Foundryのフォーラムでウェイトマップを使用してリプリケータを制御できないのか?というスレッドを見かけたのでまねてみました。 https://community.foundry.com/discuss/post/12 […]
Tips
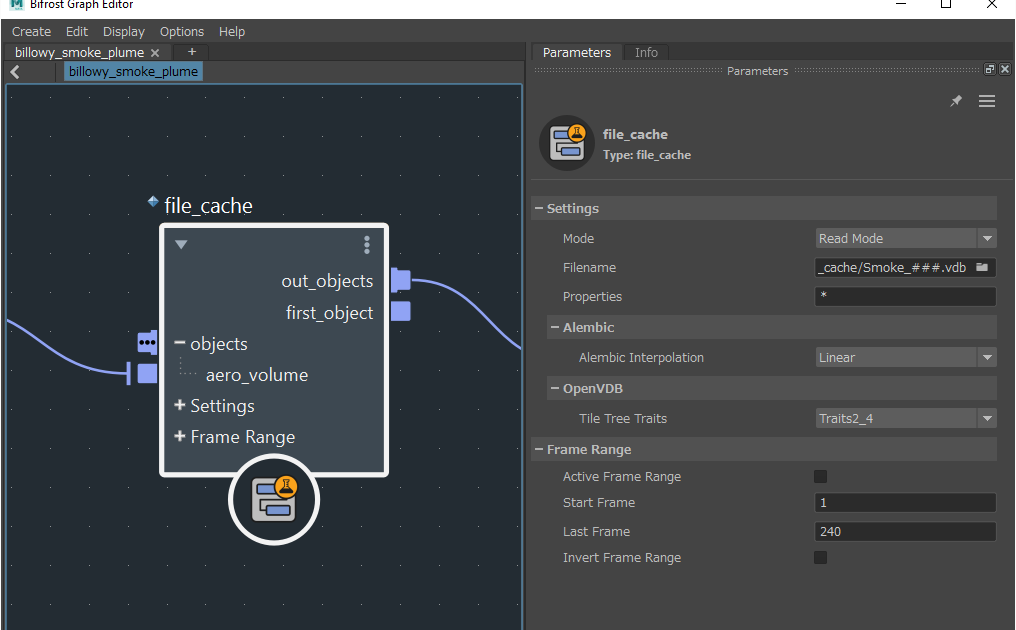
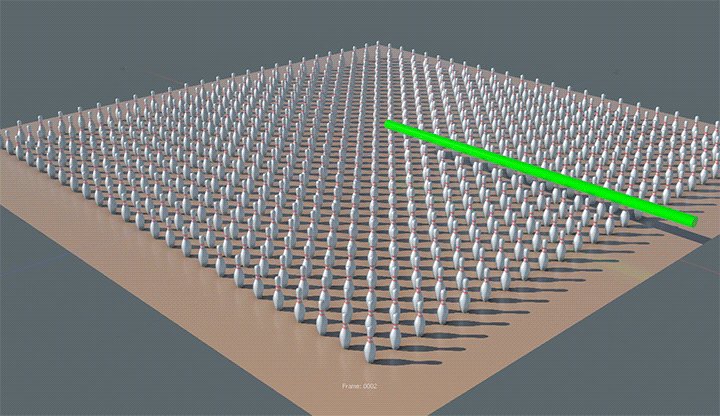
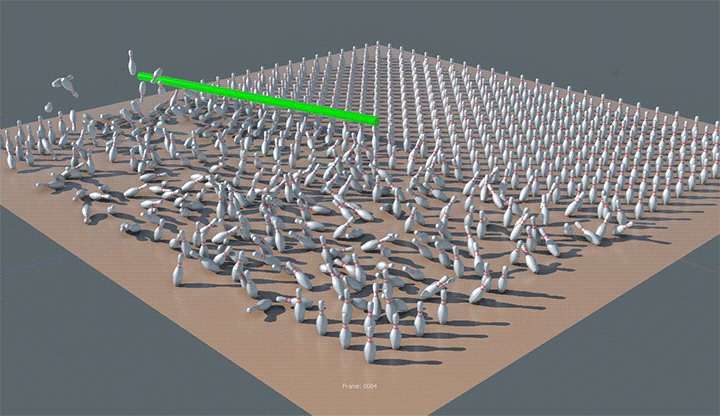
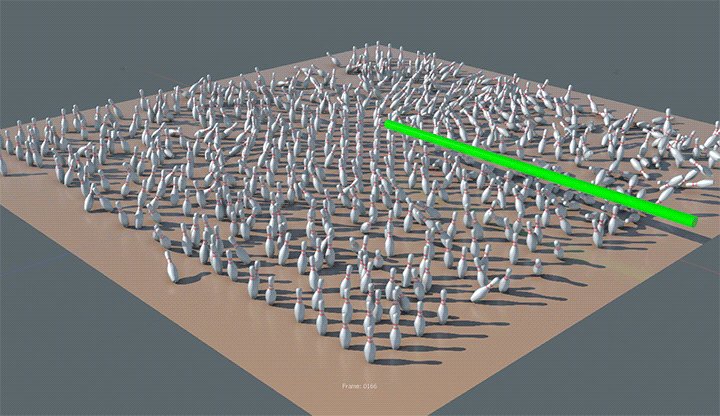
Bifrost 2.0でシミュレーション キャッシュを保存する方法
Bifrostのシミュレーション キャッシュの保存方法に関するメモです。シミュレーションを試そうと思った時に、キャッシュの保存方法がわからなかったので調べました。 BifrostはMayaや3ds Maxに標準搭載されて […]
