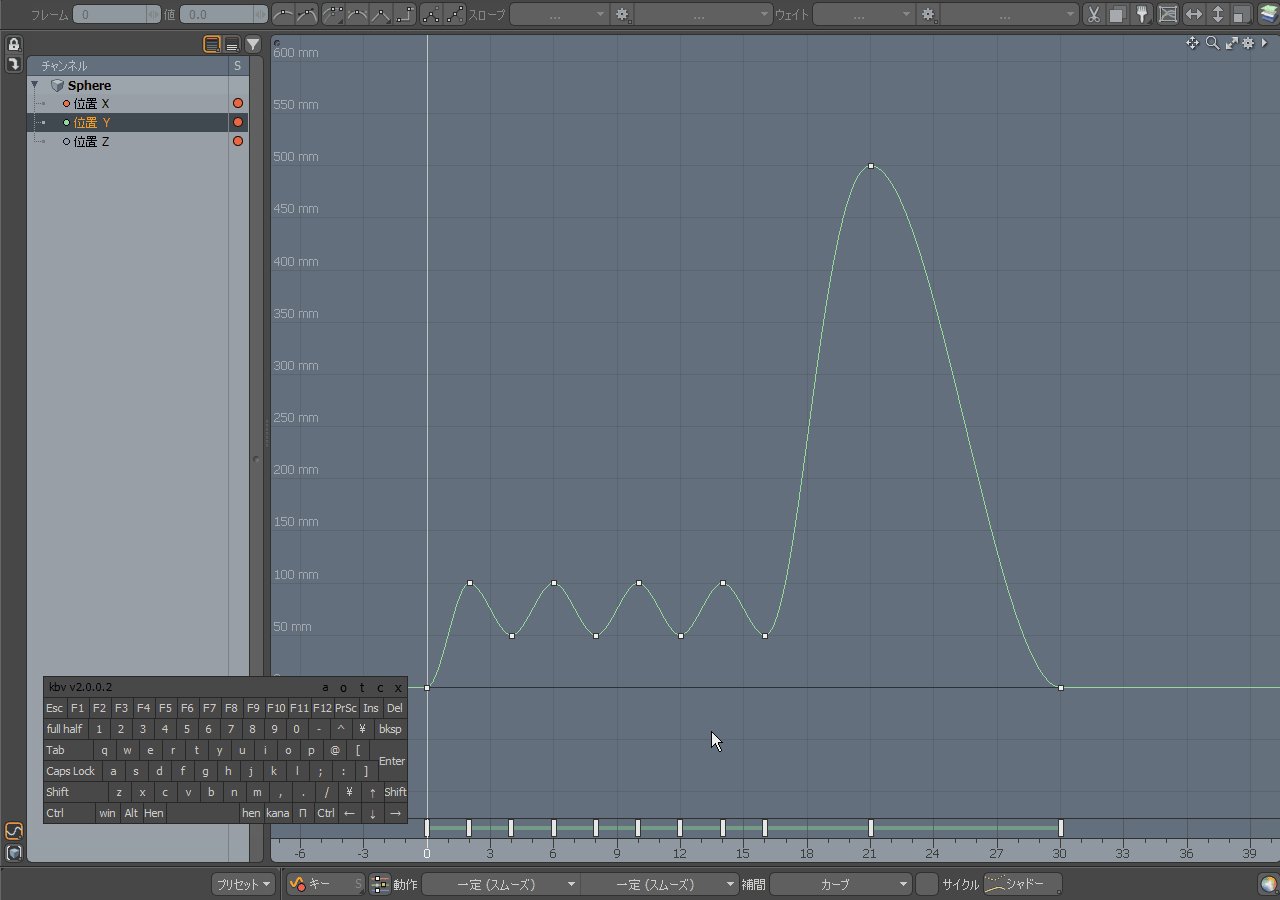
キーのコピーとペースト
キーのペーストは3種類あります。通常の「ペースト」は既存のカーブのキーを維持した状態でペーストします(ミックスした状態になる)。 「ペースト (挿入)」は既存のカーブのキーをシフトして、間にキーをペーストします。「ペースト (置換)」はペーストされる範囲にある既存キーを削除して、キーをペーストします。
- Ctrl + C = コピー
- Ctrl + V = ペースト
- Ctrl + Shift + V = ペースト (挿入)
- Ctrl + Alt + V = ペースト (置換)
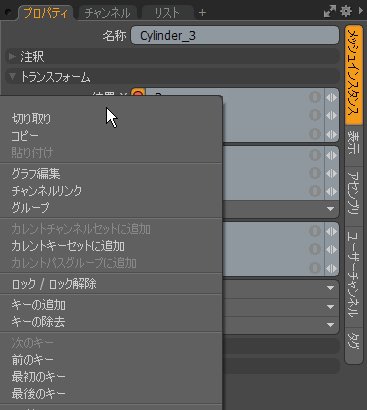
キーのコピーペーストはプロパティ上からもできます。
ボックススケーリングツール
Ctrl + ドラッグで自由変形のようにカーブを編集できます。
