modoのUDIMの使い方について書いてみます。AfterEffectsやPremiereなどの動画編集ソフトでは連番画像を1つの素材として扱いますが、UDIMを使用すると複数のテクスチャ画像を1つの画像レイヤーとして扱うことができるので便利です。
UDIMとは
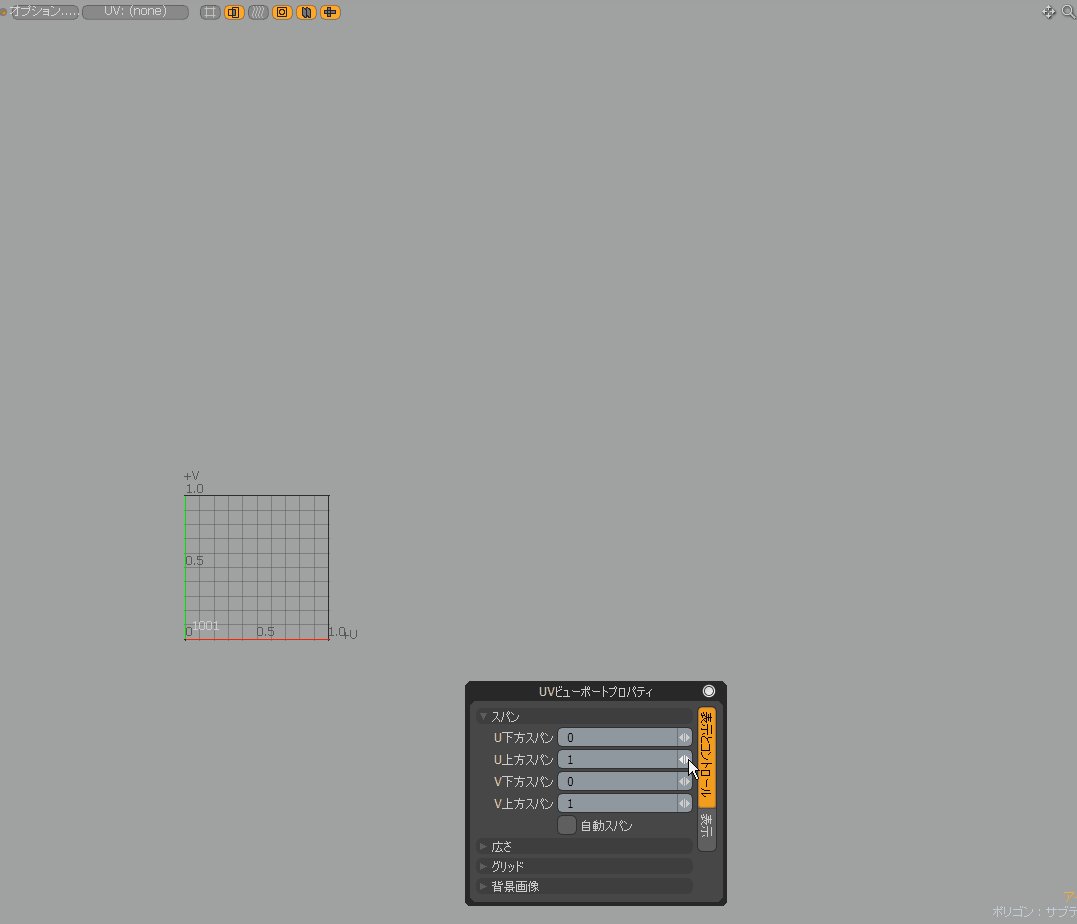
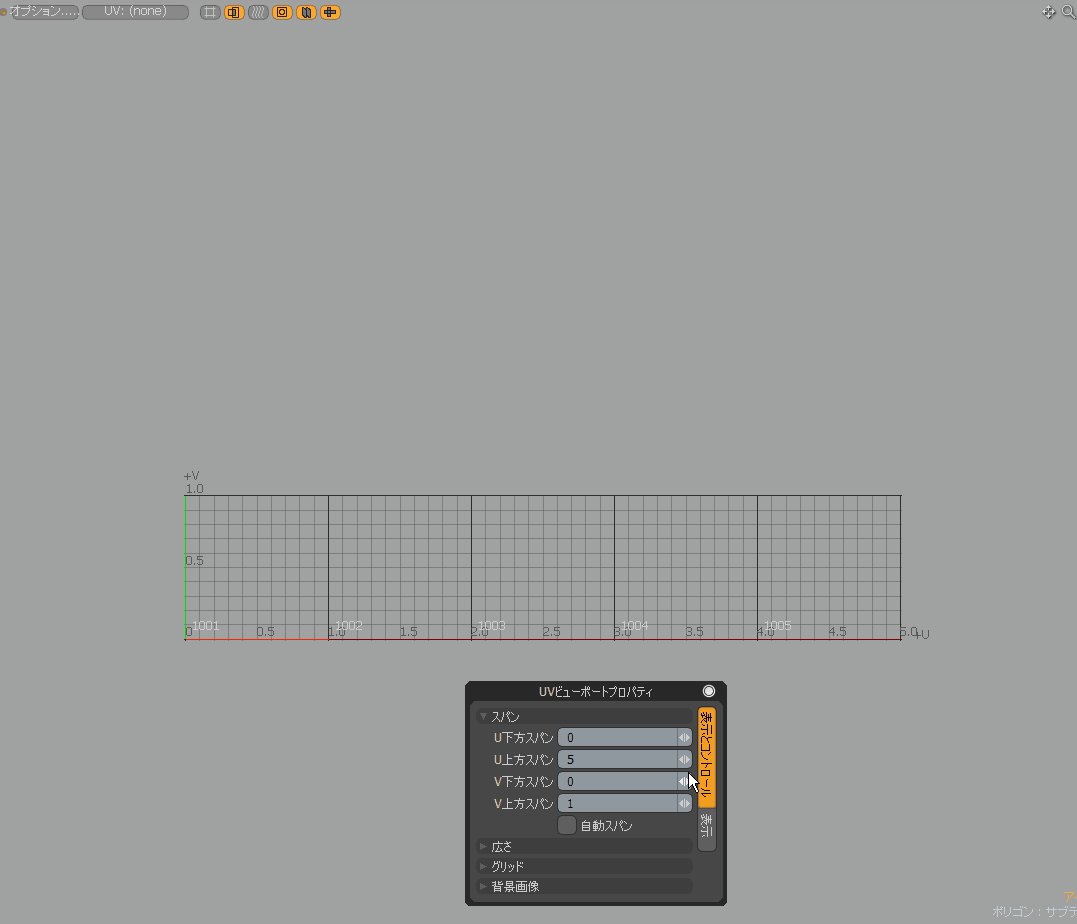
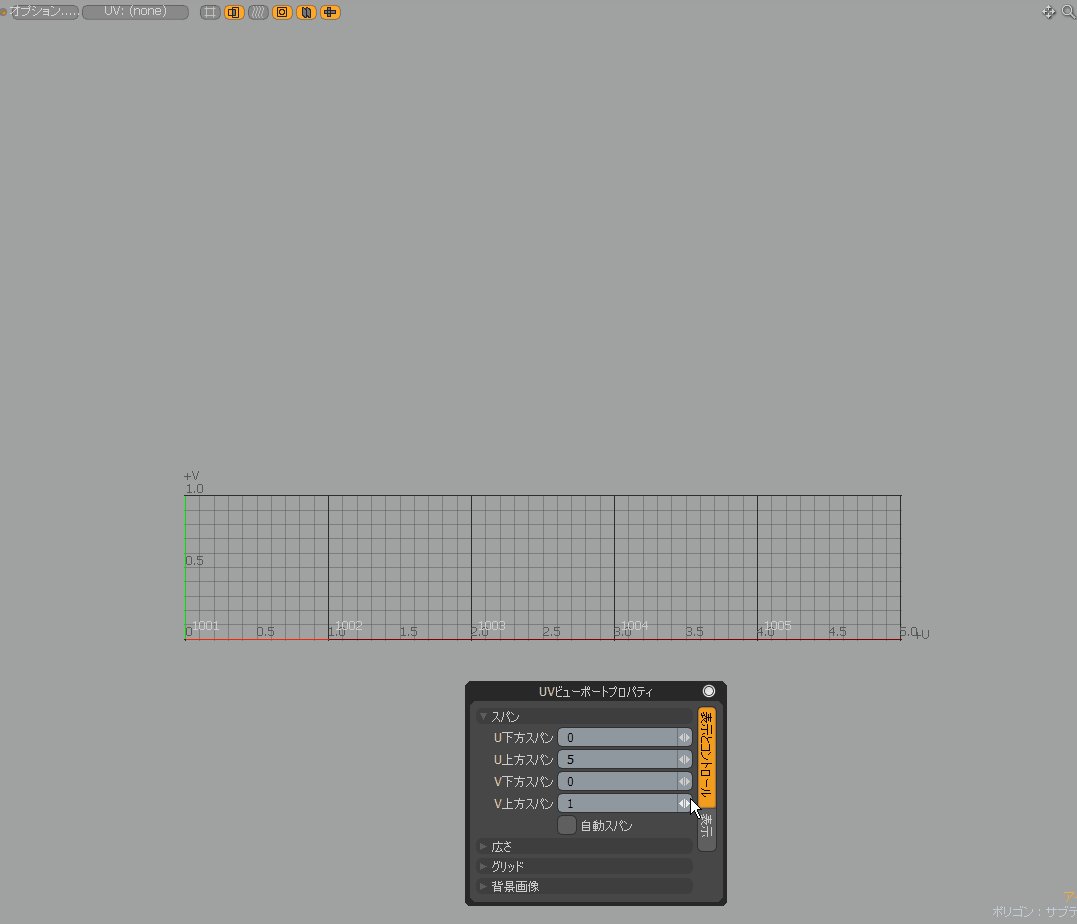
UDIM (U-Dimensionの略称)は、UV空間の整数ブロックに番号を割り振って管理する方法です。UVブロックと画像は1001、1002、1003...のような4桁の番号を使用してペアとして扱い管理されます。
