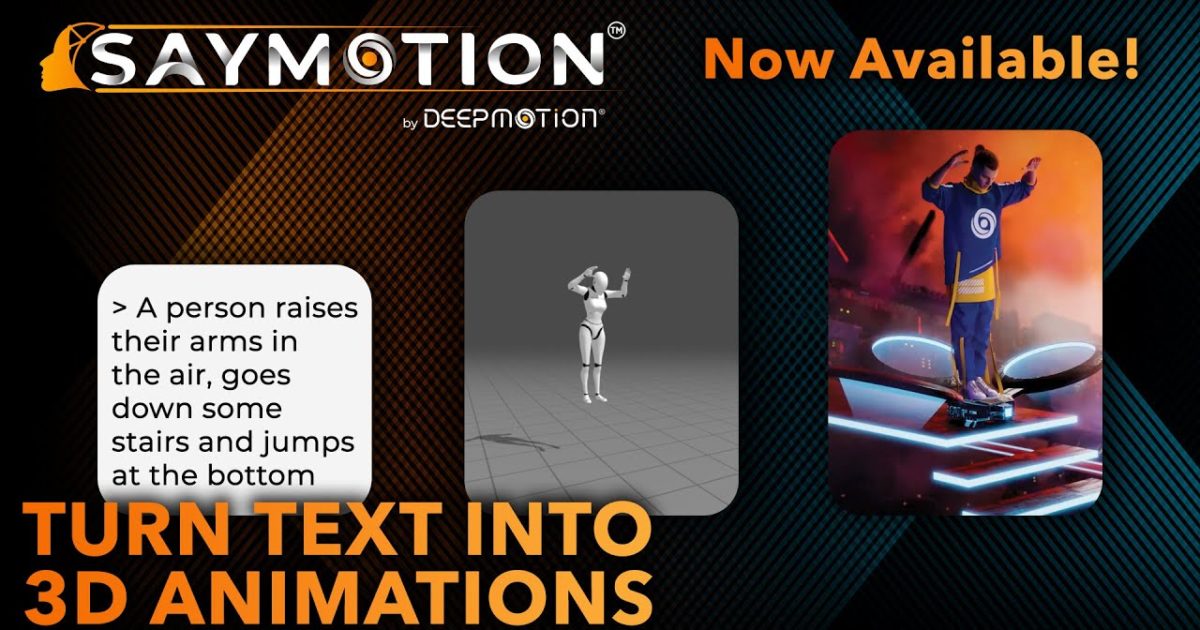
テキスト プロンプトからキャラクター アニメーションを作成するためのブラウザベースの生成 AI サービス「SayMotion」がベータ公開されました。アニメーションはFBX、GLB、BVH 形式で出力可能。 https: […]
Animation
Wonder Studio が新しいMayaとBlender用プラグインをリリース
AI を使用したCGキャラクター合成サービス「Wonder Studio」が、新しいMayaとBlender用プラグインをリリースしました。 Wonder Studio には、ボーンやブレンドシェイプの名称 […]
modoでキーウェイト プリセットの作成方法
modoでキーウェイト(ハンドルの長さ)値を設定するプリセットボタンを作ったので、作成方法について書いてみます。 スロープとウェイト はじめにスロープとウェイトの確認方法を紹介します。 modoでカーブのス […]
2DFX demoreel oleg volotovski
海外の2Dアニメの撮影処理。日本のアニメとコンポジットと似てるけどさじ加減が違ってて面白い。
アニメーションのデモリールを制作するための10の秘訣
「アニメーションのデモリールを制作するための10の秘訣」という記事が公開されています。リール作成の参考になりそうです。 https://www.cgchannel.com/2023/09/10-tips-for-craf […]
Mush 3D 2.0 リリース