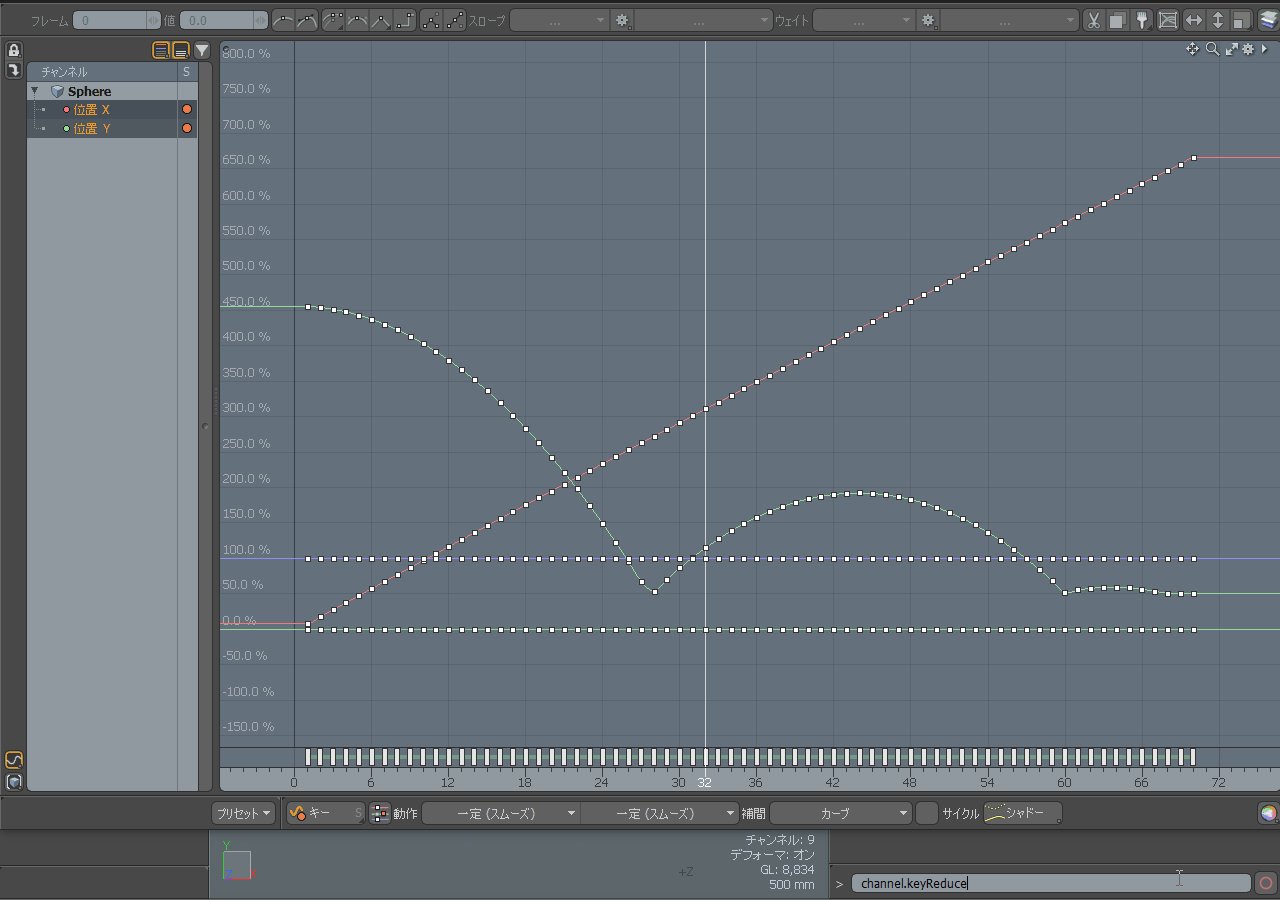
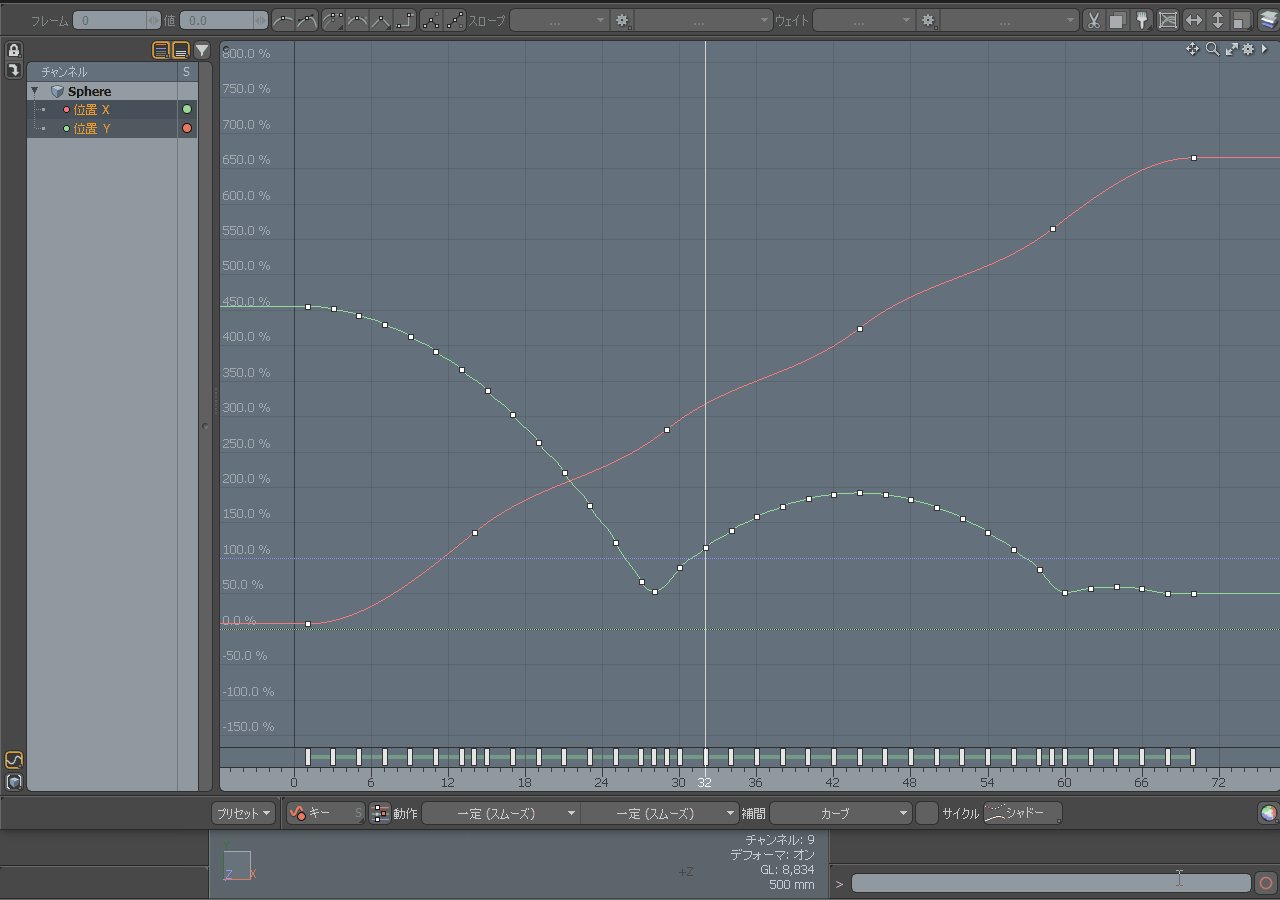
キーリダクション
UIからアクセス出来ないキーフレームを削減するコマンドです。知ってると便利に使えることがあるかもしれません。
channel.keyReduce
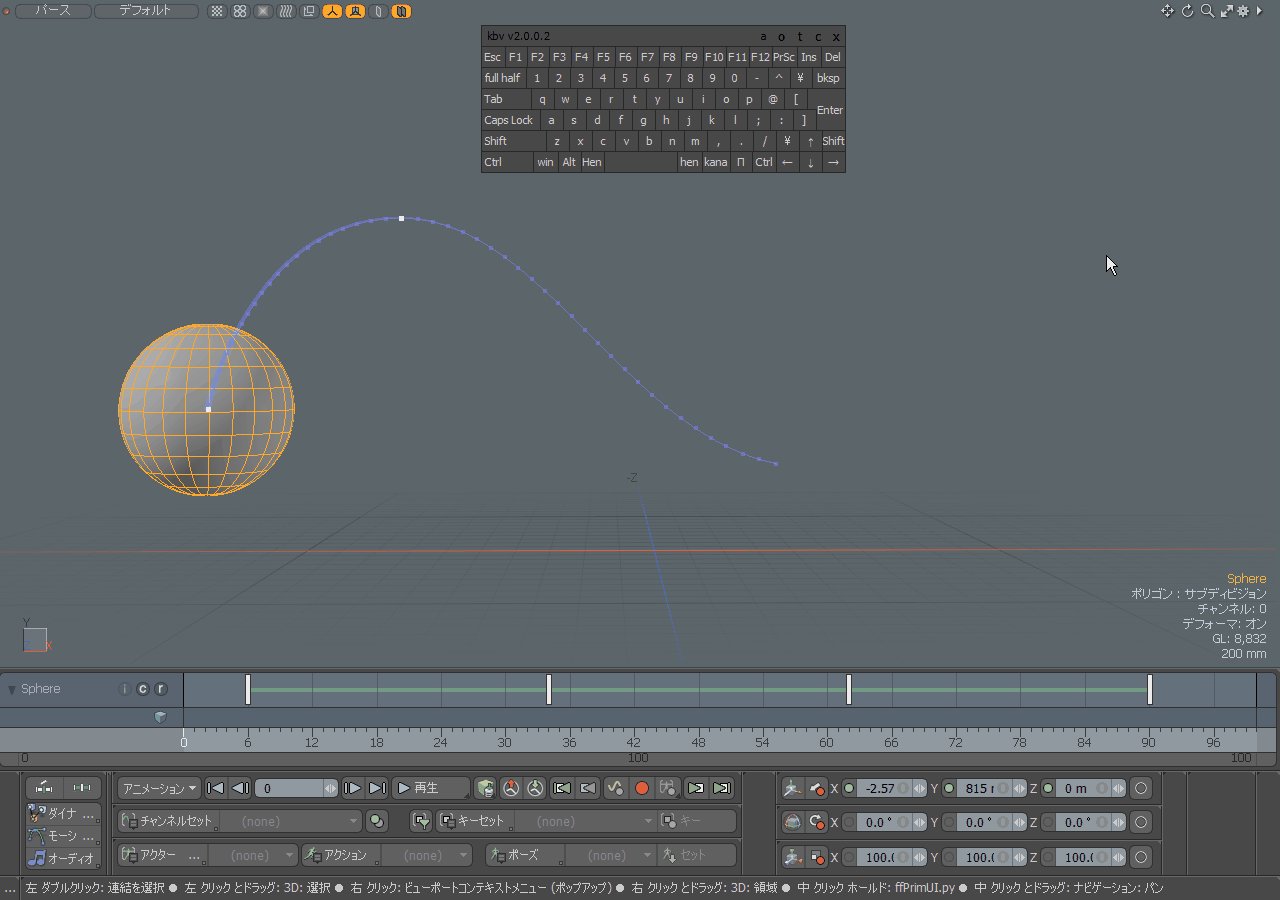
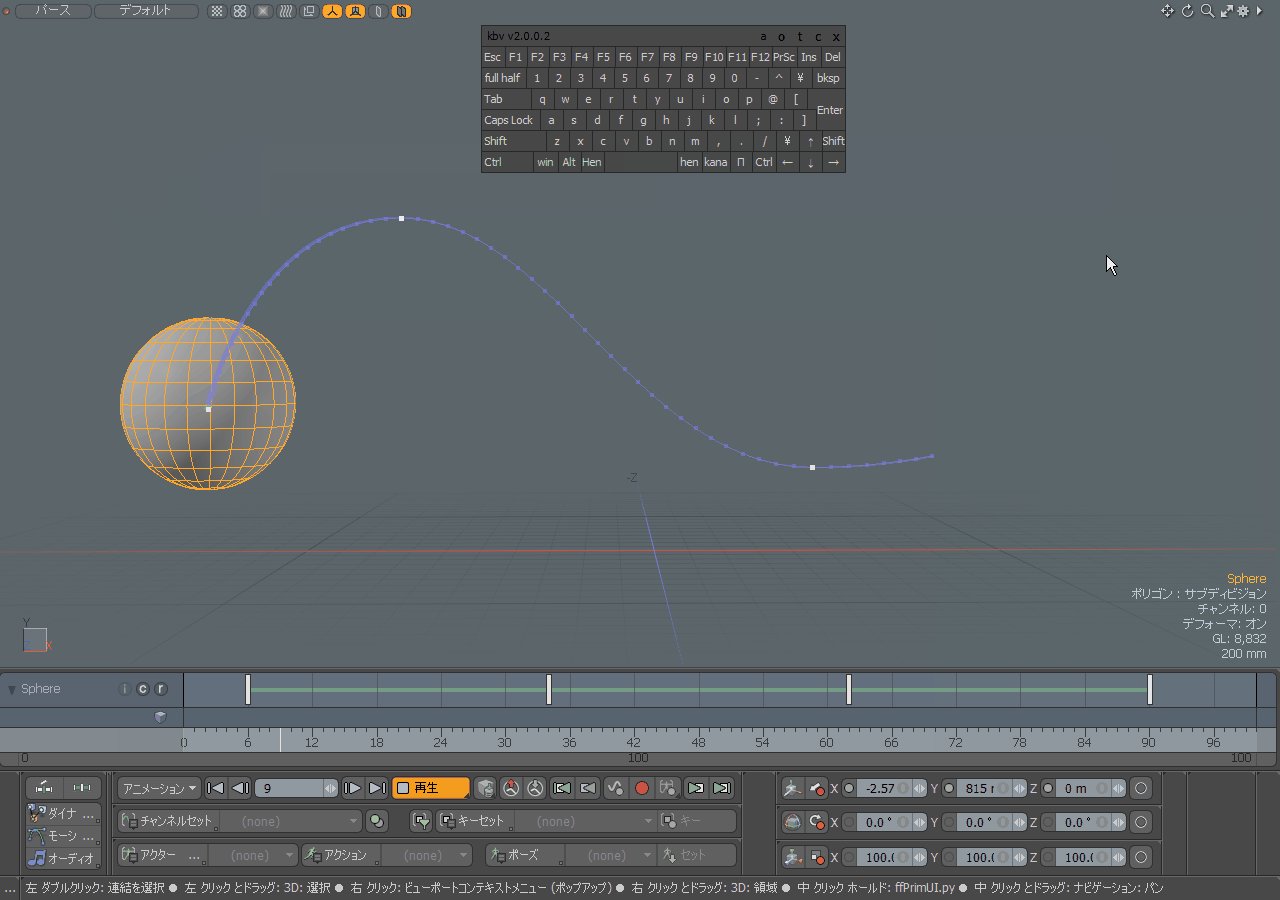
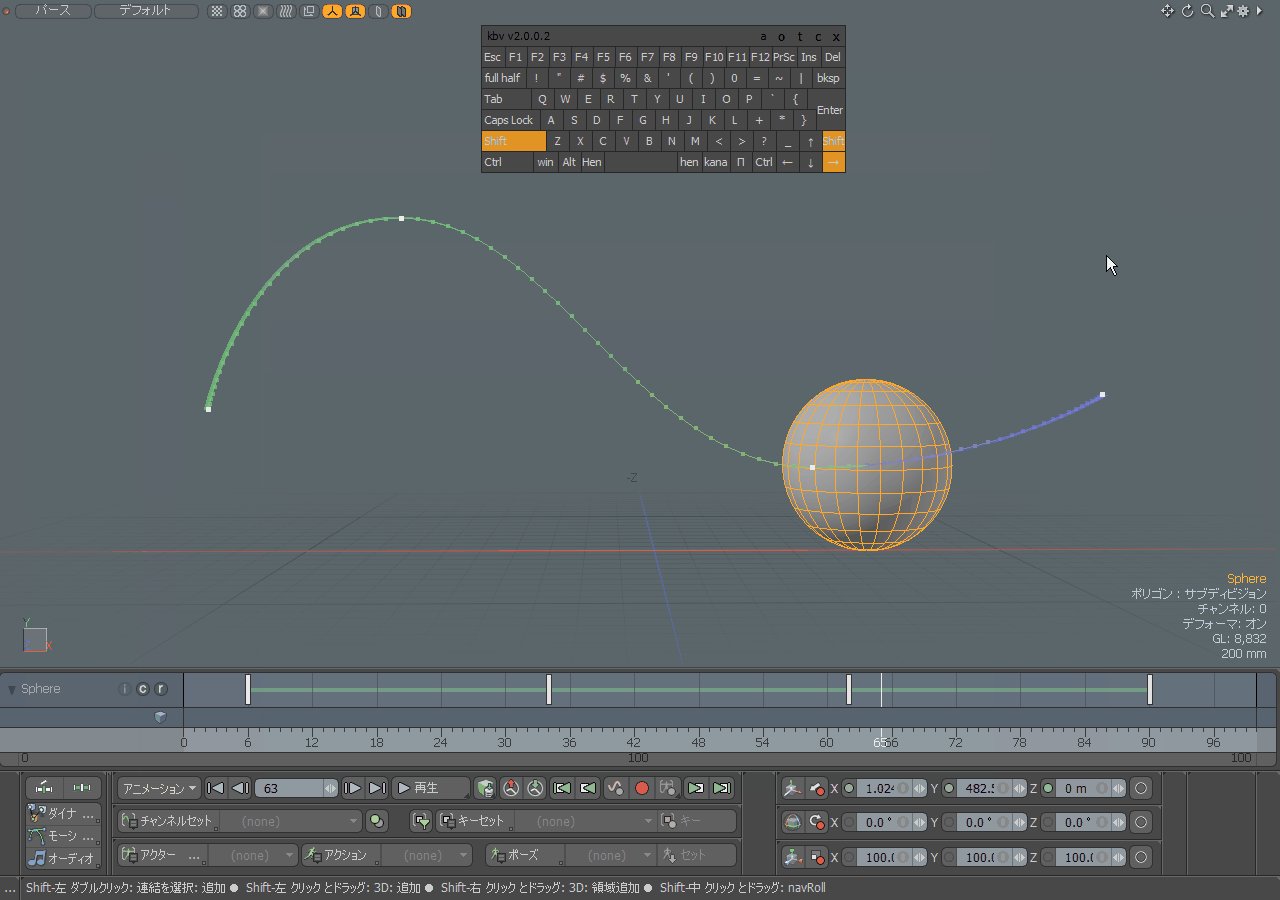
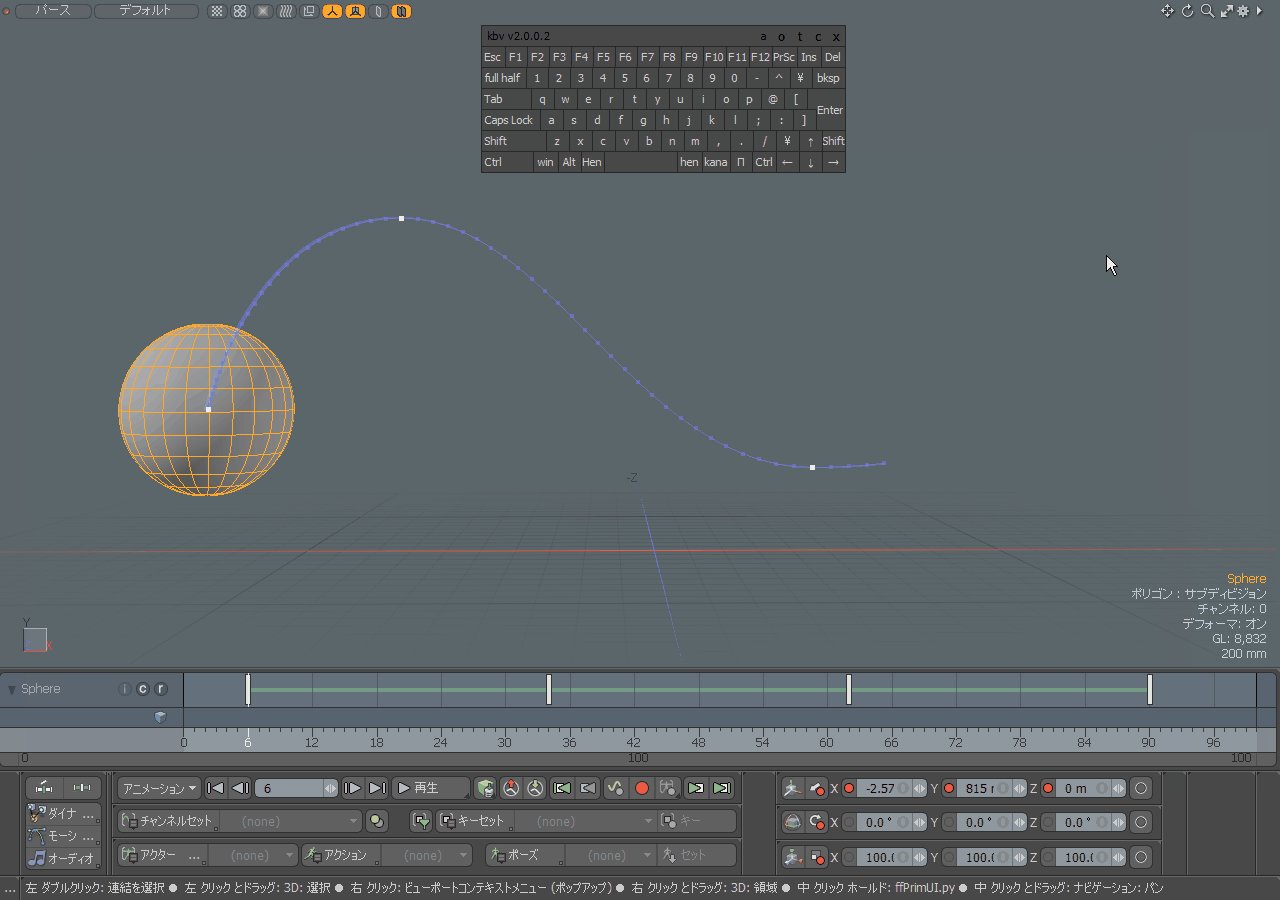
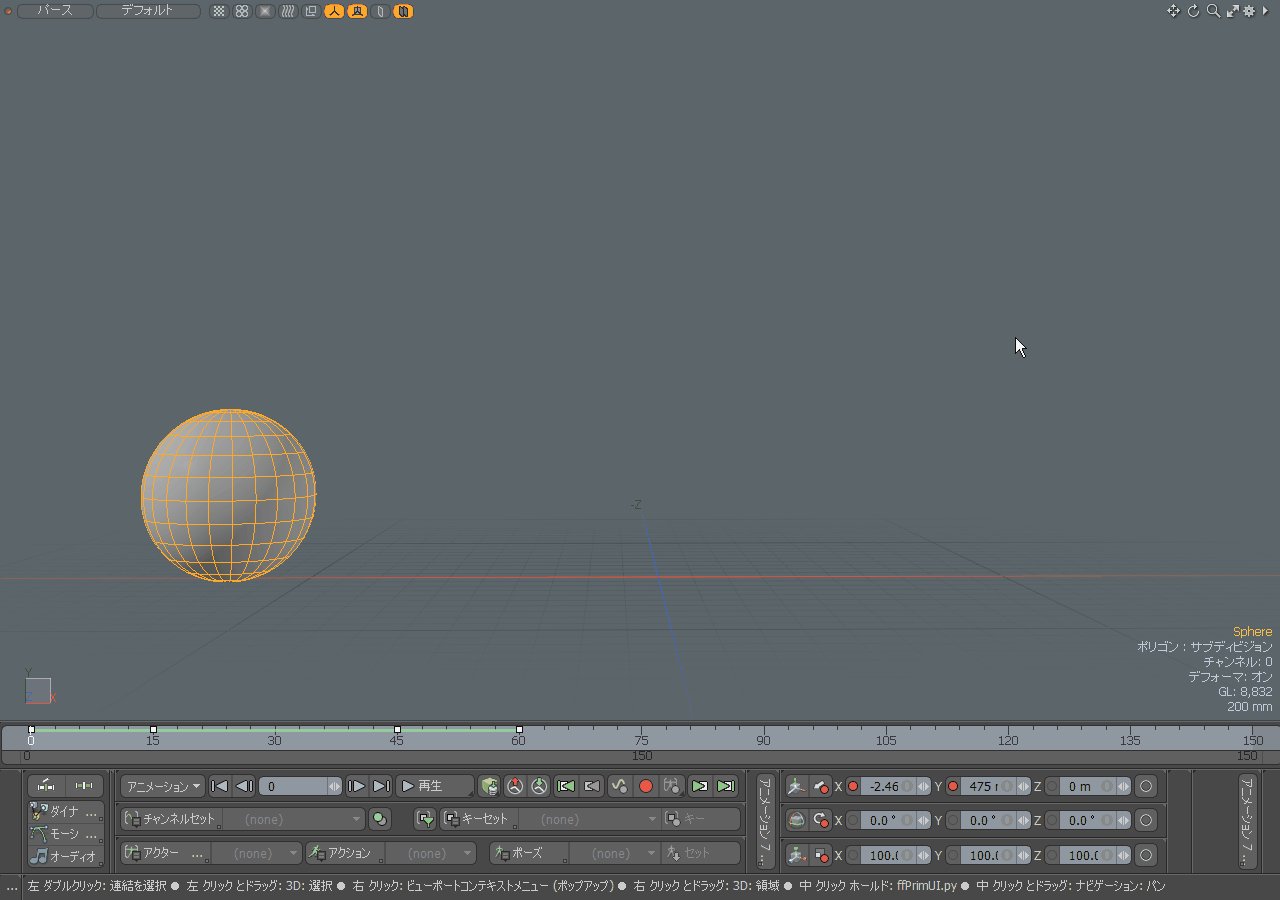