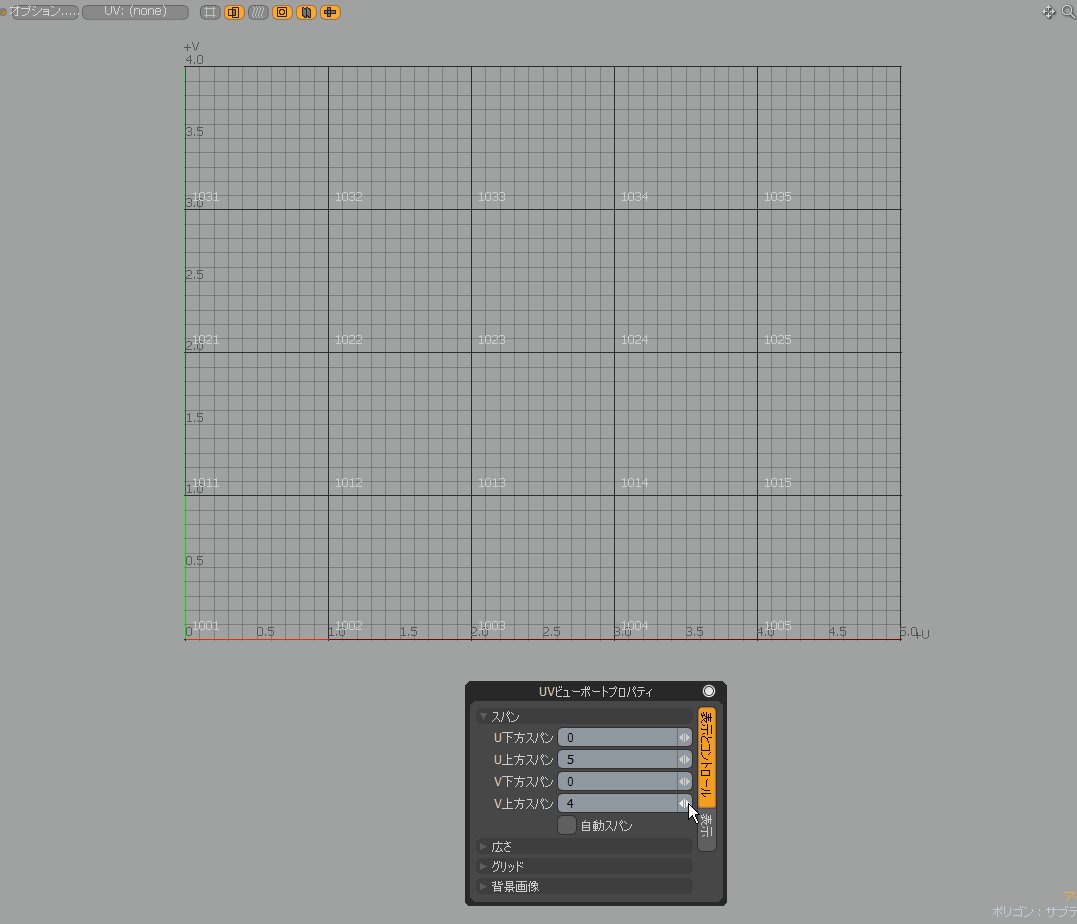
UDIMは既存のUV作業工程と大きく変わりません。一般的なUVは0~1の範囲にメッシュを配置していましたが、UDIMでは0~1の外側の領域も使用します。UV空間の0~1の範囲を1001、1~2の範囲を1002のように番号で管理します。画像も同様にUV範囲に対応した番号をファイル名に含めることでUVとペアとして管理する仕組みです。
UVブロック

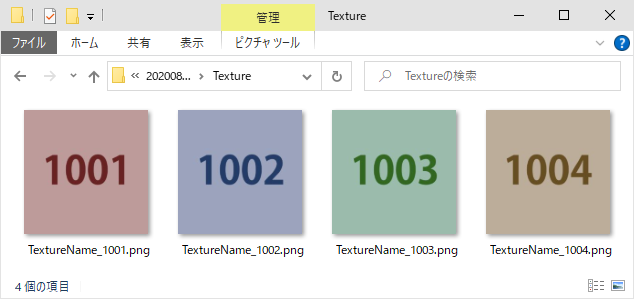
画像のファイル名称