modoでおきあがりこぼし
mdooのダイナミクスでおきあがりこぼしの作り方について書いてみます。ダイナミクスの特長を使った小ネタです。 ■ サンプルファイル mdooのリジッドボディ ダイナミクス(Bullet Dynamics)は、アイテムのセ […]
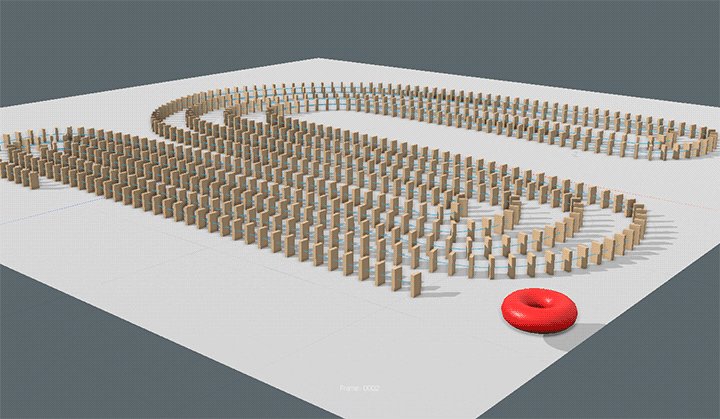
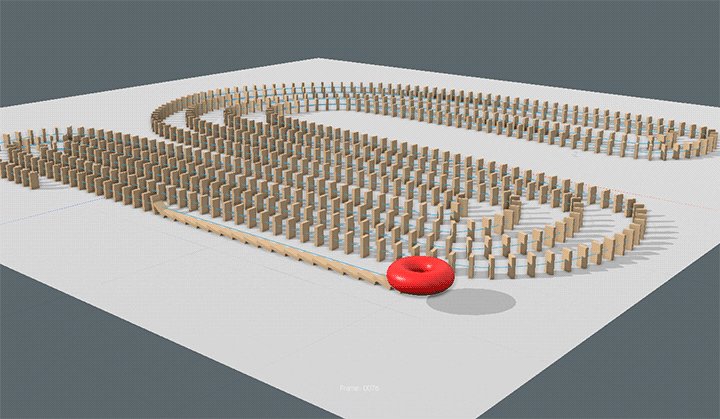
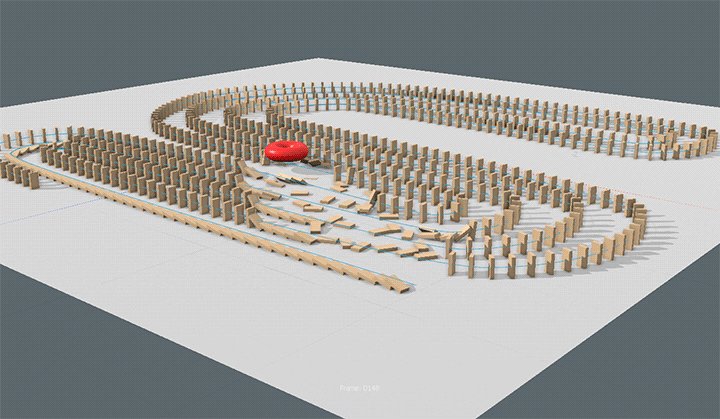
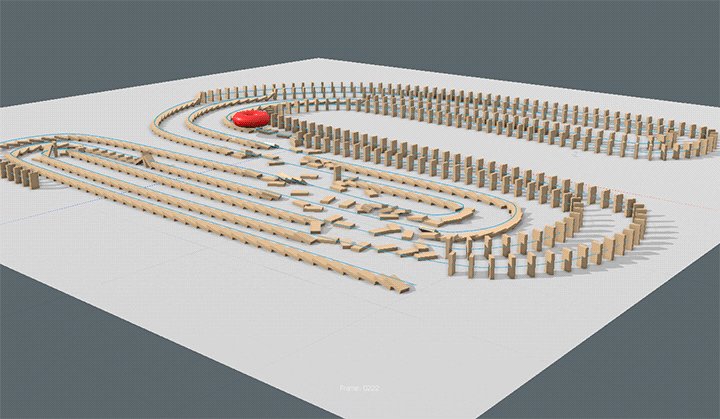
modoでプロシージャルなドミノ倒し