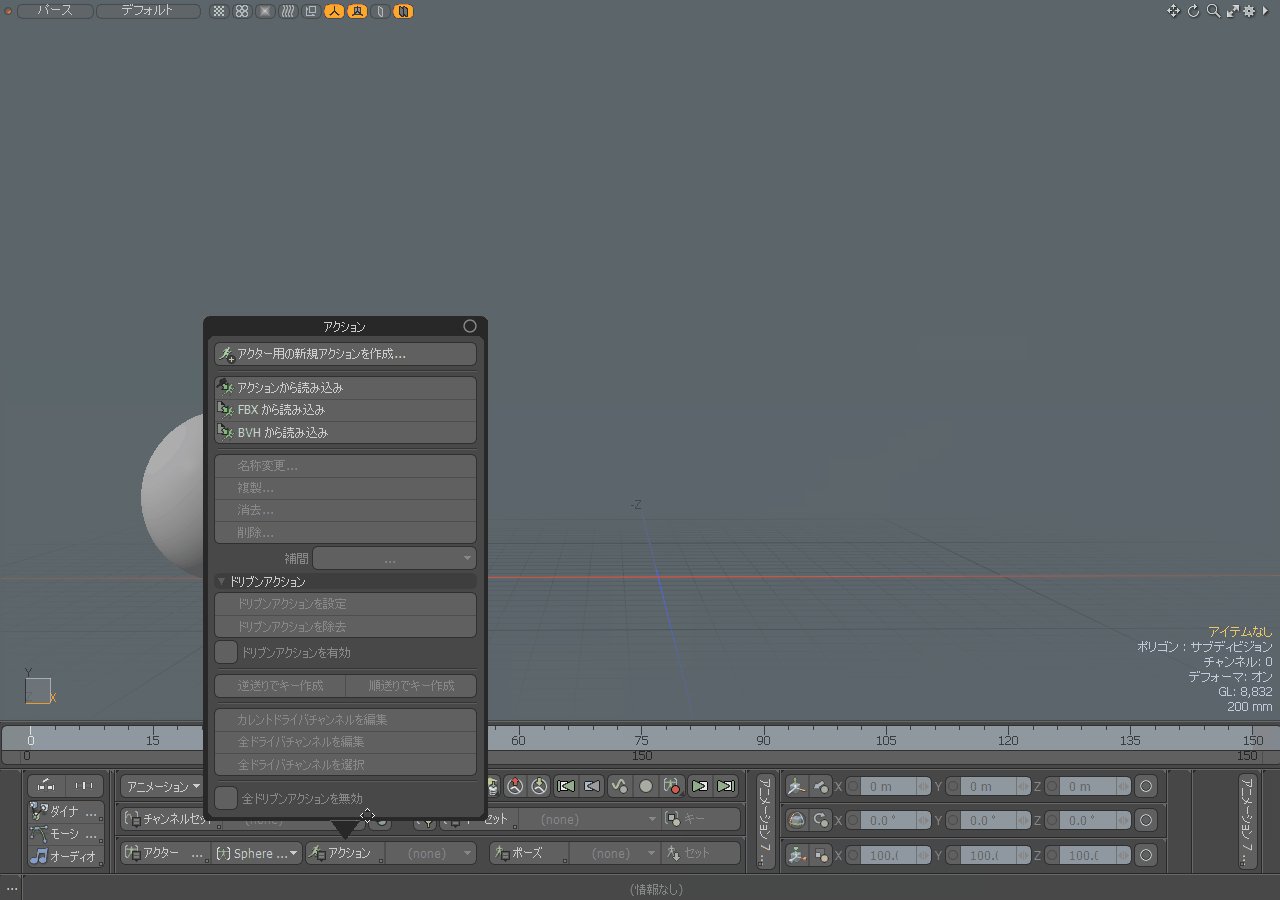
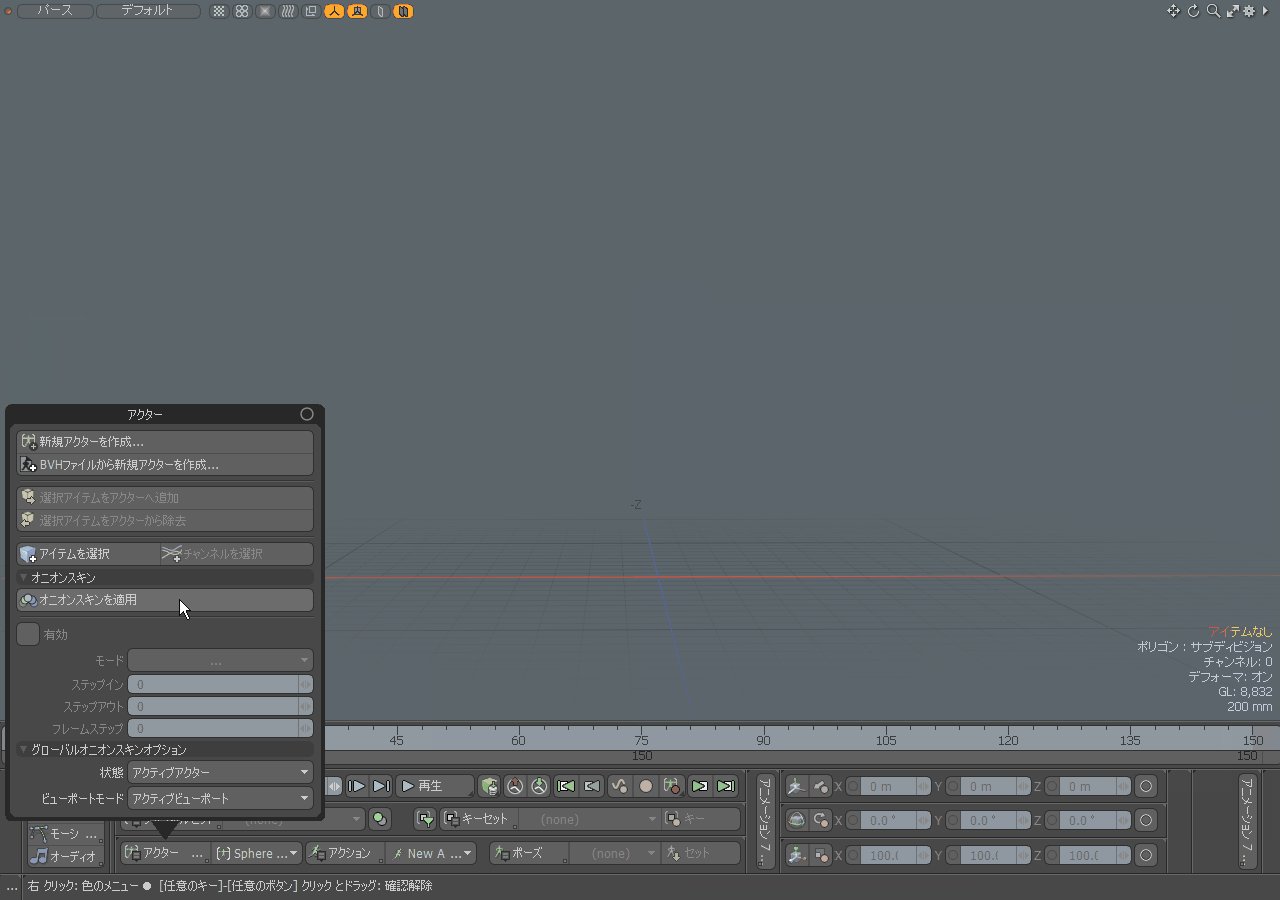
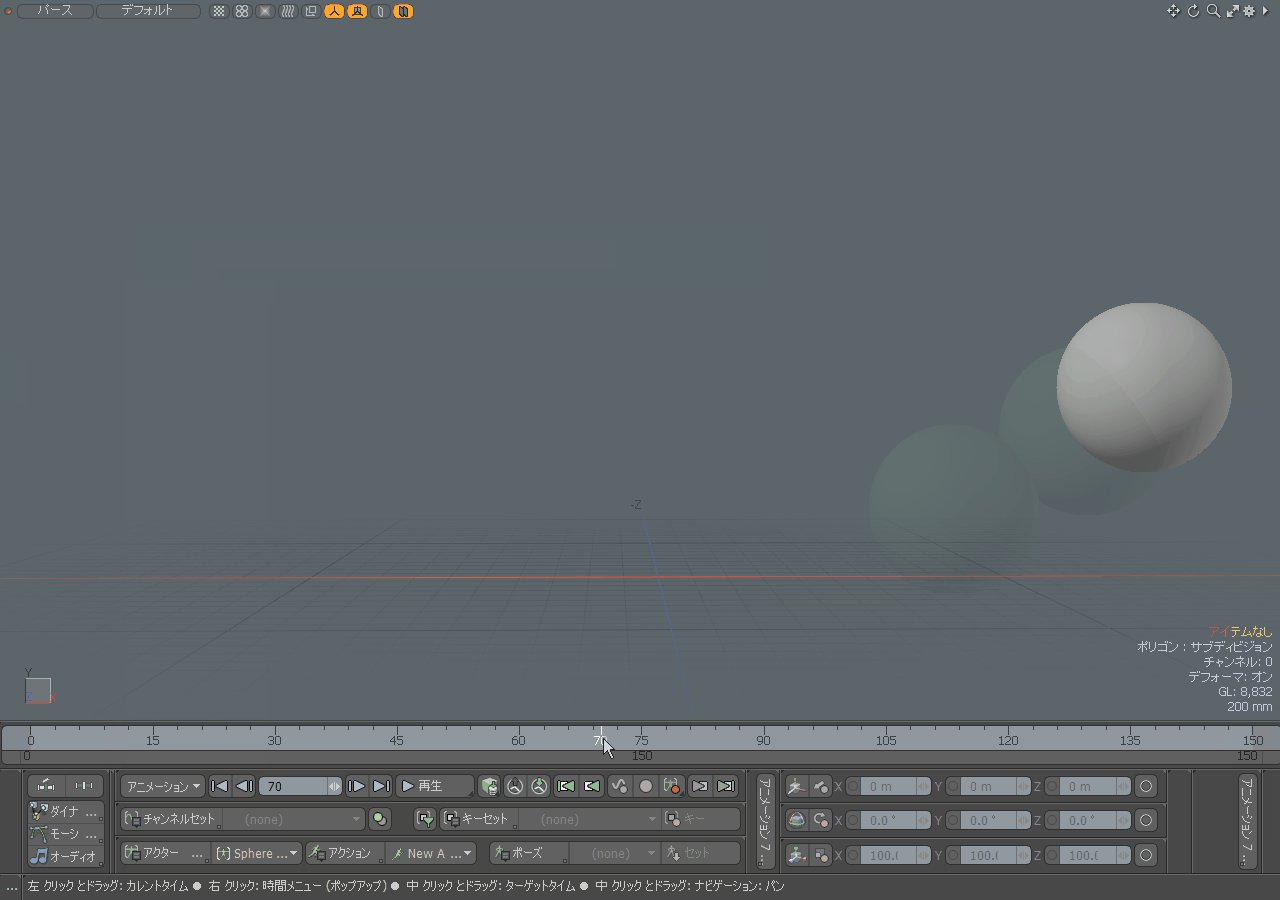
オニオンスキン
modoには2Dアニメーション系のソフトで見かけるオニオンスキンが搭載されています。アクターとアクションを作る必要があるのが少し面倒ですね。
キーセット
任意のチャンネルにキーを作成する機能です。アニメーションを作成するとき、特定のスケルトンやコントローラーにだけキーを作成したい場合があります。キーセットを使用すると特定のチャンネルに、まとめてキーを作成することができて便利です。
今回は紹介していませんがオニオンスキンの他にも、スペーシングチャートやタイムツールなど、手描きアニメーションを参考にした機能が搭載されています。modoは意外とアニメーション関連の機能が充実してると思います。