UDIMの歴史は思いのほか古く、Weta Digitalが2002年公開の映画「ロード・オブ・ザ・リング/二つの塔」制作時に開発しました。その後Weta DigitalのインハウスツールだったMARIやMudboxが一般販売されたことから、広く使用されることになります。
UDIMのメリット
UDIMのメリットは大きく2つあります。
- 高解像度の画像を1枚だけ使う代わりに、複数の画像を使用できる
- 単一の画像レイヤーとして管理できる
複数の画像を使用して高解像度化
高解像度の画像を1枚だけ使う代わりに、そこそこの大きさの画像をいくつも並べて、結果的に解像度の高いテクスチャにすることができます。
PhotoShop等で画像を編集するときも高解像度の画像1枚より、そこそこの大きさの画像複数枚のほうが取り回しが楽です。
1枚の画像レイヤーとして管理
複数のUVマップを使用する方法だと、画像レイヤーが複数必要でした。または、画像ごとにマテリアルを分ける必要がありました。UDIMを使用すると1レイヤーで済むようになり管理が楽になります。
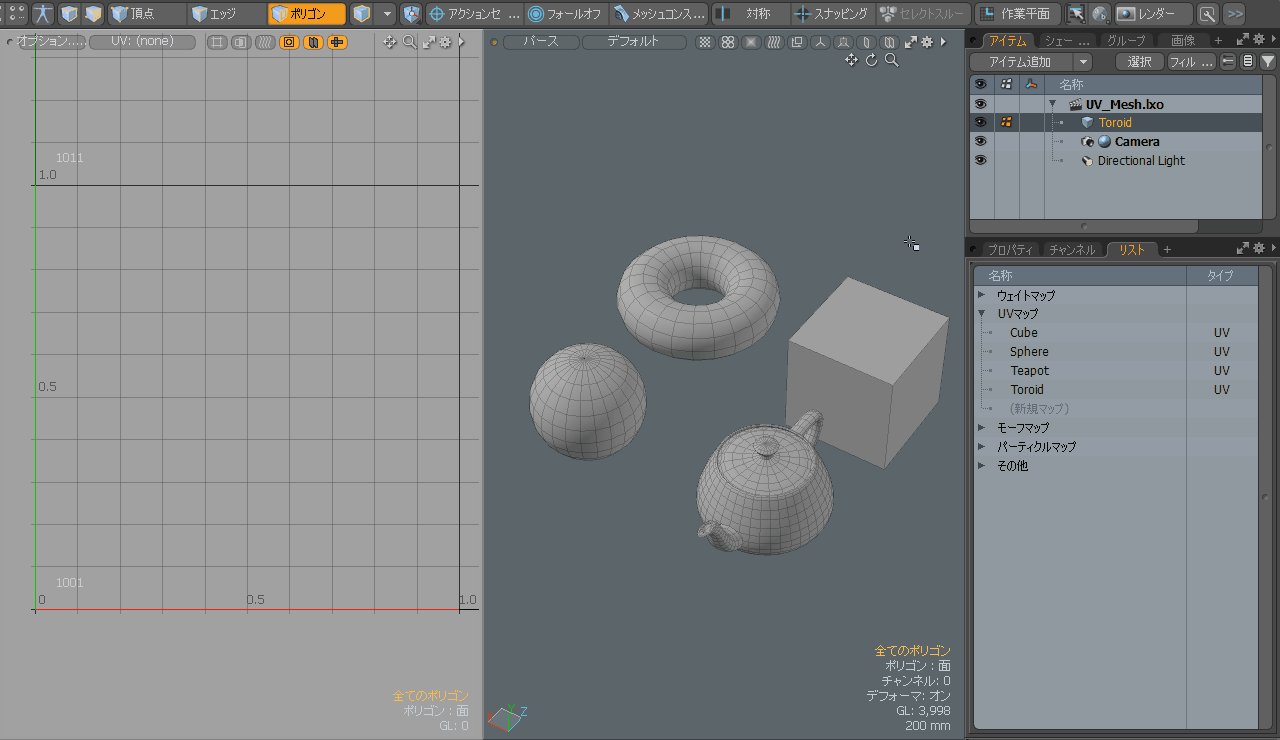
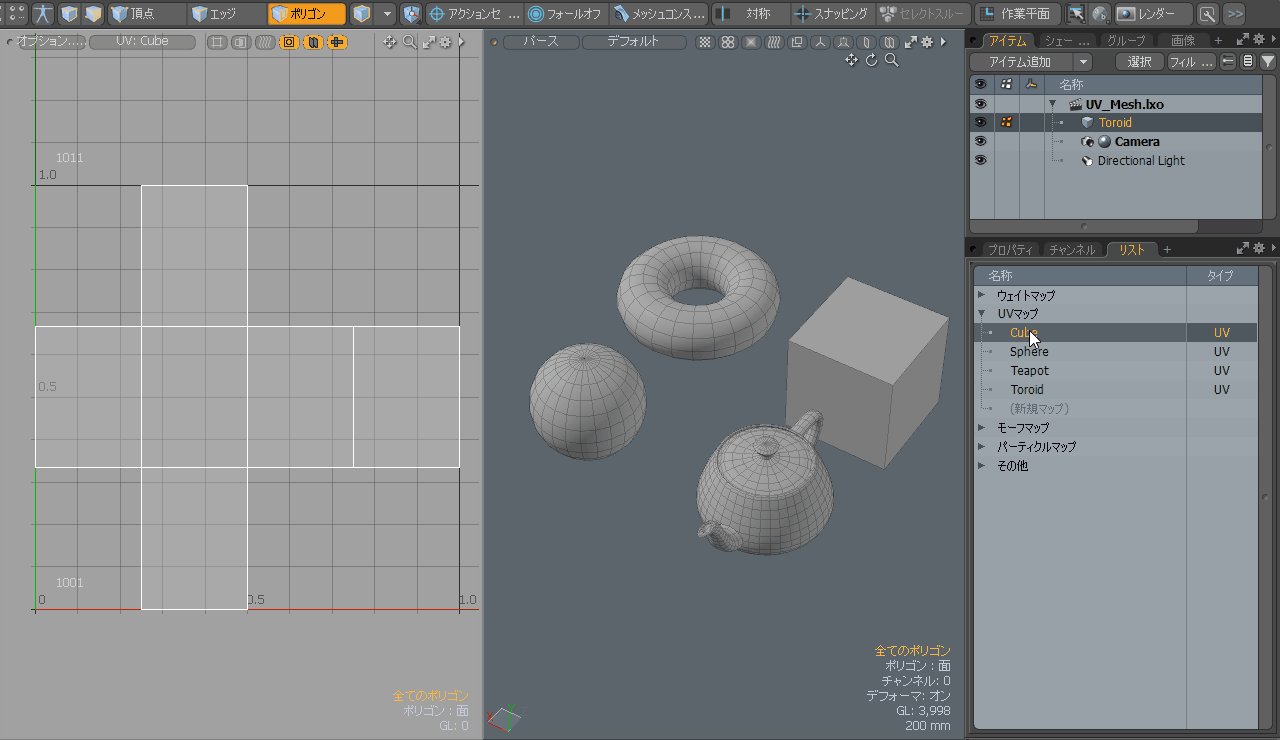
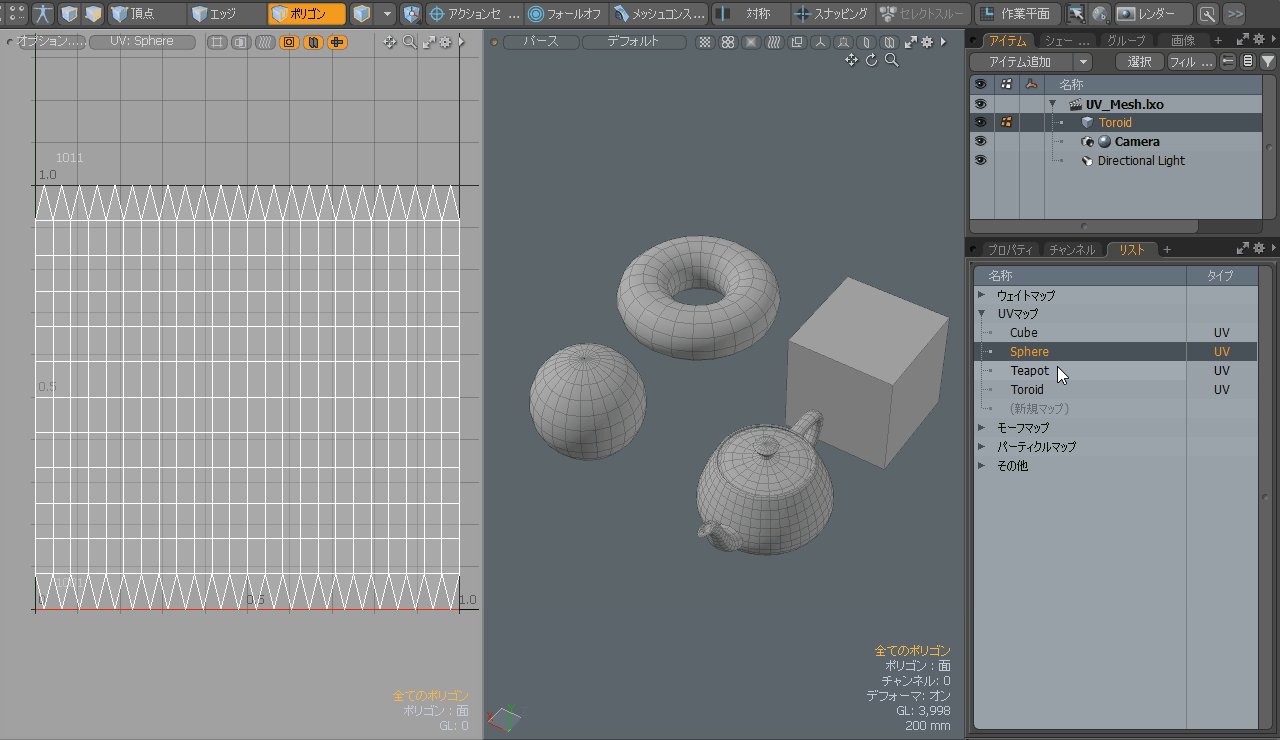
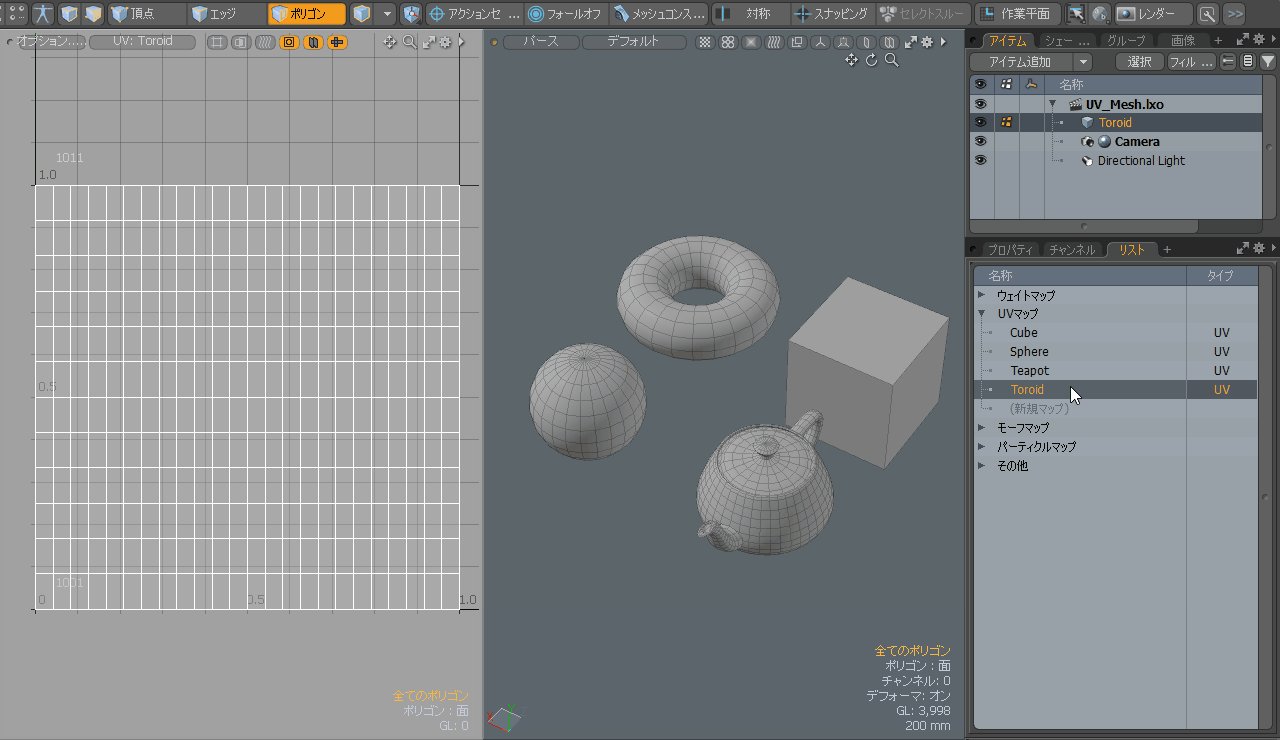