modoでプロシージャルなドミノ倒しの作り方について書いてみます。 ダイナミクスのチュートリアルでよく見かけるドミノ倒しですが、1個ずつドミノを並べるのは面倒です。カーブを使用してドミノを配置すると、カーブ […]
modoのパーティクルオペレータ タイプ
modoのパーティクルオペレータ タイプについて書いてみます。 パーティクルを制御するパーティクルオペレータには「タイプ」というチャンネルがあります。タイプには「適用」「統合」「新規」「トリガー」の4種類があり、タイプに […]
modoでキャラクターリグ作ってみた
modoの機能を使用してキャラクターリグを作ってみたので紹介したいと思います。 modoにはコマンド範囲などリグ作成やアニメーションに便利な機能が色々搭載されていますが、あまりキャラクターリグ関連のデモを見かけないように […]
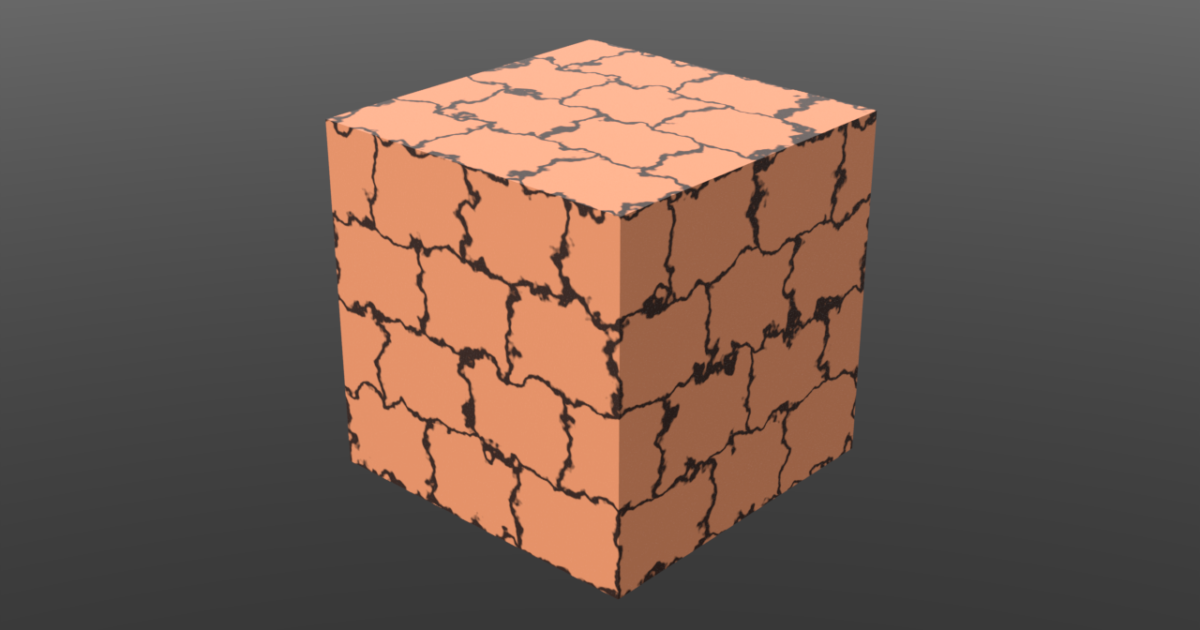
modoのテクスチャオフセット
modoのテクスチャオフセットについて書いてみます。テクスチャオフセットはレイヤーをテクスチャを使って歪める機能です。 modoには他のソフトに比べて数多くのプロシージャルテクスチャが入っていますが、タイルのように規則的 […]
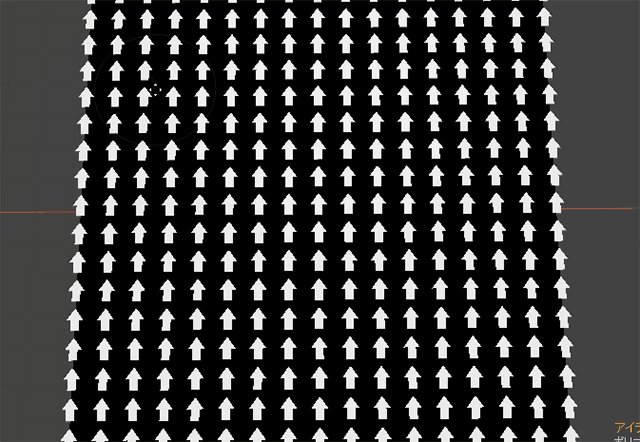
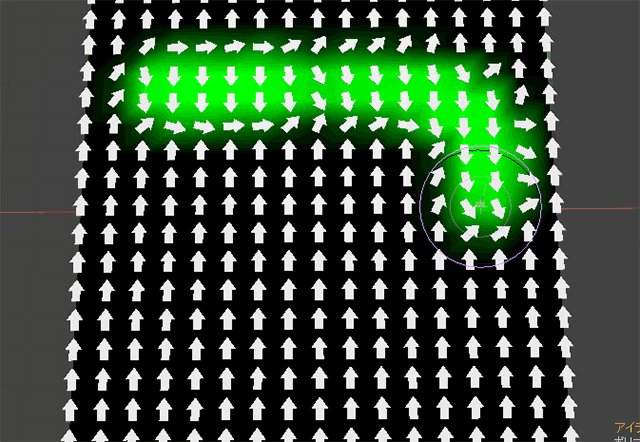
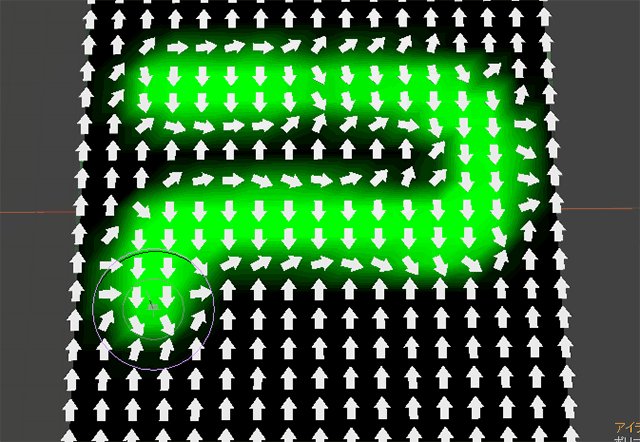
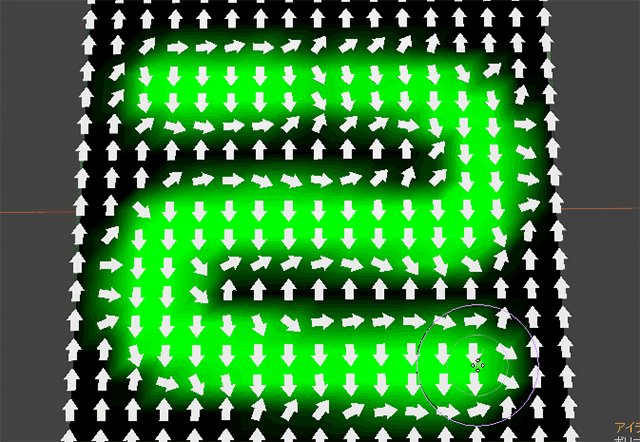
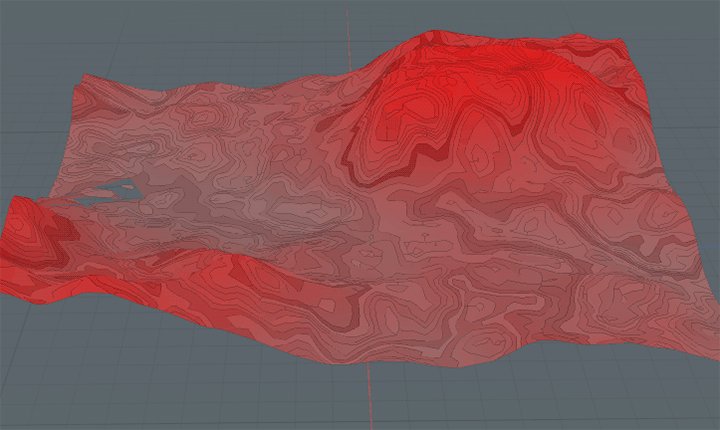
modoのFlood WeightとGrow Weight