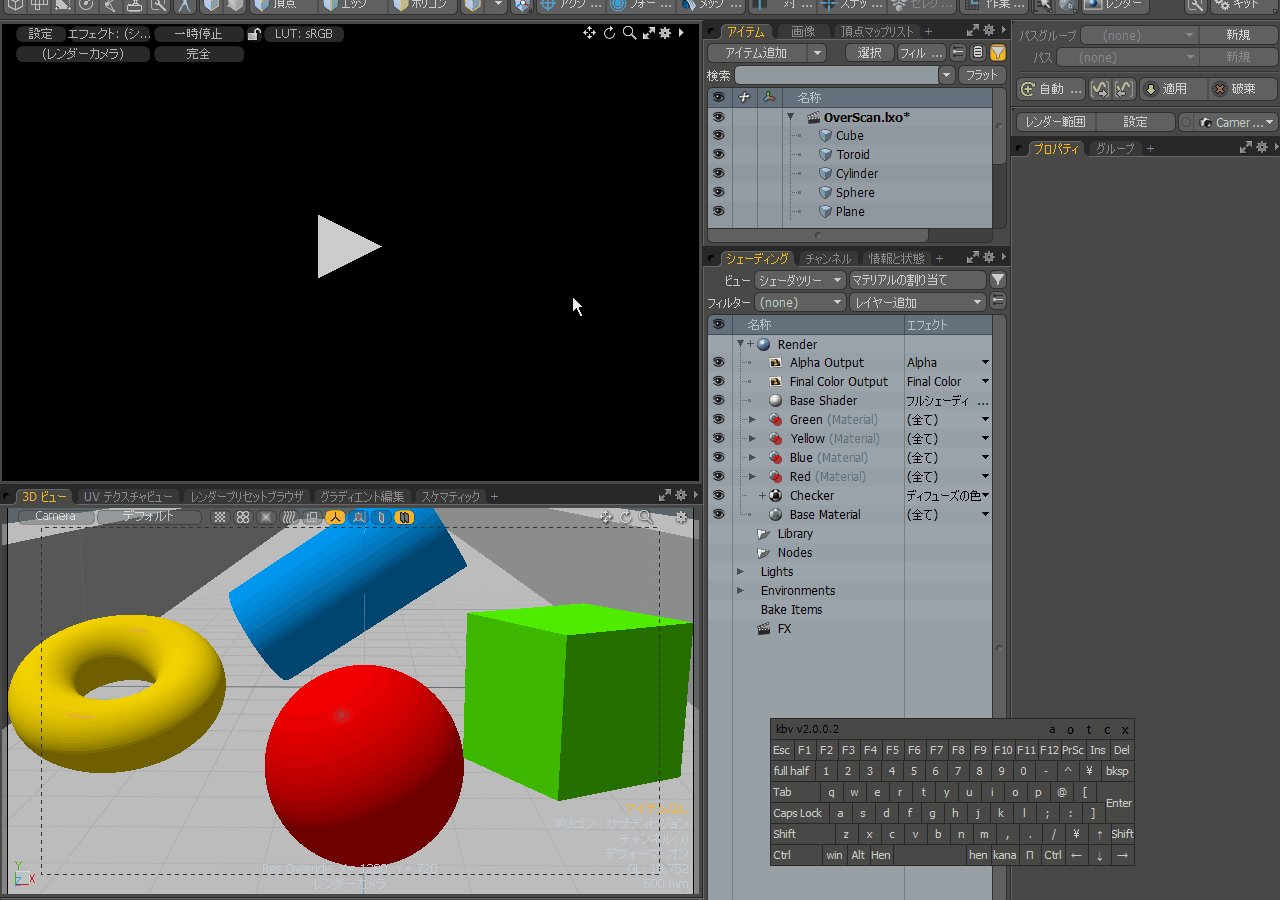
レンダープレビュー
modoにはリアルタイムにレンダリングするレンダープレビュー機能が搭載されています。今でこそArnoldやVrayにも同様のリアルタイムプレビューが搭載されていますが、高速なリアルタイムプレビューを標準搭載しているのはmodoの画期的な特長でした。
701以降のプレビューはプログレッシブレンダラーという、もう一つの内蔵レンダラーに成長しています。
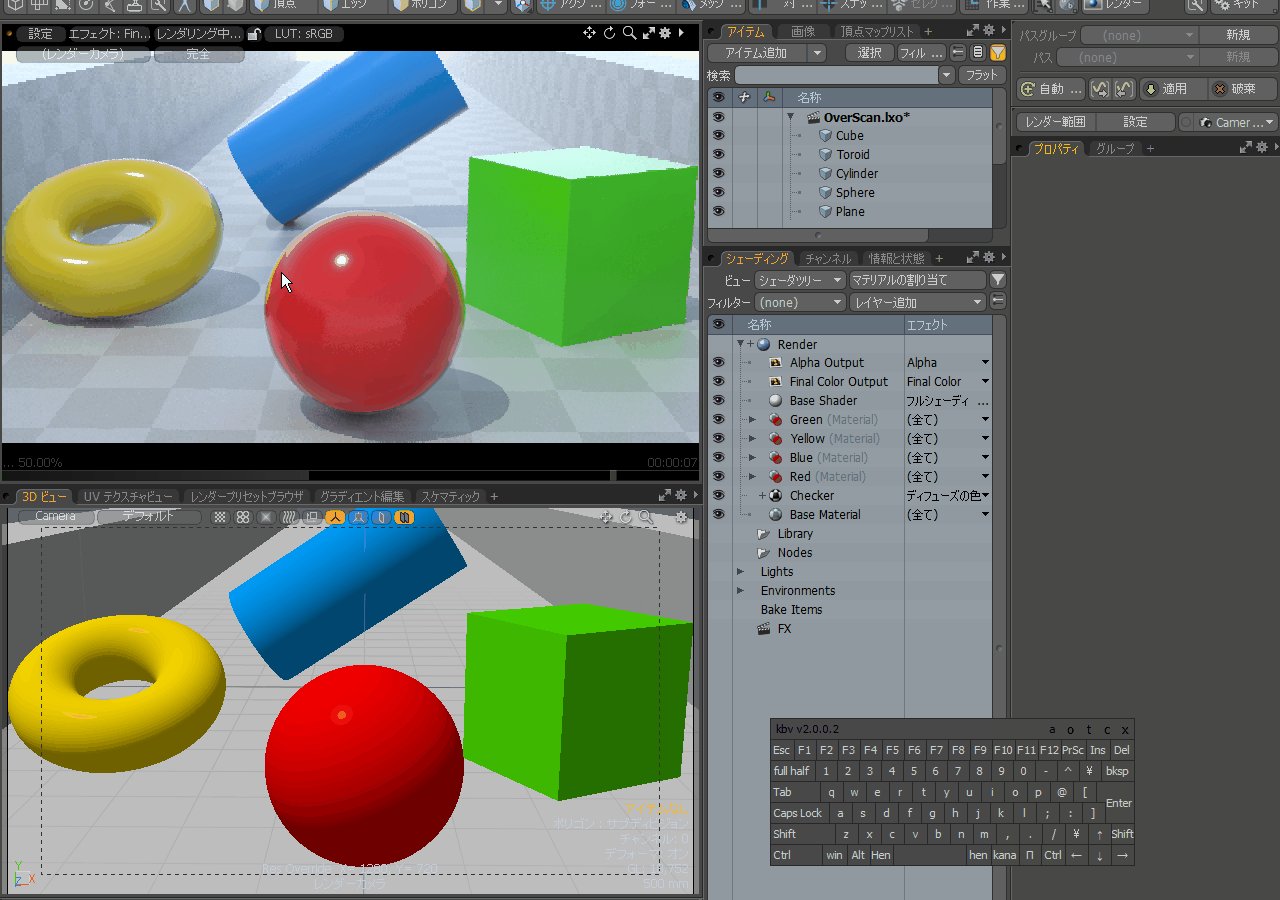
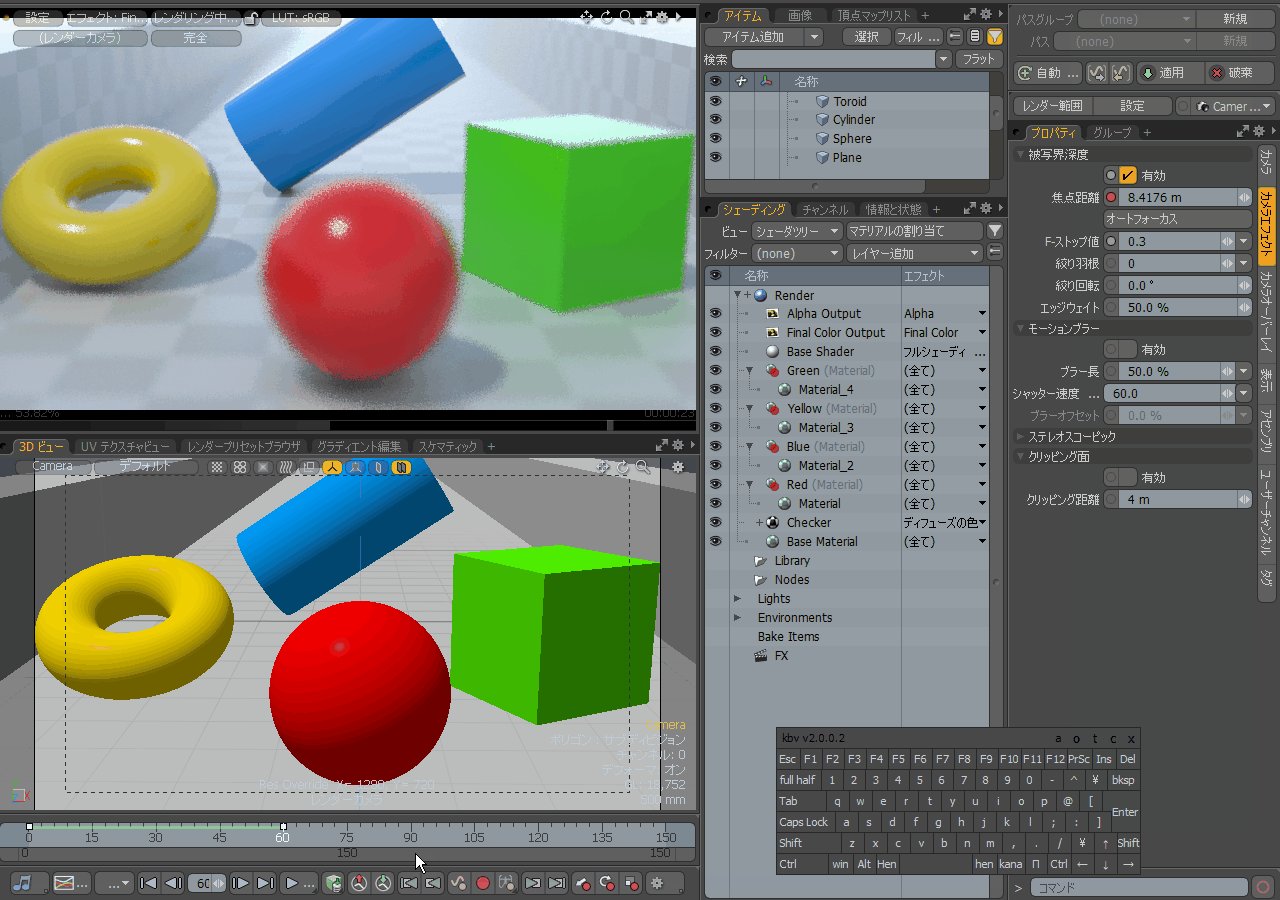
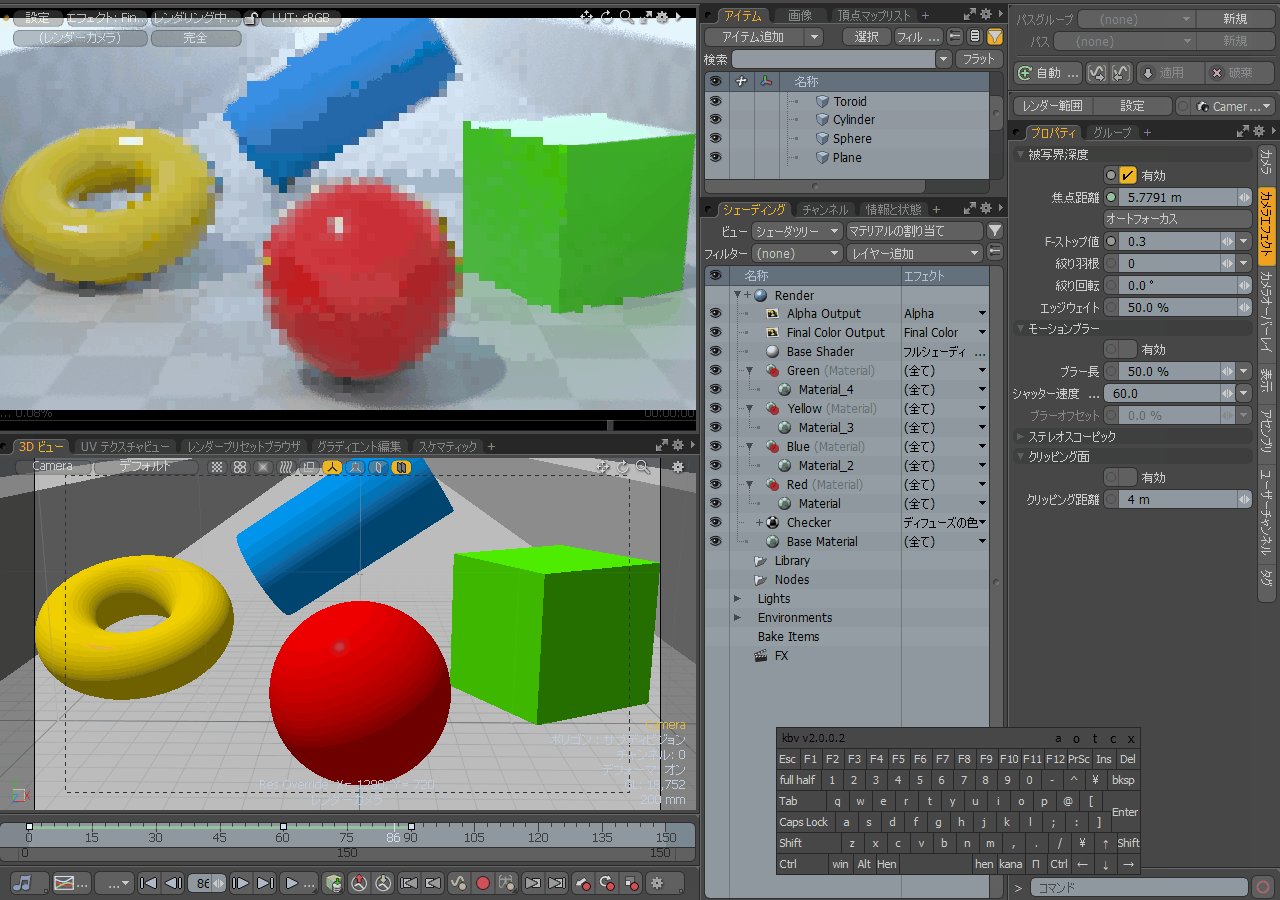
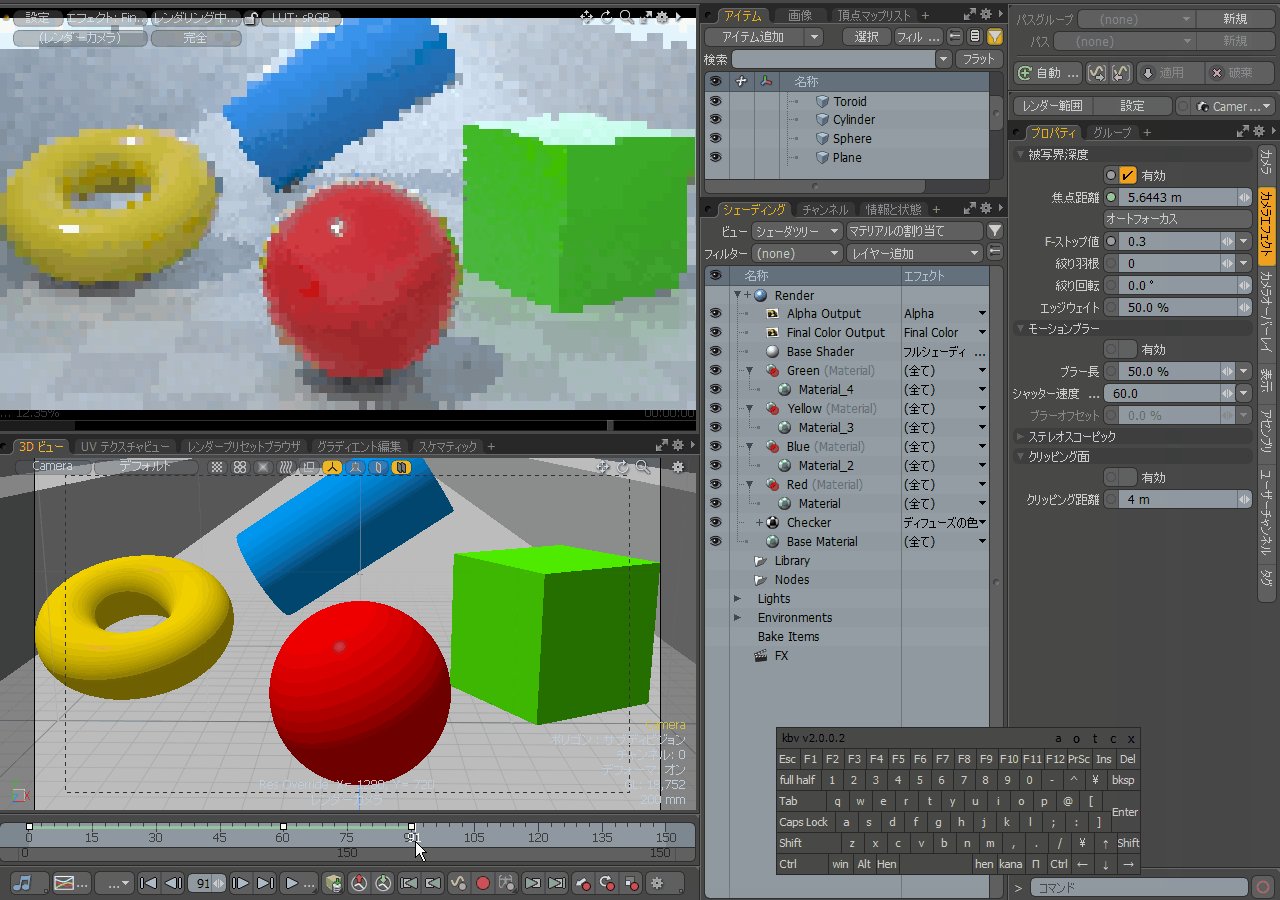