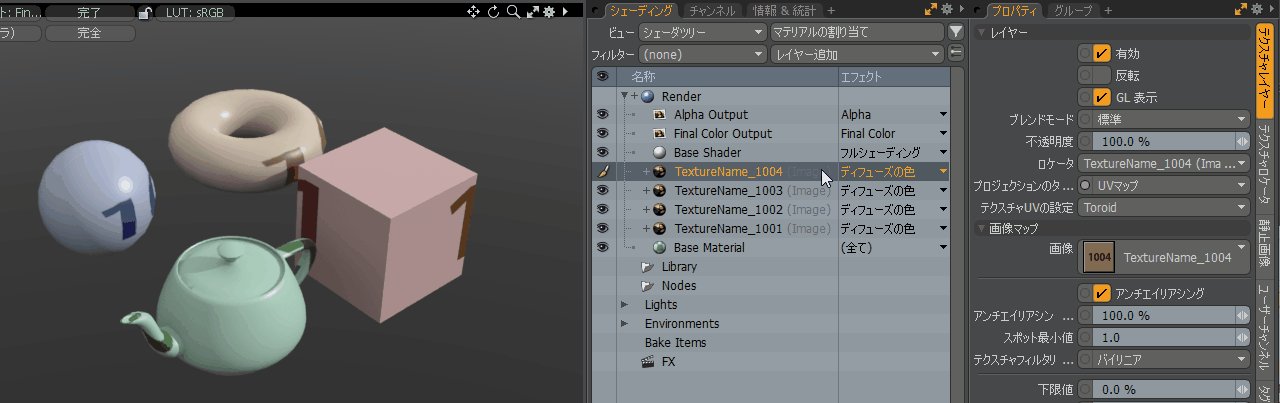
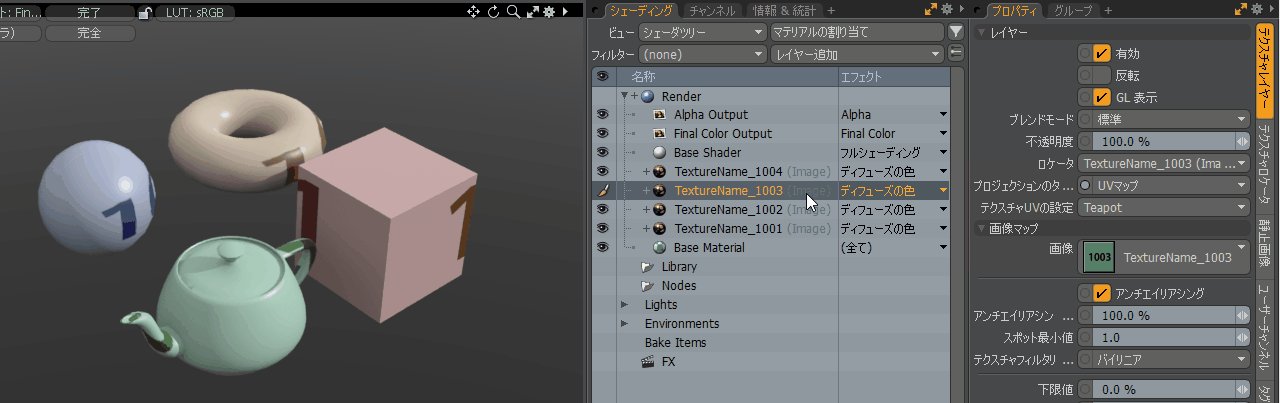
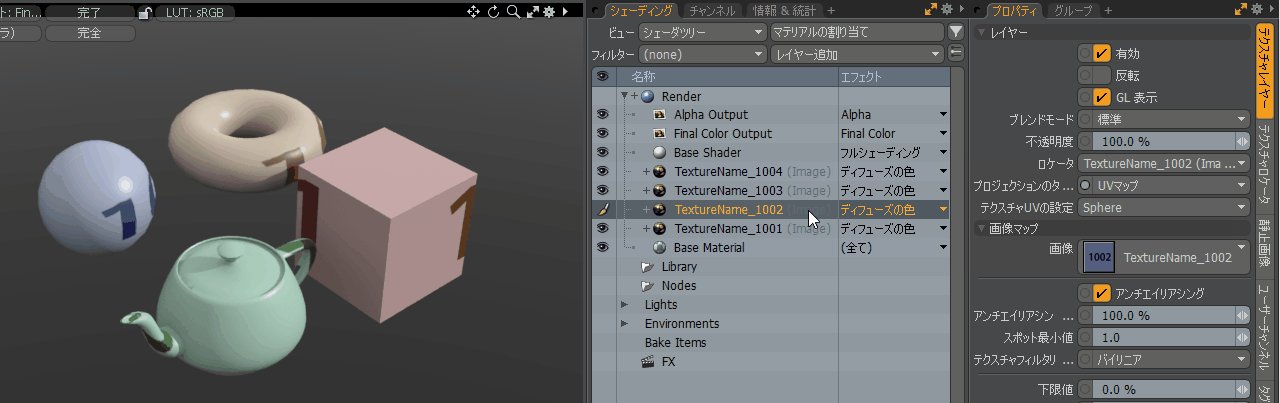
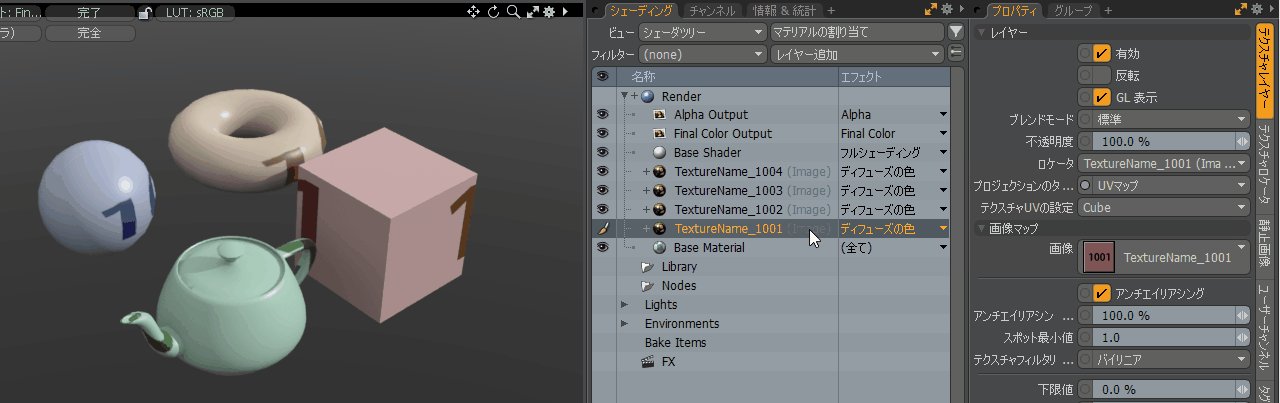
複数のUVマップを使用した例(従来のUV設定方法)
1つのメッシュ内で複数のUVマップを使用した場合、シェーダーツリーではUVマップと同じ数の画像レイヤーが必要になります。画像レイヤーでは1枚ごとに使用するUVマップを指定する必要があり、画像枚数が多いと設定するのが手間です。
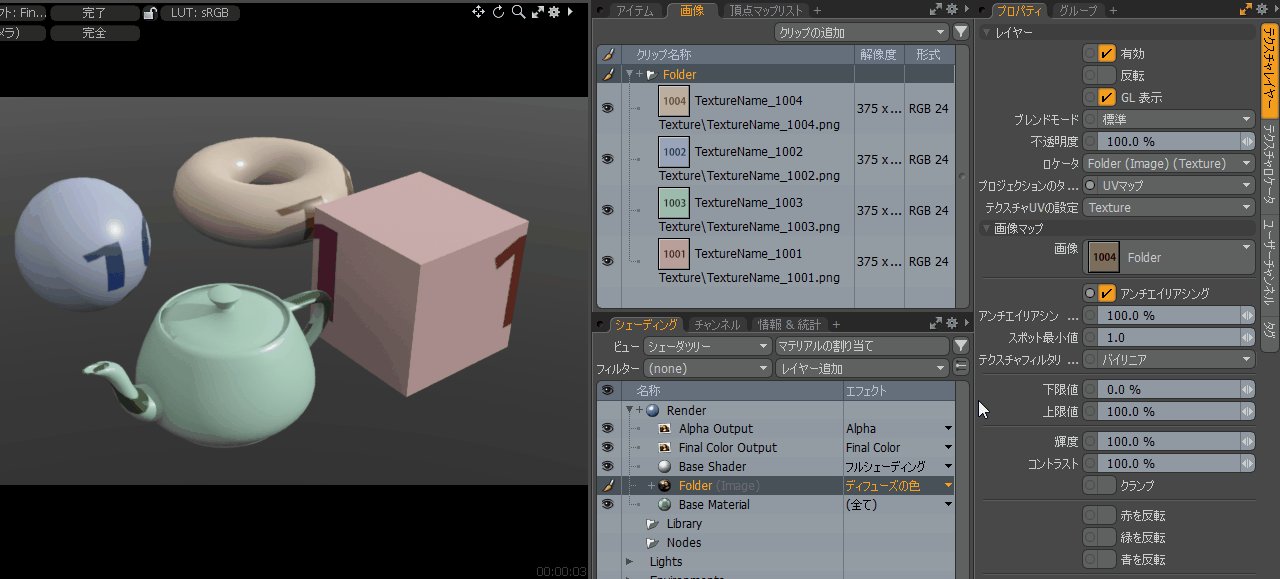