modo 14.2では14.1に引き続きプロシージャルウェイトマップが強化されました。 Flood Weight Grow Weight Jitter Weight Remap Weight なかでもFlood Weig […]
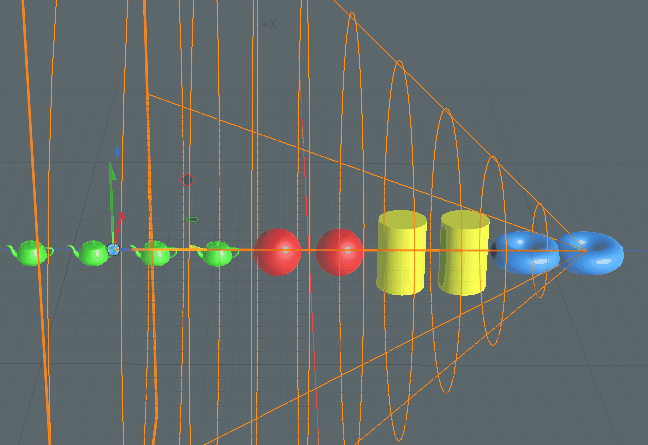
modoのパーティクルアイテムマップ
modo 14.2でパーティクルアイテムマップが追加されました。パーティクルアイテムマップはパーティクルアイテムIDを制御するマップです。リプリケータを使用してアイテムを複製したときに、どのアイテムを複製するかを指定する […]
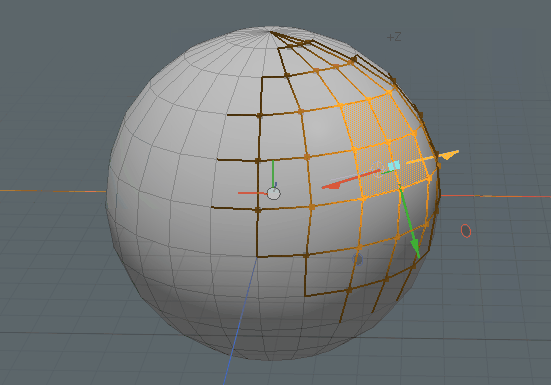
modoのエレメントとソフト選択 フォールオフ