レンダープレビューの基本動作
レンダープレビューはマウスの下にあるピクセルを優先的にレンダリングします。カメラの位置は変えずにプレビューを部分的に拡大することもできます。
- マウスの下のピクセルが優先的に計算する
- プレビューをクリックすると、シェーダーツリーでマテリアルを選択する
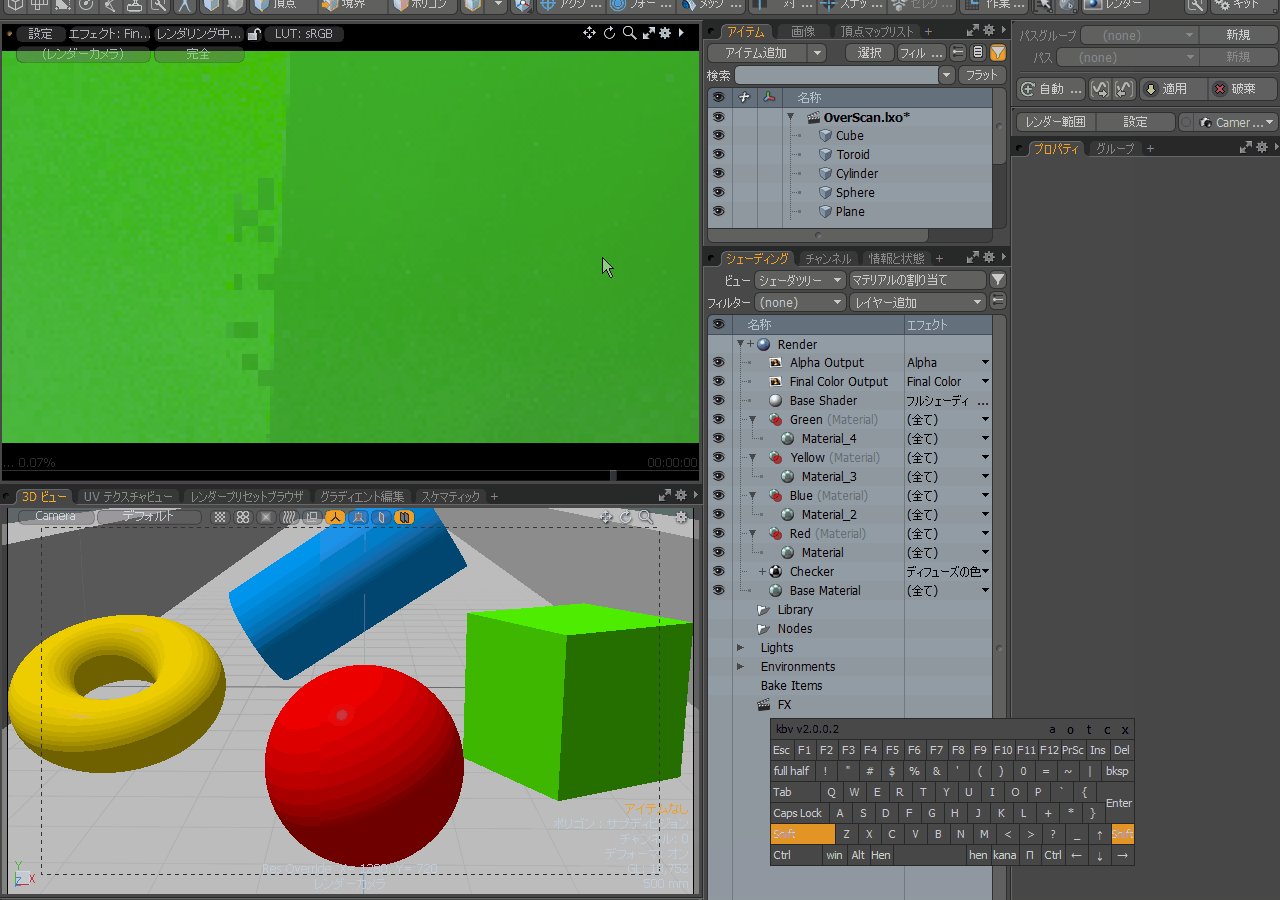
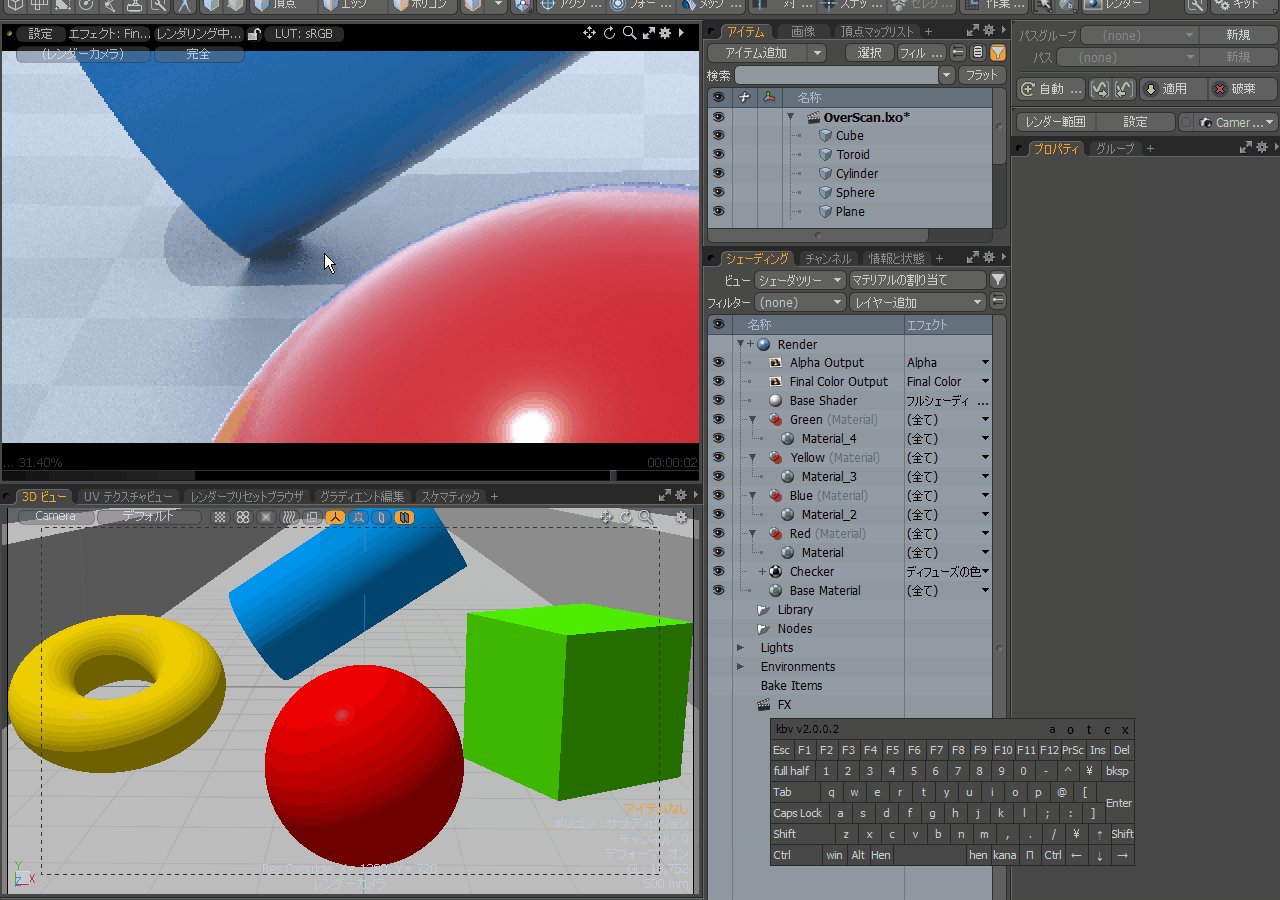
- Shift + スクロール = プレビューの拡大
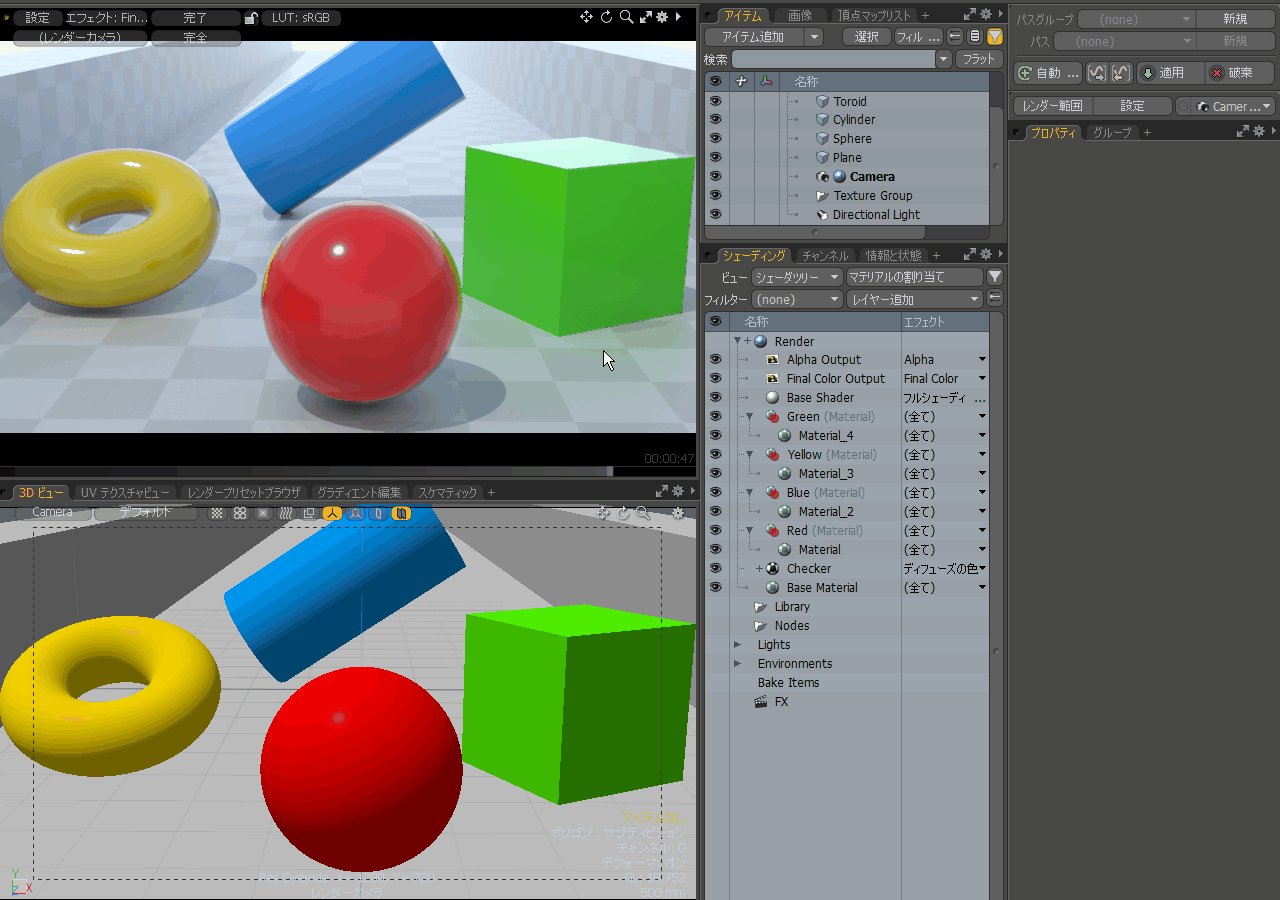
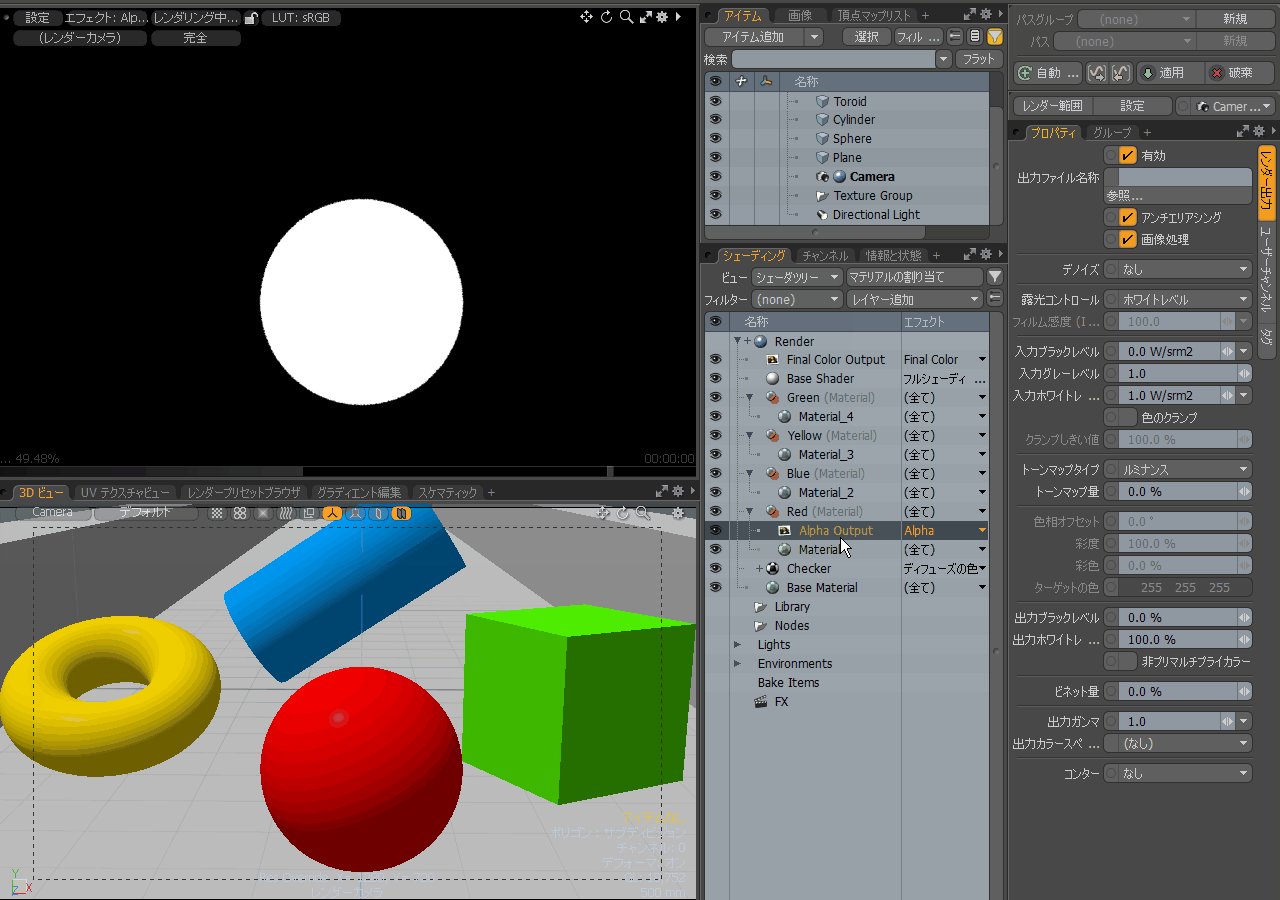
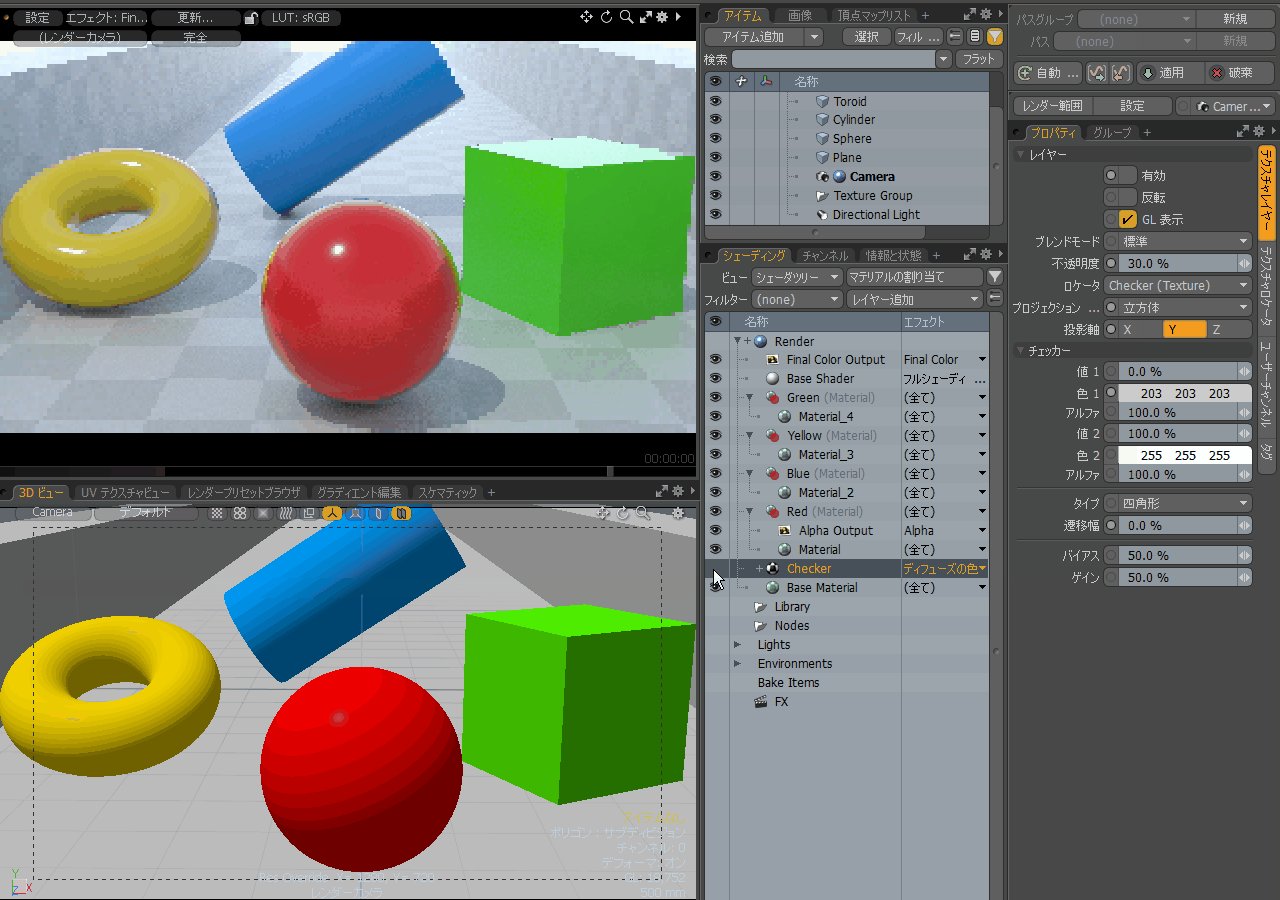
出力のプレビュー