他のソフトウェアで作成されたアニメーションキャッシュにシェイプの修正やセカンダリ変形を追加するためのGPUベースのツール「Mush 3D 2.0」がリリースされました。 新しいマッスル・ジグル・ディフォルメタイプ、修正ス […]
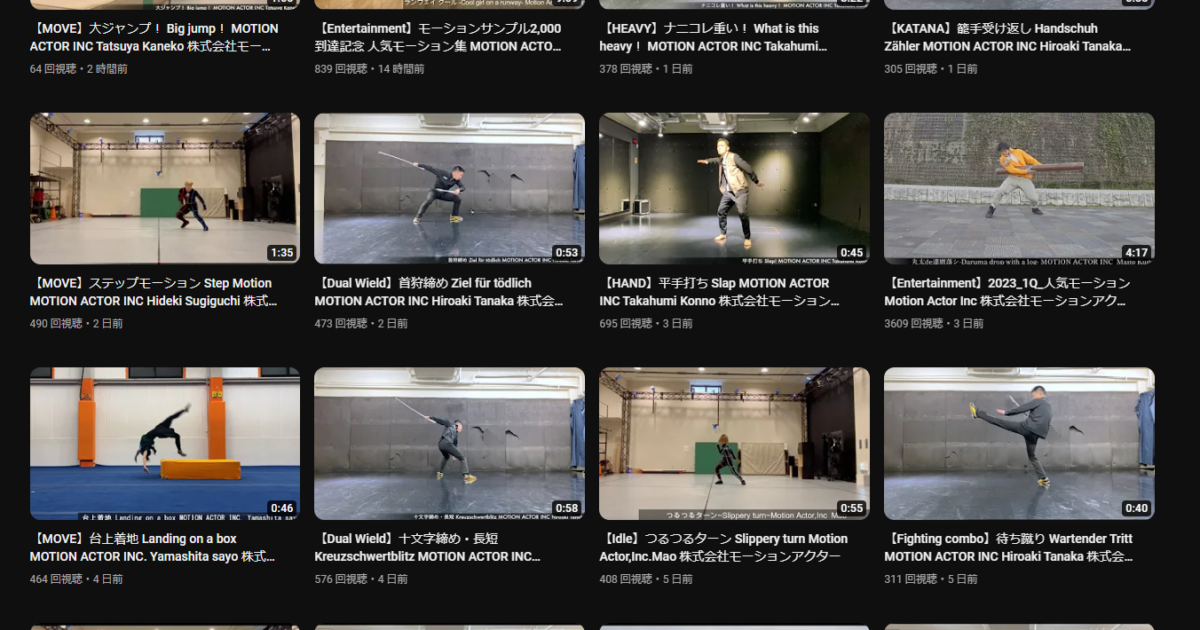
株式会社モーションアクターによるイラストやゲームで利用可能な動画
株式会社モーションアクターがイラストやゲーム、アニメなどへの利用が可能な動画を多数公開しています。これは参考になりそうです。 https://www.youtube.com/@MotionActorInc/videos […]
Epic が Metahuman Animator 発表
Epic が Metahuman Animator 発表しました。 iPhone やヘルメットに取り付けられたカメラを使用して、MetaHuman キャラクターのフェイシャルパフォーマンスを再現できる機能のようです。 h […]
3D Game Animation Project ‘Summoners War Chronicles’ Reel
重量感を感じるアニメーションがステキです。
Cascadeur 正式リリース
AI を利用した物理ベースのキャラクター アニメーション ソフトウェア「Cascadeur」が正式リリースされました。Cascadeurは2019 年にアーリーアクセスとして発売開始されましたが、Cascadeur 20 […]
Animation Showcase 2022 - Moss: Book II
動きがカワイイ。VRゲームらしい。
modoでMDDファイルを逆再生する方法