modoのモデリングに関するちょっとしたTipsです。 アクションセンターの「エレメント」を使用すると、クリックしたエレメント(頂点、エッジ、ポリゴン)にセンターとアクシスが自動的に整列します。 アクションセンターのエレ […]
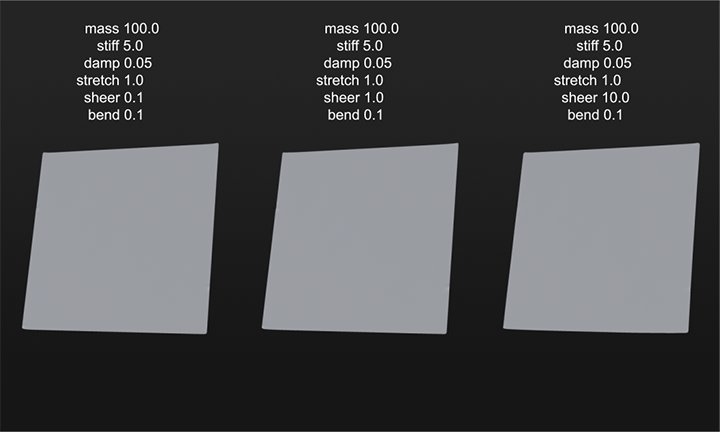
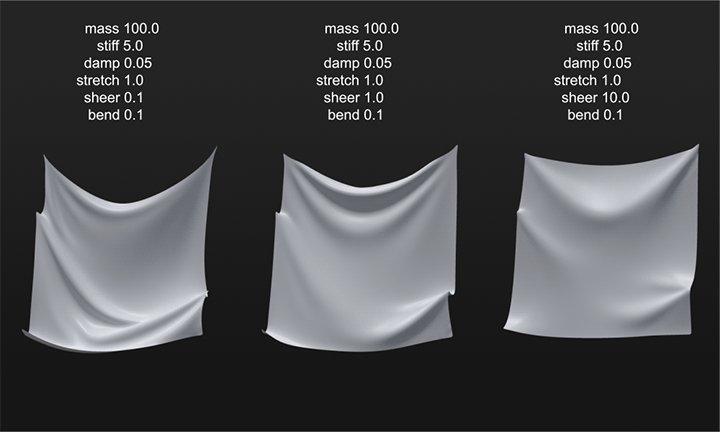
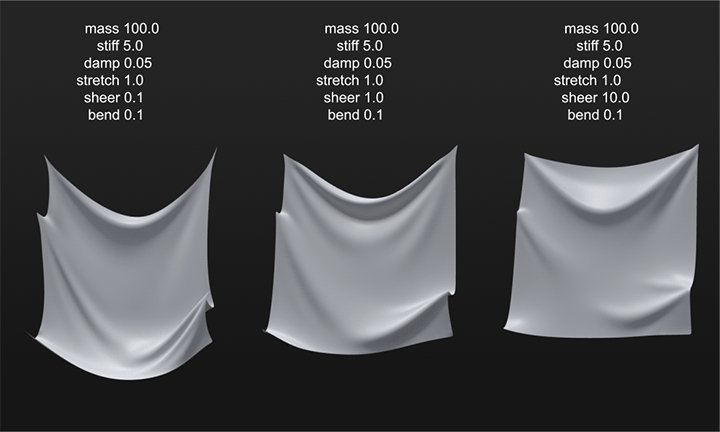
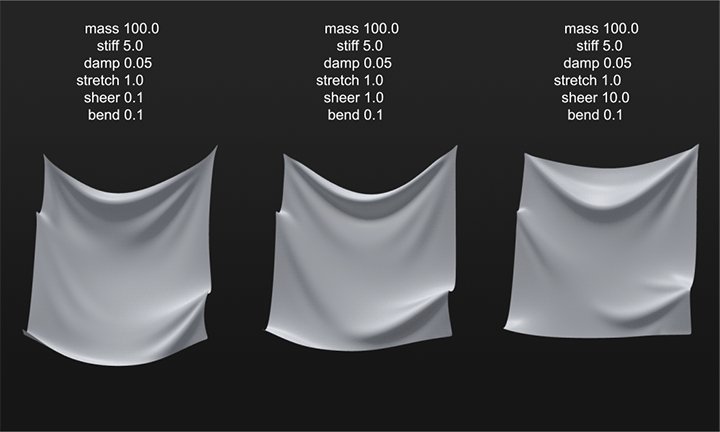
Syflex for modoのパラメータ
Syflex for modo のよく使うパラメータの覚え書きです。他のソフトでもだいたい同じように動くと思います。 Syflexとは SyflexはModo、Maya、3ds Max、LightWave、 […]