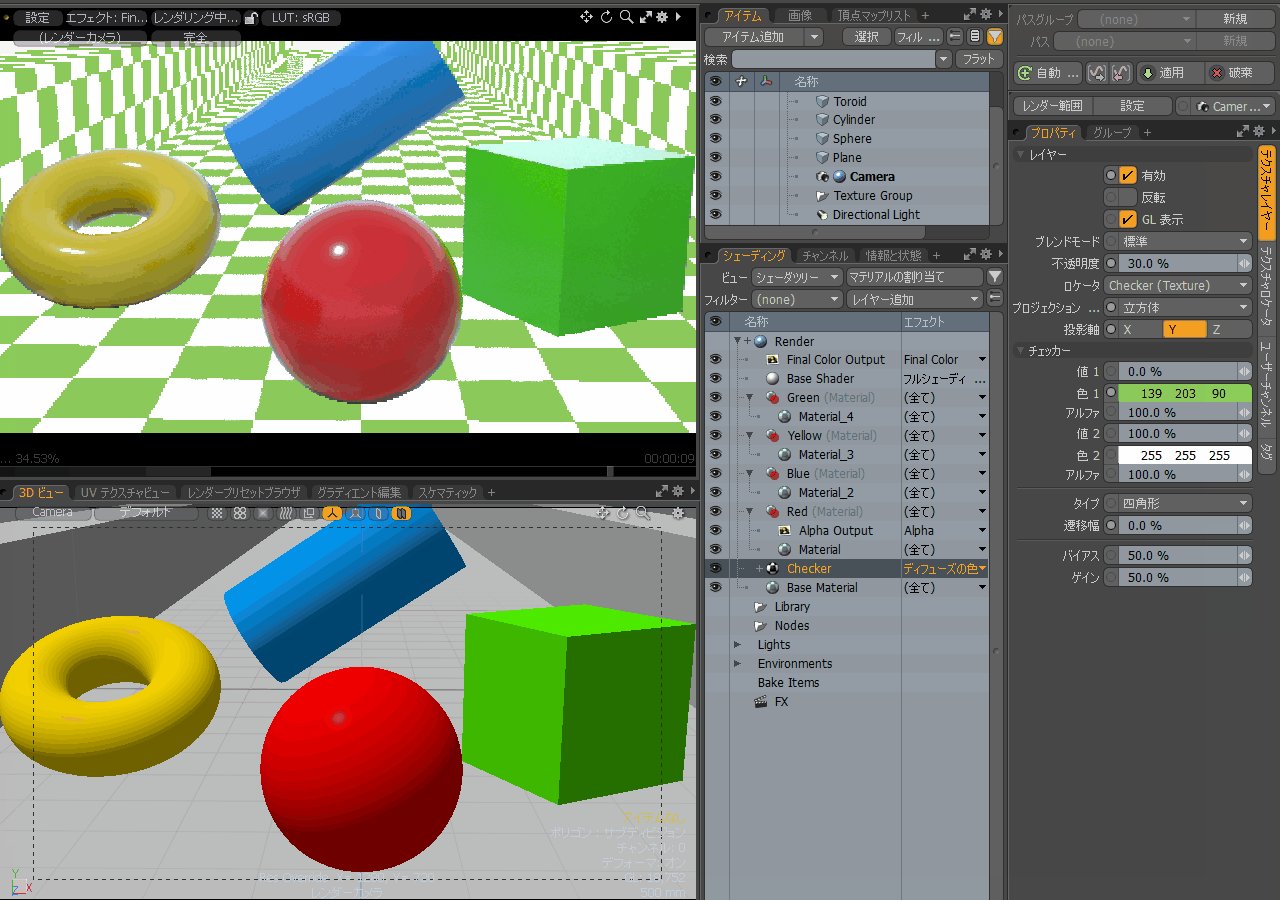
レンダープレビューは様々なレンダリング要素を表示することができます。カレントレイヤーオーバーレイを使用すると、編集中のレイヤーのみプレビューできて便利です。
- Output 表示
- カレントレイヤーオーバーレイ
シェーダーツリーはmodoのユニークな特長の1つです。他の3Dソフトを使用しているとレイヤーベースの質感設定はわかり難いかもしれませんが、複数のマテリアルに跨がってグラディエント レイヤーを追加できて便利です。マテリアル単位でマスク素材を簡単に作成することができるのも特長です。
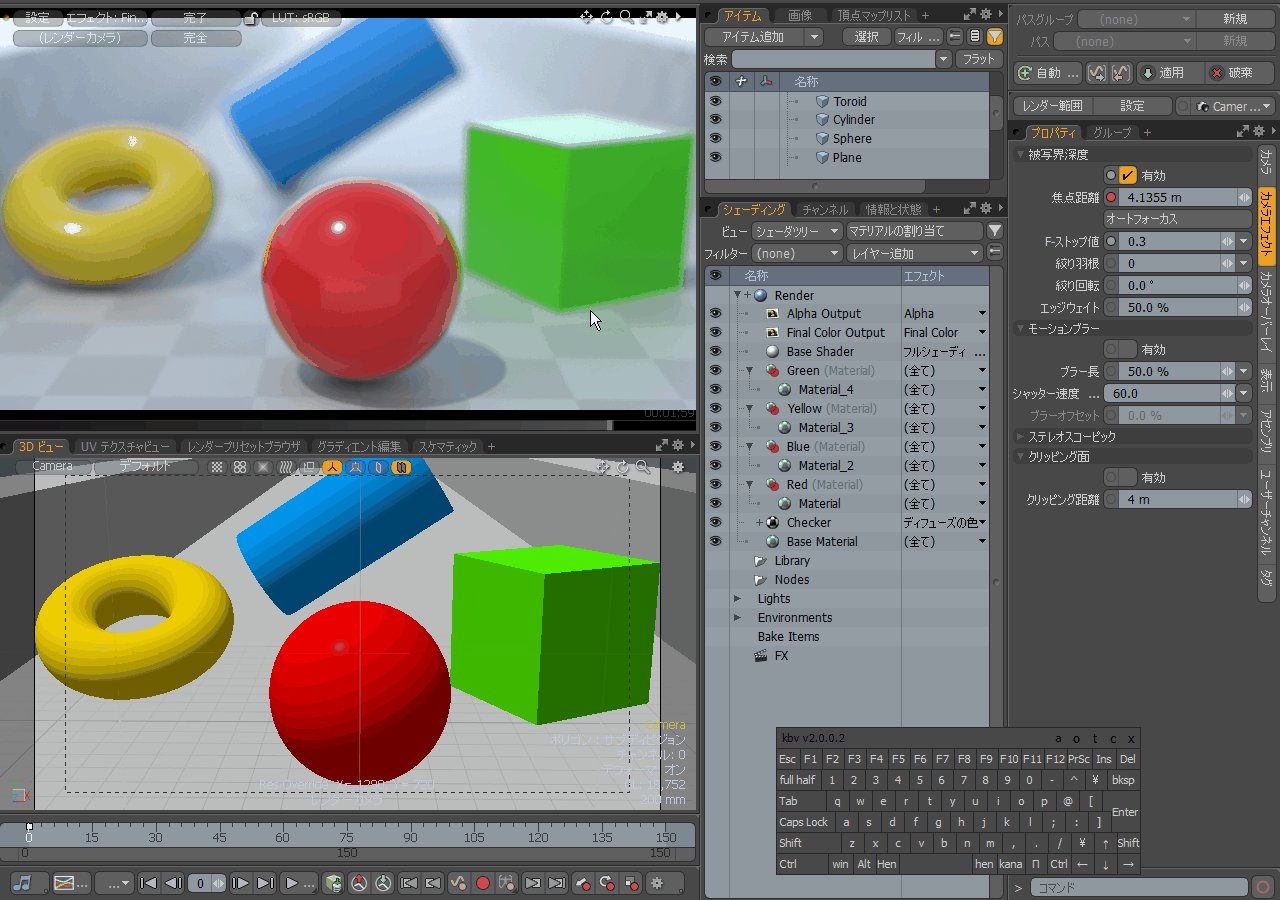
焦点距離の設定
カメラの「被写界深度」を使用している場合、マウスポインタの位置を使用して「焦点距離」を設定することができます。
- Ctrl + F = マウスポインタの下にフォーカス