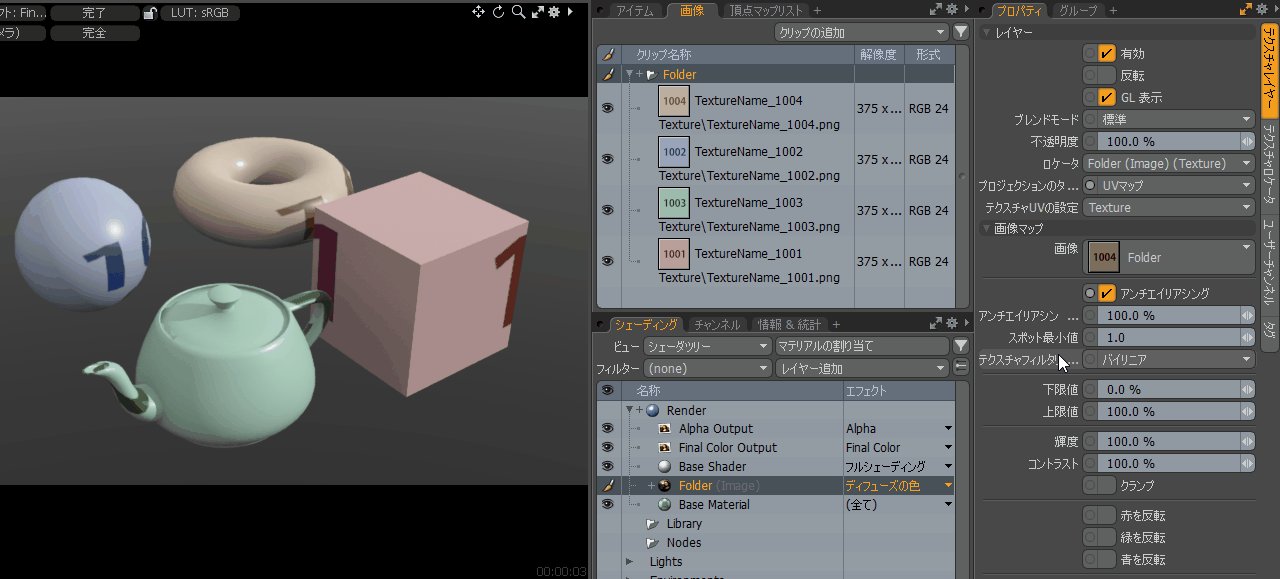
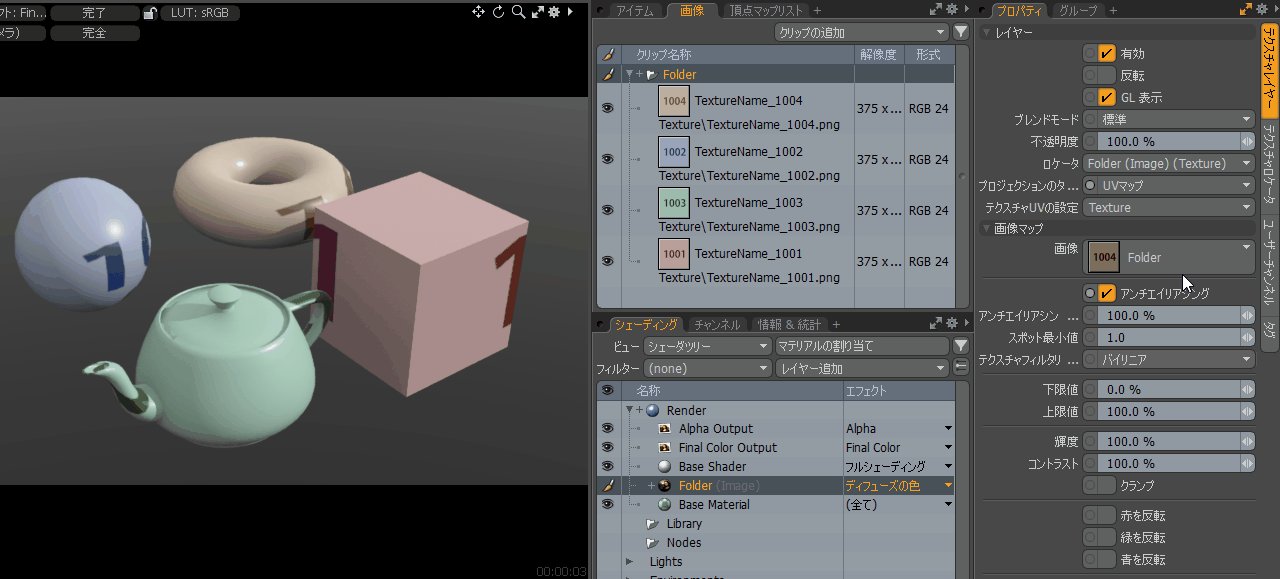
UDIMを使用した例
UDIMを使用した場合、シェーダーツリーは画像レイヤー1枚ですみます。下の画像ではディフューズ色のみの設定ですが、スペキュラー、ディスプレイスメント、法線など複数種類のマップを使用する場合は、UDIMを使用した方が管理が楽になります。
UDIMは元々は高解像度で大量のテクスチャを使用するWetaのインハウスツールに適した仕様として考えられたのだと思いますが、ゲームエンジンでもテクスチャのストリーミング等でメモリ使用量を少なくできるなどのメリットがあるようです。
