カメラ設定を読み込むキット「RMK Vio For Modo」が公開されています。価格は€10。 https://mialro.gumroad.com/l/xwnqn RMK Vio For Modo ファイル保存時に最 […]
Diary
Autodeskが生成AI3D形状作成のための研究プロジェクト「Bernini」を発表
Autodeskが生成AI3D形状作成のための研究プロジェクト「Bernini」を発表 しました。2D画像、テキスト、ボクセル、点群など様々な入力から機能的な3D形状を素早く生成するモデルのようです。現在は研究段階で、ど […]
After Effects 24.4 リリース
After Effects 24.4 がリリースされました。 「複数のレイヤーのキーフレームのコピー&ペースト」「キーフレームを反転ペースト」は便利そうです。これまでどちらの操作もサードパーティーのスクリプトを使用してい […]
無料のUVパッキングアプリ「Packer-IO」
プラグインデベロッパーの3d-ioが、無料のスタンドアロンUVパッキング アプリ「Packer-IO」をリリースしました。パッキング性能は2020年にリリースしたUV-Packer 3と同じようです。 https://w […]
実験動画『AURA BATTLER DUNBINE SIDE L』
聖戦士ダンバインのOPとEDのリメイク映像が公開されています。神風動画とのことなので、LightWaveなのかしら。 新設された「サンライズロボット研究所」( https://roboken.sunrise-world. […]
Adobe Project Neo ベータ版リリース
Adobeが「Project Neo」のベータ版をリリースしました。「Project Neo」はPhotoshopやIllustratorライクな操作でモデリングができる、Webブラウザベースの3Dモデラーです。 用途は […]
LightWave Digital社 設立1周年記念イベント
5月4日にLightWave Digital社 設立1周年記念イベントがありました。LightWave 3D の次期メジャーバージョン LightWave 2024 に搭載予定の新機能および拡張機能をプレビューした映像が […]
「VUE」「PlantFactory」開発終了して無料化
旧e-on softwareが開発販売していた景観作成ソフト「Vue」と、植物生成ソフト「PlantFactory」の開発終了がアナウンスされました。また、ライセンス システムを削除したバージョンが無料で公開されました。 […]