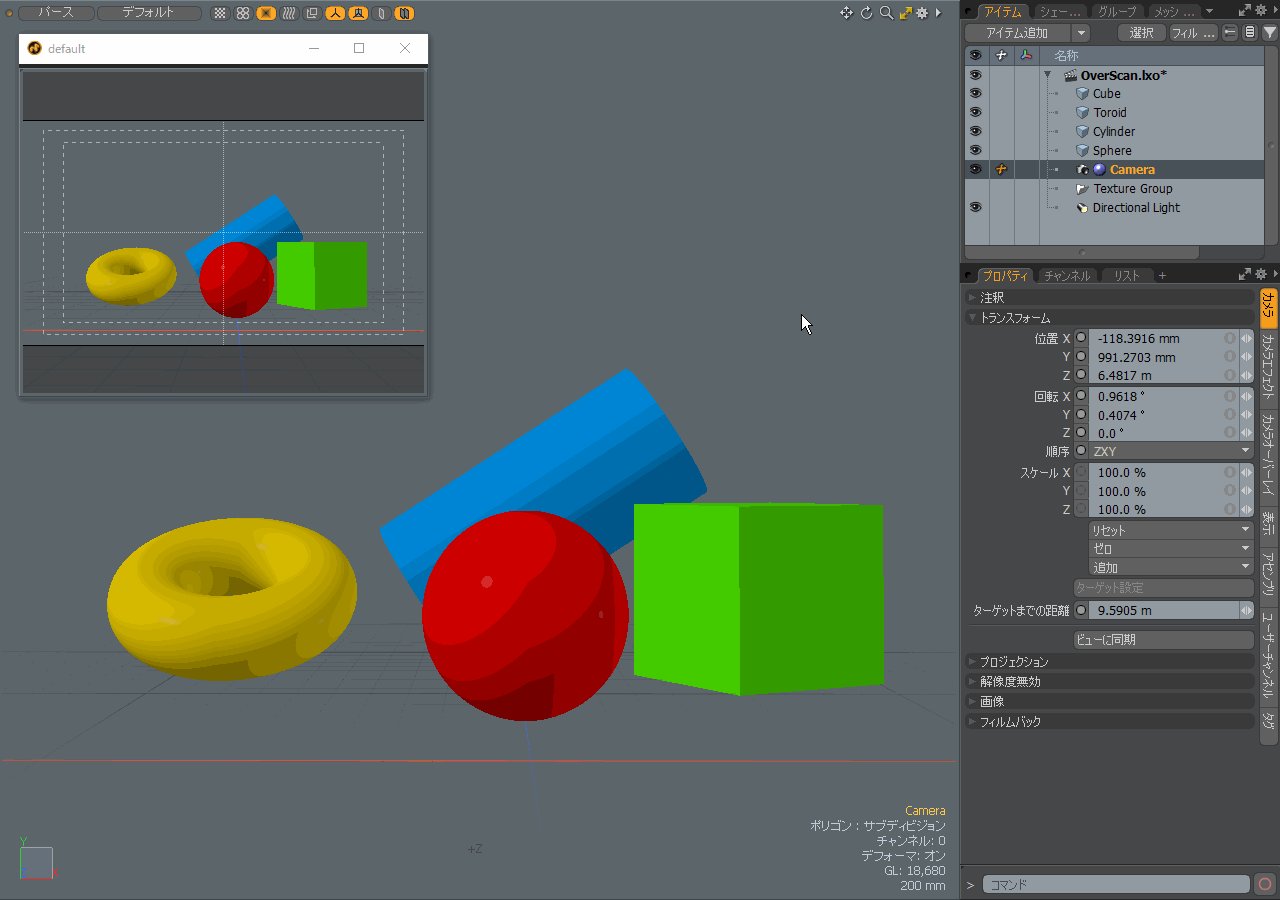
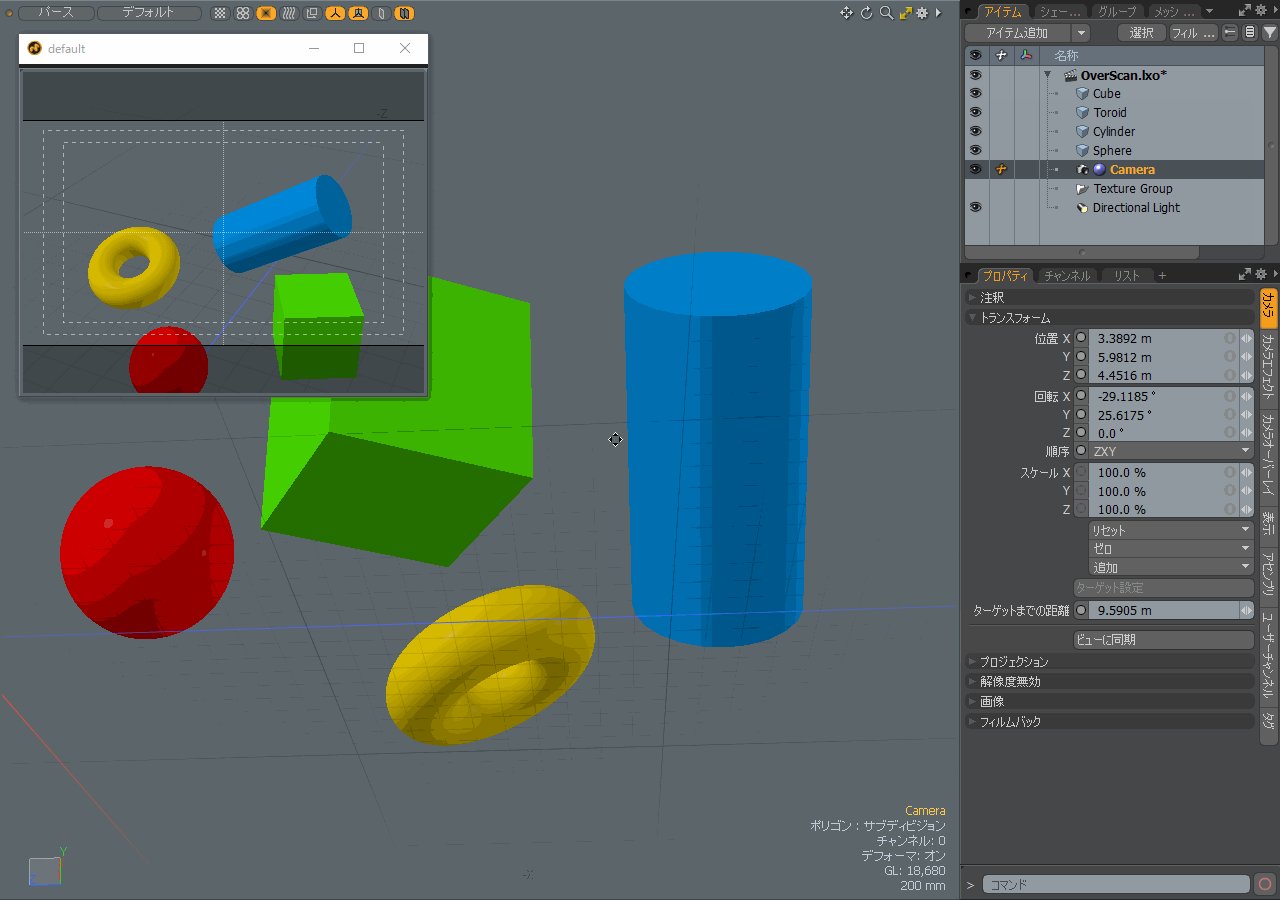
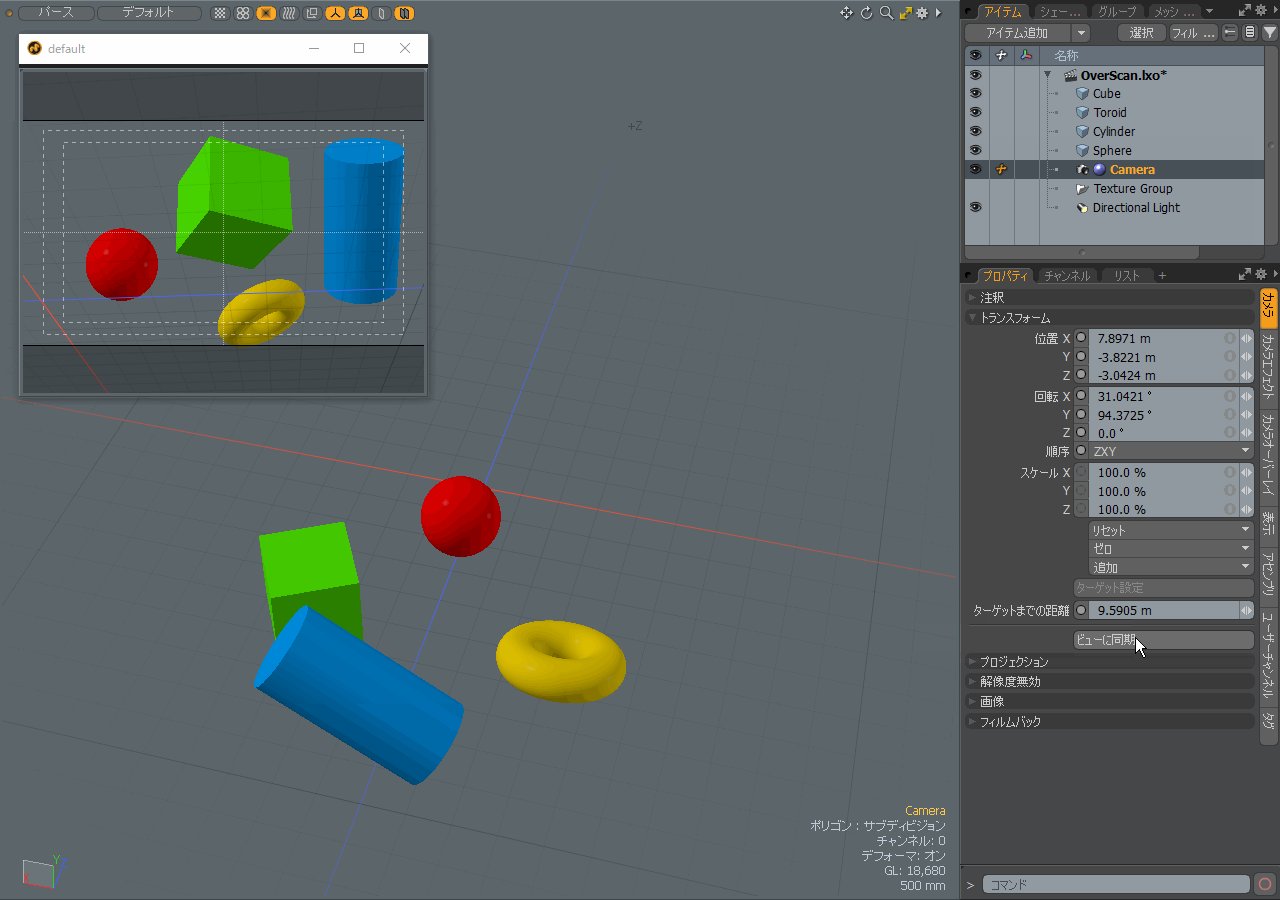
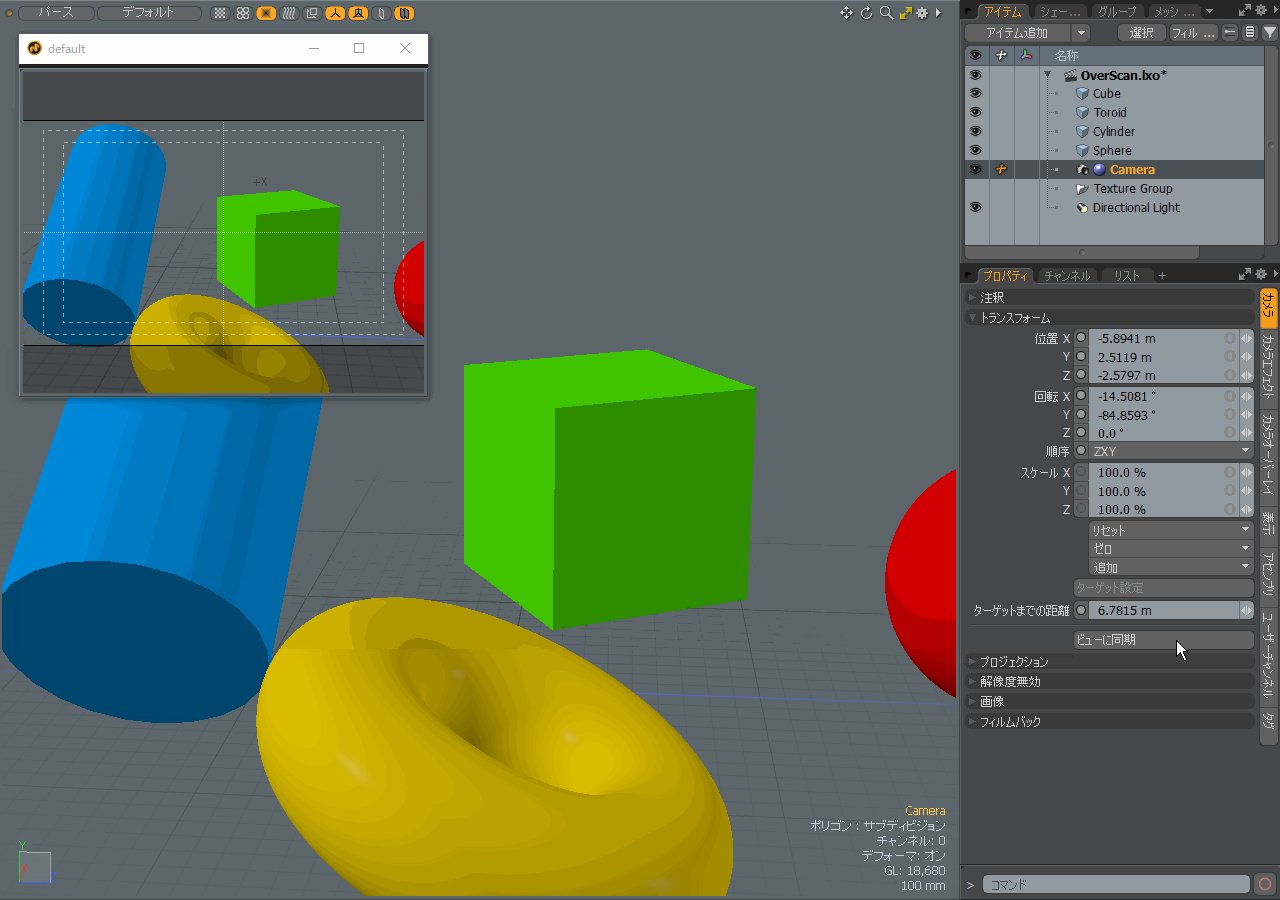
カメラをビューポートに同期
パースビューの位置でレンダリングしたい場合、カメラの「ビューに同期」を使用すると簡単にビューの位置にカメラを合わせることができます。
簡単にではありますが、modoのUIに関連した便利機能を紹介してみました。1つでも役立つことがあったら嬉しいです。
modoのUIはマウスオーバーでハイライトしたり、インタラクティブな操作やフィードバックなどユーザビリティーに力を入れてる所が好みです。ボタンの更新が行われないことがあるなど決して完璧ではありませんが、時代の変化によってUIの使いやすさは変化するものだと思うので、901や12などバージョンを重ねるごとに細かにUIやレイアウトを改善し続けてるのは好感が持てます。
今回は紹介してませんが「プリセット ブラウザ」のように、アセットやデータや再利用しやすくする機能が標準搭載されてるのもmodoの特長だと思います。カードビューやWebビューのように、カスタムしてアイテムピッカー作成に使える特殊なビューポートも搭載されています。一通りのUI機能は備えてるように思うので、今後はもっと使いやすくなるようUIが改善されるのに期待したいですね。














































長くmodoを使用していても忘れていることが多く、この様にまとめられていると助かります
ありがとうございます。役に立ったようで嬉しいです。