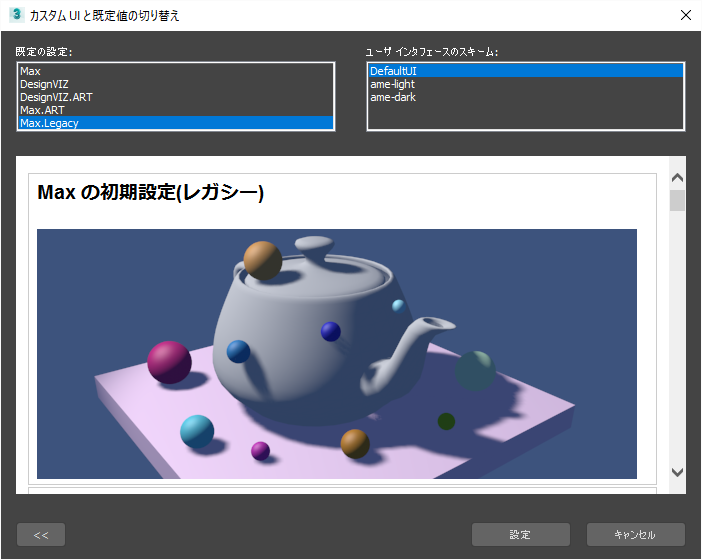
FBXファイルを標準マテリアルで読み込む方法
3dsMax 2021以降のバージョンでFBXファイルを読み込む場合に、標準マテリアル/ Standard (Legacy)として読み込む方法について書いてみます。 概要 3dsMax 2021からデフォルトのマテリアル […]
マテリアルスロットのデフォルトを標準マテリアルに変更する方法
3dsMax 2021以降のバージョンで、マテリアルスロットのデフォルトマテリアルを標準マテリアルに変更する方法について書いてみます。 概要 3dsMax 2021からデフォルトのマテリアルが「フィジカル マテリアル」に […]
modoのクラッシュコマンド