Autograph 2024.04 リリース
モーションデザインとVFX向けのコンポジットツール「Autograph 2024.04」がリリースされました。レイヤー位置のマルチ編集が便利そう。 https://www.left-angle.com/?page=95 […]
THE BALLET OF COLORS 1000 fps
FreeFly Ember 5Kを使用して毎秒1,000fpsでハイスピードカメラで撮影した絵の具らしい。粒子が綺麗に取れてますね。
Unreal Engine 5.4 リリース
Unreal Engine 5.4 がリリースされました。アニメーション関連機能の強化が面白そう。 https://www.unrealengine.com/ja/blog/unreal-engine-5-4-is-no […]
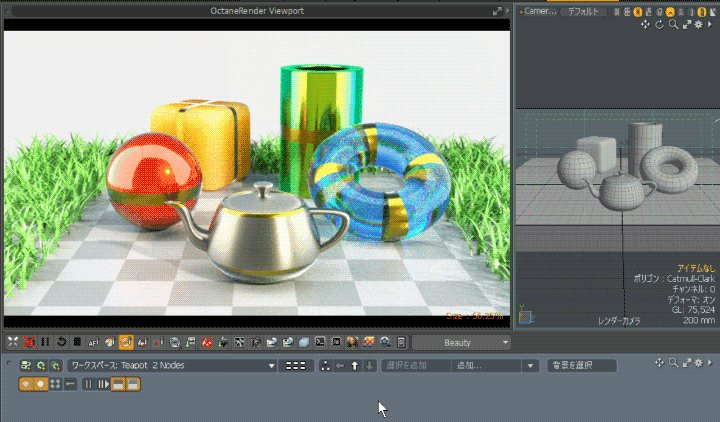
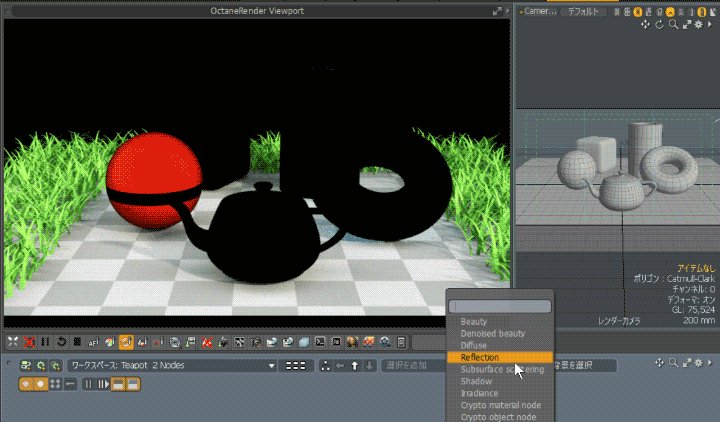
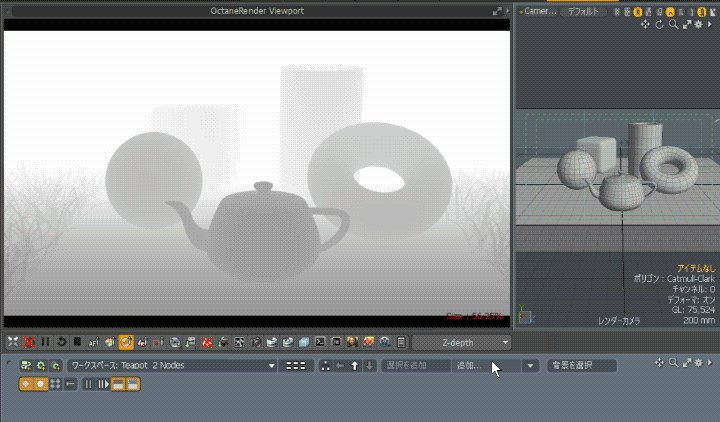
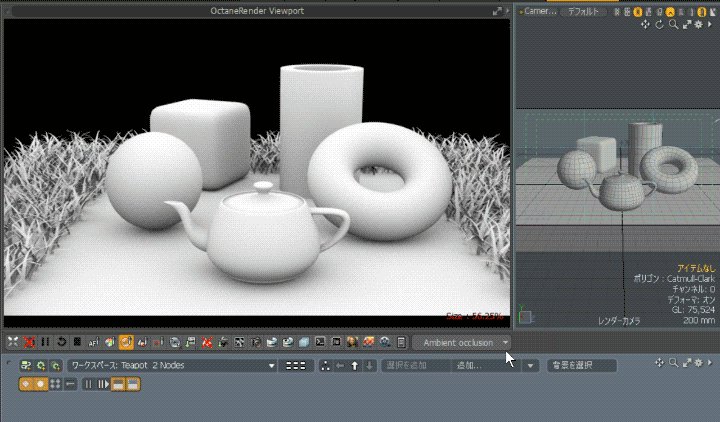
Octane Render for modo の AOV 出力
Octane Render for modo の AOV 出力について書いてみます。 modo 17 からGPUレンダラー「Octane Render Prime」がバンドルされるようになりました。modo の「レンダー […]
クレカの代わりに「DLsite ポイント」でゲーム買ってみた
今年3月末、クレジットカード会社からの要請によって表現規制されるこで話題になったDLsiteですが、4月3日にVisa / Mastercard / American Express の使用ができなくなりました。現在利用 […]
Fallout の(LED)バンカー内部
Amazon プライムで公開中のドラマ「Fallout (フォールアウト)」のメイキング記事が公開されています。撮影は 35 mm フィルムを使用し、ボルト内部の撮影ではLEDウォールを使用したセットが使用されており、 […]
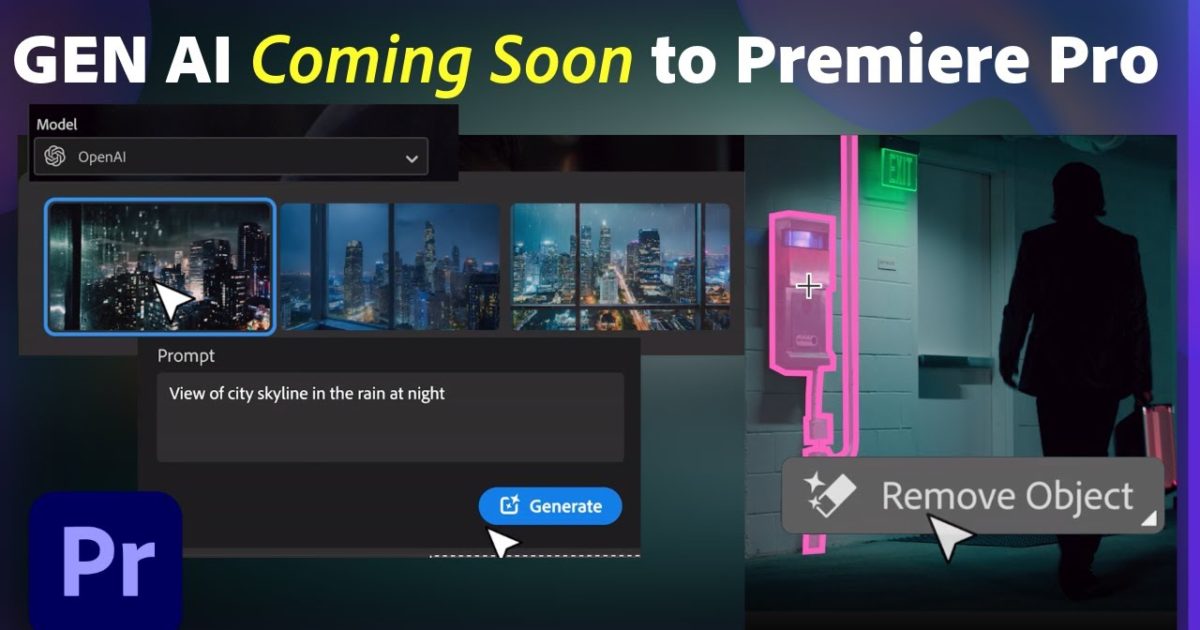
Adobe Premiere Pro が生成AIをビデオ編集ワークフローに導入
AdobeがPremiere Proの生成AI機能の導入を発表しました。ビデオの尺を伸ばす「ジェネレーティブ・エクステンド」、AIベースのスマートマスキングとトラッキングツールによる「オブジェクトの追加と削除」、「ジェネ […]