modoでMDDファイルを逆再生する方法について書いてみます。 modoには複数のアニメーションキャッシュ機能があります。 パーティクルキャッシュの場合はCSV Point CacheやRealflow Particle […]
Sculptron 2022.1 XB1
Sculptron 2022.1 がリリースされました。XB1 リリースでは他のソフトウェアからエクスポートされたグルーミング ヘアのサポート、より多くのスカルプティング ブラシ、アニメーション キャッシュにセカンダリ […]
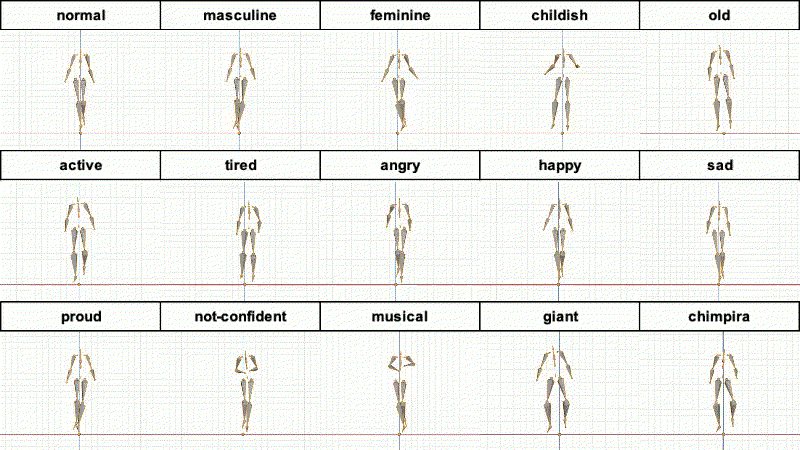
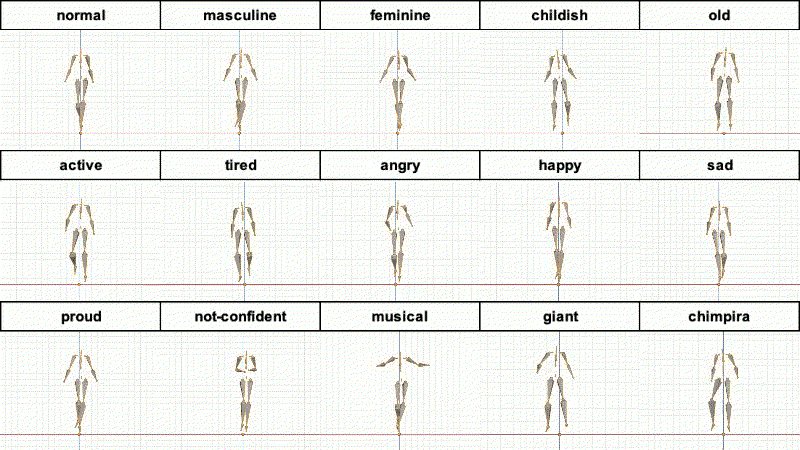
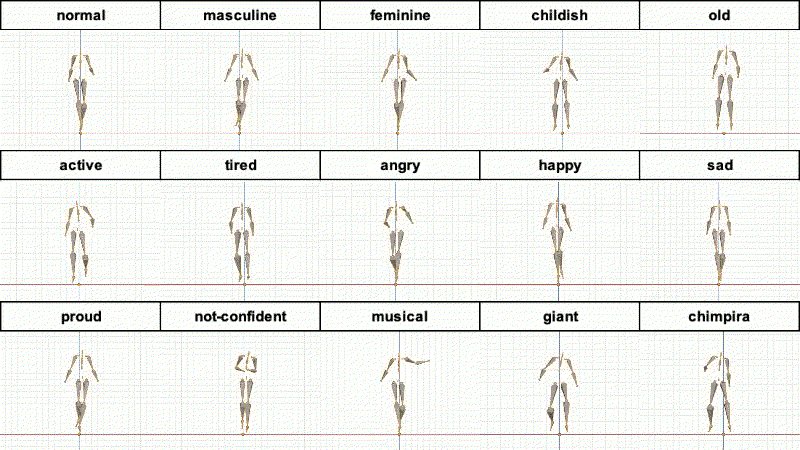
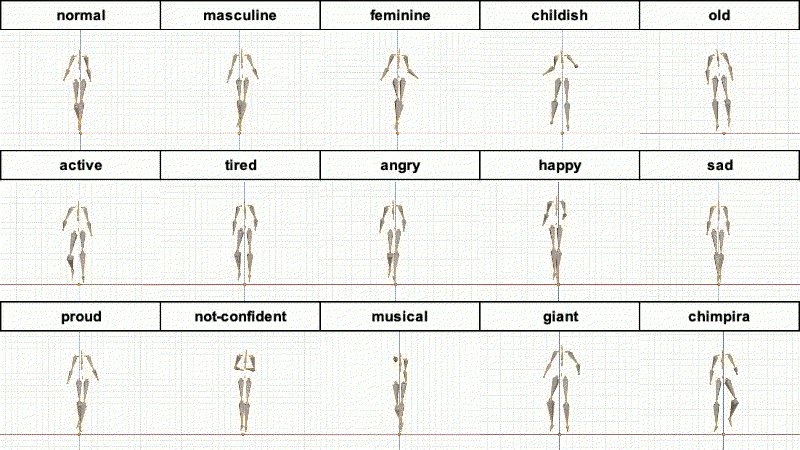
バンダイナムコ研究所が3000を超える3Dモーションデータを無料公開
バンダイナムコ研究所が、3000を超える3Dモーションデータ(BVH)を公開しました。日常の動作、格闘、ダンスや、アクティブ、疲れ、幸せなどは様々なスタイルが提供されています。ライセンスはCC BY-NC-ND 4.0で […]
AI-Driven, Physics-Based Character Animation
NVIDIAが開発してるAI主導の物理ベースキャラクターアニメーションだそうです。自然言語を使用してキャラクターに指示できるのは面白いですね。 敵対的強化学習により、リアルで応答性の高い行動を自動的に合成する物理シミュレ […]