modoのdebug.crashコマンドについて書いてみます。 modoでUIをカスタムしたとき、カスタム結果に納得がいかず設定を保存せずにmodoを終了したい場合があります。そんなときはクラッシュコマンドを使用してmo […]
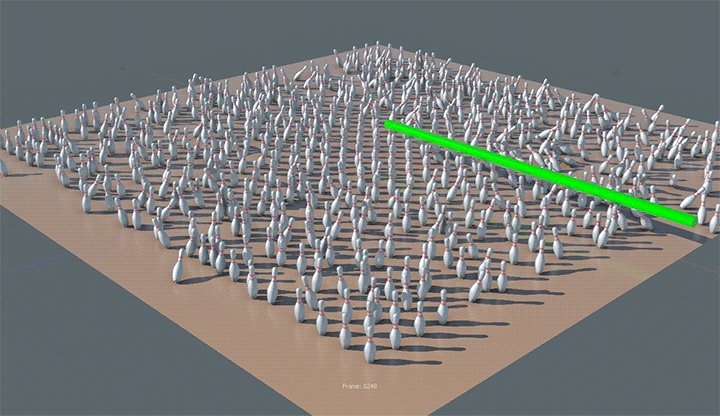
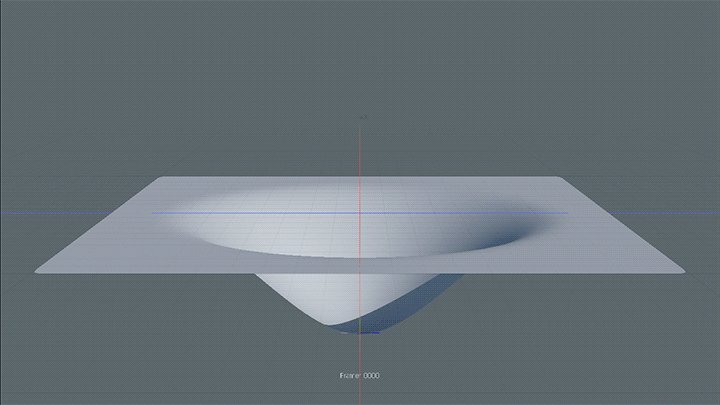
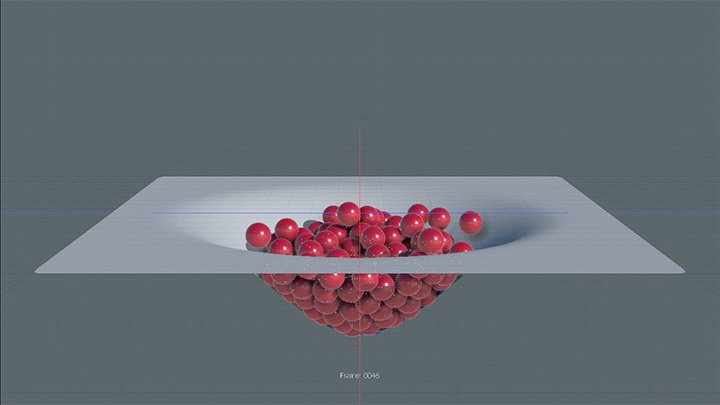
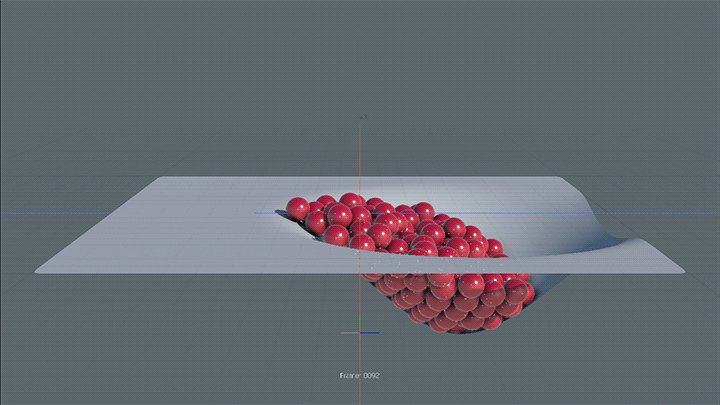
modoのダイナミックリプリケーターと変形したメッシュのコリジョン設定
modoのダイナミックリプリケーターと、デフォーマ使用して変形したメッシュとのコリジョン設定について書いてみます。 modoにはダイナミックリプリケーターと言う、リプリケーターを使用して複製し […]