modoでUDIM画像を読み込む方法
UDIM画像の読み込みには「新規UDMIの読み込み」を使用します。
- シェーダーツリー の「レイヤー追加」から「新規UDMIの読み込み」をクリックしします。
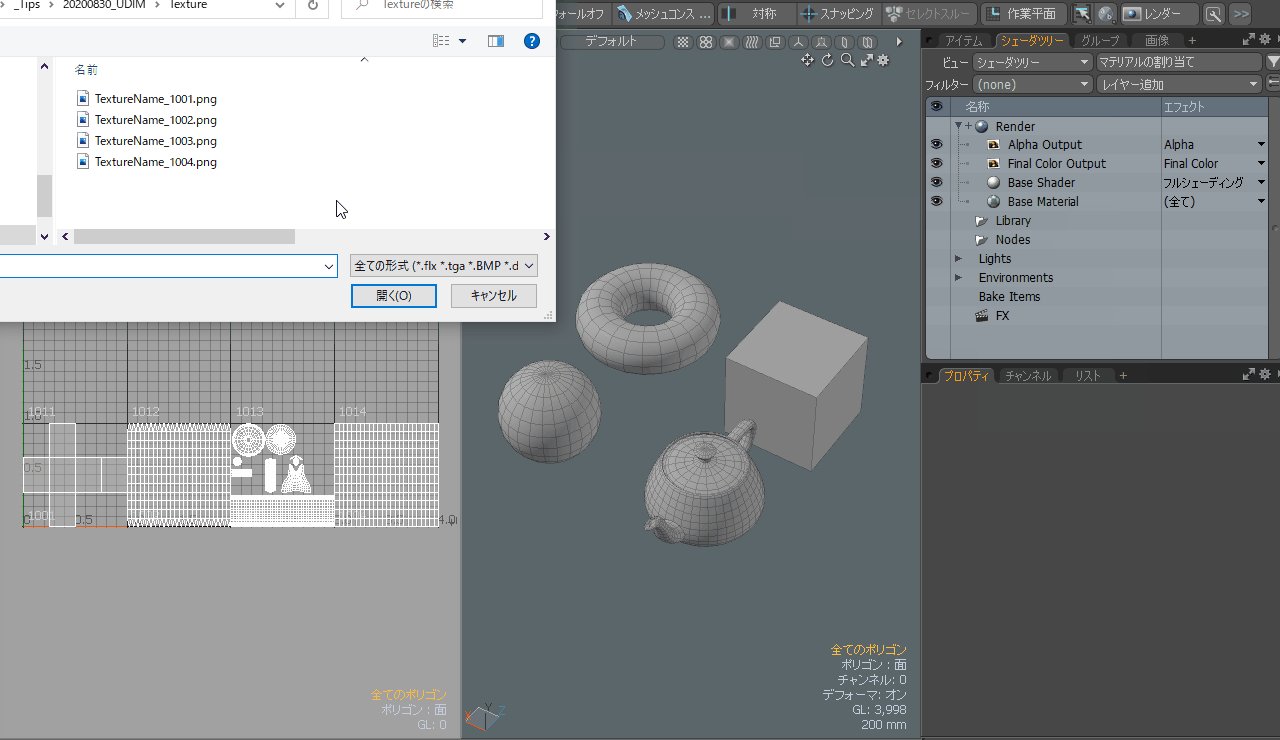
- ファイルオープンダイアログから、使用する画像を選択して「開く」をクリックします。
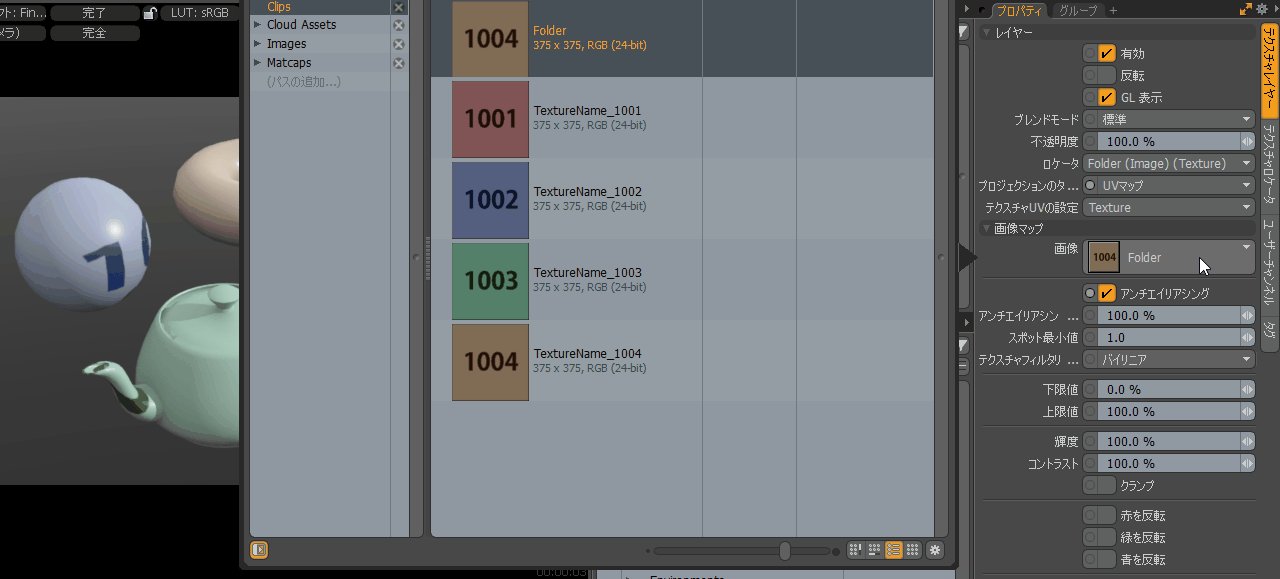
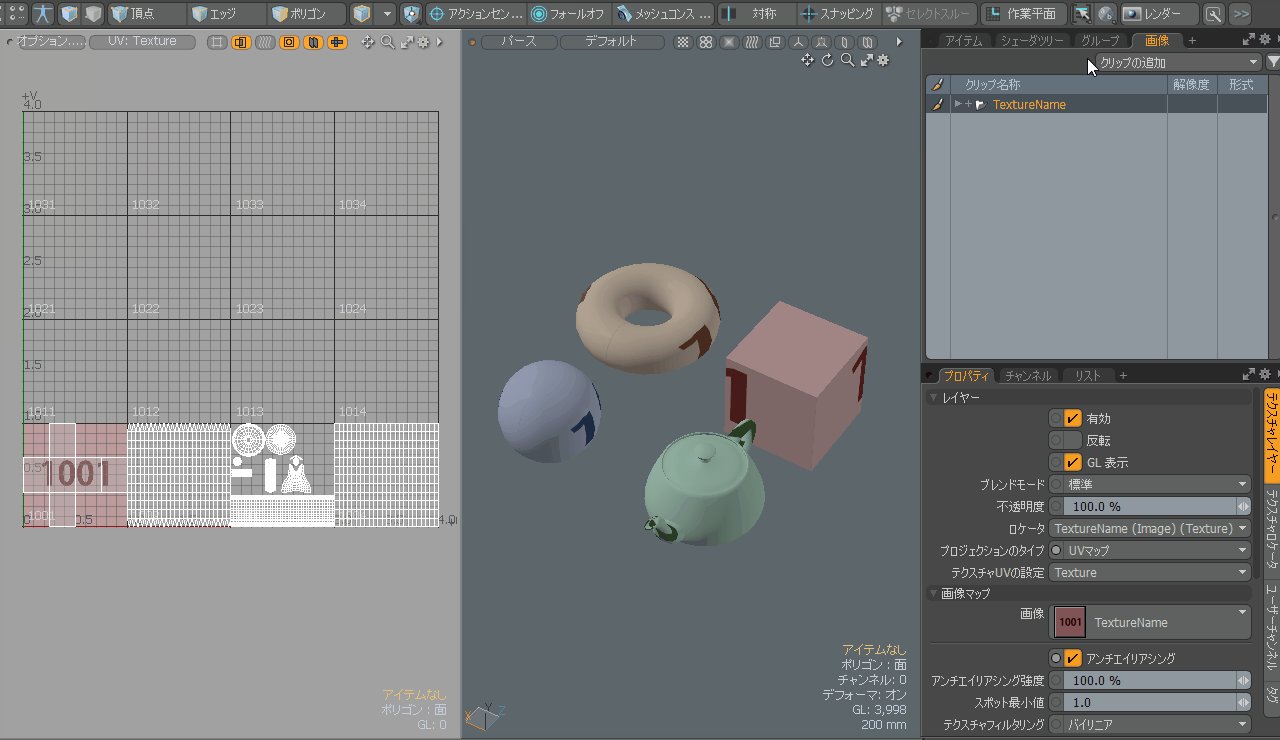
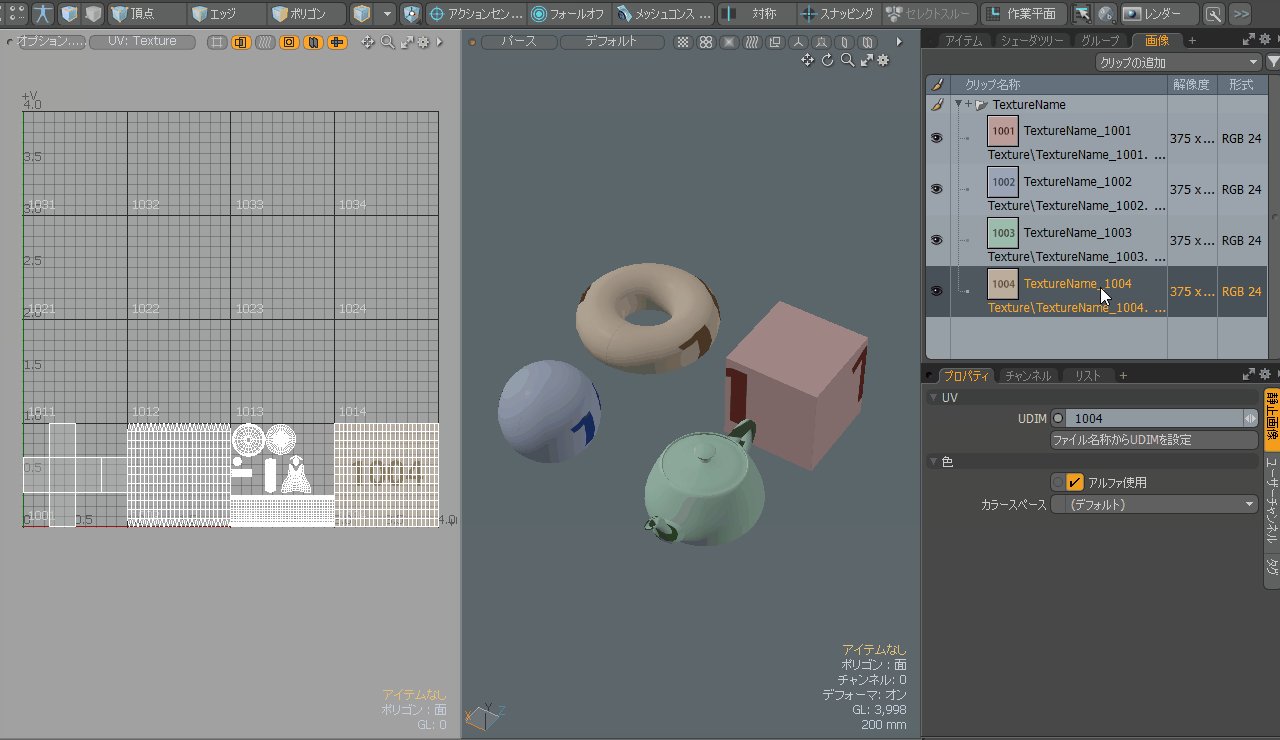
開いた画像は自動的にフォルダにまとめられ「ファイル名称からUDIM番号を設定」が実行されます。
画像レイヤーでは「画像」にフォルダが設定されることにより、UDIMとして動作するようになります。
UDIMはZBrushのように複数のUVマップに対応していないソフトでも使用できるので覚えておくと便利です。
ゲームではUDIMが使われることは少ないようですが、先日Substance PainterがUDIMに対応したので今後ゲームでの利用も増えたりするかもしれません。
参考
UDIMワークフロー
https://learn.foundry.com/modo/14.0/content/help/pages/uving/udim_workflow.html